
簡単なポージング
今日のプロンプトとセッティング
プロンプトとセッティングは前回の記事と同じです。変更点はseedのみ。
seed:1226964891
シード値にはSeed Modeというのがあって、デフォルトで「Scale Alike」が選ばれています。Seed Modeは何を選んでも画質には影響を及ぼしません。Scale Alikeは、同じアスペクト比で大きな絵を描かせても何となく似ている絵を描くモードです。
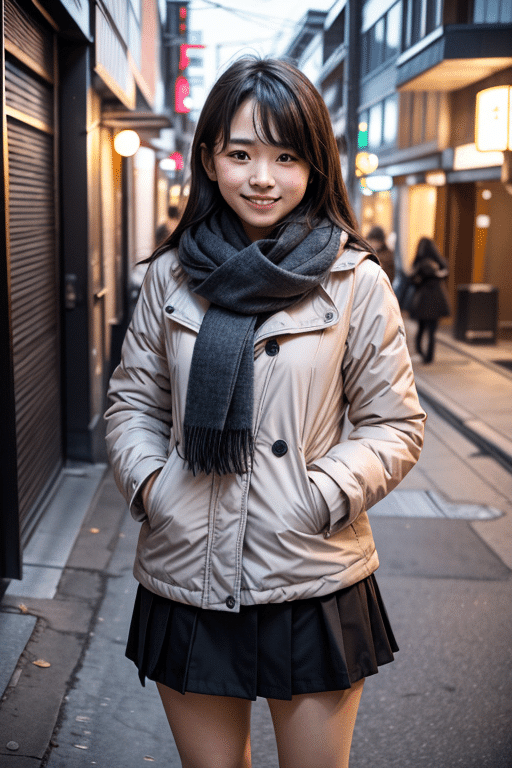
さて、描かれた絵はこちら。

ポケットに手を突っ込んでいますね。Aiは手を描くのが苦手なのでこのままの方が好都合なのですが、敢えて右手を肩ぐらいまで上げたポーズを取らせてみようと思います。
Poseレイヤー
DrawThingsには様々なレイヤーがあって、その中の一つにPoseがありますので、右下のレイヤーセレクターからPoseを選んでみます。

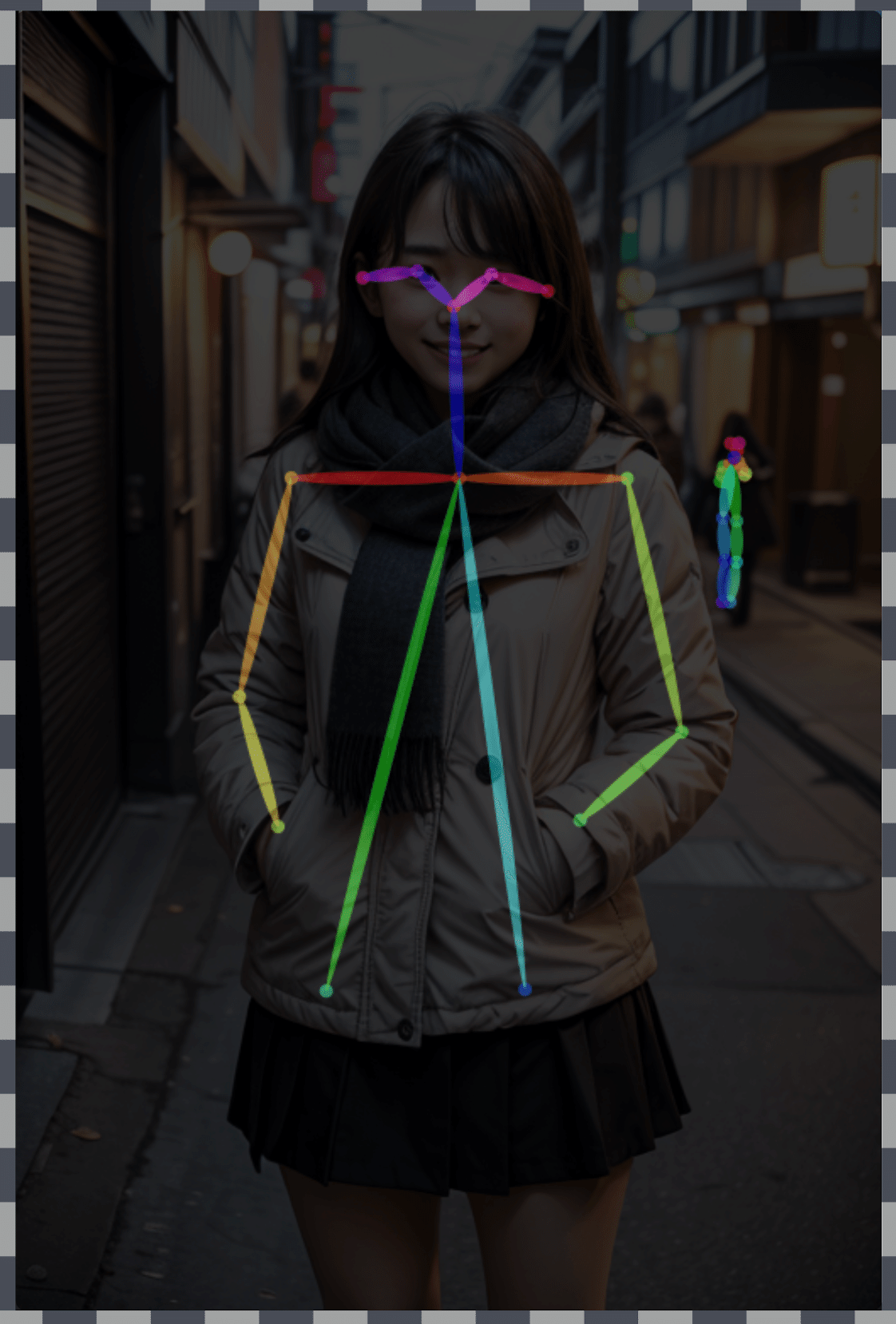
すると、現在の画像からポーズを抽出しようと試み、成功すると下の図のように棒人間が描かれます。

