
【Google最新技術搭載】ComfyUI × Lumina Image 2.0 完全ガイド!プロンプト、設定、VRAM…全て解説👍自動プロンプトで美麗画像を超速生成✨
どうも皆さん!コンビニの店員さんに「あったかいお茶」と「温めた弁当」を同時に渡されて、どっちの手で受け取るか迷う、 葉加瀬あい(ハカセアイ) です!
今回は、Lumina Image 2.0とComfyUIを使って、高品質な画像を生成する方法について解説します!

画像生成って、設定が難しかったり、思った通りの画像ができなかったり、顔や手にノイズが入ってしまったり…。「もっと簡単に、思い通りの美しい画像を作りたい!」と思いませんか?
実は、Lumina Image 2.0とComfyUIを組み合わせることで、その悩みを解決できるんです!さらに、今回はGoogleの最新技術を活用して、プロンプトの理解度が高く、軽量ながらも美しい画像を生成する方法を紹介します!

ということで今回お話しする内容はこんな感じです!
① Googleのテキストエンコーダーを使用した最新技術!Lumina Image 2.0の性能と、ComfyUIでの基本的な使い方を徹底解説!
② 約13.5GBのVRAMで動作!Google Colabなどの無料クラウド環境でも使える、Lumina Image 2.0の驚くべき効率性とは?
③ 顔や手のノイズ、手足の本数異常を解決!FaceSwapやアップスケールを活用した、より高品質な画像を生成するためのテクニックを大公開!

それで、私の メンバーシップ に入門されている方は、いつものように記事内容を 『動画』 で見ることができます!
動画版は、こちらのURLからご覧ください!

それから、Noteのメンバーシップ の入門者さんには 質問対応 なども行っていますので、感想や質問などありましたら、できれば Xのリプライ で教えてください!
XのDM や Noteのコメント でも構いません🙆♀️

※ 質疑応答の際は 『NoteのID + 質問したいNote記事のURL』 を添えてください。

それでは、本日もよろしくお願いします!
Lumina Image 2.0のComfyUIでの画像生成について
今回は、こちらの記事で解説した内容の続きとして、Lumina Image 2.0のComfyUIからの画像生成について解説していきたいと思います!
https://note.com/ai_hakase/n/nc443bb7998bb

まだ記事をご覧になっていない方は、こちらでどのような画像生成AIなのかというのを解説しておりますので、よろしければご覧くださいませ。Googleのテキストエンコーダーを使用した最新技術によって、 非常にクオリティの高い綺麗な画像 を生成できるAIです!
📹️

Lumina Image 2.0のおさらい
おさらいしておきますと、プロンプトに忠実に様々なものが作成できたり、オープンポーズやキャニーエッジといったControlNetなどにも今後対応していくのではないかと言われています😲

人間はかなり綺麗に生成できます ✨

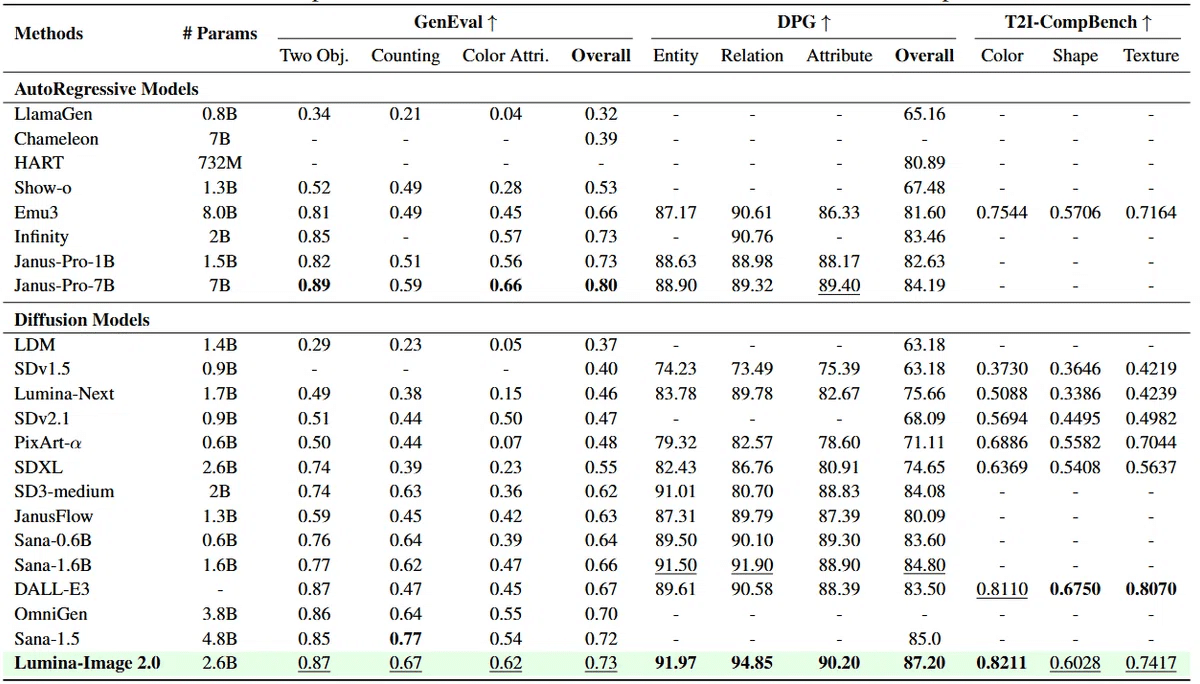
FLUX[dev] 8Bとの比較
ベンチマーク的には、FLUX[dev] 8Bに匹敵する性能とも言われており、 プロンプトの理解度が高く、軽量なのに非常に綺麗な画像が作成できる ことから、次世代版のFLUXになるのではないかとも言われています!

Lumina-Image-2.0の画像生成
それでは、Lumina Image 2.0の画像生成のやり方について解説していきます!

