
Flux.1 が爆速に? WaveSpeed で高速生成! 画質はどうなる?

はじめに
こんにちは、きまま / Easygoing です。
今回は、画像生成の高速化技術、WaveSpeed を検証します。
WaveSpeed って何?
WaveSpeed は、2025.1.8 に公開された 画像生成を劇的に高速化 する技術です。
WaveSpeed は ComfyUI のカスタムノードの形で提供されていて、ComfyUI でのみ利用することができます。
画像生成AI の Flux.1 / SD 3.5 / SDXL で利用できるほか、動画生成AI の HunyuanVideo と LTXV にも対応しています。
WaveSpeed の仕組み
WaveSpeed は次の2つの仕組みで高速化を実現しています。
Dynamic Caching (First Block Cache)
Enhanced torch.compile
このうち、Dynamic Caching (First Block Cache) は カスタムノードを1つ インストールするだけで手軽に導入できるので、今回はこの Dynamic Caching について検証してみます。
Dynamic Caching はどのように働く?
Dynamic Caching の仕組みは難しいので、ソースコードを ChatGPT に読んでもらい解説してもらいましょう。
Dynamic Cache とは
推論の中間結果をキャッシュ(一時保存)し、再利用することで、計算時間を短縮する仕組みです。
仕組み
1回目の推論で計算された結果を保存します。
2回目以降、同じ条件下でキャッシュされた結果を再利用して計算をスキップします。
効果
計算時間を大幅に短縮できます。
同じプロンプトや設定での複数回の推論に特に有効です。
用途
高速化が必要な場合や、繰り返し推論を効率化したい場合に適しています。
まとめると、演算の結果が前回とあまり変わらないと予想されるとき、前回の結果をそのまま使って演算をスキップ する技術になります。