背景にぼやっと描かれた人物のポーズまで抽出されています。すごいですね。それは置いておいて、このポーズは関節になっている点をドラッグすることで、編集できるのです。
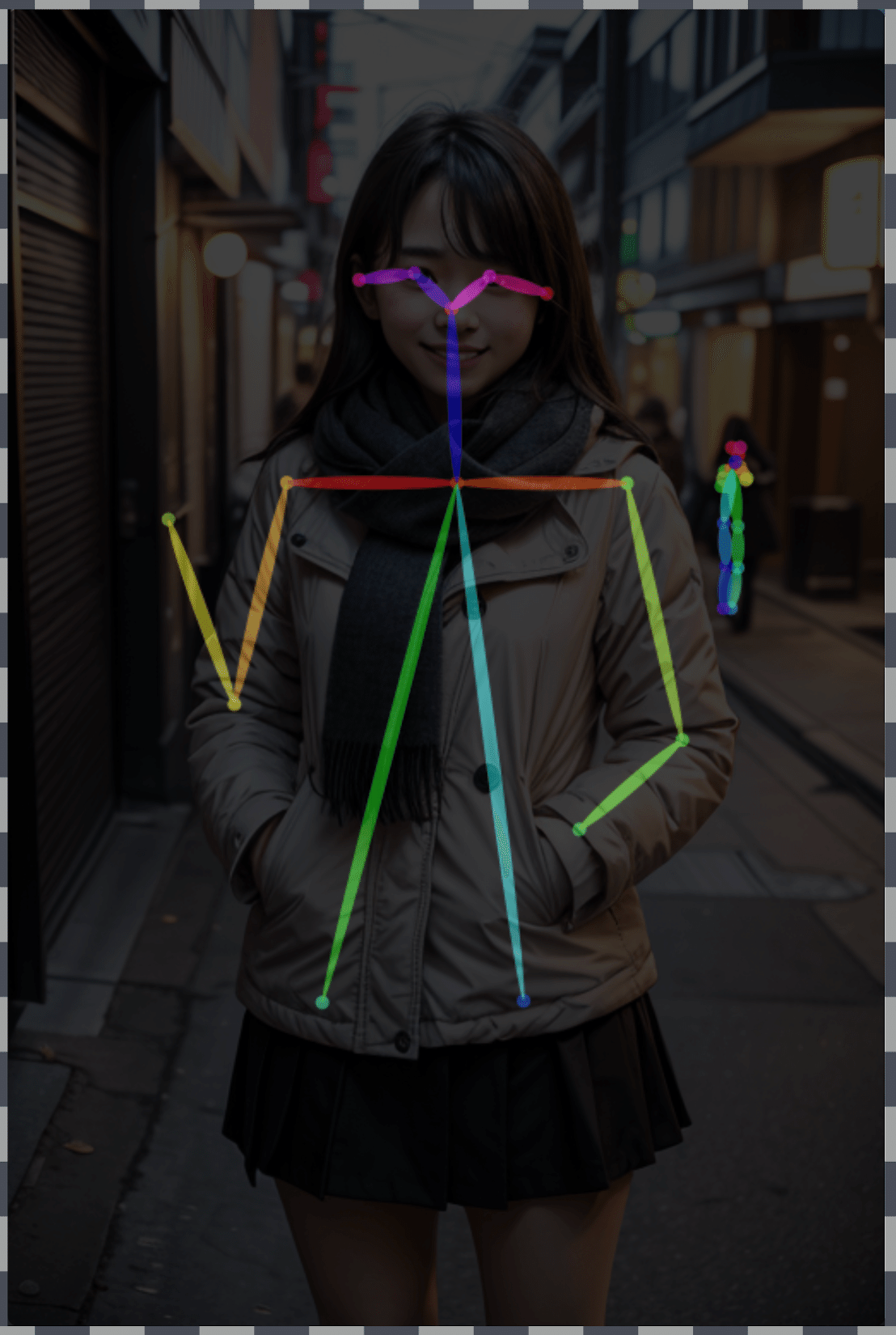
早速、右手首の関節部分を以下のようにドラックして動かしてみました。