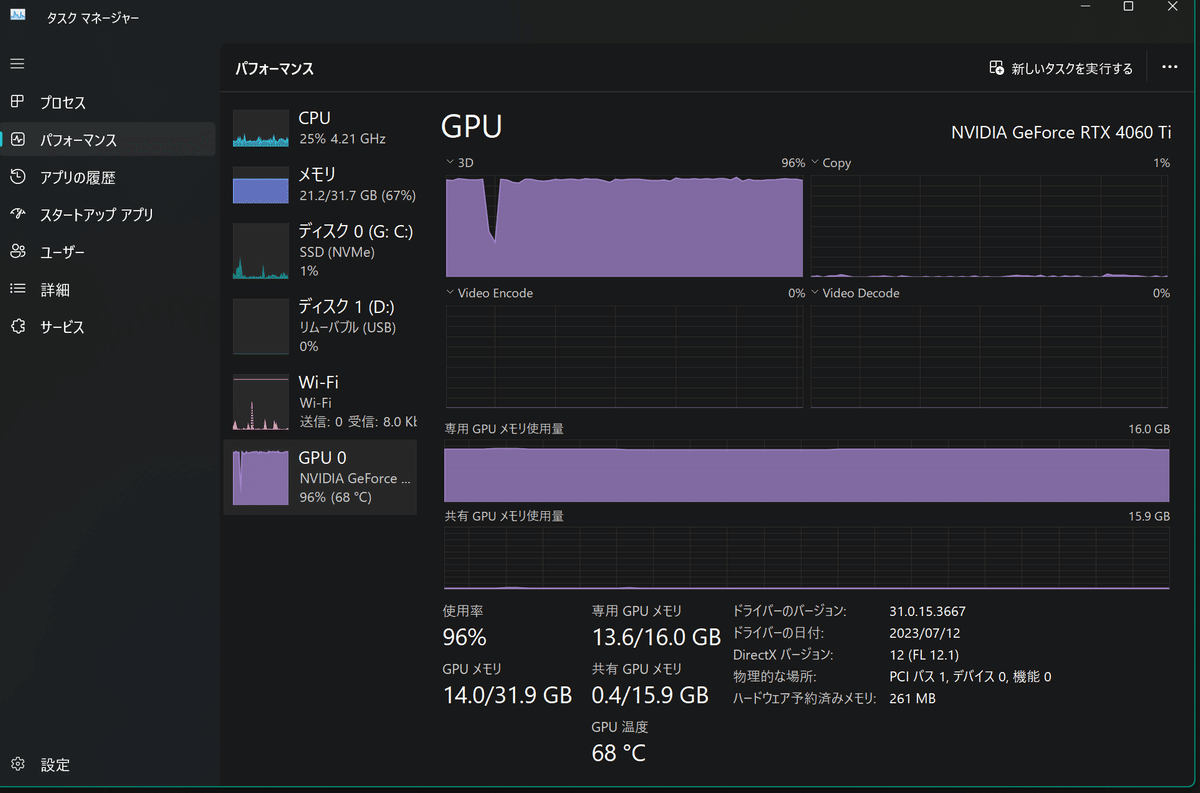
使用VRAMは13.5GBくらい、メモリは20GBくらいです(他のプログラムも動かしているので、実際はもっと少ないかもしれません)。Google Colabなどでも問題なく動作し、 使いやすい です!

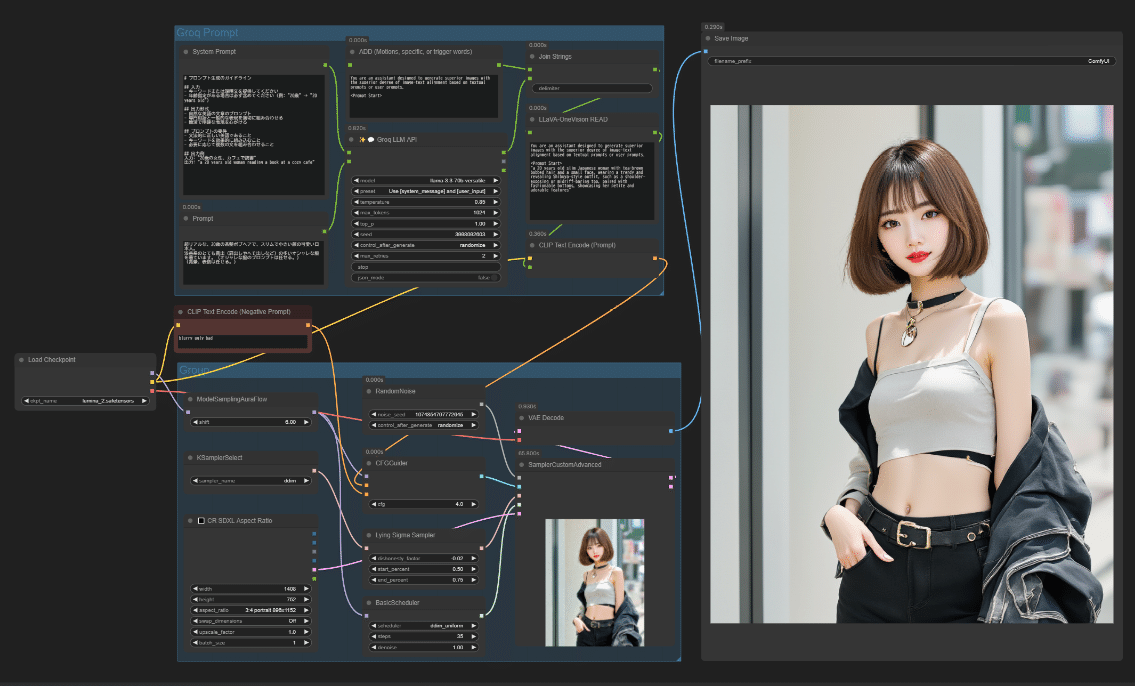
ご覧の通り、非常に綺麗な画像が作成でき、プロンプトにも忠実ですので、おすすめです!

