
Salesforce: 画面フロー実行後に特定のページへ遷移するように設定する方法
はじめに
こんにちは。
今回は、画面フロー実行後に特定のページへ遷移するように設定する方法についてご紹介します。
具体的にはカスタムボタンによって画面フローを起動することとし、そのカスタムボタンの設定によって実現可能です。
では設定方法をご紹介していきます。
画面フロー実行後に特定のページへ遷移するように設定する方法
1. 事前準備
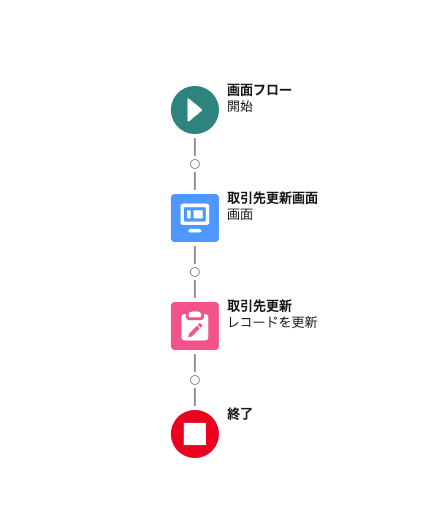
設定方法をご紹介していくにあたって、今回は画像①の画面フローについて設定を行なうこととします。「取引先」のレコード詳細画面において起動し、画面でユーザーが入力した内容に基づいてレコードの更新を行うフローです。
今回はこのフローが実行された後、ホームページに自動的に遷移するように設定を行なっていきます。

2. 対象のフロー・遷移したいページのURLを取得する
設定にあたって、対象とするフローと遷移したいページのURLが必要となるのでそれぞれ取得していきます。
① フローのURL
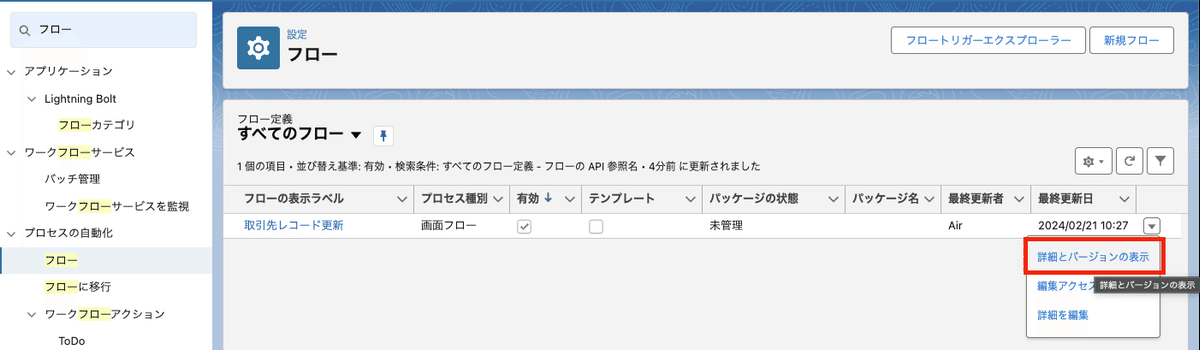
[設定]で[フロー]へ移動し、対象とするフローの行の一番右にある ▼ をクリックし、画像①の赤枠内にある[詳細とバージョンの表示]を選択します。

