
Webアクセシビリティことはじめ【おすすめ資料5選】
こんにちは!株式会社Rabeeのデザイナーのakaneです🐏
今回は、Webアクセシビリティの初心者が基礎を学ぶときに助かった資料を紹介します。各資料に対する説明も掲載しているので、どうぞ最後までお楽しみください🌏
※冒頭、Webアクセシビリティに関する前提知識の紹介が長くなっています。本編を読みたい方は「資料①|ざっくり知ろう」からご覧ください。
※今回は、デジタル庁等の引用元にならって「障害」の表記を使用します。
※noteの内容に誤りがございましたら、お手数ですがコメントやSNS等でご指摘いただけると幸いです。
はじめに
まずは、Webアクセシビリティに関する基礎知識の整理からスタートします。最近よく耳にする「合理的配慮」のことも振り返ります。
Webアクセシビリティとは
Webアクセシビリティとは、文字通りWebサービスにおけるアクセシビリティのことです。
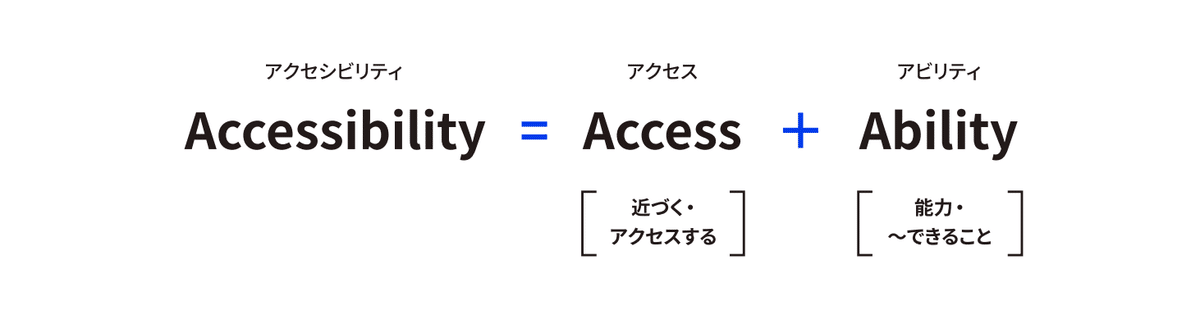
アクセシビリティは「アクセスしやすさ」を意味します。英語のAccessbilityを「Access(アクセスする)」+「Ability(能力・〜できること)」と分けると理解しやすいかもしれません。

W3Cの説明を参照してみると、「Webアクセシビリティ」と言ったときには「Webサイトやツールが、障害のある人も使えるように設計されていること」を指すようです。
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.
なお、考慮の対象を障害に限る必要は無く、ユーザーの年齢・使用言語・居住地・一時的な怪我や病気、さらには使っているデバイス・通信状況など、さまざまな要素が含まれます。
どんな人・どんな状況でも使いやすい状態を「アクセシビリティが高い」と言い表します。反対に、限られた人・限られた状況でしか使えない状態は「アクセシビリティが低い」となります。

2024年4月から義務化した「合理的配慮の提供」
2024年4月の障害者差別解消法の改正によって、事業者の「合理的配慮」が義務化されたことで、Webアクセシビリティへの関心は一気に高まりました。
ただし、合理的配慮の義務化=「Webアクセシビリティ対応も義務化」となったわけではありません。
そもそも、合理的配慮とは何なのでしょうか?
(略)個々の場面で障害のある人から「社会的なバリアを取り除いてほしい」という意思が示された場合には、その実施に伴う負担が過重でない範囲で、バリアを取り除くために必要かつ合理的な対応をすることとされています。これを「合理的配慮の提供」といいます。
つまり、合理的配慮とは、要望される「個々の意思」に対して負担が重すぎない範囲で対応すること。状況によって、人によって、必要とする内容が異なるのが「合理的配慮」です。