RDT(Residual Diff Threshold)がキモ!
Dynamic Caching を使って、どれぐらいの誤差まで演算をスキップするのかを決めるのが、RDT(Residual Diff Threshold)です。
RDT(Residual Diff Threshold):「残差差分の閾値」
Residual: 残差(推論や計算結果において、実際の値と予測値やキャッシュ値との誤差)
Diff: 差分(2つの値の違い)
Threshold: 閾値(特定の条件を判断するための境界値)
RDT が 0.1 のときは 10% の誤差まで演算をスキップ し、RDT が 1.0 のときは全ての演算をスキップ します。
それでは、これから RDT と生成時間の関係について見ていきます。
Dynamic Cache でこれだけ早くなる!
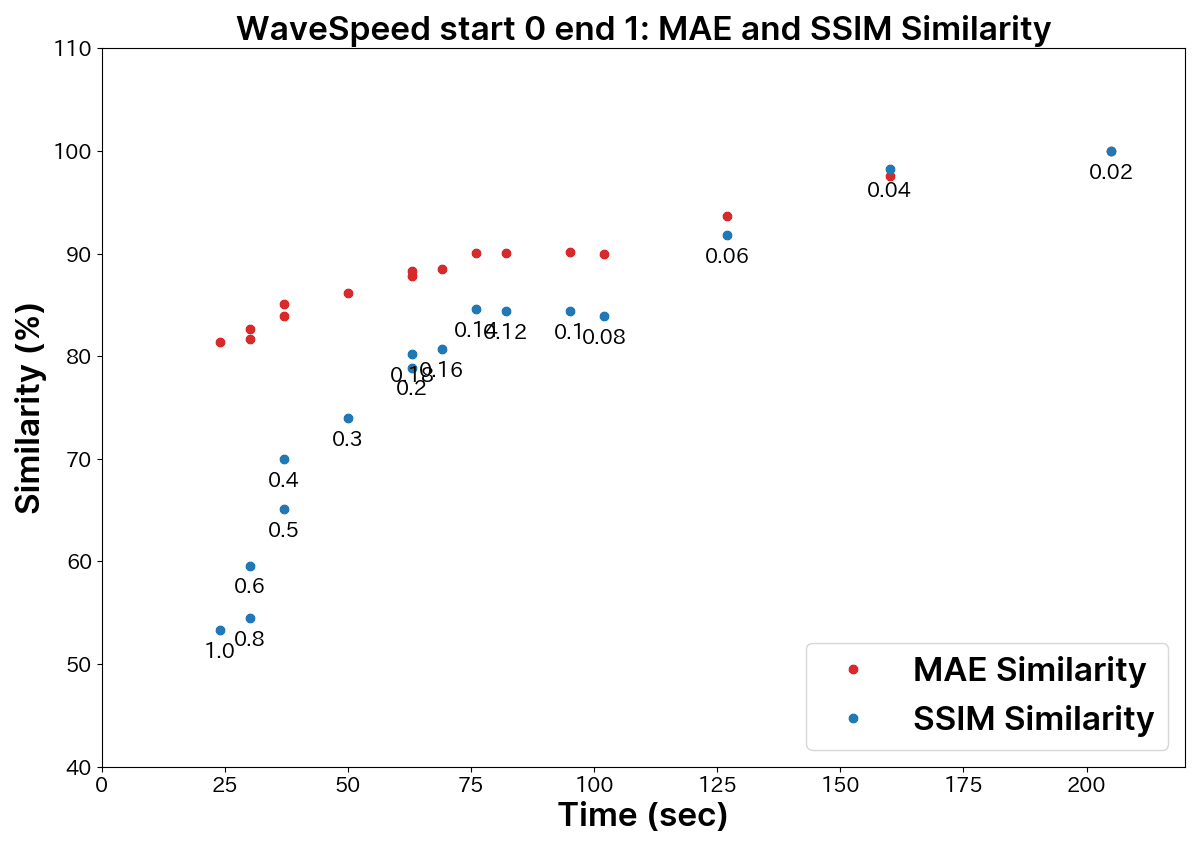
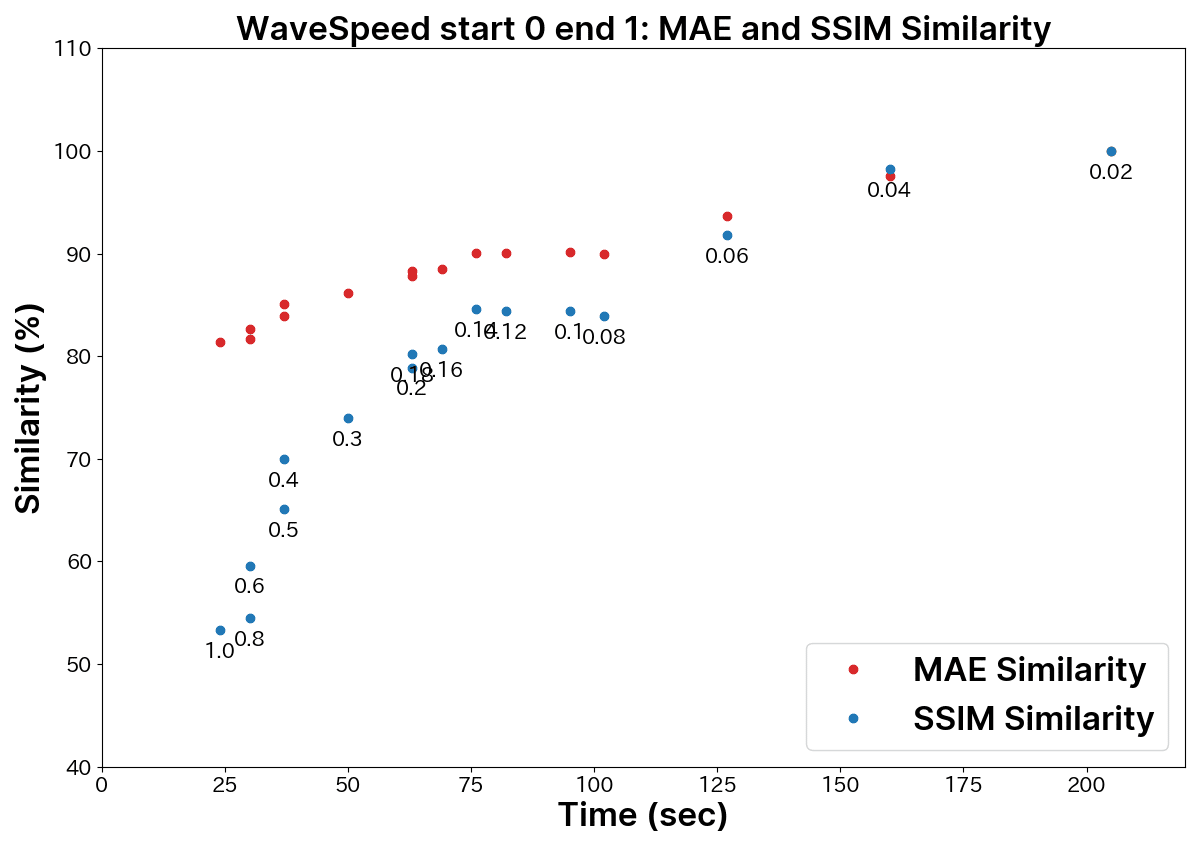
まず最初に、検証結果のグラフをお示しします。

