
【VRChat】 Unity 初心者へ、アバターアップロードの準備
1.初めに
「欲しいアバターを買ってみたいけど、何から始めればいいか分からない!」という初心者の方向けです。大丈夫、絶対できます。
一緒に始めましょう!
1-1 この記事のオススメ使い方
・目次を活用しましょう。目次の読みたい項目をクリックすると該当記事まで飛べます。
・リンクをクリックしてみましょう。___←下線がある文字部分がリンクです。
・自分の知りたいワードからページ検索して記事を探すのもいいでしょう。
ページ内検索のショートカットキーは
Windowsではキーボードにある
「Ctrl」と「F」を同時に押す
Macではキーボードにある
「⌘(Command)」と「F」を同時に押す
2.目標
・以下の画像になるまでセットアップします。(大体こんな感じ)
ここまでの道のりを説明します。

3.前提条件
以下の項目を満たしていることを確認してください。
2-1.推奨スペックを満たしたパソコン
2-2.ピクシブアカウントの登録
2-3.BOOTHでのアカウント登録
2-4.BOOTHでアバターを購入(無料のものも含む)
3-1.推奨スペックを満たしたパソコン
VRC公式およびUnityの推奨スペックを基にしています。困ったら家電屋の店員さんに用途を伝えて相談してみましょう。周りに信頼できる有識者がいたらその人に相談するのもいいですね。
OS: Windows 10以降
CPU: Intel i5-4590 または AMD Ryzen 5 1500X以上
メモリ: 8GB以上のRAM
グラフィックボード: NVIDIA GTX 1060 または AMD Radeon RX 480以上
3-2.ピクシブアカウントの登録
ピクシブアカウントを以下のURLから登録してください。

アカウント登録の詳しい手順はこちらを参照してください。
3-3.BOOTHでのアカウント登録
ピクシブアカウントが必要です。登録後に以下のURLからBOOTHアカウントを登録してください。

2-4.BOOTHでアバターを購入
Unityプロジェクト上で表示、編集するアバターを購入してください。不安であれば無料アバターもBOOTHで配布しているので、それで試すのも良いでしょう。大事なのはそのアバターがしっくりきているかどうかです。愛着はお金で替えが効きません。

4.必要なツール
以下のツールとソフトウェアを準備してください。8つありますがここで頑張ると後が楽です。
(1) Unity Hub
(2) Unity (Ver 2022.3.22f1)
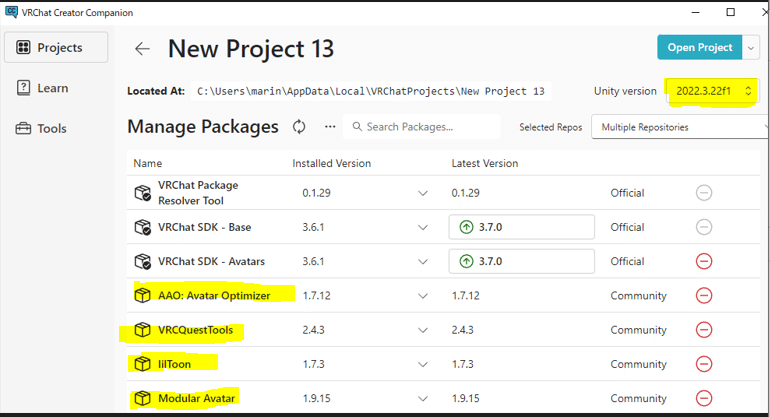
(3) Creator Companion (VCC)
(4) AAO: Avatar Optimizer
(5) VRCQuestTools
(6) liltoon
(7) Modular Avatar
(8) VRChat SDK
(1) Unity Hub

Unityプロジェクトを管理するためのアプリです。まずはダウンロードとインストールを行ってください。
アカウント作成の手順は以下のリンクを参照してください。
(2) Unity (Ver 2022.3.22f1)
3Dキャラクターやワールドを編集できるソフトウェアです。必ずバージョン2022.3.22f1を使用してください。

インストール手順は以下を参照してください。
(3) Creator Companion (VCC)
Unityプロジェクトを開くために使用します。

インストール手順はこちらを参照してください。
(4) AAO: Avatar Optimizer
アバターを軽量化するツールです。特にQuest対応時に便利です。

インストール手順は上記URLの項目「インストール方法」を参照してください。
(5) VRCQuestTools
アバターをAndroid (Quest/PICO) 用に自動的に変換するツールです。

インストール手順は以下を参照してください。
(6) liltoon
シェーダーの一つで、アバターの見た目を調整します。
(!!!注意!!!:対応シェーダーが上手く入っていないとUniy上でアバターがピンク色になります。)


liltoonのダウンロード(Unityに直接インポートさせる)
liltoonのダウンロード(VCC経由←オススメ)
アバターに対応しているか確認してください。シェーダーの役割について詳しくは、こちらを参照してください。
Creator Companion(VCC)でliltoonを認識させる場合は太字の方のリンクを使用してください。
(7) Modular Avatar
VRChat向けにアバターを効率よくカスタマイズ・管理するツールです。

