
Googleの次世代モデル:Gemini 1.5は何ができるのか
昨年12月にGoogleからGeminiが発表され、世界に衝撃を与えたことがまだ記憶に新しい中、2ヶ月と少しで早くもモデルのバージョンアップが発表されました。新しいバージョンはGemini 1.5です。
2024年はAIの発展スピードがさらに増していくと考えていましたが、その予測を超えていくような速さです。
本記事では、Gemini 1.5が従来に比べてどう変わったのかを説明いたします。
Gemini 1.5とChatGPT-4との比較
Gemini 1.5を理解するためには、ChatGPT-4と比較することが分かりやすいと思いますので、アーキテクチャ、コンテキストウィンドウの順で比較していきます。
なお、今回の発表ではGemini 1.5 Proに触れられていましたが、Pro以外にUltraなどのような別のモデルが存在するのかどうかについては明らかにされていません。
アーキテクチャ
OpenAIのChatGPT-4: Transformerに基づく
GoogleのGemini 1.5: TransformerとMoE(Mixture-of-Experts)に基づく
Transformerが1つの大きなニューラルネットワークとして機能するのに対し、MoEモデルはより小さな「専門家」ニューラルネットワークに分割されます。
入力されるデータのタイプに応じて、MoEモデルはニューラルネットワーク内の最も関連性の高い専門家パスを選択的に活性化することを学習し、応答します。
この内容だけから確認する限りは違いは分かりますが、どちらがどの分野で優れているのかということについては、さまざまな評価検証が必要になるでしょう。
なお、Transformerについては以下の記事でも詳し取り上げていますのでご興味がありましたらご覧ください。
コンテキストウィンドウ
ChatGPT-4 Turboのコンテキストウィンドウは最大で128,000トークンです。
それに対して、Gemini 1.5 Proは標準で128,000トークンのコンテキストウィンドウを備えています。
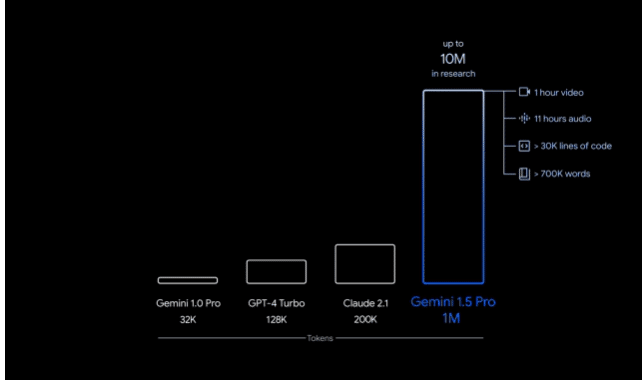
さらに限定的に最大1,000,000トークンのコンテキストウィンドウで試すことができます。下の比較図を見ても一目瞭然ですが、大幅にコンテキストウィンドウサイズが増加しました。これがどんな影響を及ぼすのかに注目しています。

コンテキストウィンドウとは、パソコンにとってのメモリのようなものだとイメージしていただくと分かりやすいかと思います。
コンテキストウィンドウが増加することで端的に記憶できる容量が広がりメリットがたくさんあります。
しかし、その一方でただ大きくするだけでは、逆に計算量の増加に伴う応答の遅延や、計三個ストの増大が見込まれます。
GoogleのGeminiはその部分に関して対策をしており、計算要件を削減し、レイテンシー(遅延)の改善に取り組んだようです。