長文のプロンプトにもきちんと対応してくれますので、非常に使いやすく、プロンプトの内容を画像に反映してくれます😄

デメリットについて
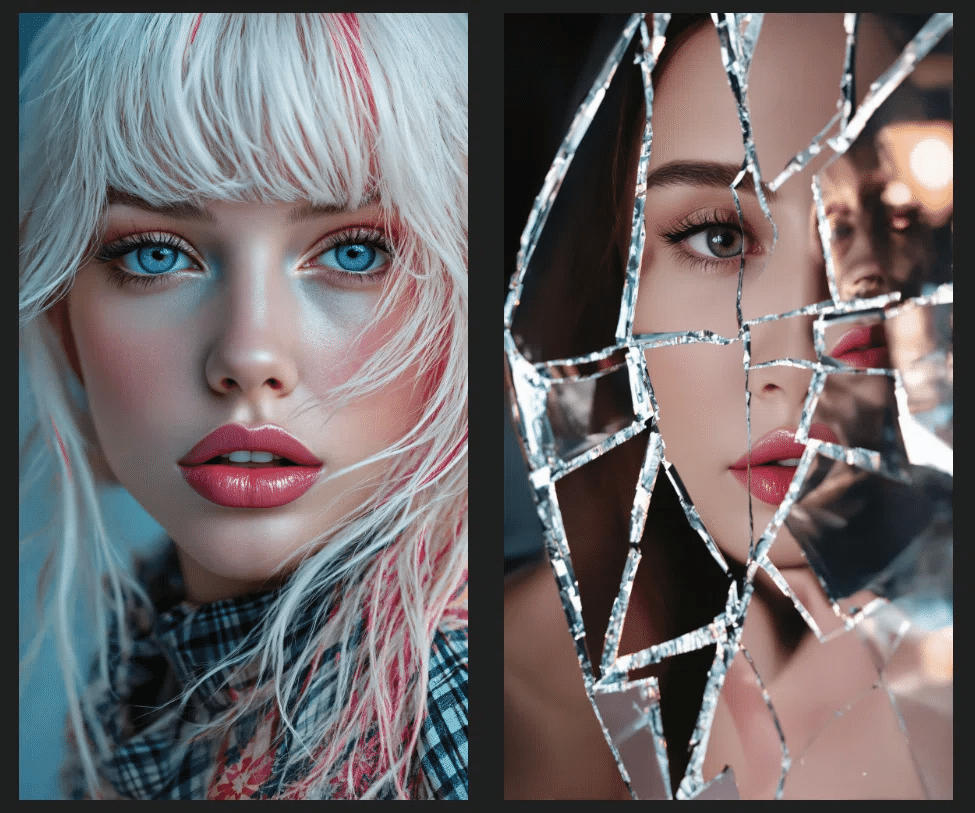
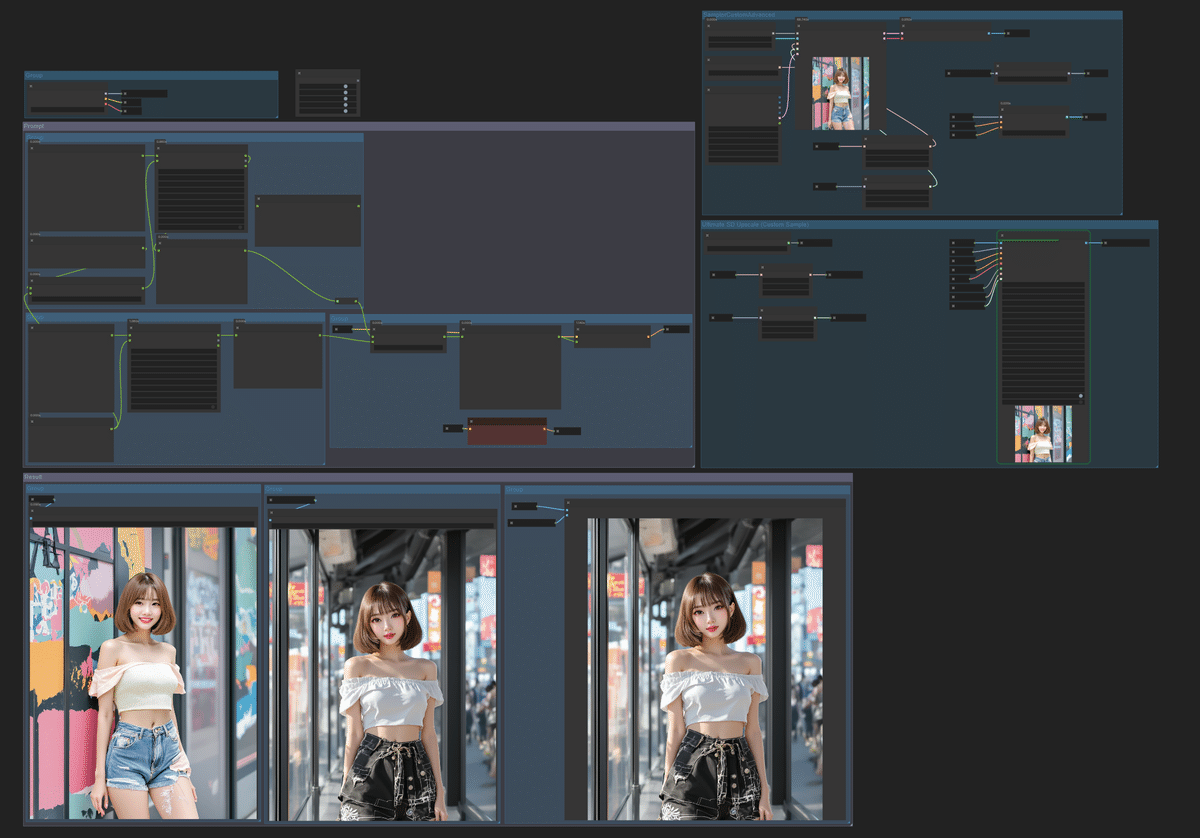
一応、先にデメリットについてお伝えしておきますと、画像生成あるあるなのですが、設定によっては、普通に画像生成すると顔や手にノイズが入ってしまったり、手が6本になったりすることがあります⋯😭。
左が普通に生成したもので、右が今回のワークフローで一度アップスケールを行ったものです。アップスケールすると綺麗に表示されるんですが、元の画像については、FaceSwapやFaceDetailer、HandDetailerなどで修正を行った方が良い場合もあるかもしれません。