【合理的配慮の例】
飲食店で障害のある人から「車椅子のまま着席したい」との申出があった。
→机に備え付けの椅子を片付けて、車椅子のまま着席できるスペースを確保した。
障害のある人から「難聴のため筆談によるコミュニケーションを希望しているが、弱視でもあるため細いペンで書いた文字や小さな文字は読みづらい」との申出があった。
→太いペンで大きな文字を書いて筆談を行った。
Webにおいては、たとえば「オンラインでの手続きが難しい方のために、代替手段となる電話で対応をした」ケースは、個々の申出に対して提供する合理的配慮(=義務)に該当するようです。
Webアクセシビリティ対応は「環境の整備」にあたる
じゃあ、Webアクセシビリティの向上はどうなの?と疑問が浮かぶところですが、これは「合理的配慮の提供(=義務)」ではなくて「環境の整備(=努力義務)」となるそうです。
「環境の整備」とは、合理的配慮を行うための準備を事前に整えること。
先ほど取り上げた「合理的配慮」が個々の場面を対象とするのに対して、「環境の整備」は主に不特定多数に対して行う事前の改善措置です。

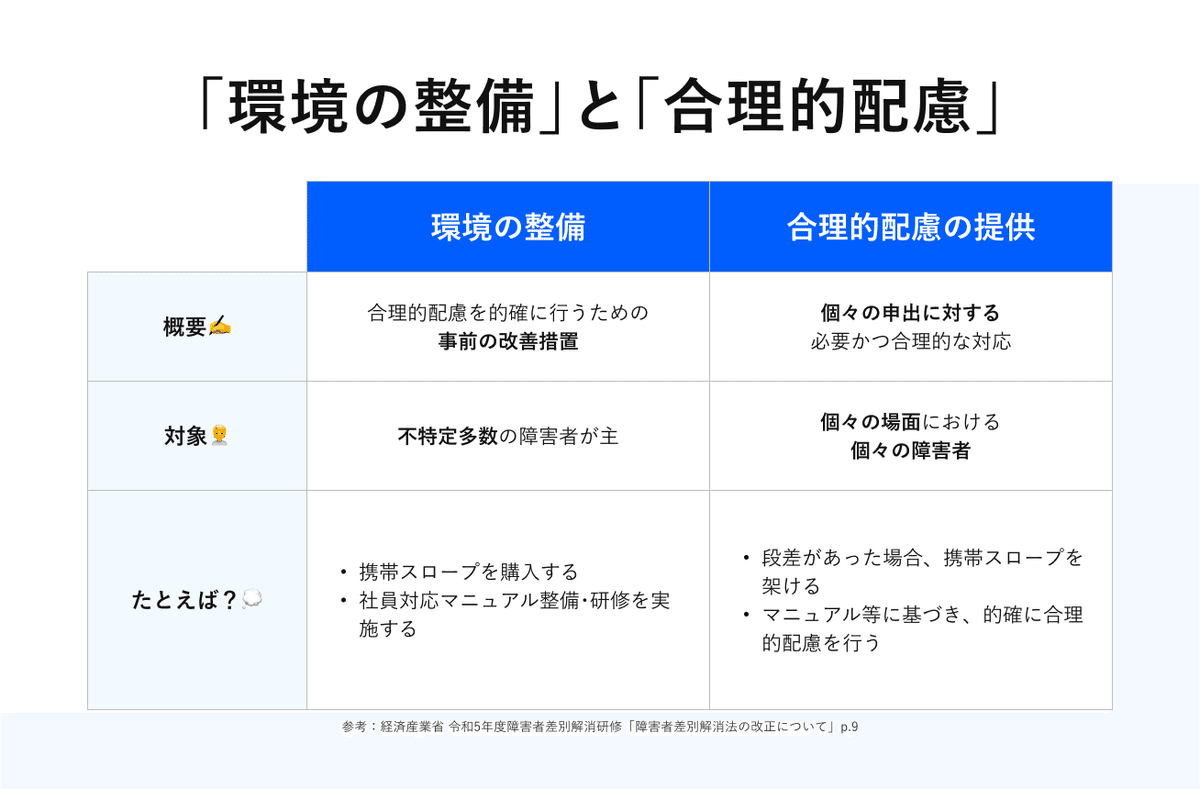
経済産業省の研修資料を見てみると、「環境の整備」と「合理的配慮の提供」の例がいくつかあげられています。
【例1】
環境の整備:携帯スロープを購入する
合理的配慮の提供:段差があった場合、携帯スロープを架ける
【例2】
環境の整備:社員対応マニュアル整備・研修を実施する
合理的配慮の提供:マニュアル等に基づき、的確に合理的配慮を行う
※表記は一部改変
スロープのような物品の用意だけでなく、社内研修などを事前に実施する働きかけも「環境の整備」に該当するそう。
Webアクセシビリティに関しては、以下のように言及されていました。
環境の整備:アクセシビリティを担保したウェブサイト等を作成する
合理的配慮の提供:個々の配慮をせずとも、障害者が利用可能となる
※表記は一部改変
資料によれば、Webアクセシビリティの向上は「環境の整備」に該当します。現時点で合理的配慮の提供は義務ですが、環境の整備は努力義務。ということで、Webアクセシビリティ対応が「義務」になったわけではないのです。
Webアクセシビリティ対応にどう取り組むか?
もちろん、現段階で義務でないからといって、Webアクセシビリティ対応の重要性が変化するわけではありません。
