
【PCスペックはもう気にしない🚀】Flux.1軽量化モデルFill機能で魔法のように画像加工!髪型変更も背景拡張も自由自在✨AI初心者も簡単操作でプロ級編集!
どうも皆さん!葉加瀬あいです!
今回はFlux.1 ToolsのFill機能を使った画像編集、特にアウトペインティングについて解説をしていきます!

なお、私の メンバーシップ にご入門されている方は、いつものように記事の内容を 『動画』 で確認できます!

Youtubeでは一部の動画を期間限定配信しているので、よかったらチャンネル登録もおねがいします🙌
それと、Noteのメンバーシップの入門者さんは質問対応なども行っているので、感想や質問があれば、できればXのリプライとかで教えていただけるますと幸いです!
難しい場合はXのDMやNoteのコメントでも大丈夫です🙆♀️
※ 質疑応答に関しましては『NoteのID + 質問したいNote記事のURL』をお送りください。

それでは、本日もよろしくお願いします!
はい!それでは改めてこんにちは皆さん!自動ドアが開くタイミングを計って歩くの、密かに楽しんでます!葉加瀬あい(ハカセアイ) です!
というわけで、今回は前回に引き続きまして、 Flux.1 Tools の Fill 機能について詳しく見ていきましょう!

もう一つ過去の記事も貼っておきます!参考になれば嬉しいです!

この Fill 機能、実は インペイント や アウトペイント ができる凄いモデルなんです。
「インペイントって何?」って思いますよね?
簡単に言うと、画像の一部を塗りつぶしたり、修正したりする機能のことです。
アウトペイント は、画像の範囲外に絵を描き足していく機能のことです!

Flux.1 ToolsのFill機能でできること
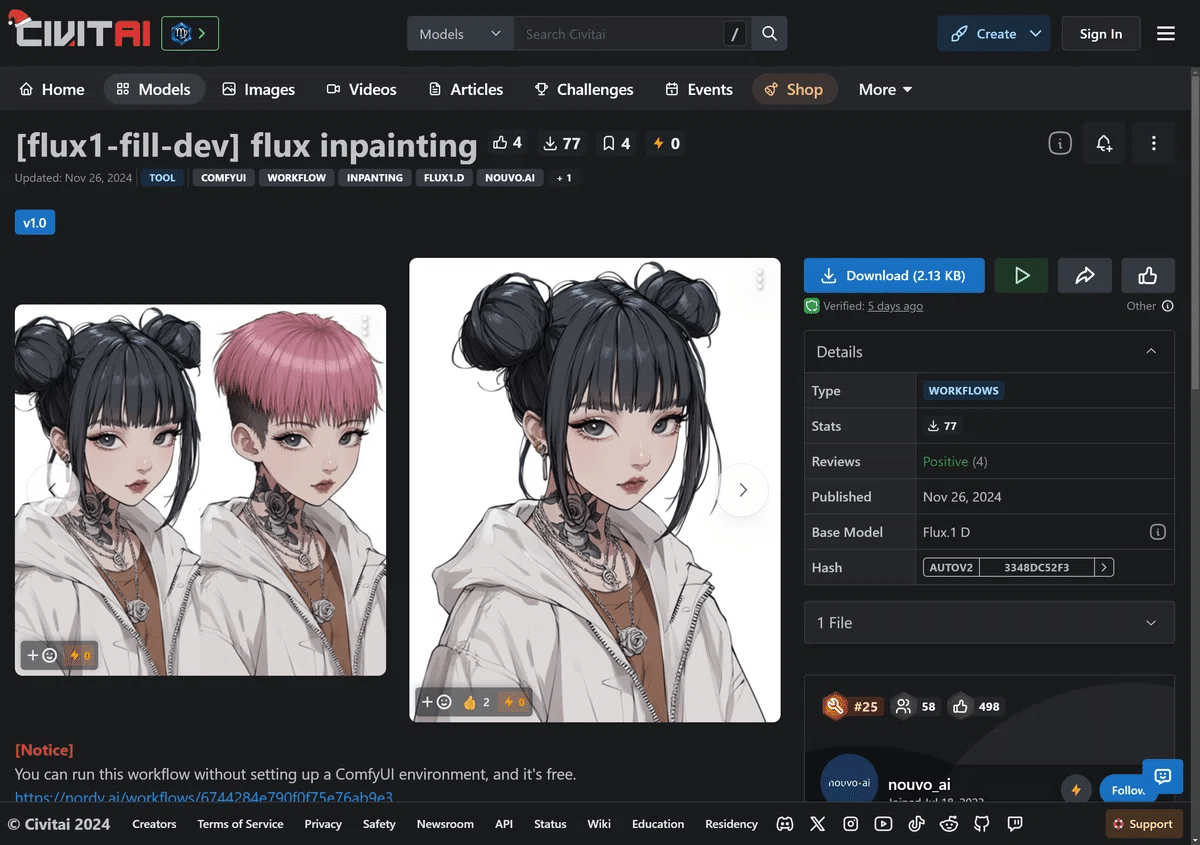
Flux.1 ToolsのFillに関しては、基本的にはこんな感じで髪型を変更したり、