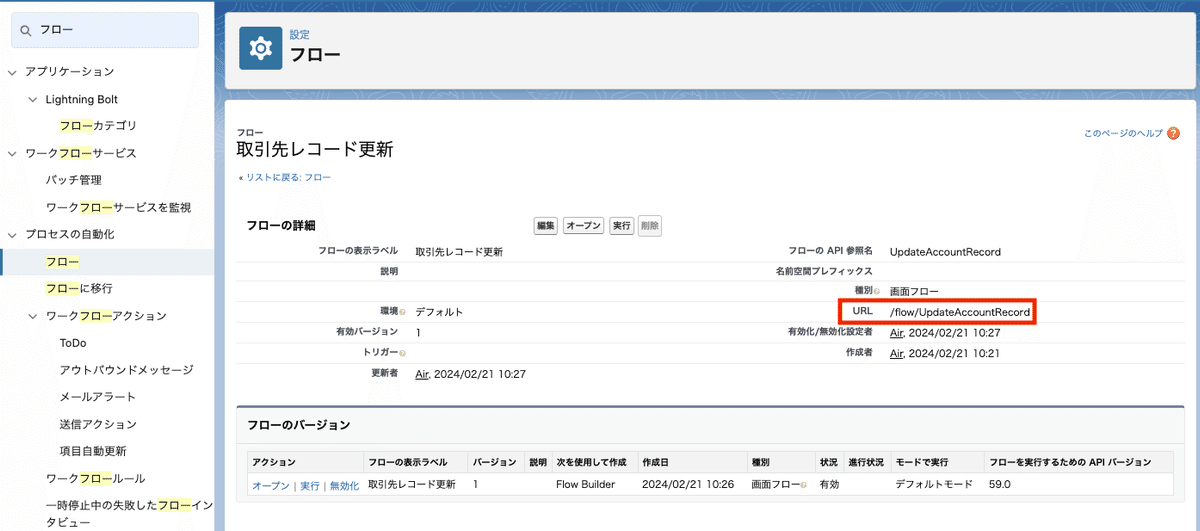
そうすると、画像②のようにフローの詳細画面が表示され、赤枠の箇所にURLが記載されているのでメモをしておきます。

② 遷移したいページのURL
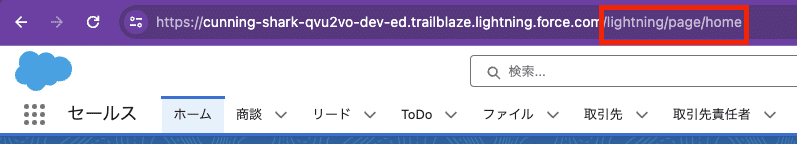
遷移したいページ、今回はホームページを開きます。表示されているURLのうち、画像③の赤枠内の部分(/lightning/page/home)が必要となるのでメモをしておきます。