グラフの中の数字は RDT を表しています。
グラフの横軸が実際の画像に生成にかかった時間で、RDT を高く設定して左に行くほど生成時間は 劇的に高速化 しています。
一方で、グラフの縦軸はオリジナル画像との類似度を MAE と SSIM で表していて、下に行くほど オリジナルから離れて画質が低下 していることを示してます。
MAE と SSIM についてはこちら
グラフは全体として左側が下がったグラフになっていて、速度が速くなるほど画質が低下 していることが分かります。
実際の画像で比較!
それでは、実際の画像を比較してみます。
まず、キャッシュを利用せずに生成したオリジナルのイラストはこちらです。
生成条件
euler
normal
30 steps

この画像をもとに、キャッシュを利用するとイラストがどれぐらい劣化するか比較します。
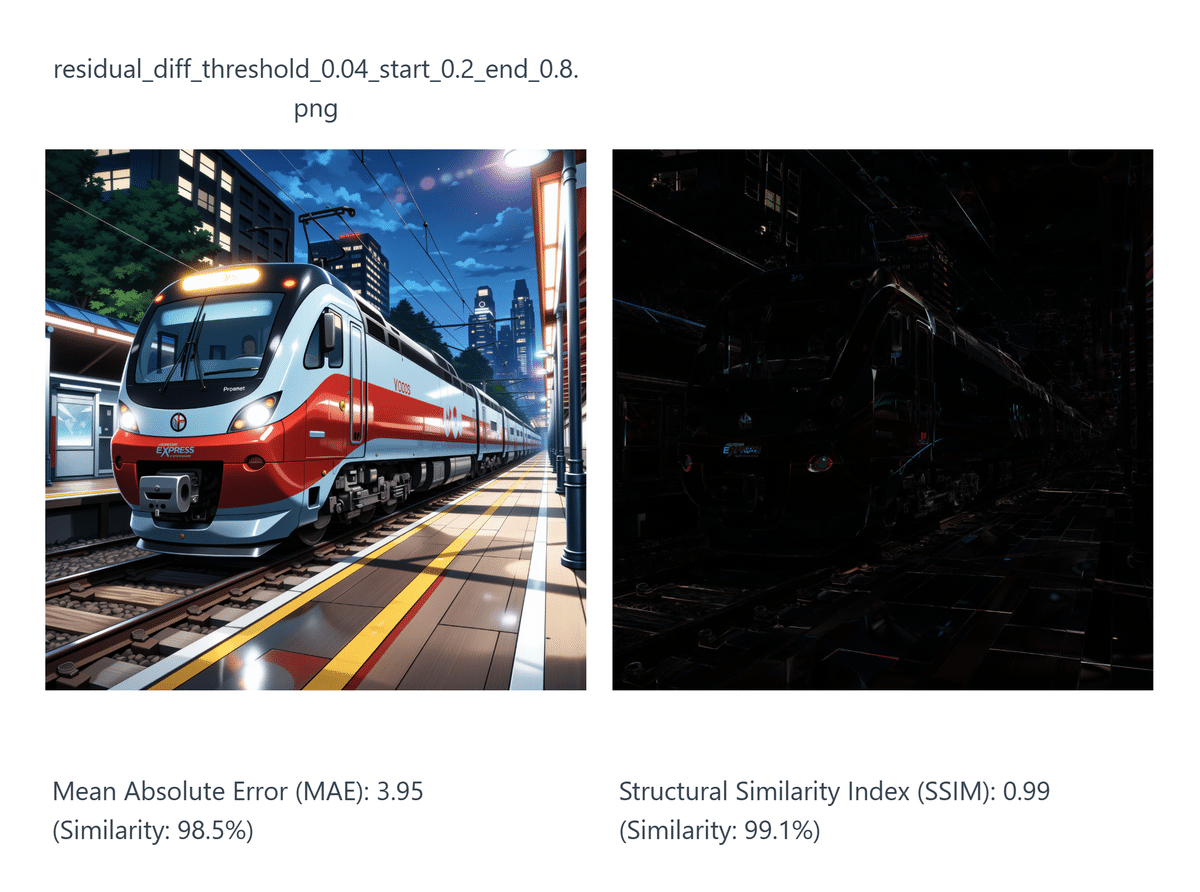
次から示す右側の黒い画像は、オリジナルと比較したときのカラーの差分マップになります。
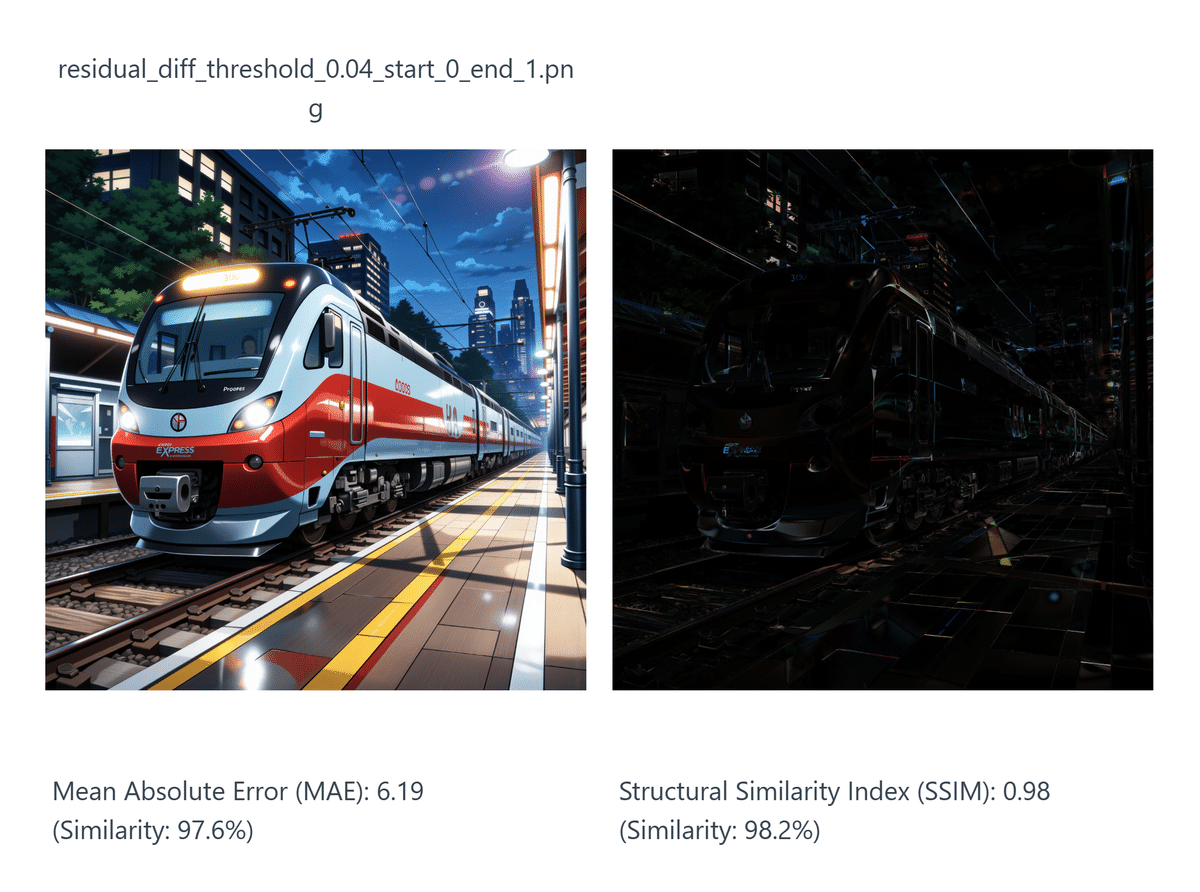
RDT: 0.04