ちなみに、ポーズレイヤはマウスホイールで拡大縮小しますし、関節は消しゴムで消すこともできます。また、消してしまった棒はブラシを使えば再び生やすこともできます。とても便利です。
マスキング
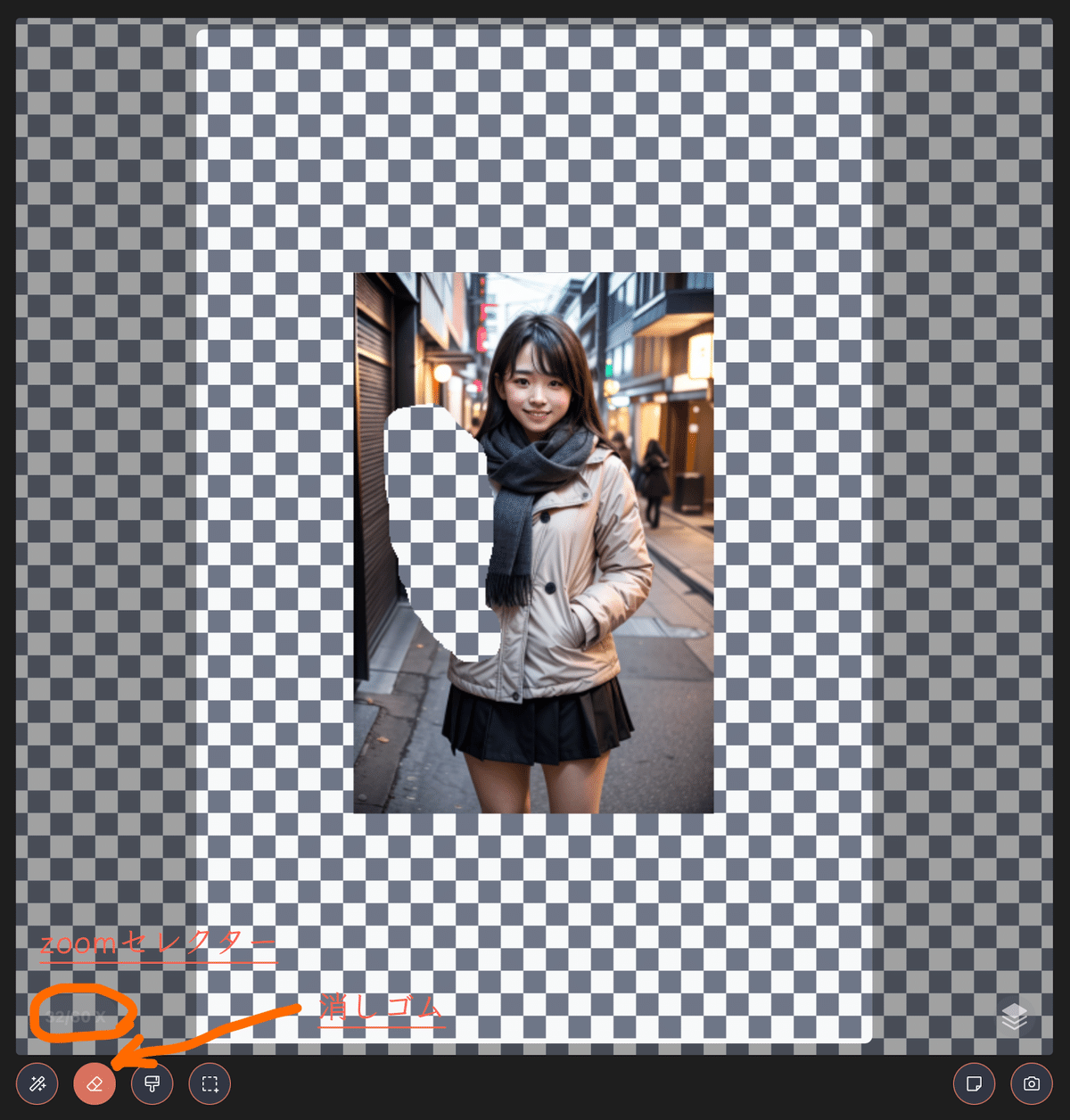
次に、絵の変化するであろう場所を消しゴムで消すのですが、面積が比較的広いので、マウスホイールをクリクリっと回すか、画像エリア左下のズームスケールセレクターで、30/60 Xを選んで縮小します。
そして、消しゴムで右手付近の絵が変わるであろうエリアを以下の図のように比較的広く消します。