3. カスタムボタンを作成する
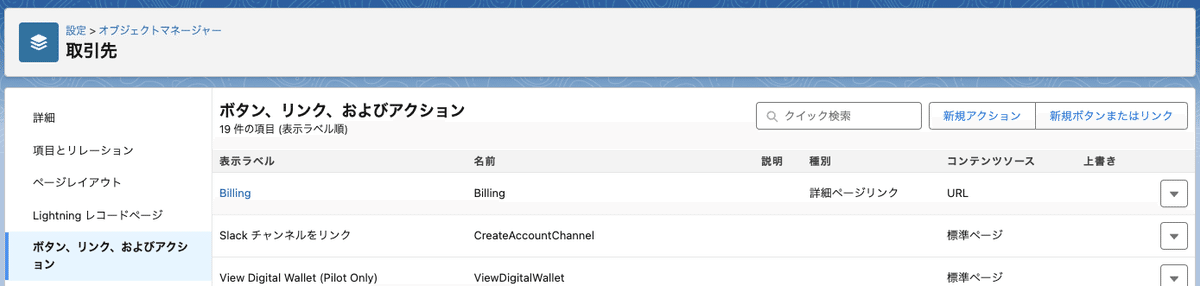
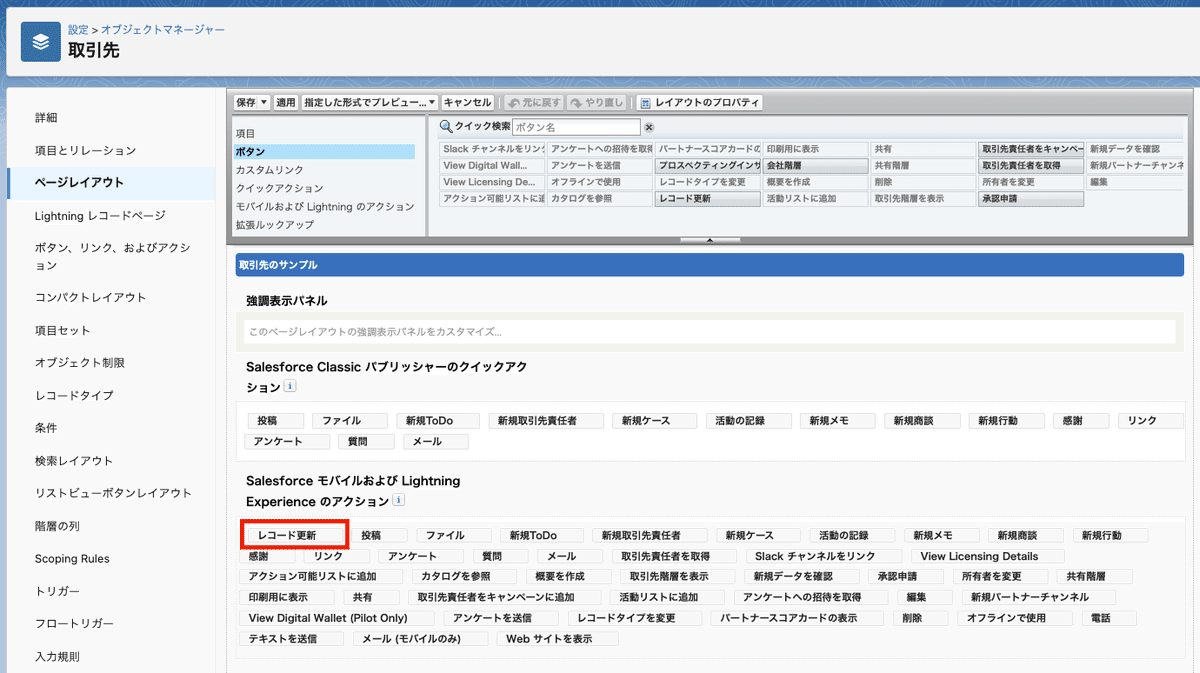
2. で取得したURLを使ってカスタムボタンを作成していきます。[設定] > [オブジェクトマネージャー]より[取引先]を開き、画像①のように[ボタン、リンク、およびアクション]タブをクリック、右上の[新規ボタンまたはリンク]をクリックします。

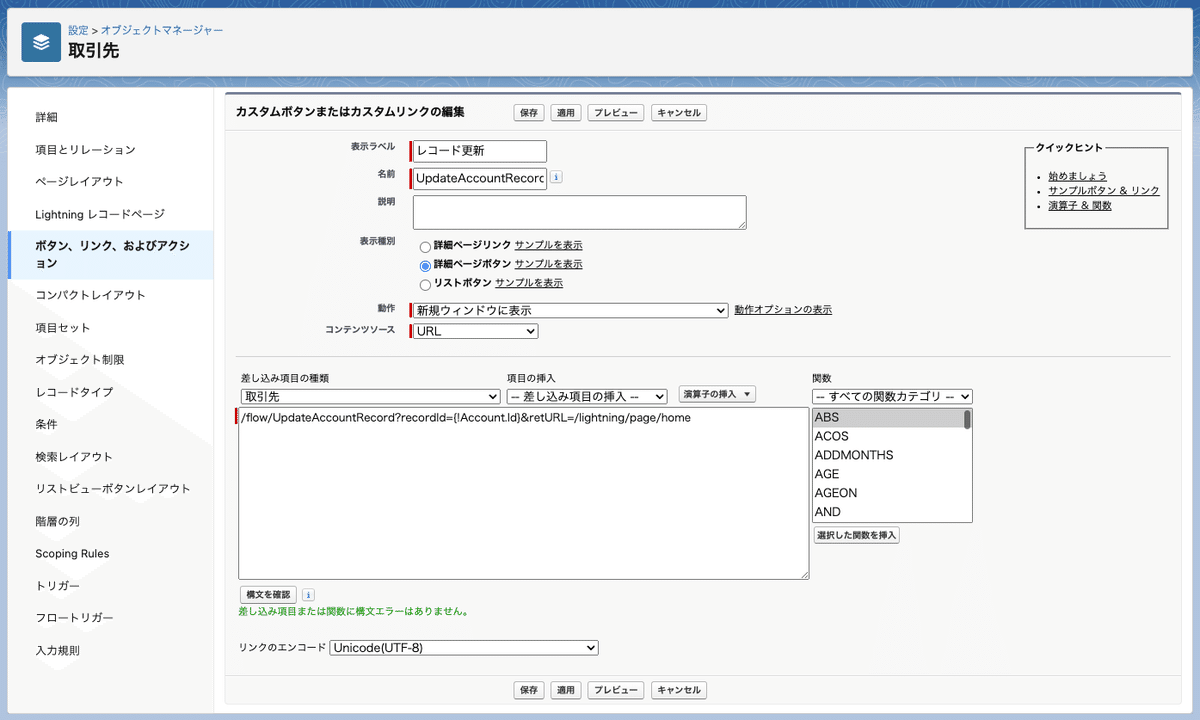
そうすると、画像②のように[新規ボタンまたは新規リンク]画面が表示されるので以下のように入力します。入力後、URLの入力欄の下部にある[構文を確認]ボタンを押し、エラーがないことを確認できたら、[保存]をクリックします。
表示ラベル: レコード更新 (任意)
API参照名: UpdateAccountRecord (任意)
表示種別: 詳細ページボタン
動作: 新規ウィンドウに表示 (任意)
コンテンツソース: URL
URLの入力欄: /flow/UpdateAccountRecord?recordId={!Account.Id}&retURL=/lightning/page/home
*URLの入力欄について
/flow/UpdateAccountRecord ⇨ フローのURL
?recordId={!Account.Id}
⇨ フローで使用している変数recordIdに取引先IDを渡す
&retURL=/lightning/page/home
⇨ "&retURL="の後に遷移したいページのURLを入力する

