
横断型組織でコミットするデザイナーとは
こんにちは!エアークローゼット(通称:エアクロ)でUIUXデザイナーをしている古澤です。
これからこのアカウントでは、エアクロでデザインを牽引する「Interface Design Team(通称:IDチーム)」のチームメンバーやデザインにまつわる情報をご紹介していきます。
日本ではまだ事例の少ない⽉額制ファッションレンタルサービスのデザインをする上で、日々IDチームが何を考え、デザインとどのように向き合っているのかについてお伝えできればと思います!
記念すべき第1回目は、横断型組織でデザイナーがどのようにコミットしているのか?が題材です。
「数字だけを追うのではなく、お客様がサービスを使う上で今できる最高のUXを提供したい」
エアクロのデザイナーはただ指示されたUIやデザインを作るわけではなく、サービス開発の上流から参加して施策の方向性に意見しながら各事業部と連携しています。そんなエアクロのデザイン組織の働き方について、この記事では紹介していきます。
1.エアクロの組織にとってデザインとは?
エアクロのミッションとビジョンには「ワクワク」という言葉が重要なキーワードとして含まれています。エアクロのメンバーは日々、お客様がエアクロのサービスページを開き、お洋服を受け取り、返却して次のお洋服が届くまでのすべてのユーザー体験における「ワクワク」を作り出そうとしています。 この組織の中で、各メンバーが届けたい価値を具体デザインまで落とし込むこと、お客様の接点であるインターフェイス(接点)の最適化を繰り返すことが、私たちIDチームのミッションになります。

CEOである天沼が社内の全体会議で繰り返している言葉の一つに、「デザインを少し変えるだけでもユーザー体験に大きなインパクトが生み出せる」というものがあります。お客様のためとなることを第一とするうえで、デザインが果たす役割は大きい。こうした価値観が社内全体で共有するからこそ、ビジネスのインパクトだけを評価してプロジェクトが進むことは無く、UXの観点からも適切かどうかを判断しており、デザイナーの意見や定性データが尊重されていると感じています。
2.デザイナーが組織横断しコミットする体制とは
では、実際にエアクロのデザイナーがどのように働いているのかを、まずは体制の面からご紹介します。