今の日本では努力義務となっている環境の整備ですが、将来的には義務となるかもしれません。現状の基準を満たすことを目的とせず、実際の「使いやすさ」を考えてアクセシビリティ向上に取り組めることが理想的です。
以上、Webアクセシビリティの基礎知識の整理でした。もっとくわしい内容を知りたい方は、以下の記事が勉強になります📚
【補足】「合理的配慮」の語について✍
日本語の「合理的配慮」は英語の「Reasonable accommodation」を訳した言葉ですが、日本語の「配慮」と原語の「accommodation」には意味合いの差が指摘されており、「合理的調整」が適切では?との声もあります。
障害者権利条約の条文を見てみると、「『合理的配慮』とは、障害者が他の者との平等を基礎として全ての人権及び基本的自由を享有し、又は行使することを確保するための必要かつ適当な変更及び調整であって」と説明されています。
こうして丁寧に条文を読めば「配慮」とは「必要かつ適当な変更及び調整」だと理解できますが、キーワードとして一人歩きしやすい単語が「合理的配慮」となっているのは、誤解を招きやすい状況だと私も思います。
参考資料
・「合理的配慮ではなく、合理的調整と呼ぶべき」芥川賞受賞作「ハンチバック」著者、市川沙央さんインタビュー https://shohgaisha.com/column/grown_up_detail?id=3038
・名古屋大学学生支援本部 アビリティ支援センター「合理的配慮」https://www.gakuso.provost.nagoya-u.ac.jp/osd/reasonable-accommodation/
・小林翼・原田未来(2017)「『障害者の権利に関する条約』にある「合理的配慮」の概念について : とくにその訳の仕方に着目して」『山梨障害児教育学研究紀要』7、pp.61-62
・ ・ ・
前置きが長くなりましたが、やっと本題に入ります。今回のnoteのテーマは「これさえ読めば、Webアクセシビリティがちょっと分かる!初心者のおすすめ資料5選」です🐯
資料①|ざっくり知ろう
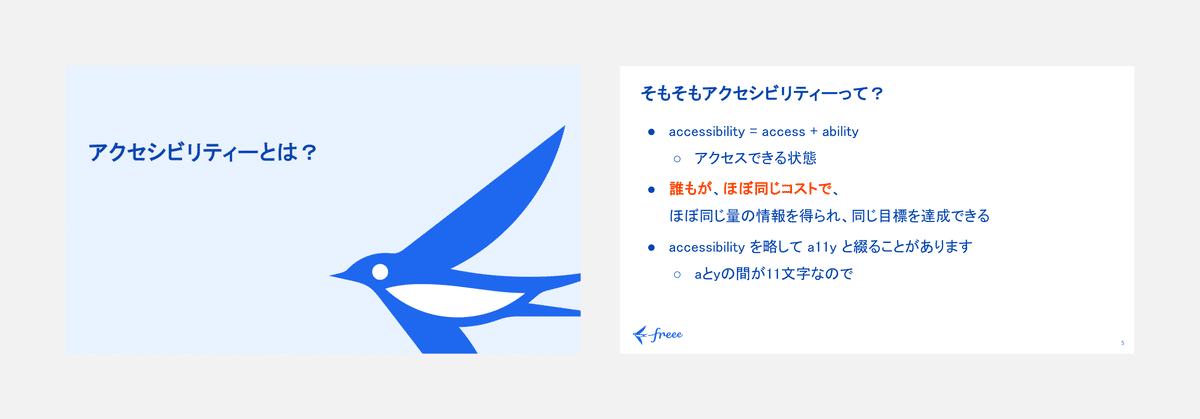
最初におすすめしたいのは、freeeが2021年に公開している社内研修用の資料「アクセシビリティー研修 for All freeers」。以下の記事から閲覧することができます。
freeeのアクセシビリティ研修は全3部構成になっているそうで、その1つ目が「アクセシビリティー研修 for All freeers」です。