ワークフローについて
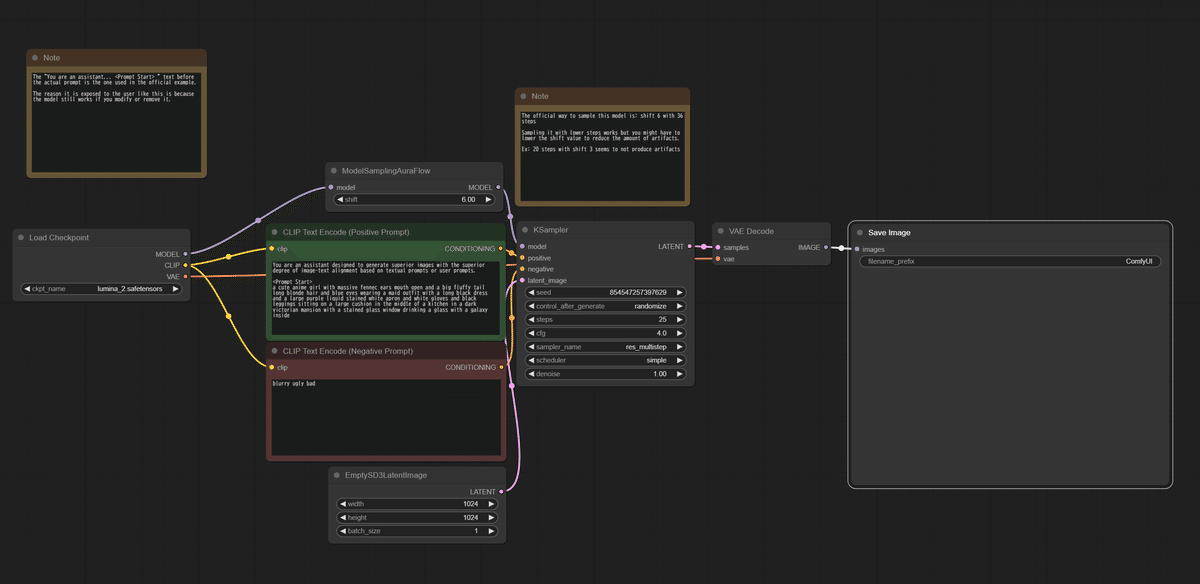
基本的なワークフローは、公式のものがこのようになっています。
後ほど、より便利なものや自動化したもの、高品質な画像が生成できるものをご紹介する予定ですが、ここでは基本的なことについて解説していきたいと思います。

VAEとチェックポイントについて
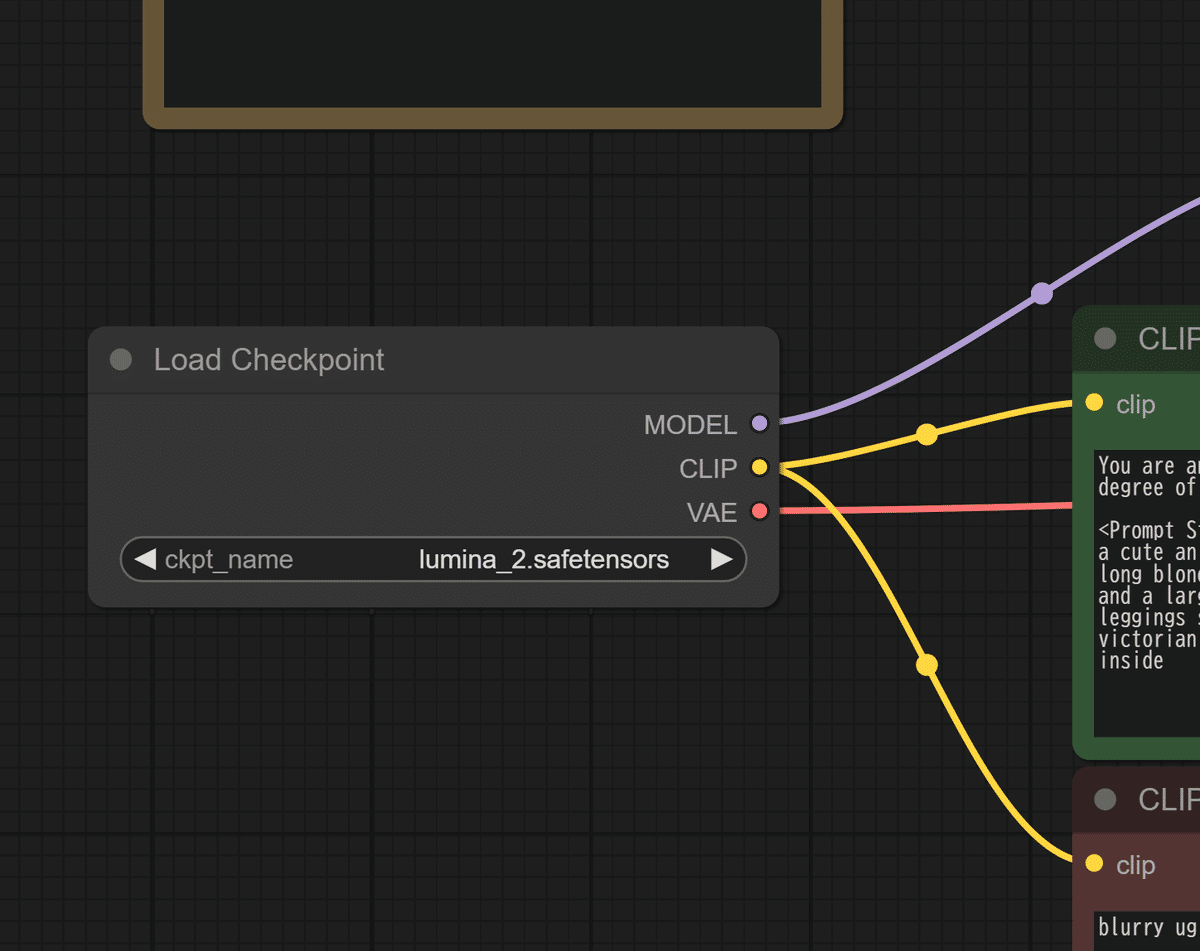
まず、VAEとチェックポイントの部分ですが、基本的にはこのような構成になっています。ClipもVAEも全てモデルに含まれているので、 特にインストールする必要はありません !
ダウンロードするモデルは、後ほどワークフローのダウンロードなどをご紹介する際に、一緒にリンクをご案内します。