エアクロの組織は、パーソナルスタイリンググループやマーケティンググループをはじめとする6つのグループと、CEO直属の社長室とユニット推進室があります。
これらのグループを横断するように位置付けられるIDチームのデザイナーは、各グループに対して「ドメインリードデザイナー(通称:DLD)」としてアサインされ、プロジェクトを常時複数掛け持ちしています。
なお、IDチームは現在3人のデザイナーが所属しています。UIUXデザイナーはそれぞれいくつかのグループを担当として受け持っており、各グループ内でプロジェクトが立ち上がると、おおよその方向性が固まったタイミングでアサインされます。
こうして、同じようにアサインされた「ドメインリードエンジニア(通称:DLE)、そしてプロジェクトを立ち上げた各グループのプロジェクトリード(PL、一般でいうPM)がチームとなって連携していきます。
プロジェクトチームが立ち上がると、まずはPLが伸ばしたいKPIや課題を定め、「こうあるべき状態にしたい」という構想を打ち出し、 デザイナーはその構想に対して具体的にどのような施策(=体験設計やUIの表現方法として)が打てるのかを提案し、構想に肉付けをしていくフローから参加しています。
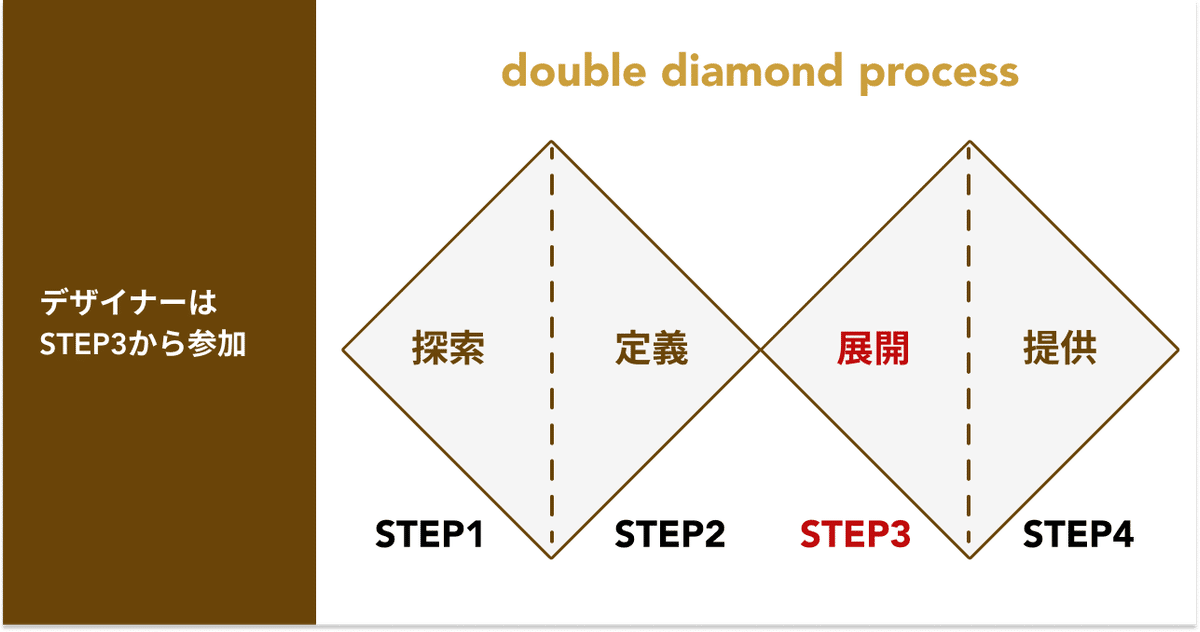
WダイヤモンドでいうところのSTEP3の部分から入ることが多いです。

とはいえ、企画の方向性に違和感があったり、妥当性を感じなかった場合は、課題やKPIの設定に対して物申すことも珍しくありません。
例えば、STEP3からデザイナーとしてプロジェクトに参加した時点では、企画されている内容がリリース直後のインパクトを獲得することに重点が置かれ、デザイナーの目線からするとUX毀損のリスクが高いケースなどもあります。 そうした時は、お互いの妥協点が見つかるまでステークホルダーを巻き込みながら、再びプロジェクトを定義しなおすステップに戻ります。
3. PM・デザイナー・エンジニアが一緒になってデザインの骨格を議論
チームの心構えとしては上に書いた通りですが、実際にどういったフローで議論や作業を進めていくのか?が気になるところだと思います。プロジェクトの構想を骨組みとして固め、さらにはデザイン作業に入っていくまでのステップは、以下になります。
1. キックオフmtgを実施し、デザイナーはPLが書いたラフを見ながらプロジェクトの構想を把握。