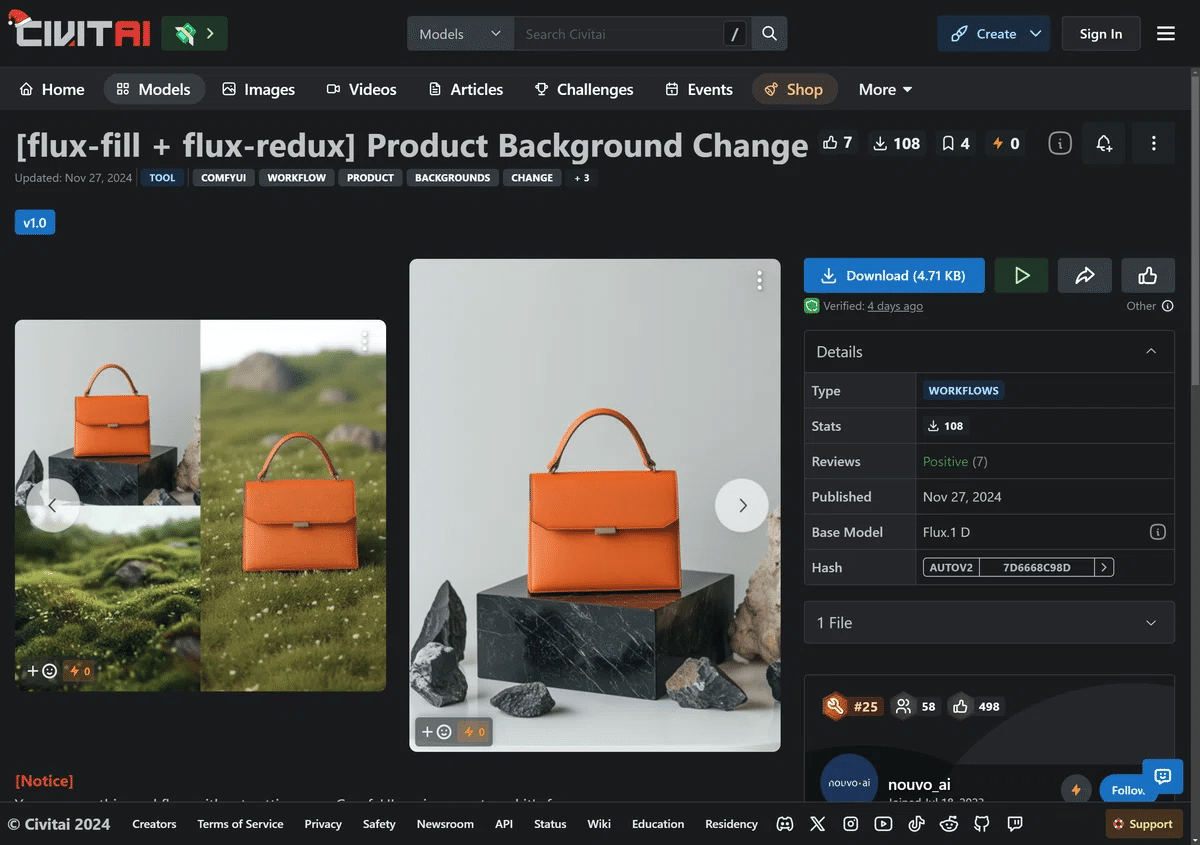
こちらのように背景を変更したりといったことに使います。

ただ、生成した画像をX(旧Twitter)のヘッダー画像にしたり、YouTubeのチャンネルイメージに使ったりする方も多いのではないでしょうか?
でも、思い通りの画像を作るのって、ちょっと難しそう…と感じている方もいるかもしれません。