Gemma 2 2Bについて
これは、モデル自体にGemma 2Bのテキストエンコーダーが備え付けられているためです。

VAEについて
そして、VAE自体もこちらのFluxVAEが埋め込まれている形になります。
こんなにいろいろ含まれてるなんて本当にすごいですよね!

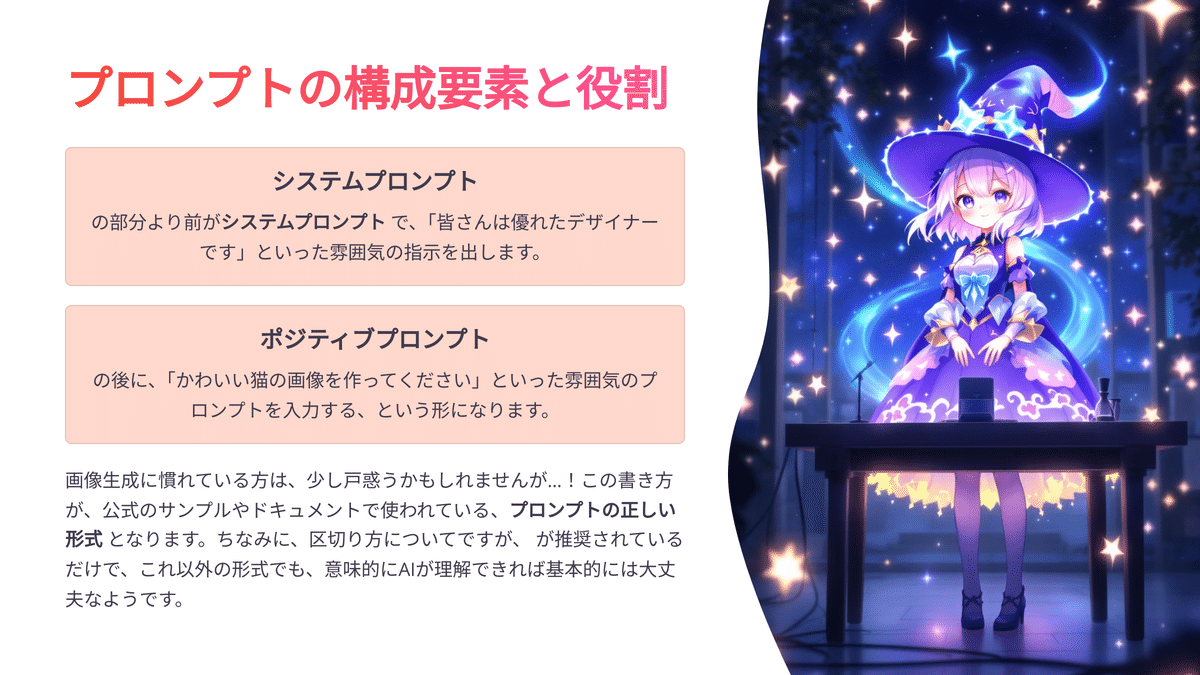
プロンプトの構成要素と役割
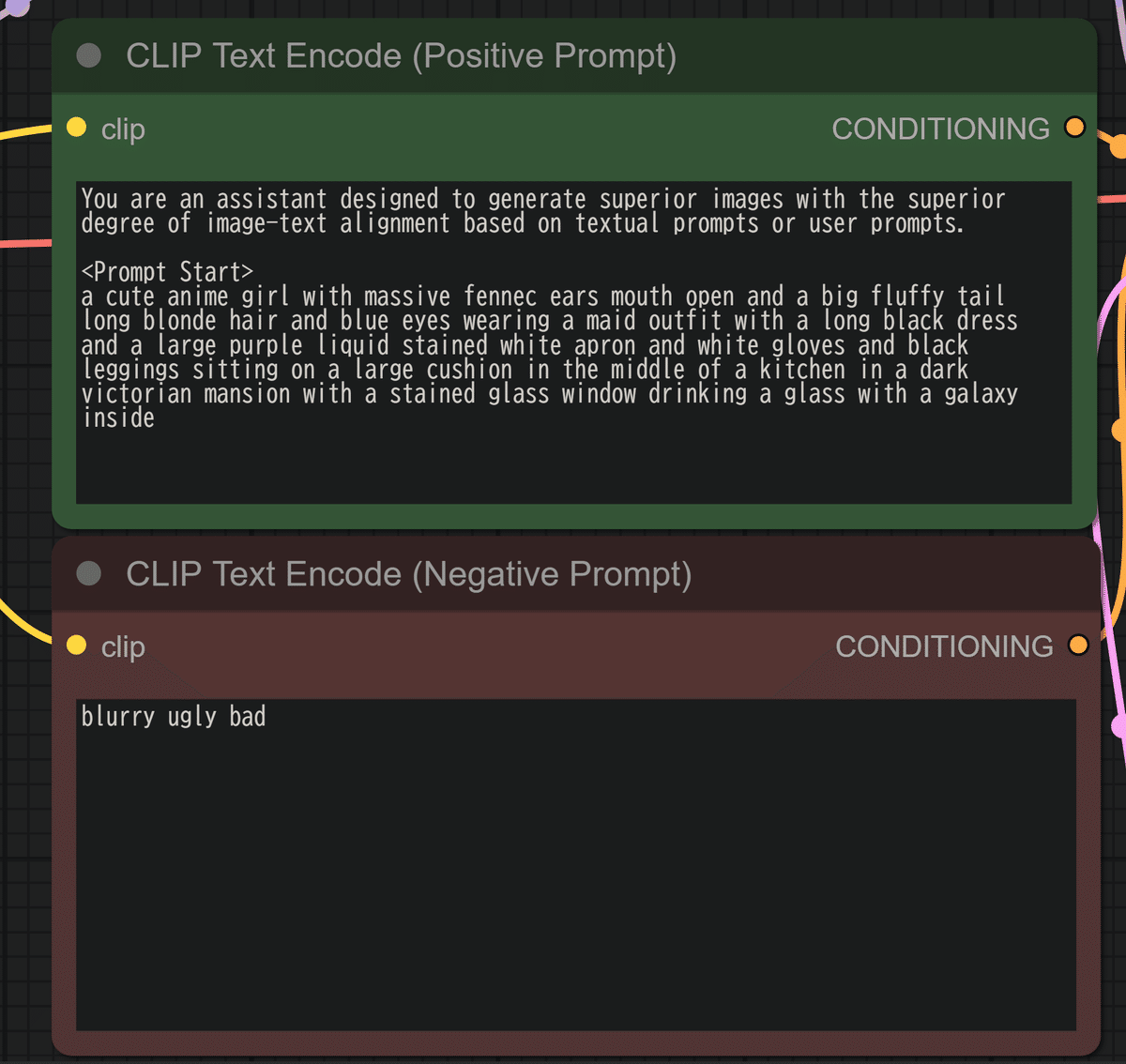
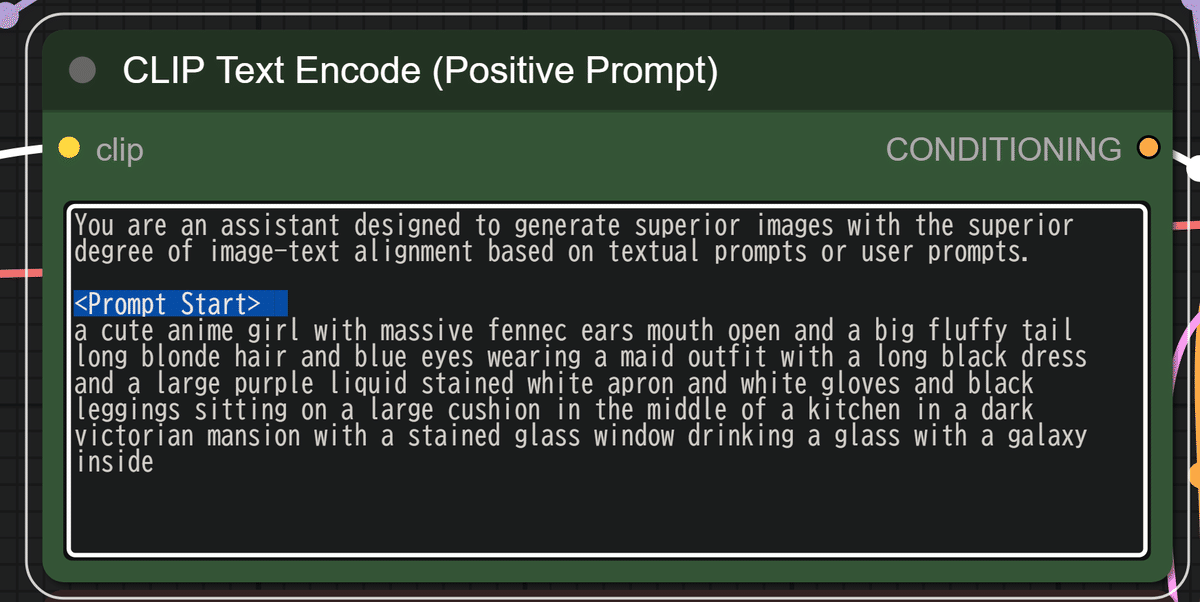