そうしたら、消しゴムをoffにして、スケールを1 Xに戻します。
ControlNet
さて、今日はControlNetを活用します。使うコントロールネットは、次の2つです。まだ入れてない人は、Controlのプルダウンメニューの選択肢にあるので、次の2つをインポートしておきましょう。
Inpainting (SD 1.x, ControlNet 1.1)
Pose (SD 1.x, ControlNet 1.1)
Inpainting
Inpaintコントロールは、消しゴムで消した部分を再作画する際に使うコントロールで、私はほぼ確実に毎回お世話になっています。Aiが描いた絵で一部気に入らない場合に使うんです。ただし、消しゴムで消して再作画させる場合、プロンプトで再作画させる場所を言い表さなければいけないので、ちょっと面倒ではあるのですが、面積が小さい場合はノープロンプトでも、プロンプトそのままでもまあ働いてくれます。
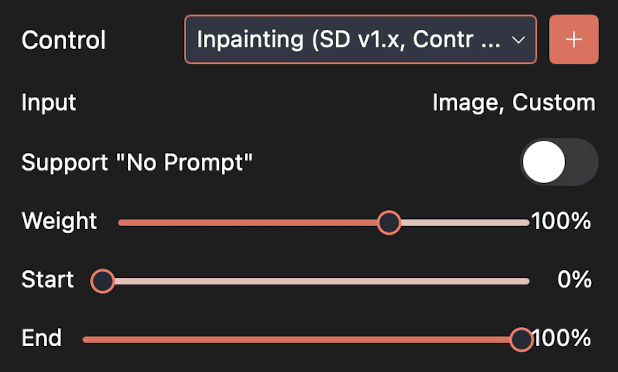
ControlでInpaintingを選ぶと、その下に次のようなスライダーが現れます。