RDT を 0.04 に設定したイラストです。差分マップでは全体的に細かな違いがあり、少し劣化が始まっています。
RDT: 0.06

RDT を 0.06 に設定したイラストです。先ほどと比べてもう少し劣化が進んでいます。
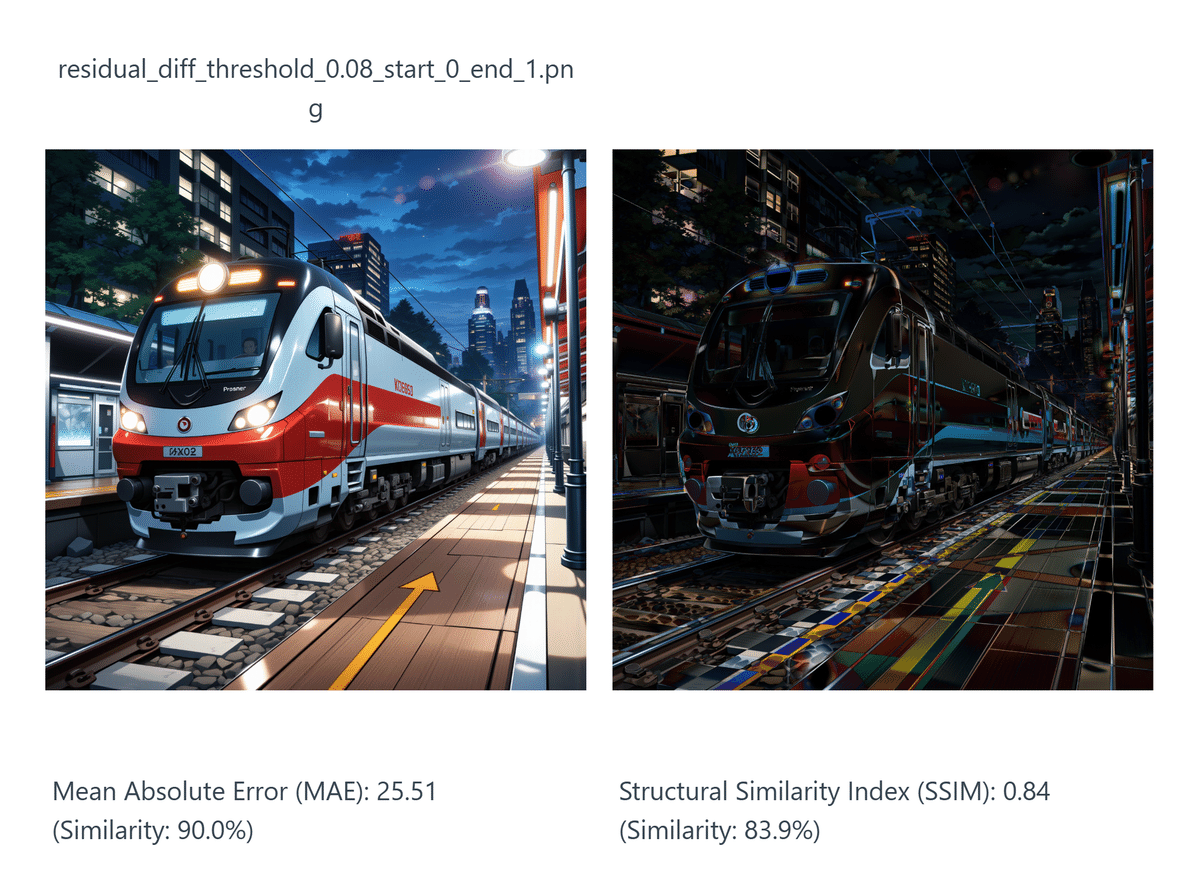
RDT: 0.08

RDT を 0.08 に設定したイラストです。オリジナルと比べるとイラスト全体にかなり劣化が出ています。
手前の地面の描写がかなり省略されていて、さらに遠景を見ると全体的にぼんやりしていて、全体的なノイズの除去が足りていない 状態です。
今回のイラストは縮小して掲載しているので少しわかりにくいですか、オリジナルの解像度(1440 x 1440)で見ると、より違いがハッキリしています。
RDT: 0.16