それと、プロンプトの構成要素についてですね!ポジティブプロンプトとネガティブプロンプトがそれぞれあるのは従来通りです。基本的には、以下のように記載します。
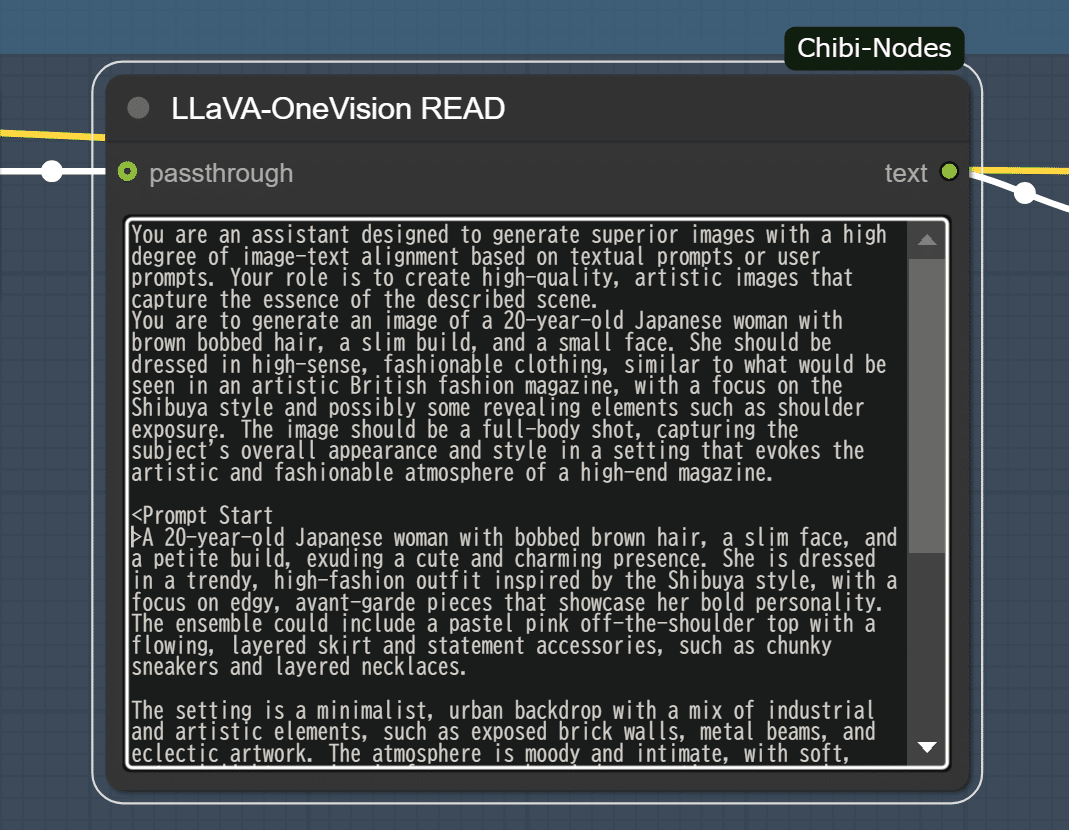
(システムプロンプト)
<Prompt Start>
(ポジティブプロンプト)
例:
a cute anime girl with massive fennec ears mouth open and a big fluffy tail long blonde hair and …