作成が完了したら[ページレイアウト]タブをクリックし、作成したカスタムボタンを設置したいページレイアウトを選択、ページレイアウトの編集画面を開きます。
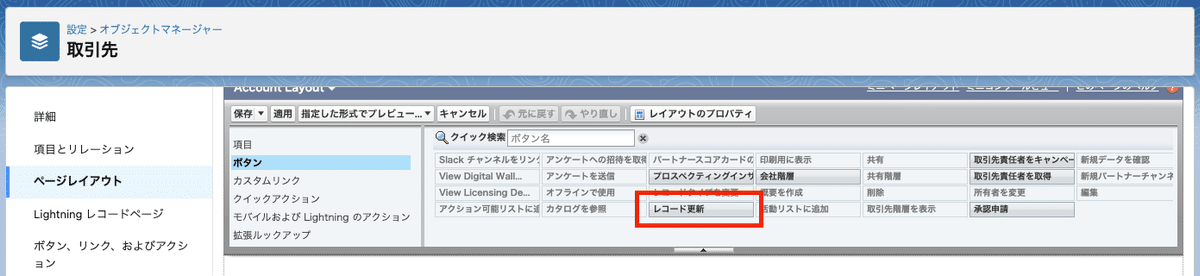
画像③のように、画面上部のパレットの[ボタン]セクションへ作成したカスタムボタンが配置されているので、画面下部のページレイアウトの配置したい箇所へドラッグ&ドロップします。

今回は画像④の赤枠で囲んだ箇所へ配置しました。パレットの左上の[保存]をクリックし、以上で設定は完了です。

4. 設定を確認する
行った設定によって、画面フロー実行後に特定のページへ遷移するように設定できているか確認していきます。
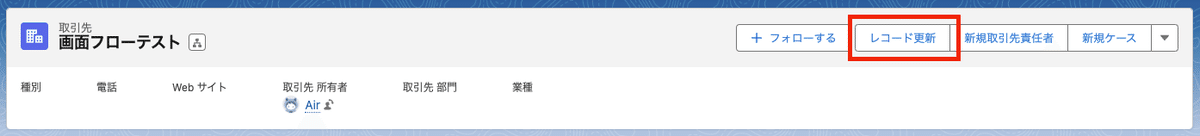
取引先レコードを開き、画像①の赤枠の箇所に配置したカスタムボタンをクリックします。