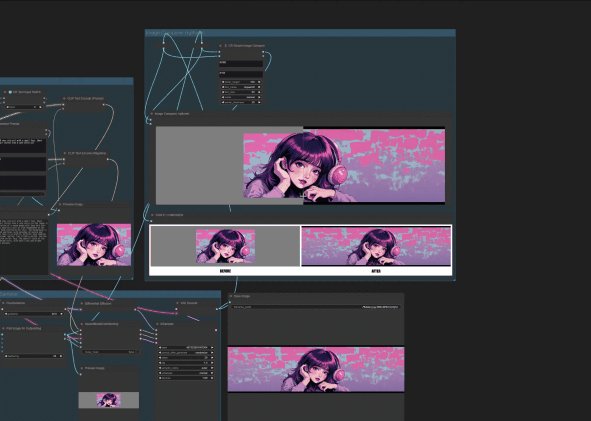
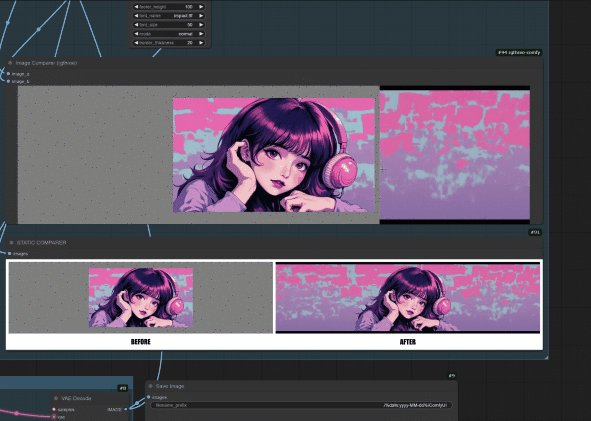
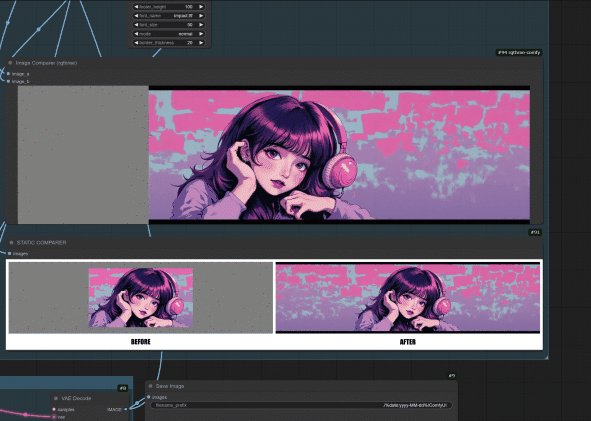
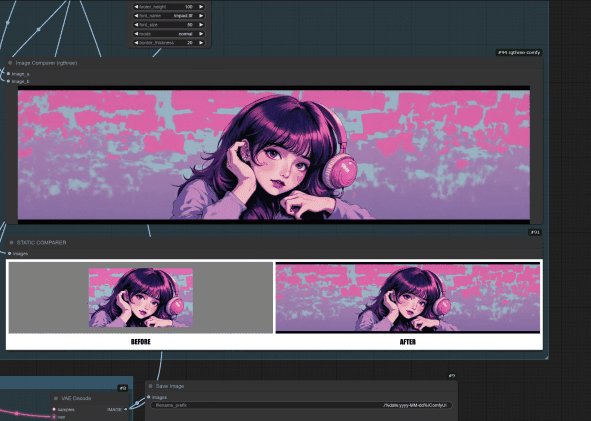
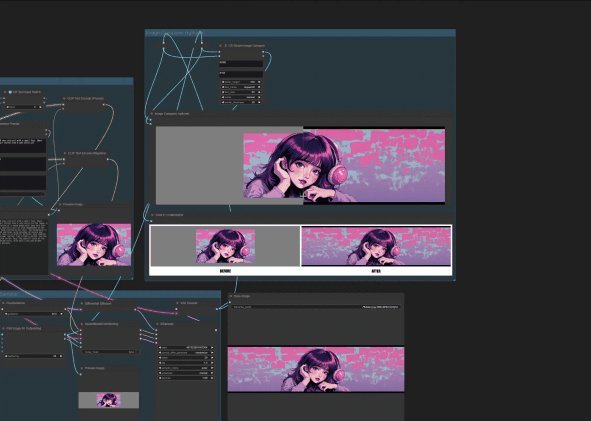