インストール手順はこちらを参照してください。
補足...手順は項目「Modular Avatarのインストール方法」を参照してね。
↑ Windowsでは「Ctrl」と「F」を同時に押す
↑ Macでは「⌘(Command)」と「F」を同時に押す
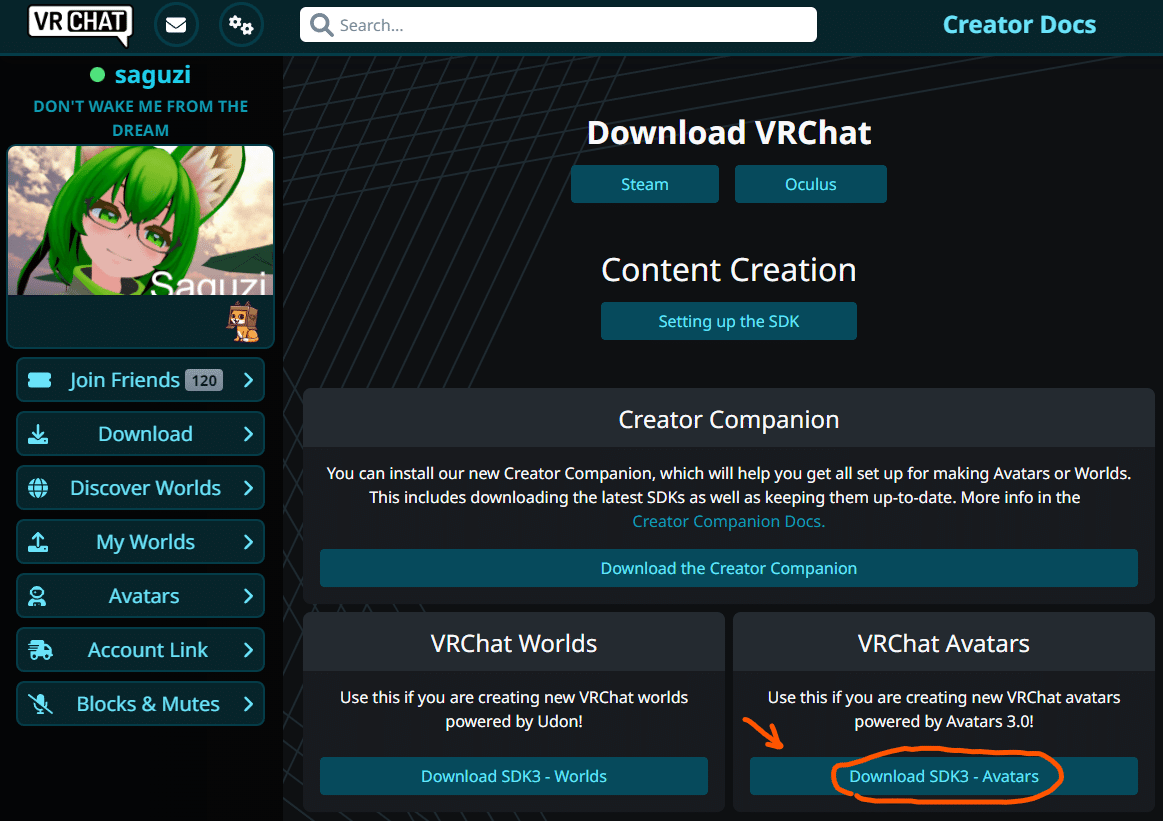
(8) VRChat SDK
VRChatでオリジナルアバターやワールドを作成するためのUnityパッケージです。

インストール手順は以下を参照してください。
補足...手順2は(項目「VRChatSDKのダウンロード・インポート」参照)
↑ Windowsでは「Ctrl」と「F」を同時に押す
↑ Macでは「⌘(Command)」と「F」を同時に押す
5.その他必要なもの
途中でMicrosoft Visual Studioが必要になる場合があります。その際には、Microsoftアカウントを登録してください。

6.最後に
今回は、私が普段使用している方法を使って、UNITYでアバターを編集可能な状態にする手順を解説しました。主にCreator Companion (VCC)を利用してプロジェクトを管理し、Unityプロジェクトを開いてアバターを編集可能にするまでの手順を説明しました。いかがだったでしょうか。
こんなに長々と説明しておいて、核心であるWindows(デスクトップ)でのアップロードの仕方についてまだ記事を出していません。すみません。そのうちやる気が出れば記事出します。参考になる記事を紹介しておきます。
おすすめ記事はこちら
それでは良きVRChat ライフを!