RDT を 0.16 に設定したイラストです。全体的にさらにぼやけていて、推論が足りず まだ未完成のイラスト です。
測定結果!
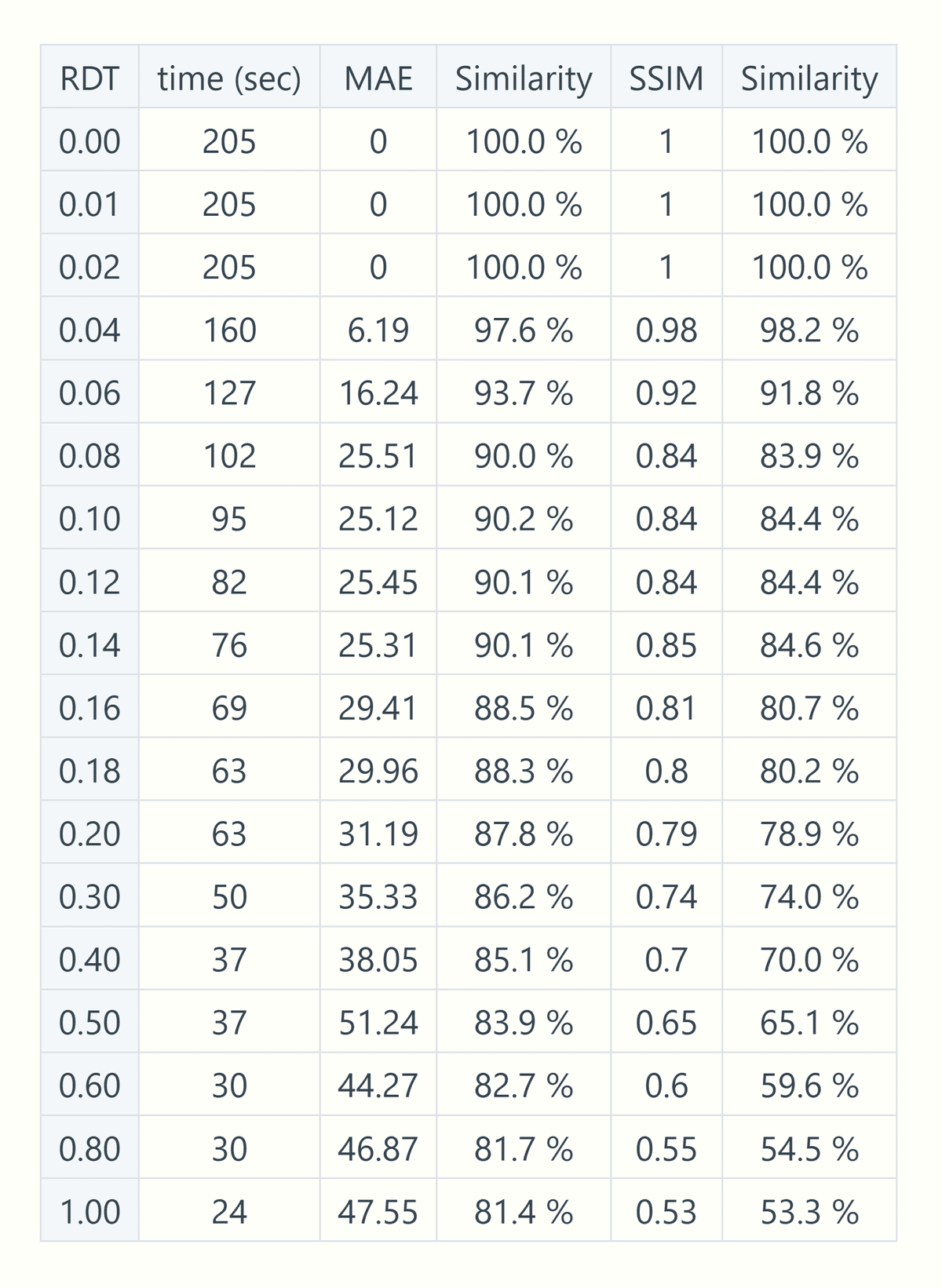
それでは、測定結果をグラフと表で見てみます。


