
レイアウトを整える…実際、どういうふうに作っているかというと
デザインの素養がない方に向けて、チラシだったり企画書だったり資料作成のコツをお伝えします。
大切にしているのは以下の3つです。
1.デザインの素養がない方でも取り入れやすく
2.意識することでデザインのレベルがぐっと上がり
3.時間をかけずに仕上げられる
パワーポイントやワードを使ってできるレベルのことをお伝えしています。
パワポでもここまで作れますよ!
さて、ながながとレイアウトのポイントをお伝えしてきました。
簡単に言うと、余白を整えましょう、ということです。
実際にどうやって余白を整えているかというと、
2つの方法をとっています。
ガイドとなる線をひく
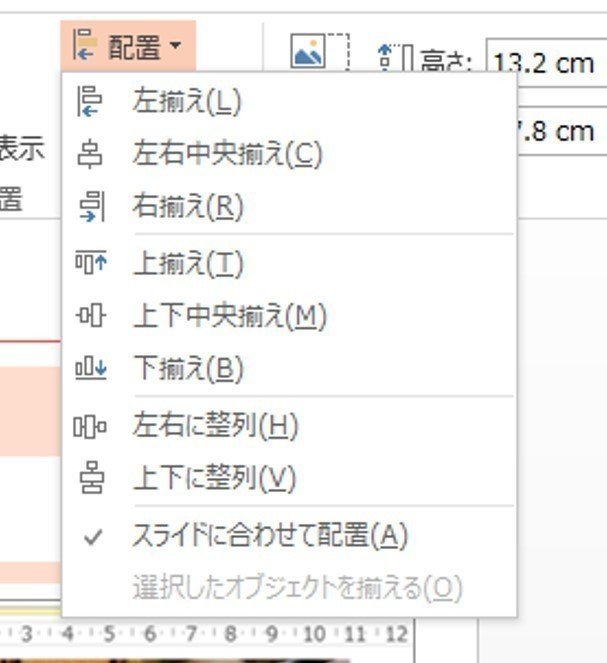
配置機能を使う
まず、配置機能とは、図形やテキストボックスを選択した状態で
書式タブをクリックすると出てくる機能です。

もう一つのガイドとなる線について説明します。
パワポやワードを使ってボックスレイアウトをしようとすると
はじめは整っていたのに、いつの間にか触ってしまい、
ちょっとずつ、ずれていってしまいます。

なので、内容として、完成したら、最後にレイアウトを整えます。
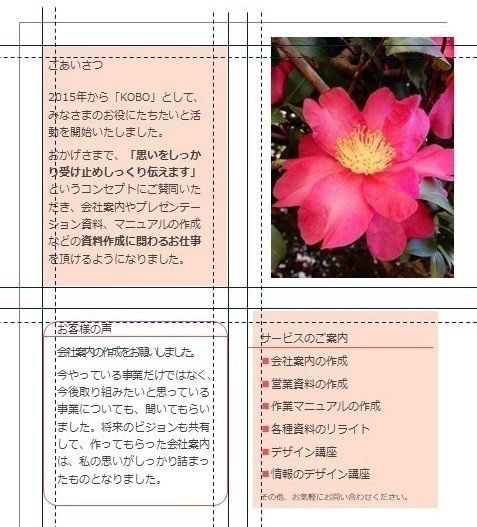
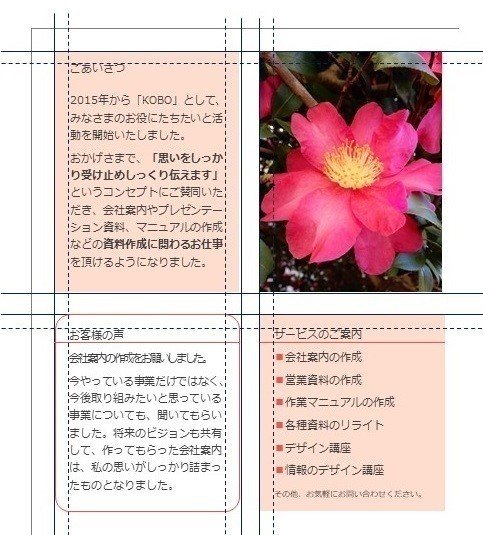
こんな感じに、ガイドとなる線を引きます。
実線がボックスのガイド、
点線がテキストボックスに入っている文字のガイドです。

このガイドにあわせて、配置機能を利用してレイアウトを整えます。

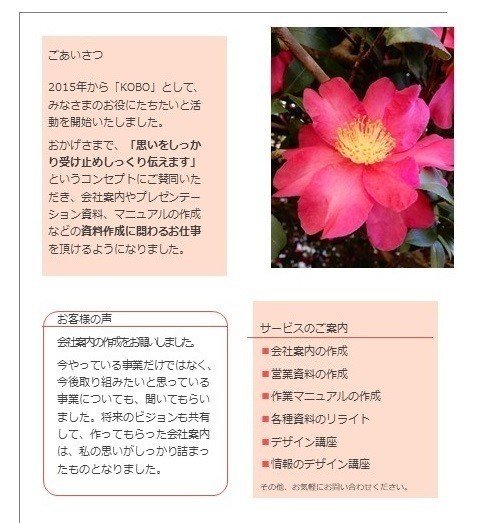
整いました。
ガイドを除くと

ちょっと面倒に感じられるかもしれませんが、急がば回れ!
ガイドとなる線を引いて、きれいなボックスレイアウトを完成させてくださいね。
********************
今回の写真は、マーガレット。
********************
※こちらのnoteはデザインの素養のない方を対象にしているため、極力、専門的な用語を使わないようにしています。
そのため、例えば「純色」を「混じりけのない色」などと表現しています。
デザインを学ばれている方にはかえって分かりにくい表現になってしまいますが、ご了承ください。
どういう経験からこのマガジンを書いているかについて「デザイン入門書の前に読んでほしい」に記しました。
ご興味のある方はご覧ください。
https://note.mu/akadakobo/n/n0d043cb6ec06
いいなと思ったら応援しよう!

