
AIで描くちょっとエッチな画像
巷では、AI画像が溢れています。最初の頃は珍しがったり、興味を持ったりしていましたが、もう見るとうんざりする人もいるのではないでしょうか?
いろんな場所で広告に使われ、アバターとして使われ、架空の人物写真を簡単に作れてしまうことはもう受け入れましょう!
さて、私はそんな絵を描き続けて1年以上経ちましたが、なぜ続いているのかといえば、「使える」からですよね。
だって、今まで見たことのない写真画質の絵を、PCが描いてくれるわけですから。
もちろん、それは本物の写真じゃないけど、自分の脳を騙せればそれで良いじゃないですか。
ちょっとリフレッシュ。そんな用途にも使えれば。
しかし、AI画像は色々難しそうだと思ってるでしょ?
実は、めっちゃ簡単なんです。
今日も、超初心者用記事書いてみますので、ちょいとお付き合い下さい。
DrawThingsのダウンロード
使うソフトは、DrawThingsというアプリです。Mac、iPhone、iPad等で動きます。
無料なので、まずここからDLしてインストールしましょう。

これを入れたら、次にモデルをDLしましょう。
モデルのダウンロード
私が最近気に入って使っているモデルは、yayoi_mix v2.5です。

検索するとすぐ見つかりますが、ここからDLできます。
モデルのインポート
DrawThingsのBasicタブの所でモデル指定できますので、モデルの部分からManageを選びます。

次に表示されるダイアログで、赤丸で囲ったアイコンをクリックします。

ここからダウンロードしたモデルを追加します。
次に出てくるダイアログでは、mainとなっているところを選択します。

ここで、先ほどDLしたyayoi_mix v2.5を選択し、その他のオプションはデフォルトのまま [Import Custom Model] をクリックすると、モデルがインポートされます。インポート後、ダウンロードしたファイルを削除するか聞かれるので、容赦無く削除します。
さぁ、これで準備が整いました。
Basicタブのセッティング
LoRA
Basicタブでモデルの下にあるのがLoRAです。LoRAモデルに色々追加学習させたファイルサイズの小さなモデルなのですが、今回は使いません。
Control
その下にはControlとあります。ここはControlNetを指定する場所なのですが、ここも今回は使いません。
Strength
ここは、100%にするとプロントを元にした絵を描きますが、50%とかにすると、今キャンバスにある絵と似た絵を描くことになります。
つまり、100%なら t2i(test to image)で0%~99%が i2i(image to image)となります。今回は100%にして t2iします。
Seed
この値は、元になるノイズ画像の番号で、あまり気にする必要はありません。シード値を変えずに作画すると、同じ絵を描きます。
Image Size
ここで画像のサイズを決めますが、yayoi_mixをはじめとした、Stabe Diffusion v1.5 は512×512の絵でトレーニングされているので、短い辺は512に設定します。私はいつも2:3のサイズの絵を描いているので、512×768にしています。
Steps
Stepsは何ステップかけてノイズを除去するかを指定しますが、25~35程度でいいと思います。Stepsを小さくすれば短時間で描くし、Stepsを大きくすれば丁寧に描いてくれます。
Text Guidance
ここは、プロンプトにどれだけ忠実になるかを指定する場所なのですが、6〜8ぐらいが良いようですね。私は今見たら6.5になってました。
Batch size
ここは一気に何枚描くのか設定できるのですが、1でいいと思います。
Advancedタブのセッティング
こっちは、頻繁にいじらないので、Advancedとなっていますが、重要な場所もあるので、そこだけ紹介します。
Sampler
これはとても重要で、ノイズ除去の方法を指定します。ここを DPM++ SDE Karras にします。
これでセッティングはOKです。
プロンプト
さぁいよいよプロンプトです。
最初なので、次のプロンプトを入れてみます。
RAW photo, Realistic photo, Japanese girl, smiling, bikini
(Worst quality:2)