また、コンテキストウィンドウが大きいモデルを使うと、その分の利用料も上がることになるでしょうから、料金設定をどう設定してくるのかも気になるところです。
Gemini 1.5で何ができるのか
以下にGemini 1.5が何ができるのかデモで確認をしていきましょう。
402ページにわたる対話記録文章について応答
Gemini 1.5の大きな特徴は何といってもその大きなコンテキストウィンドウです。
こちらのデモでは、アポロ11号の月へのミッションによる402ページにわたる対話記録をGemini 1.5に与えて、質疑応答を行っています。326,914トークンというとても大きなデータです。
ちなみに、入力データが128,000トークンを超えていますので、ChatGPT-4には直接このデータを与えることはできません。
1問目
最初のプロンプトでは、おもしろいコメントを探してと抽象的な言い方で対話記録からデータを探すように指示しています。
find 3 comedic omments. list quotes from this transcript and emoji
(この脚本から3つのコメディックなコメントを見つけてください。引用と絵文字をリストしてください。)
結果、3つのおもしろいコメントを抜き出し、それがどこからの引用なのかも示していました。

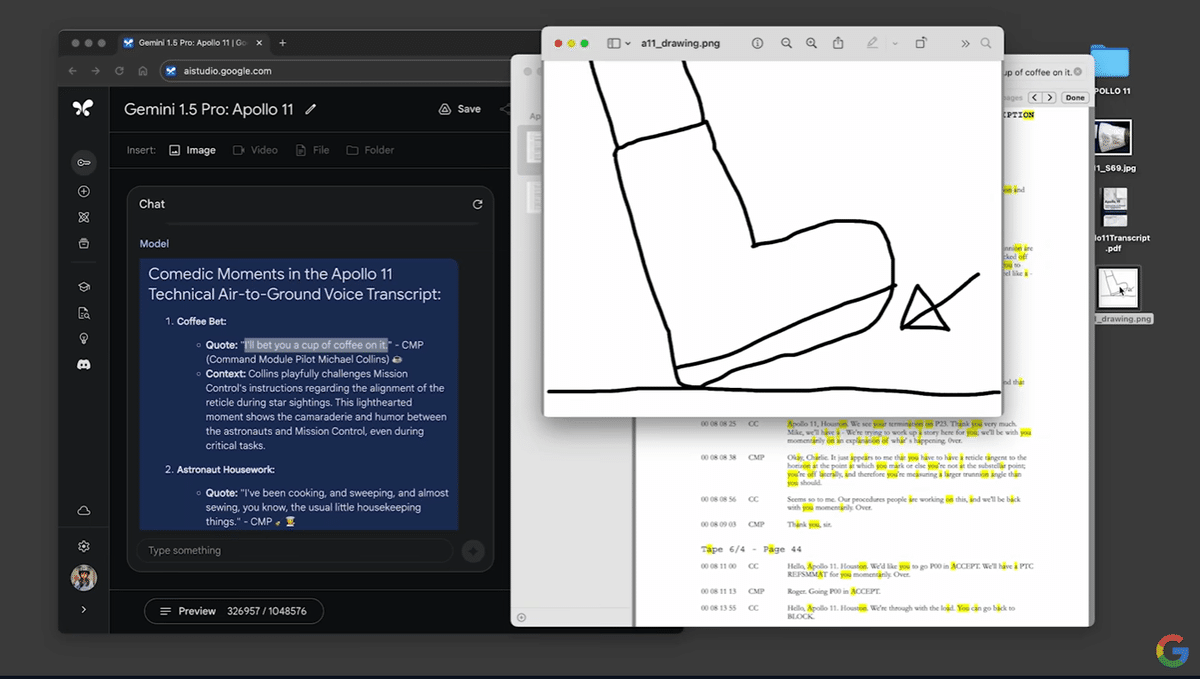
2問目
次にマルチモーダルの質問を行いました。上記の絵を与えて、この絵がどんな瞬間なのかを問いました。
What moment is this?
(これはどの瞬間ですか?)
この質問に対して、Geminiは以下のように回答をしています。
ニール・アームストロング船長の「人間にとっては小さな一歩だが人類にとっては偉大な一歩だ」という瞬間です。なぜなら人類が初めて月の上を歩いたからです。
最後には、その質問のタイムスタンプを質問し、対話記録から適切なタイムスタンプを回答していました。
前回、2023年12月最初にGeminiが発表されたとき、その動画が編集されていたことが分かり大きな批判を呼びました。
今回のこの動画では、それらを踏まえて、早送り再生している場合は早送り再生していることを伝えて、プロンプトの入力も正直に見せているようです。やはりGoogleにはこのような正直な会社でいてほしいです。これでまた編集でだまされていたらちょっと信用が、、、
最初のデモについてご理解いただければ、その他のデモも内容は近いです。
扱うデータが動画になったり、コードになったりしています。
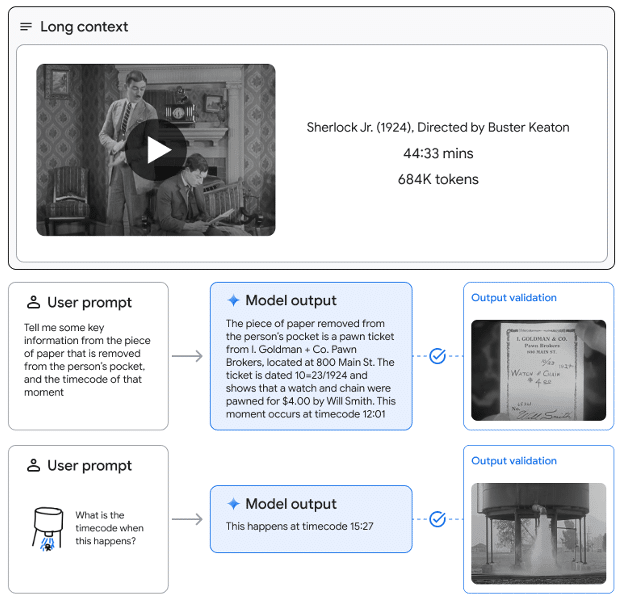
44分間のサイレントムービー
次のデモでは、バスター・キートンという方のサイレントムービーをGemini 1.5 Proに与えて応答を確認しています。データ量は、696,417トークンとなる動画データです。
バスター・キートンとは?