そもそもアクセシビリティとは何か、なぜ取り組む必要があるのか?といった基礎知識から説明してくれる資料。初心者にとって学びが多いのはもちろん、読みやすい分量なのが助かります。
実務ですぐに取り入れられるポイントまで紹介されていて、インプットした知識をさっそく使える「なるほど!」感も楽しいです。

資料②|もっとくわしく知ろう
Webアクセシビリティの意味がざっくり掴めたら、次に目を通せると嬉しいのがデジタル庁の「ウェブアクセシビリティ導入ガイドブック」。下記サイトでPDFデータが公開されています。
全57ページと分量が多いため、なかなか一気に読み切れる量ではありませんが、全体の構造はサラッと見渡しておくと役立つ気がします。
デザイナーが特に見ておきたいのは、21ページ以降の「3. ウェブアクセシビリティで達成すべきこと」の章。以下のように図を用いながら、推奨されない例と望ましい例が簡潔にまとめられています。

デジタル庁のガイドブックは、内容もこまめにアップデートされているので、必要に応じて最新版をチェックできるとよさそうです。
資料③|自分で体験してみよう
Webアクセシビリティの基本が掴めてきたら、実際の使いづらさも体験しておきたいです。
たとえば、主に視覚障害のある方が使うスクリーンリーダー。画面上の文字を音声で読み上げてくれる機能です。Macであれば「Command + F5」を押すとVoiceOverが起動します。
スクリーンリーダーは、ページの上から下へと順番にコンテンツを読み上げる仕組み。アメリカの利用者調査によると、はじめに見出し一覧を確認してから、必要なコンテンツまでジャンプする人が多いようです。

こうして確認してみると、H2やH3などの見出しを適切に設定することの重要性があらためて実感できます。
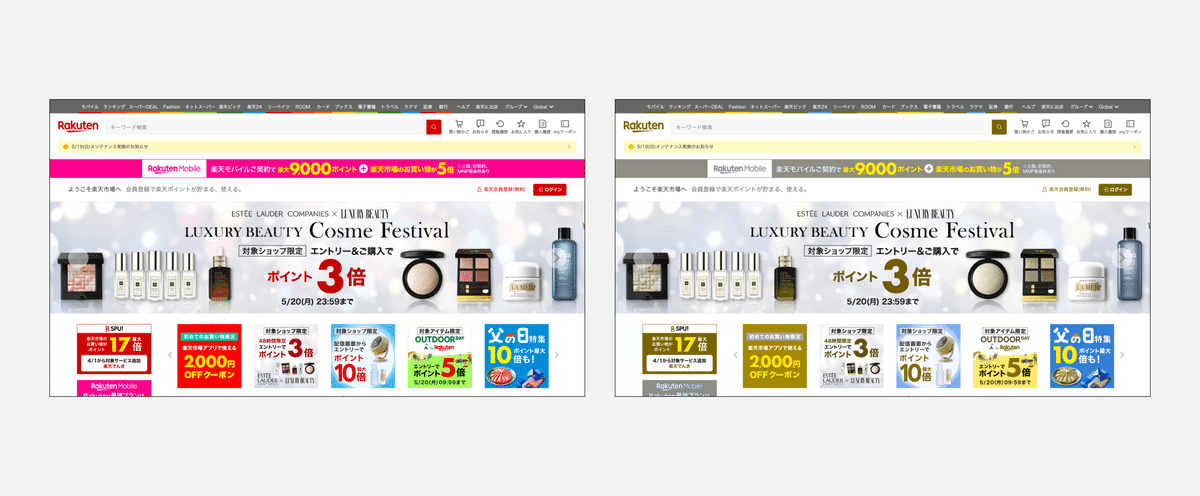
また、こちらも視覚に関する部分ですが、ブラウザの開発者ツールを使うとさまざまな色覚をシミュレーションできます。
以下は、D型の色覚をシミュレーションした(=緑色をなくした)楽天市場のTOPページ。左が操作なし、右がシミュレーション時です。