元のイラストと比較するとき、一つの目安として SSIM の類似度が 95% を切ると比較すれば違いが分かるレベル、85% を切ると明らかに劣化を認識できるレベルになります。
生成するイラストにもよりますが、多くの場合劣化が許容できるのは、SSIM が 90% 以上が保たれている RDT 0.06 ぐらいまでだと思います。
Dynamic Caching の他の設定項目!
今回利用した Dynamic Cashing の Apply First Block Cache ノードには、RDT の他にも設定項目があります。

start
キャッシュの適用を開始するタイミングを設定
end
キャッシュの適用を終了するタイミングを設定
max_consecutive_cache_hits
キャッシュの連続使用回数を制限
デフォルトは -1 で無制限
先ほどの RDT が、キャッシュの適用の判断をオートで任せていたのに対して、これらの設定項目は マニュアルでの介入 に当たります。
ChatGPT のオススメの設定値
こちらの設定も内容が難しいので、ChatGPT にオススメの設定値を教えてもらいましょう。
ChatGPT のオススメの設定値
start = 0.2
end = 0.8
max_consecutive_cache_hits = 5
それでは、この値を入力して再度測定してみます。
RDT: 0.04

まずは RDT 0.04 です。先ほどの start = 0, end = 1 の設定と比べて画像の生成に時間がかかっていますが、よりオリジナルに近いイラストになっています。
RDT: 0.08

先ほどは、明らかな劣化が認められた RDT: 0.08 です。
今回は MAE, SSIM ともに 97% 以上保たれていて、先ほどと比べると 劣化はあまり気にならない レベルです。
RDT: 0.16

先ほどは、イラストが未完成だった RDT 0.16 です。
こちらも MAE・SSIM ともに 90% 台後半 が保たれていて、イラストとして使用できるレベルになっています。
RDT: 1.0

RDT を最大値の 1.0 に設定して、マニュアルの設定以外は全てスキップ してみます。
この設定では、全 30 step のうち、1~6, 12, 18, 24~30 step で実際の推論を行い、その他はキャッシュを利用して省略しています。
およそ半分の step を省略しているため 所要時間も半分 になりますが、MAE, SSIM ともに 95% 以上を維持 することができています。
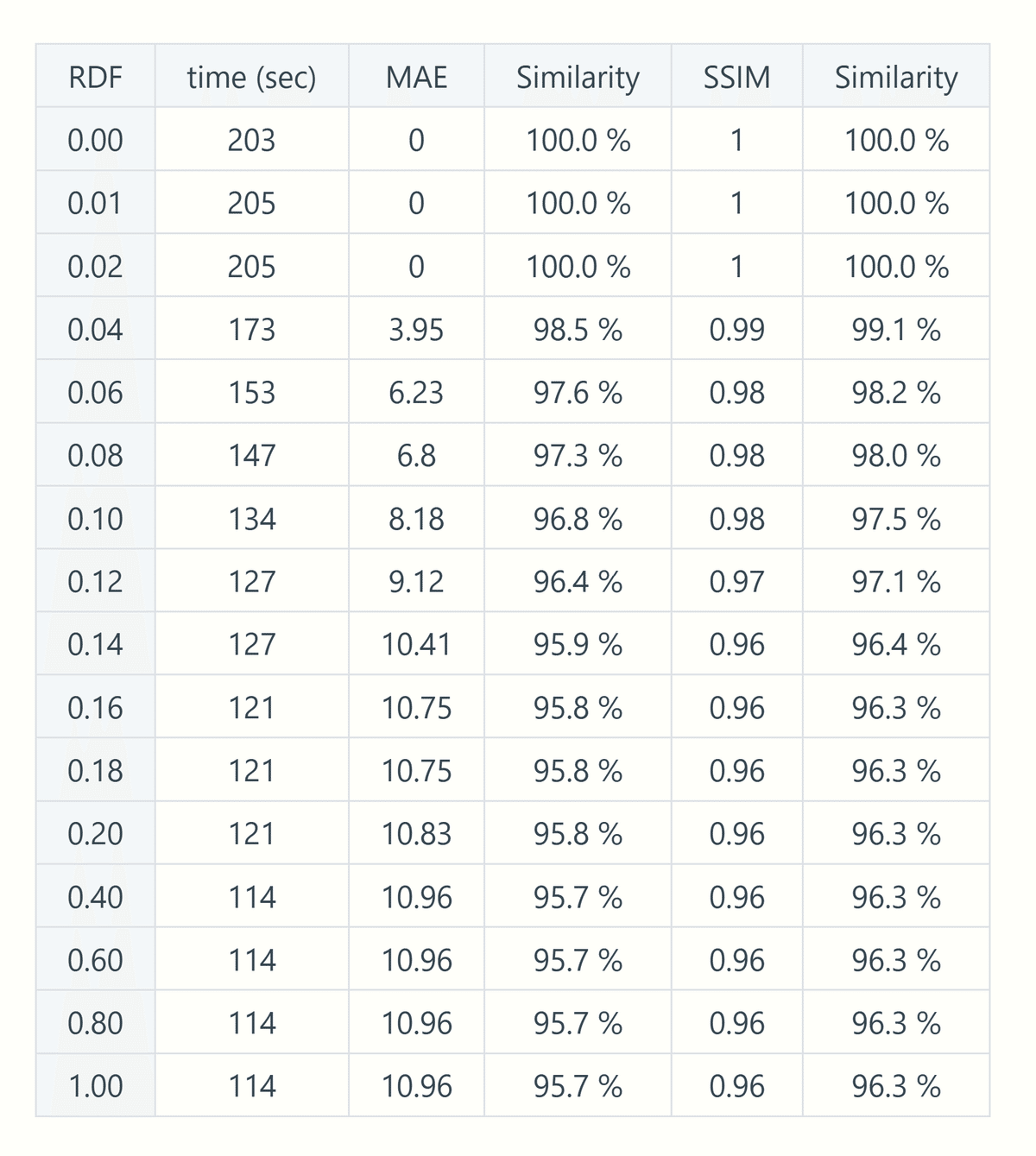
測定結果
それでは実際の測定結果です。最初に測定した start = 0, end = 1 のグラフと並べて示します。