さぁ、左下のオレンジ色のボタン

をクリックするのだ。
結果はこう

と、まぁこんな感じで、10秒〜数十秒で簡単に架空の写真が描けてしまうのです。
プロンプトは、凝り出すと沼なのですが、こんな簡単なプロンプトでも、ここまでのリアリティを出せてしまうのです。もちろん、モデルの力が大きいのは言うまでもありません。
では、最後に画質を上げてみましょうか。
2倍i2i
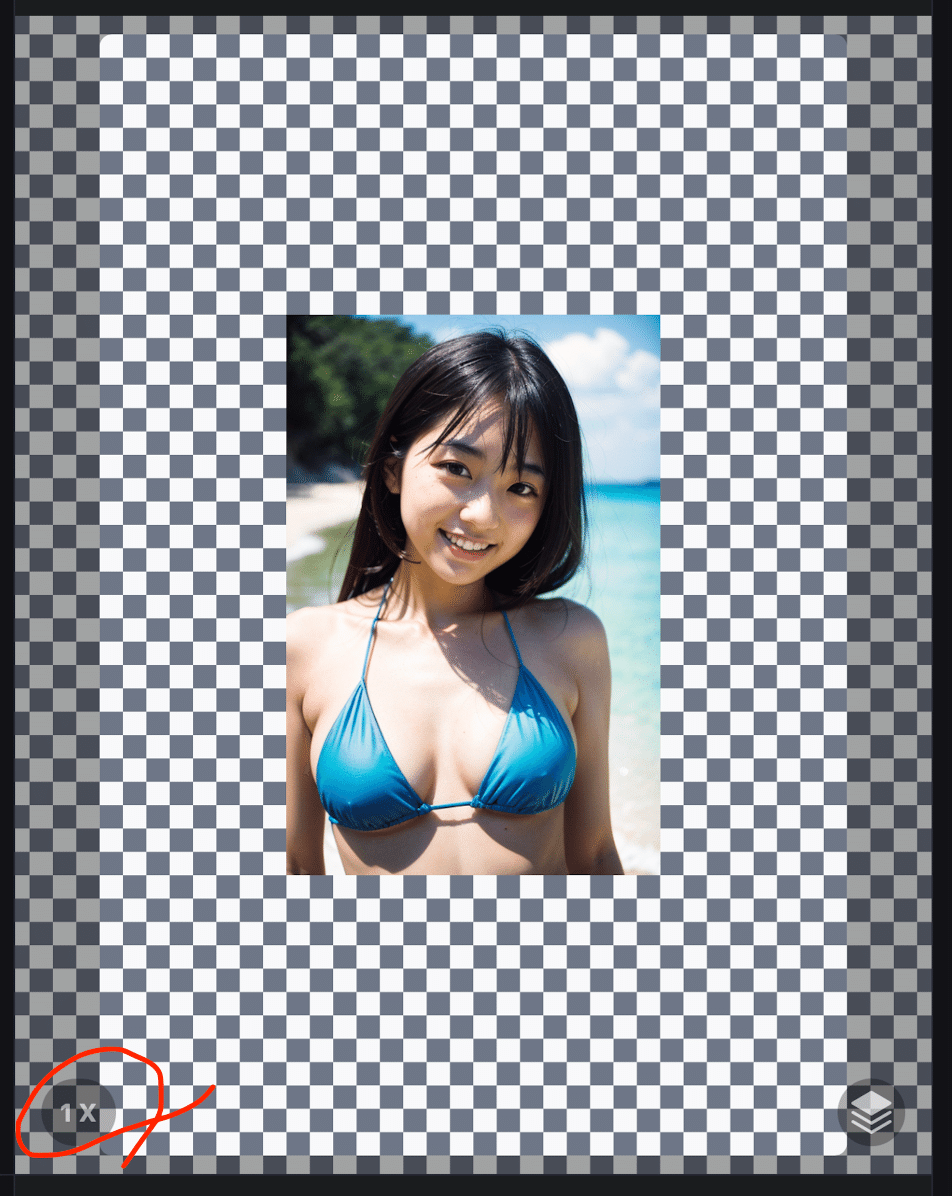
Image Sizeを512×768から、1024×1536にします。
すると、描かれた写真が小さくなっちゃいますので、赤丸で囲った部分を2Xにして、キャンバスサイズも2倍に拡大します。

そして、Strength を30%程度にして、もう一度Generateボタンをクリックします。微妙に表情が変わるので、2〜3枚描かせてもいいかもしれません。
ただし、面積的には4倍になるので、相当な時間がかかります。