ヘッダー部分にあるメニュー表示が、色では見分けづらくなっています。普段は何気なく見ているWebサイトも、人によって見え方が違うことが分かりますね。
資料④|リアルな使い方を知ろう
さきほどの内容と近い部分もありますが、シミュレーションだけでは不足していて、やっぱり実際の使い方を知ろうとすることが大切です。
私が衝撃を受けたのは、盲目のお笑い芸人の濱田祐太郎さんの密着動画。スクリーンリーダーを使ってTwitterの投稿を入力しているシーンがあるのですが、読み上げ速度に驚きました。こんなスピード感で使われているとは。
ほかにも、弱視の方がWebサイトを閲覧するユーザーテストを実施した記事もあります。
画面を拡大して使うため重要な文字に気付かなかったり、サイト制作者が想定したメイン動線から外れやすかったりと、ユーザーテストを行ったことでさまざまな課題が見えています。
資料⑤|基礎を覚えて、実践に生かそう
さて、おすすめの資料をいくつか紹介してきましたが、率直な感想として、さすがに一気に覚えるのは大変…!と感じた方も多いのではないでしょうか。
ということで、最後に紹介するのはイギリス内務省のWebアクセシビリティ啓発ポスター。原文は英語ですが、@onouchidebeさんによって日本語版も制作されています。
以下のように「すること」「しないこと」を並べる形で示しているため、視覚的に分かりやすいです。また、情報の粒度も細かすぎないので、実践で基本をおさえたいときに役立つと思います。

ちなみに、このポスターはfreeeの研修資料である「アクセシビリティー研修 for All freeers」でも紹介されていました。まずはポスターを眺めながら、適切な表現を使えているかチェックするところから始めたいですね。
さいごに
私がWebアクセシビリティについて学習する中で、分かりやすいと思った資料を5つ紹介しました。楽しく読んでいただけたでしょうか?
資料をいくつか読んで感じたのは、やっぱり座学だけでは肝要な部分は掴みきれないということ。本当は、こうした資料を読むだけではなく、リアルな声の収集やユーザーテストで理解を深めるべきだと思います。
一人のデザイナーにできることは多くないかもしれませんが、目の前の仕事がより良い社会をつくる一歩に繋がる意識を持って、少しずつでも前進していけたら嬉しいです✍
参考資料
最初に読みたい!おすすめ5選
本文中で紹介したメインの資料をまとめて掲載します。Webアクセシビリティについて、まずはここから始めると分かりやすそうです。
・ ・ ・
企業が公開しているアクセシビリティガイドライン
アクセシビリティに関する方針やチェックリストを公開している企業もあります。WCAGよりも先に、最初に各社のガイドラインを読んでみるとスムーズな理解に繋がるかもしれません。
・ ・ ・
官公庁の資料もチェック
本文には載せきれませんでしたが、障害者差別解消法に関する官公庁の資料もいくつか紹介します。
■内閣府「合理的配慮の提供等事例集」
合理的配慮が提供された具体例と想定事例が掲載されています。
■経済産業省 令和5年度障害者差別解消研修「障害者差別解消法の改正について」
「合理的配慮の提供」と「環境の整備」について、具体例も含めた説明があります。下記リンクのプログラム(2)の資料より確認できます。
https://www.meti.go.jp/policy/economy/jinzai/shougai/r5kensyu.html
■内閣府「障害者差別解消法リーフレット 「合理的配慮」を知っていますか?」
合理的配慮について、平易な言葉と具体例で説明する資料。イラストもあり、気負わず読むことができます。
・ ・ ・
今回は以上となります!お読みいただきありがとうございました🥳
