
備忘録:視認性が高いフォントとデザインについて(特にFigma)
自身が読みづらいと感じるため、特別な理由がなければ「游ゴシック」、また、モリサワのユニバーサルデザイン系フォントや教科書体でスライドや資料を作っている。
自分自身の読むスピードも上がるので、仕事も捗る。
原稿の仕様で明朝体指定のときも、作業中はゴシックにし、完成後にフォントを変えるなどしている。
コンピューターのローカルフォントへのアクセス – Figma Learn - ヘルプセンター
ローカルフォントの設定を行えば、Figmaで教科書体も使うことはできる。
小さいデザイン文字はオシャレだが、読みづらく感じるときがどうしてもある。
そして、字を大きくすると、一度に目に入る範囲で言語的な情報はあまり盛り込めなくなる。
文章で伝わることの方が実は少ない。
興味を惹かれる→読む の順番
サイト内の動線や離脱を意識して、上に持ってくる内容を厳選する。
このあたりが大事かなと、自分なりに思う。
昨日教わったポイント
⚫︎教科書体やユニバーサルデザイン系を使うとお役所感が出る(※普段目にするものからくる刷り込みなんだろうと思います)
⚫︎視認性を犠牲にできない場合にデザインのプロでなくてもできる小技
・文字を斜めにしたり、帯(背景に色付きの四角形を置く)をつけたりする。
・ジャンプ率(フォントの大きさの差)を上げる。
・字をネイビー、グレーにする。
・背景に薄く色をつける。
・読めなくても良い情報を小さくする。
自分でも考えてみた。
・画像やイラストを効果的に使う。
・イベントタイトルやサービスの正式名称、商品内容にとらわれすぎずに、ターゲット層の目を惹くキーワードを大きく推し出す。

障がい者支援に携わる方に関係があることだと、
うまく伝えられずにすごく悩んだチラシ。
でも、見出しは悪くないと思っている。

自宅で印刷してホチキスでとじていたので、
せめて印刷屋さんに出し、
両面印刷にすればよかったのかもしれない。
あと、自分で読みやすいと感じるデザイン性が高いフォントを見つけたら、メモする癖をつける。
キャンバ等でよく見るフォントでも、普通に読みやすいものはたくさんある。
フォントチェッカーというものもあった。
アクセシビリティ対応が得意なデザイナーさんの記事も追ってみたい。
===========
「視認性が高いフォント」について、自分用覚え書き
WEB上の読みやすさと紙に印刷したときの読みやすさも、また違うなと気づいた。
昨日の講義で「視認性」という言葉を覚え、調べているうちに「可読性」という言葉も覚えた。
まずは上記2つのサイトを参考にしようと思います。
モリサワフォントのサイト
無料で使えるUDフォント(Figmaにも入っている)は3種類。
モリサワフォントさんはそれでも、やっぱりサイトからして読みやすいと感じる。
======
どんなイベントをしているか・していきたいか
D1Cの方向けに、この機会に少し紹介したいです。