つまり、`<Prompt Start>` の部分より前が システムプロンプト で、「皆さんは優れたデザイナーです」といった雰囲気の指示を出します。
そして、`<Prompt Start>` の後に、「かわいい猫の画像を作ってください」といった雰囲気のプロンプトを入力する、という形になります。
システムプロンプトでは、「皆さんはアシスタントです…」という役割を与え、`<Prompt Start>` 以降に続く具体的な指示に従って応答するように促しています。
画像生成に慣れている方は、少し戸惑うかもしれませんが…!この書き方が、公式のサンプルやドキュメントで使われている、 プロンプトの正しい形式 となります。

ちなみに、区切り方についてですが、`<Prompt Start>` が推奨されているだけで、これ以外の形式でも、意味的にAIが理解できれば基本的には大丈夫なようです。

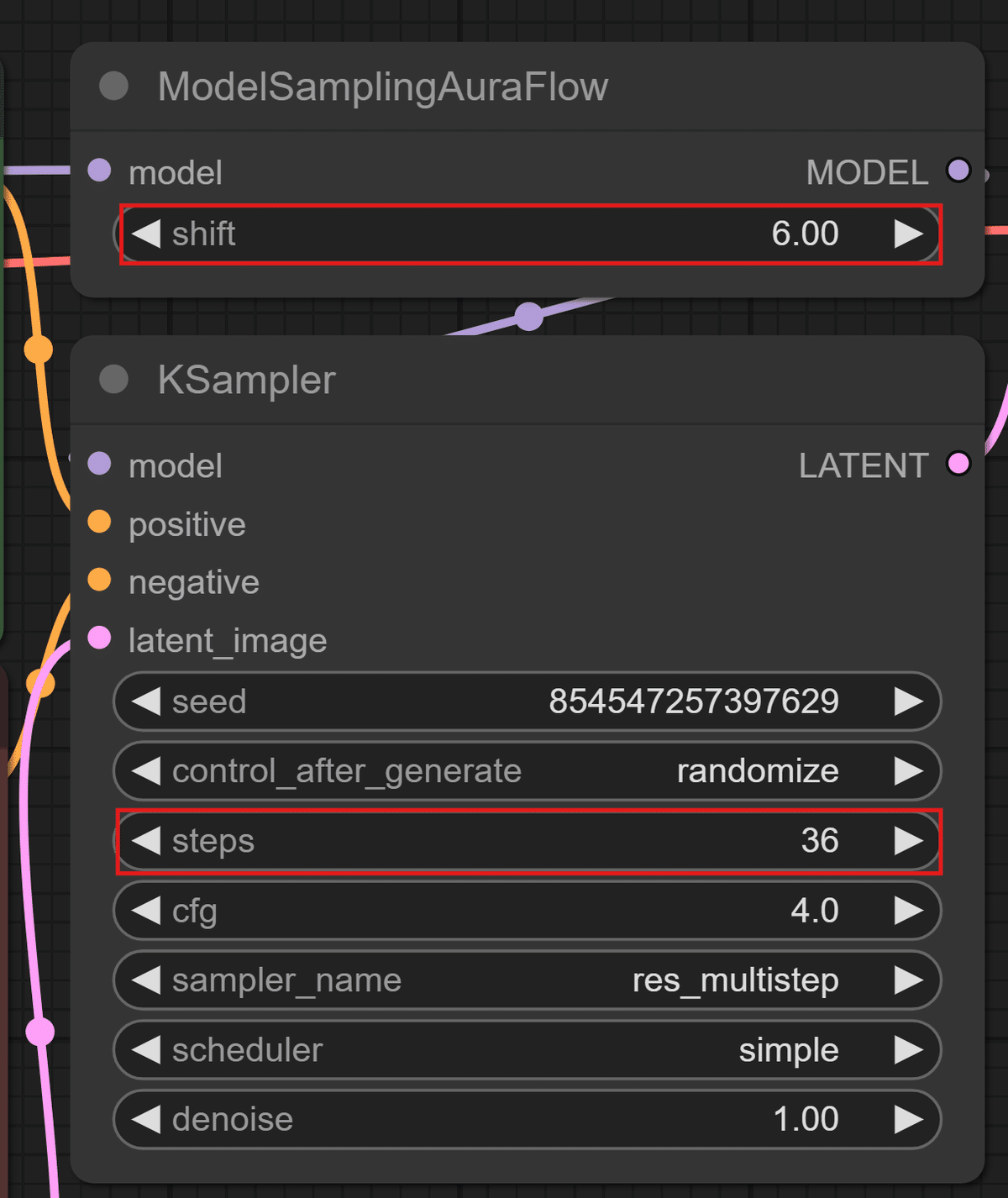
ShiftとStepsの関係
ShiftとStepsの関係についてです!
推奨設定では、 36ステップ で Shiftが6 の状態であることが推奨されています。