2. 遷移や挙動の想定を確認。(ここで仕様として実現可能か、UXに問題がないかを詰める。先程記述した、「UXに関わる違和感」をキャッチするフェーズです。)
3. Figmaを使い、デザイナーが他メンバーとすり合わせた具体イメージを、遷移図やイメージが記載された情報設計に落とし込み、完成したものをPLやエンジニアメンバーと再度確認する。
※ここでいう情報設計の定義は、各ステータスの遷移パターンと挙動(インタラクション含む)が網羅されていることを指します。
4. 情報設計がまとまったら、デザイナーはUI作成へ、エンジニアは基本設計へ。常に状況を共有しながら、完成させていく。
5. エンジニアが基本設計後、実装を終えたらデザイナーはデザインと実装画面を見ながらUIに差異がないか確認。
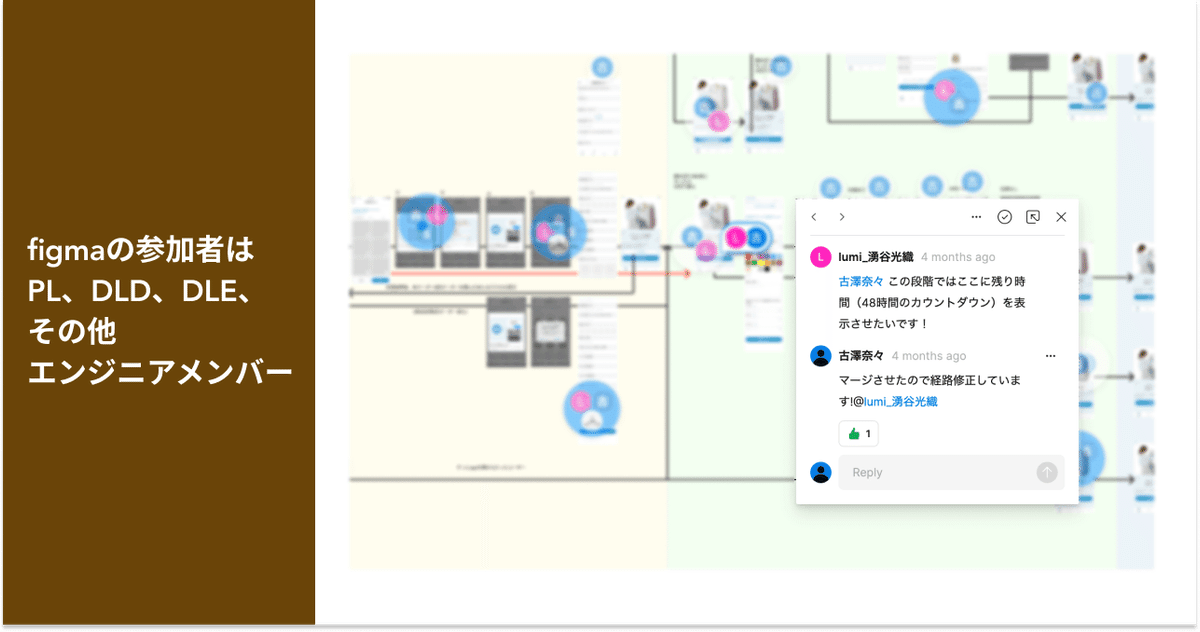
【連携に不可欠なツール、Figma】
プロジェクトチーム内での認識のすり合わせをするうえで欠かせないツールがFigmaです。デザイナーが情報設計を考えてワイヤーフレームをFigma上に作成し、PLとエンジニアはコメント機能を主に使用し、一緒に遷移や挙動周りについて見ながら認識の齟齬がない状態に練り上げていきます。
情報設計が固まった後も、エンジニアが基本設計に入る際に確認したいことなどがあればFigma上でコメントをつけ、担当者が回答するなどのコミュニケーションは活発に行われます。
そのため、プロジェクトにまつわるナレッジ全てがFigma上にログとして残るため、ステークホルダーは過去のプロジェクトにおける情報設計とコメントを参照しながら仕様について理解を深めることが可能となり、認識が合わせやすくなりました。
デザイナーだけではなく、組織レベルでFigmaを導入するにあたっては色々と思い出話があり、また別途記事を書きますので、チェックしていただけると嬉しいです!

最後に
ステークホルダーと綿密にUXの議論を重ねながら、理想とするサービス体験を作り上げています。横断しているからこそ、「プロジェクトAとBは目的がかなり類似しているので、ステークホルダーと話して方向性を一緒に決めると良さそう」といったファシリテーションも可能となり、デザイナーとしてもやり甲斐が大きいです。
まだまだ人数が増えるとできること、やりたいことは沢山あるので、UXを加速させるたいことに意欲がある方はIDチームリーダーの北川か私にmeetyやDMにて気軽にご連絡ください!