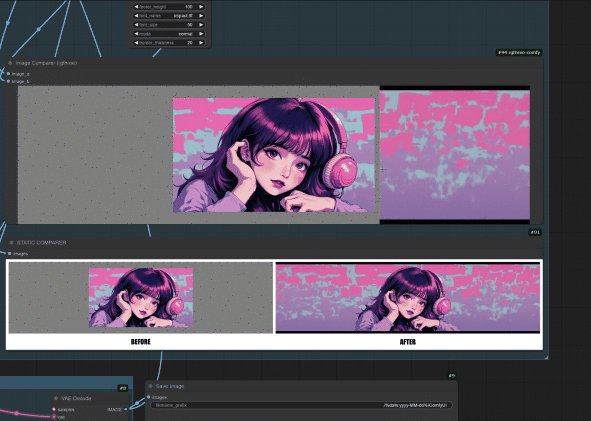
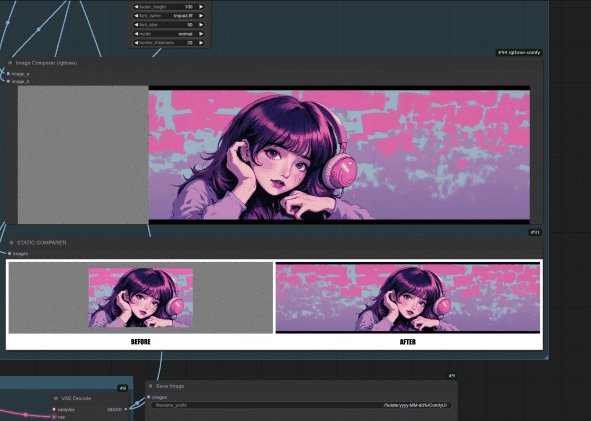
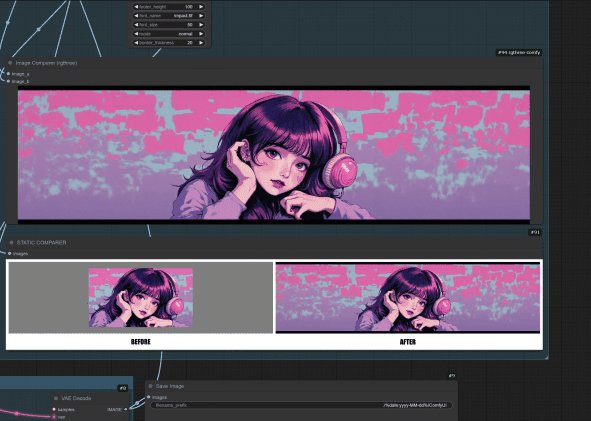
そこで今回は、こちらの動画のような Flux.1 Tools の Fill 機能を使った アウトペインティング について解説していきたいと思います!

