
ノーコードって?ローコードって?違いは?
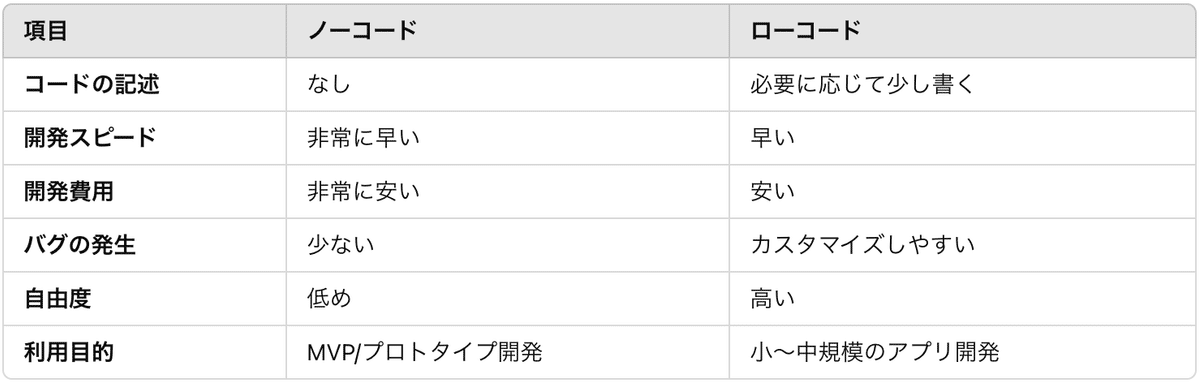
ノーコードとローコードの違い【比較表】

それでは、それぞれの特徴について詳しく見ていきましょう。
ノーコードとは?「コードを書かない開発」
ノーコードの特徴
ノーコードとは、プログラミングなしでアプリやWebサイトを作成できる開発手法です。ドラッグ&ドロップでコンポーネント を配置し、視覚的に開発を進めることができます。
コンポーネント : アプリやWebサイトを作るための「部品」のこと
例えば、
レゴブロックを組み立ててお城を作るとき、窓・ドア・壁などのパーツ
コンポーネントもそれと同じで、ボタン・画像・メニューなどを組み合わせてWebサイトを作るのだ~~
✅ メリット
開発スピードが圧倒的に早い
コーディング不要のため、短期間でアプリが完成
開発コストが低い
エンジニアの工数削減により、コストを抑えられる
バグが少ない
手書きコードがないため、ヒューマンエラーが起こりにくい
開発後のカスタマイズが簡単
UIや機能変更も直感的に行える
✅ おすすめの利用シーン
MVP(最小限の機能を持つプロトタイプ)開発
ニッチな市場向けのサービス開発
🚨 デメリット
カスタマイズの自由度が低い
複雑な機能を実装しづらい
代表的なノーコードツール:Dify (オススメ!), Bubble, Adalo, Webflow
ローコードとは?「少しだけコードを書く開発」
ローコードの特徴
ローコードは、基本的にはノーコードと同じく視覚的に開発を進めますが、一部カスタマイズのためにコードを記述することができます。
✅ メリット
開発の自由度が高い
コードを書ける分、より柔軟な開発が可能
臨機応変な機能追加ができる
ノーコードでは実装できない高度な機能にも対応
開発スピードが早い
伝統的なコーディングよりも短期間で開発できる
開発コストを抑えられる
すべて手作業でコードを書くよりも人件費削減につながる
✅ おすすめの利用シーン
中規模のWebアプリや業務システムの開発
既存システムの改修や機能追加
🚨 デメリット
ノーコードに比べると学習コストがかかる
完全なカスタマイズには限界がある
代表的なローコードツール:OutSystems, Mendix, Microsoft PowerApps
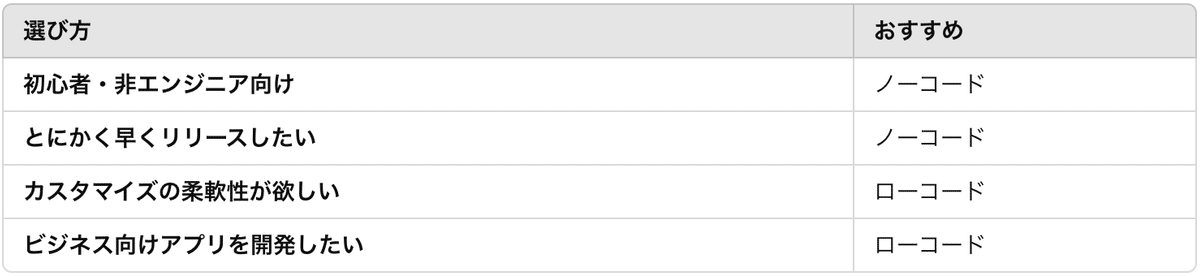
どちらを選ぶべき?ノーコード vs. ローコード

✅ まとめ
ノーコードは、簡単・低コスト・素早い開発が可能!
ローコードは、ある程度のカスタマイズ性を確保しつつ開発スピードも維持!
プロジェクトの目的に応じて、適切な手法を選ぶことが重要!
いいなと思ったら応援しよう!