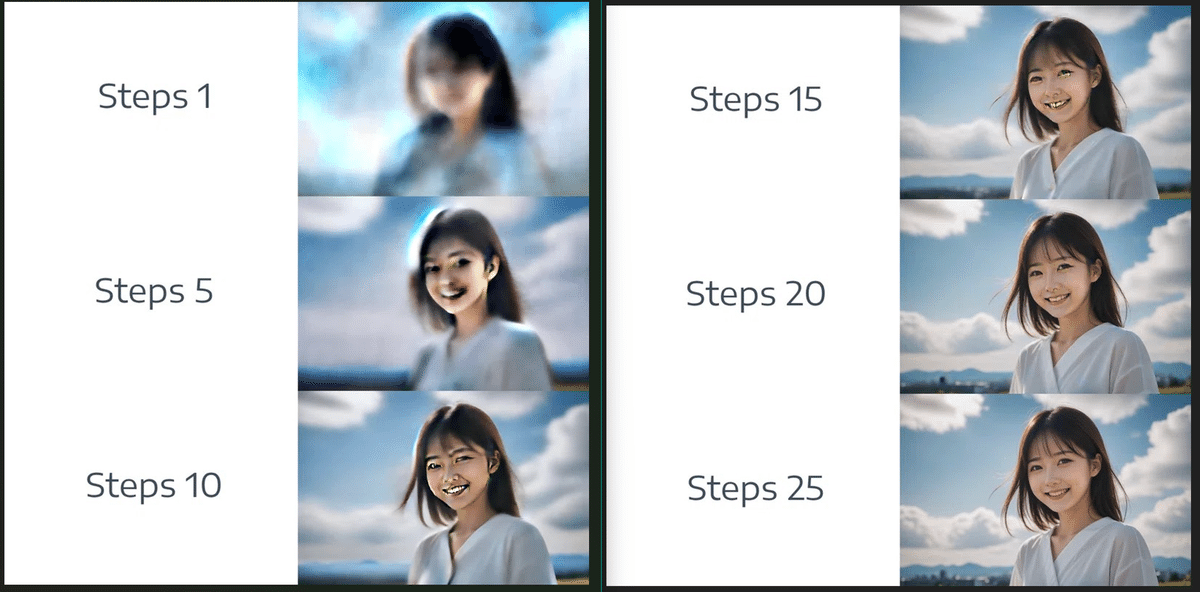
Steps(ステップ数)とは?
ステップ数について、少し詳しく説明します!
Steps は、生成プロセスにおけるステップ数(反復回数)を表します。一般的に、ステップ数が多いほど、生成結果の品質が向上する傾向がありますが、処理時間も長くなります。

StepsとShiftの調整
普段ステップ数を25とか20とかに設定することが多い場合でも、今回のモデルの場合は、ステップ数を低くすると同時に、 Shiftの値も下げる ことが推奨されています。
理由としては、ステップ数やShiftの値が適切でないと、ノイズや歪みなど、生成結果に不自然な部分が現れてしまうからです…。

例えば、36ステップよりも少ない20ステップでShiftが6の状態で生成するのは推奨されていません。生成結果にノイズが出やすいため、ステップ数が20ぐらいの場合はShiftを3にする、といった調整が推奨されています。

画像生成ワークフローとComfyUI
ここからは、基本のおさらいが終わったところで、具体的な画像生成ワークフローや使い方など、細かいお話をしていきます。
今回は、ComfyUIという画面を使って画像の生成を行います。

ComfyUIの詳しい使い方
もし使い方などがよくわからない方は、こちらの記事で詳しく解説していますので、ぜひご覧ください!
https://note.com/ai_hakase/n/n5486e3a98997

クラウド環境でのComfyUI利用
今回は、大体VRAM 16GBぐらいのミドルスペックのPCで動作することを想定しています。
ですが、高性能なPCがない方でも大丈夫です!クラウド環境で、しかも 無料 で使う方法をこちらの記事で解説していますので、ぜひチェックしてみてください!
https://note.com/ai_hakase/n/ne08c4daf6971

AI初心者さん向け情報
AI初心者さん向けに 「AIはじめましてセット」 というマガジンリストも作成しています!
「まず1から始めてみたい!」という方は、こちらに掲載されている記事もチェックしていただけると嬉しいです!

ComfyUIを、先ほどご紹介したURLなどを参考に、立ち上げておいてください!
もしComfyUIをすでにダウンロード済みの方は、普通に立ち上げていただけると助かります…!

ローカル環境でのComfyUI活用術:Stability Matrixのご紹介
今回は、Stability Matrixを使用してローカル環境、つまりご自身のPCからComfyUIを利用する方法についてお話しします。
基本的には、皆様と画面の挙動などは同じかと思います。もし何かエラーなどが発生した場合は、Noteのメンバーシップにご加入いただいている方限定で質問対応を承っております。お気軽にXのDMやNoteのコメント欄でお知らせいただけると幸いです!

ワークフローのダウンロードとComfyUIへの適用
それでは早速、今回のワークフローをダウンロードしていきましょう。ワークフロー自体は、こちらからダウンロードできますので、まずはダウンロードをお願いします。
この記事が参加している募集
この記事が気に入ったらチップで応援してみませんか?