Fill機能の特徴と改良点
それで、今回のワークフローには少し工夫をしてみました。
通常、Flux.1 の Fill はマスク画像 を生成して、塗りつぶしたい部分を自分で描かないといけないのですが…
なんと今回は、そこも自動化してみました!
これなら、PC操作に詳しくない方でも簡単に使えそうですよね!
ぜひ、試してみてください!
それでは早速、詳しく解説を行っていきます。

今回は、ノードの動かし方なども丁寧に解説していくので、 AI初心者 の方も安心してください!
まずはComfyUIの関連記事のご紹介です!
まずはComfyUIを立ち上げていただく必要があったり、必要なモデルをダウンロードしたりしなくてはいけないので、少しそこについて解説している記事を紹介させてください!
なお、今回使用するモデルやAIを実行する環境などは、そちらで解説しているものを使用していきます!

クラウド環境でComfyUIを無料で使いたい場合
クラウド環境でComfyUIを無料で使いたい場合は、こちらの記事がおすすめです。

クラウド環境でComfyUIを課金して使いたい場合
課金 してComfyUIをもっと快適に使いたい場合は、Mimic PCがおすすめです。
買い切り もあるので、一度購入すればずっと使い続けられるクラウド環境で、ComfyUI以外にも色々なAIツールが使えます!

ComfyUIをPCにインストールしたい場合
ComfyUIを自分のPCにインストールしたい!という場合、 Pinochio Computer というものを利用すると、なんと ワンクリックでインストール できちゃうんです!
VRAMが16GB以上ある方向けの方法にはなりますが、手軽に導入できるのでおすすめです!
詳しくはこちらをご覧ください!

ComfyUI managerを使いこなそう!
ComfyUIを使う上で、 ComfyUI manager は必須ですね!
インストールしておけば、カスタムノードと呼ばれる拡張機能のようなものをワンクリックで更新したりインストールしたりできます!
つまり、ComfyUIでの エラー が格段に減り、特段、難しいことを考えなくてよくなるので、必ず入れておきましょう!
ComfyUI managerの導入方法はこちらから確認できます。ぜひ活用してみてください!

画像生成AIの基礎知識を学ぼう! シード値、CFGスケール、サンプラーって何?
画像生成AIを使う上で、 シード値 、 CFGスケール 、 サンプラー …など、専門用語が出てきて困っていませんか?
これらの用語、実は画像生成AIで重要な役割を果たしているんです!
もっと知りたい!という方のために、無料でこれらの基本的な基礎知識を、5万文字の大容量で解説しているのでよかったら見てみてください!
記事はこちらからアクセスできます。

FluxToolsの基本的な概要について
FluxToolsの基本的な概要って気になりますよね?
FluxToolsを使う前に、まずは基本を押さえておきたい!という方も多いのではないでしょうか。
そんな方におすすめなのが、 FluxToolsの基本的な概要 について解説されているこちらのURLです!
こちらからアクセスできるので、ぜひ確認してみてください!

軽量化版モデルのダウンロード方法
Flux.1 Toolsをもっと手軽に、もっと気軽に使えるようになりたい…そう思ったことはありませんか?
そんな夢を叶えてくれるのが 軽量化版モデル です!
こちらの記事では、 軽量化版モデルのダウンロード方法 をわかりやすく解説しております。
さらに、 スケール版 や 量子化版 についても知ることができます!
今回使用するモデルなどもこちらの軽量版モデルを使用していきますので、まだお持ちでない方は、こちらから 軽量化モデル をダウンロードしておいてください!
記事はこちらからどうぞ!

Flux.1 ToolsのFillモデルを使ってみよう!
はい、ということで関連記事のご紹介はここまでにして、早速冒頭でもお見せしたこちらの Flux.1 ToolsのFillモデル を使っていきましょう!

ComfyUIを立ち上げて使い方を確認!
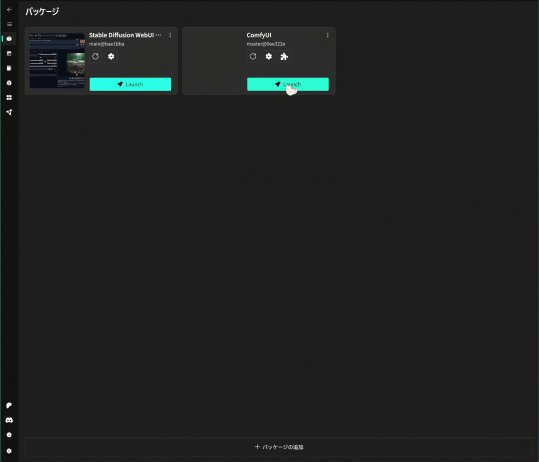
早速 ComfyUI を立ち上げて、そして ハンズオン で使い方を見ていきましょう!
今回は私は Stability Matrix を使っているので、このように起動します。
関連記事でもご紹介した Pinokio や クラウド を使っている場合でも、ファイルの配置などは基本的に同じなので、操作に違いはないはずです。

エラーが出た場合は?
もしエラーが出たら、 NoteのID とこの記事の URL を私に送って、 X のリプライなどで質問してください。もし難しければ DM や XのDM や Noteのコメント欄 でも大丈夫です🙆♀️

ワークフローをダウンロードする方法
ここから先は
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