緻密な色鉛筆画はやっぱり実物を見ることで良さが伝わり、「ココナラ」向きではないのかもと議論しました。

モーニング付き朝活です。

キュウリも入っていました。



少し洗練されているに越したことはないと思う。
WEBデザインとはまた別に、参加してくださる方が
もっとワクワクする配布資料のデザインも知りたい。
「学習障害」「読みやすいフォント」と検索すると、モリサワのUDや研究の情報がほとんどなのが意外。こんなアンケートは見つけた。
読みづらさを持つ知人やお客様に、ひそかにお気に入りのフォントを聞く、読みづらさを持つ方も対象に含む民間団体や事業のホームページを参考にするのも良いかも。
追記
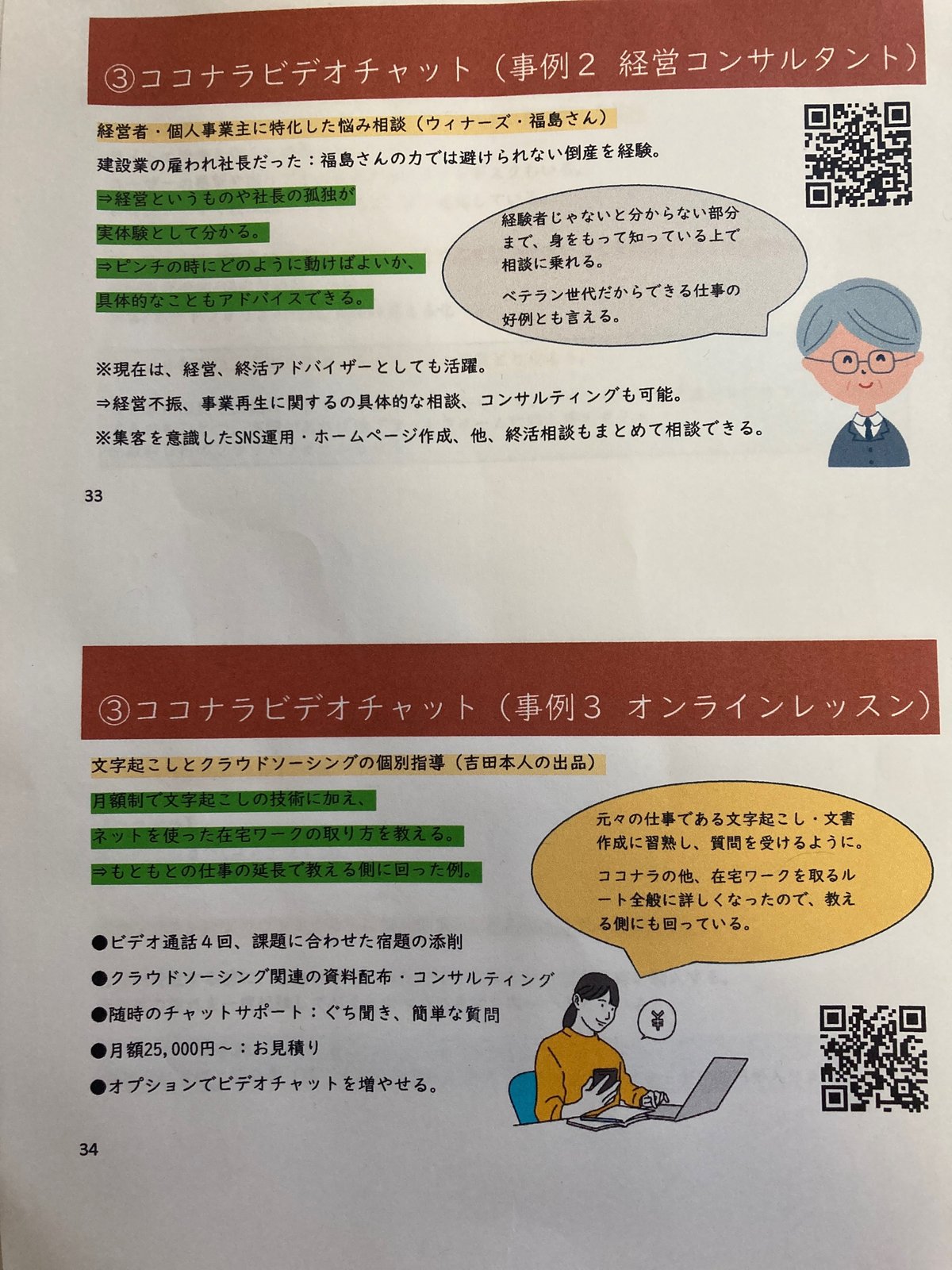
クラウドソーシングの話題が出たので、参考に貼ります。
面白いと感じてくださいましたら、サポート嬉しいです。 ランチ・喫茶店・おやつ代に充て、noteに写真でアップします。 友人との時間や、仕事の合間の息抜きに使わせていただきます。