バスター・キートン(1895年10月4日 - 1966年2月1日)は、アメリカの俳優、コメディアン、映画監督、脚本家です。チャールズ・チャップリン、ハロルド・ロイドと並び、「世界の三大喜劇王」と呼ばれています。

こちらのデモでは、以下の内容の質疑応答を行っています。
特定場面をテキストで検索させ、得られた内容を説明させる。
手書きの絵を与えて、特定の場面を検索させ、そのタイムスタンプを返答する。
10万行を超えるコードに対しての適切な応答
最後のデモでは、10万行以上のコードが含まれるプロンプトから問題解決を行うタスクの実行についてデモを行っています。
プログラマーやゲームクリエイターなど多くの人にとってはこちらのデモが実際の仕事に一番応用が効きそうな内容になっていました。
データ量は、816,767トークンのコードで、three.jsのサンプルコードが使用されていました。
Three.jsとは
Three.jsは、WebGLを使用してブラウザ上で3Dグラフィックスを作成・表示するためのJavaScriptライブラリです。WebGLは、ウェブブラウザでハードウェアアクセラレーションされた3Dグラフィックスをレンダリングするための低レベルのAPIですが、直接使用するには複雑でアクセスが難しいことがあります。Three.jsはこのWebGLの複雑さを抽象化し、開発者がより簡単に3Dシーン、モデル、カメラ、ライト、アニメーションなどを作成・管理できるように設計されています。
Three.jsを使用することで、開発者はHTML5とJavaScriptのみを使用して、リッチな3D体験をウェブアプリケーションやウェブサイトに組み込むことが可能になります。これにより、ゲーム、視覚化データ、バーチャルリアリティ(VR)体験、オンラインポートフォリオなど、さまざまな用途で3Dコンテンツを活用することができます。