両者を比べると、ChatGPT オススメの start = 0.2, end = 0.8, max_consecutive_cache_hits = 5 の設定にした方が、速度と精度のバランスが良く なっていることが分かります。

速くなるけど難しい!
Dynamic Caching (First Block Cache) は、確かに画像の生成は速くなりますが、取り扱いがかなり難しい機能です。
特に、デフォルトの設定で RDT のみを高く すると、画質は大きく劣化 してしまいます。
今回は、start = 0.2, end = 0.8, max_consecutive_cache_hits = 5 を利用してそれなりの速度と精度のバランスになりましたが、これはまだベストなセッティングでは無いと思います。

最適な設定は Flux.1 / SD 3.5 / SDXL の各アーキテクチャで変わると思いますし、さらにカスタムモデルによっても違ってくると思います。
Dynamic Caching は新しい発想から生まれた画期的な技術ですが、使いこなすにはまだまだこれから ノウハウの蓄積 が必要になるでしょう。
まとめ:Dynamic Caching は難しい
Dynamic Caching を使うと、画質は相応に低下する
ベストなセッティングで、画質の低下を抑えられる可能性がある
何も指定しないより、start = 0.2, end = 0.8, max_consecutive_cache_hits = 5 に設定する方が良い
今回は、かなり難しい検証でした。
個人的には、Flux.1 は V-prediction の採用など 速度面での最適化が既にされていて、それを上回る画期的な高速化の実現は、なかなか難しいのではないかと予想しています。

画像生成AI はまだまだ黎明期のため、今回ご紹介した WaveSpeed のような 新しい技術 が次々と生まれてきます。
新しい発見に身近に触れることができるのは、画像生成AI の大きな楽しみの一つです。これからも新技術が出たときは独自の検証をしていきたいと思います。
最後までお読みいただきありがとうございます!
参考記事
WaveSpeed について、GJL さんが日本語でいち早く紹介されています。
今回は触れなかった Enhanced torch.compile の設定方法も解説されているので、WaveSpeed より深く知りたい方は必見です。
また、shiba*2 さんが Sampler と Scheduler の実践的な比較をされています。
WaveSpeed を使う上で、非常に参考になります。