Inputの所にImage, Customとありますが、そのコントロールは何から情報をもらうかがここで分かります。Inpaintingは再作画面積がいくら大きくても小さくても、画像全体を再作画しますので、それなりに時間はかかります。消しゴムで消した境界線の外側はどうなっているかを知らなければシームレスな絵が描けません。従って、Inpaintingは現在の画像を参照しなければいけないため、InputにImageとあるのです。
次に、Support "No Prompt"は、プロンプトを空にして描かせる場合、ONにしますが、普段はOFFのままで構いません。
Weightは重要なパラメーターで、どの程度コントロールするかを指示するのがこのWeightになります。Inpaintコントロールは通常100%のままで使います。
Startは作画工程のどこからコントロールし始めるのか、Endはどこまでコントロールするのかを指示する場所ですが、ここもこのままで構いません。
Open Pose
今回の主役Poseコントロールは、ポーズレイヤーから情報を入れるコントロールになります。
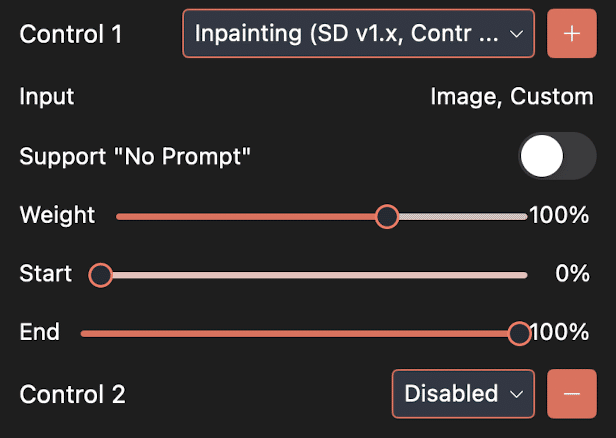
2つ目のコントロールを使うには、一つ目のコントロールの右側にあるオレンジ色の+をクリックします。すると、2つ目のコントロールを選べる場所が出現します。

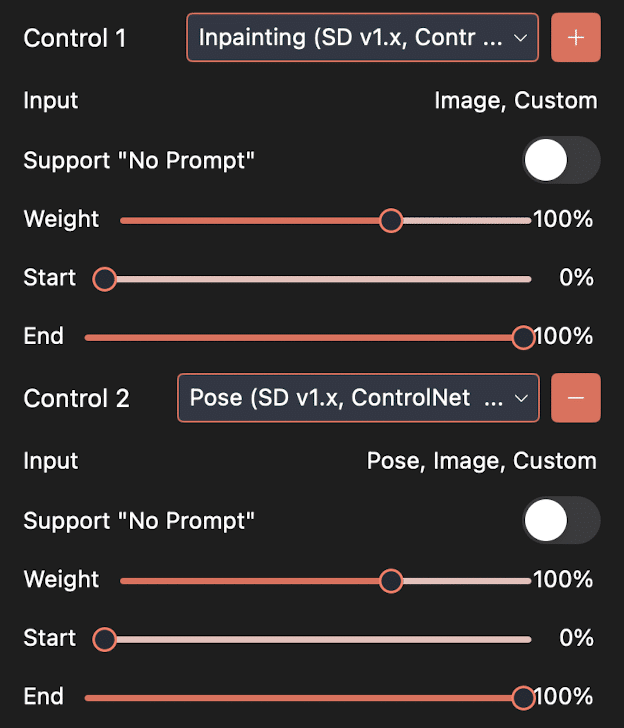
そして、ここでPoseを選びます。

Poseコントロールは、Inputの先頭にちゃんとPoseと書かれていますね。
Weightやその他のパラメーターもそのままでOKです。
さあ、ここからガチャが始まるので、5枚程度描かせる事にして、[Generate]をクリック!
敢えて結果を全ては掲載しませんが、まともな結果が少ないことに気づかれると思います。まぁAiなんてこんなもんなんですね。
とりあえず、5枚のうち一番まともそうなのがこれ。

でも、それほど違和感なくポーズが編集できました。
指が描かれてしまいましたが、ちょっと変な指になっていますね。
指を再度消しゴムで消して、Imageサイズを512×512にして、スケールを2 Xにして、再作画ガチャを何回かやって、多少はまともな指が出ればラッキーって感じですかね。