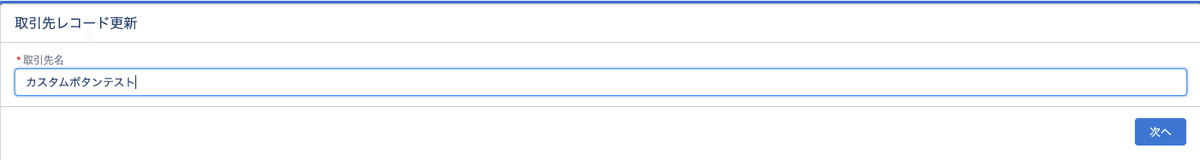
クリックすると画像②のように画面フローが起動します。入力を行い、フローを完了します。

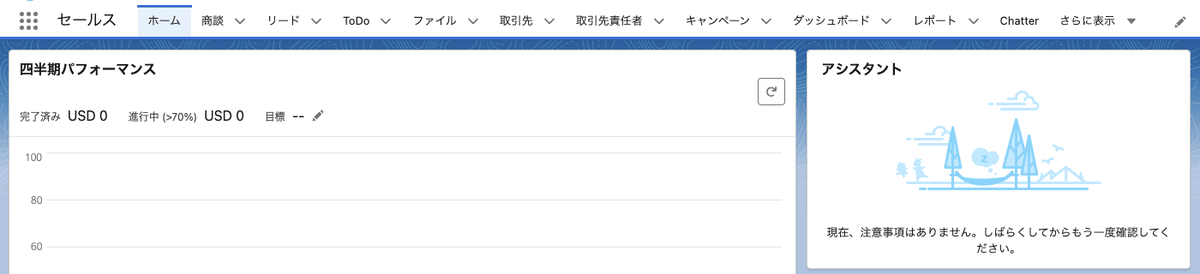
すると、画像③のようにホームページに遷移することができ、設定が昨日していることが確認できました。

まとめ
今回はカスタムボタンを作成し、画面フロー実行後に特定のページへ遷移するように設定する方法をご紹介しました。
一例としてホームページに遷移する方法をご紹介しましたが、カスタムボタンのURLを編集することによってSalesforceの様々なページへユーザーを遷移させることが可能となります。
Salesforceに関するお悩みはありませんか?
今回ご紹介したフローをはじめとするSalesforceの機能活用について、
「調べるのに時間がかかる...」
「作ったはいいがバグが起こらないか心配...」
「Salesforceを活用したいけどそこまで手が回らない...」
などお悩み事はありませんか?
Air合同会社ではSalesforceエンジニアを一人雇うほどの業務は無いが、業務を任せたいというお客様へ月 数時間~40時間で柔軟にご利用頂けるSalesforce活用支援サービスを提供しています。
機能の実装や改善のご提案、社内での内製化支援まで、貴社のSalesforceのお悩みを解決いたします。Salesforceをより活用し課題解決を行なっていくための手段としてぜひご検討ください。
Salesforce業務を他社に外注するイメージがわかない…という方に向け、外注する際のメリット・デメリットやSalesforce開発の流れを以下の記事で解説しています。ぜひご覧ください。(自社サイトへ移動します。)
Salesforce運用保守を外注するメリット・デメリットとは?
Salesforceのノーコード・ローコード開発の流れを解説!
また、弊社では「サービスについて簡単に知りたい」「Salesforceの使い方について相談したい」などSalesforceに関する無料相談会も随時実施しています。まずはお気軽にお問い合わせください。
↓関連記事
↓サービスの資料請求はこちらからお申し込みいただけます。
↓無料相談はこちらからお申し込みいただけます。
この記事を書いた人
Suzuki
Salesforceの認定資格「Salesforce認定アドミニストレーター」を保有しています。 IT業務経験ゼロからSalesforceに関する実務に携わってきた経験をもとに、初心者の目線に立って各種機能の活用方法や設定手順をステップバイステップでわかりやすくご紹介します。