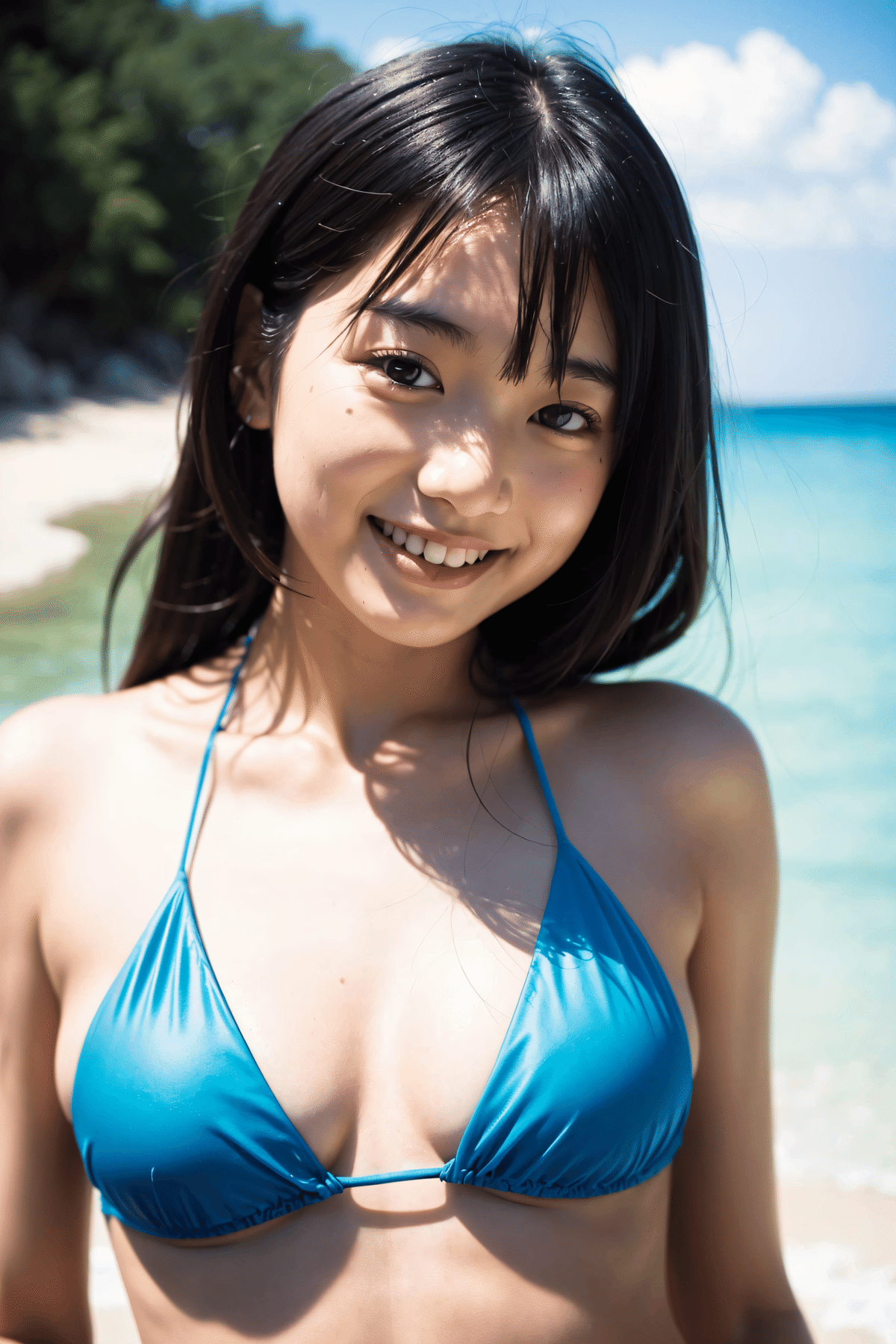
さっきよりディテールが細かく描き込まれましたね。
仕上げにアップスケーラーも通してみましょうか。
Scriptタグにある、Upscale with 4x UltraSharp の右にある三角形のアイコンをクリックします。

いかがでしょうか?
メモリの関係で、iPhoneだとここまでアップスケールできないかもしれませんが、プロンプトをちょっと変えると、とんでもない絵が描けることは想像に難くありませんよね。
それでは、また!
以上、久々のラムちゃんでした。