では、いつものi2iアップスケールで倍の解像度にします。
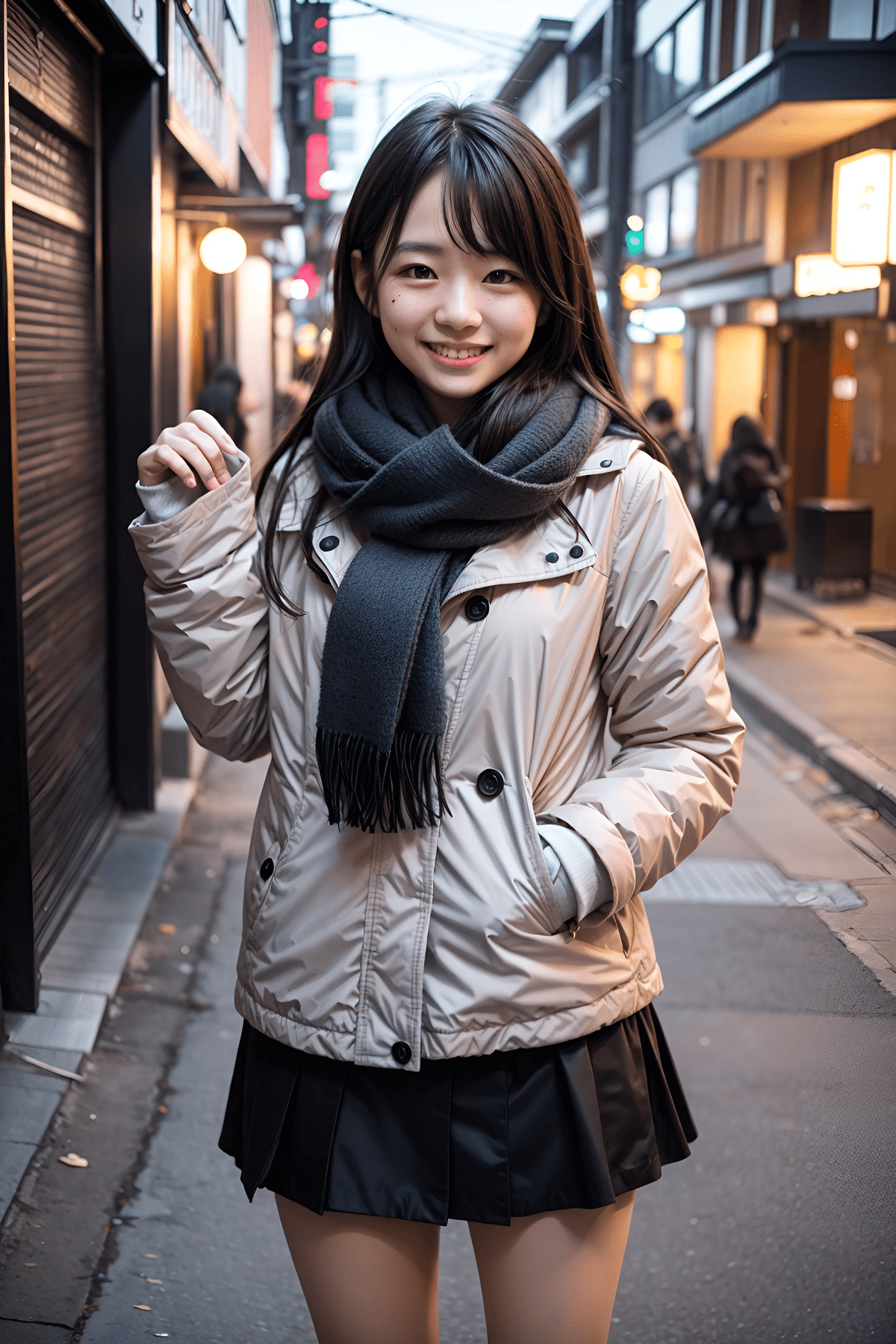
その際、ちょっとニコッとしてもらいたかったので、プロンプトに「happy smile」と付け加えて再作画しました。
その後、更に2倍のupscalerを噛ませた結果がこちら。

最後に
とまあ、このようにちょっとしたポージングが出来てしまうのですね。プロンプトについては、色んな人がたくさんアップしてくれているので、それらを元に、色んな画像を作成して楽しむためのヒントになってくれれば幸いです。
それでは、また何か思いついたら描いていきたいと思います。