Three.jsはその使いやすさ、柔軟性、強力な機能セットにより、ウェブ開発者やデザイナーに広く採用されています。オープンソースプロジェクトとして、活発なコミュニティのサポートを受けており、定期的なアップデートと改善が行われています。
質問1
show me 3 demos in this codebase where i can learn character animation techniques
(このデモから、キャラクターアニメーション技術が学べる3つのデモを見せて)
Gemini 1.5が選んできたのは以下のようなデモで、どれもユーザーの質問に適切な回答でした。なお、1つずつの応答時間は60秒程度だったようです。何百個ものデモの中から選んでくれるわけですから、効率アップの観点からするとすごいですね。
blending Skeletal animations
poses
morph targets for facial animations
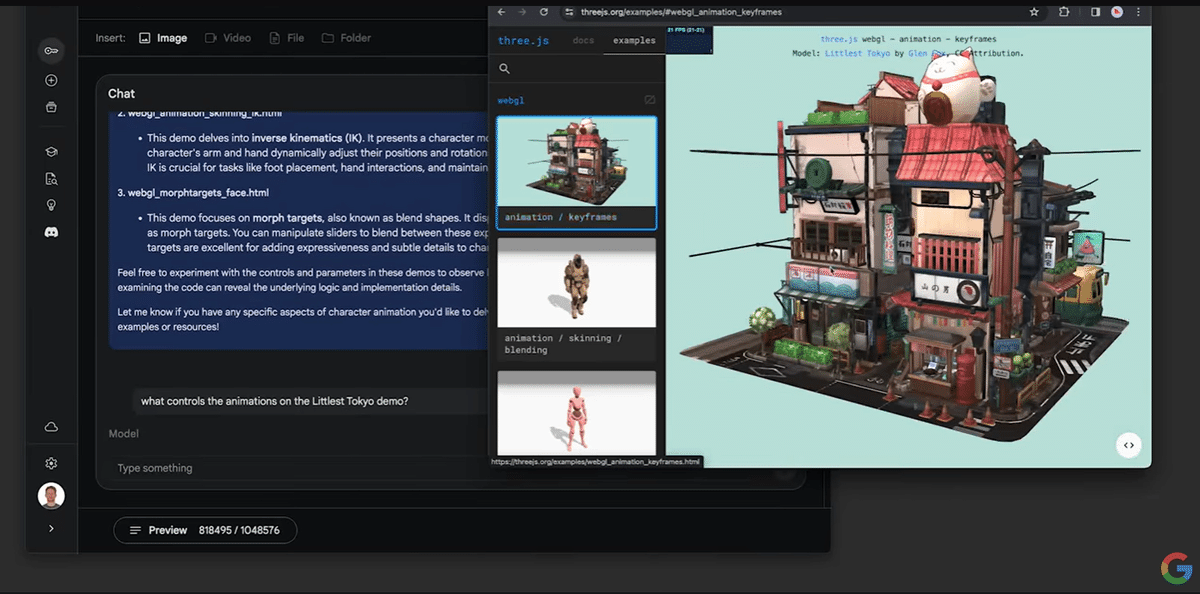
質問2
What controls the animations on little Tokyo demo?
(リトル東京デモのアニメーションを制御するものは何ですか?)

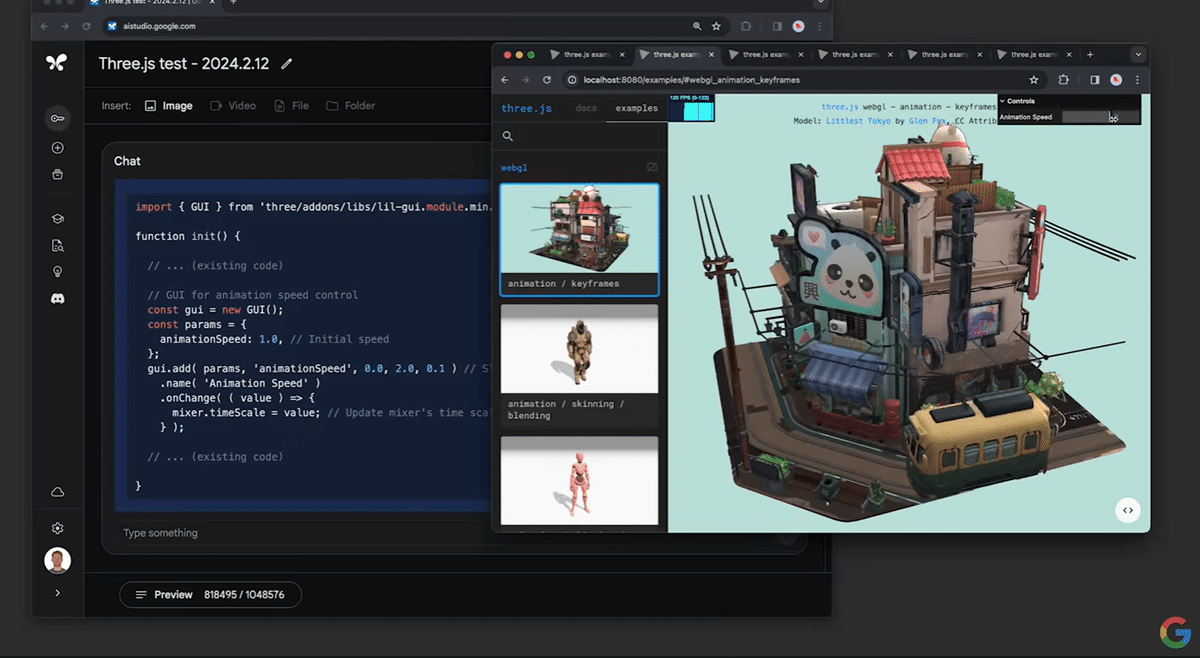
質問3
Show me some code to add a slider to control the speed of the animation. Use that kind of GUI the other demos have.

画面右上にスピードをコントロールするスライドバーが生成されました。
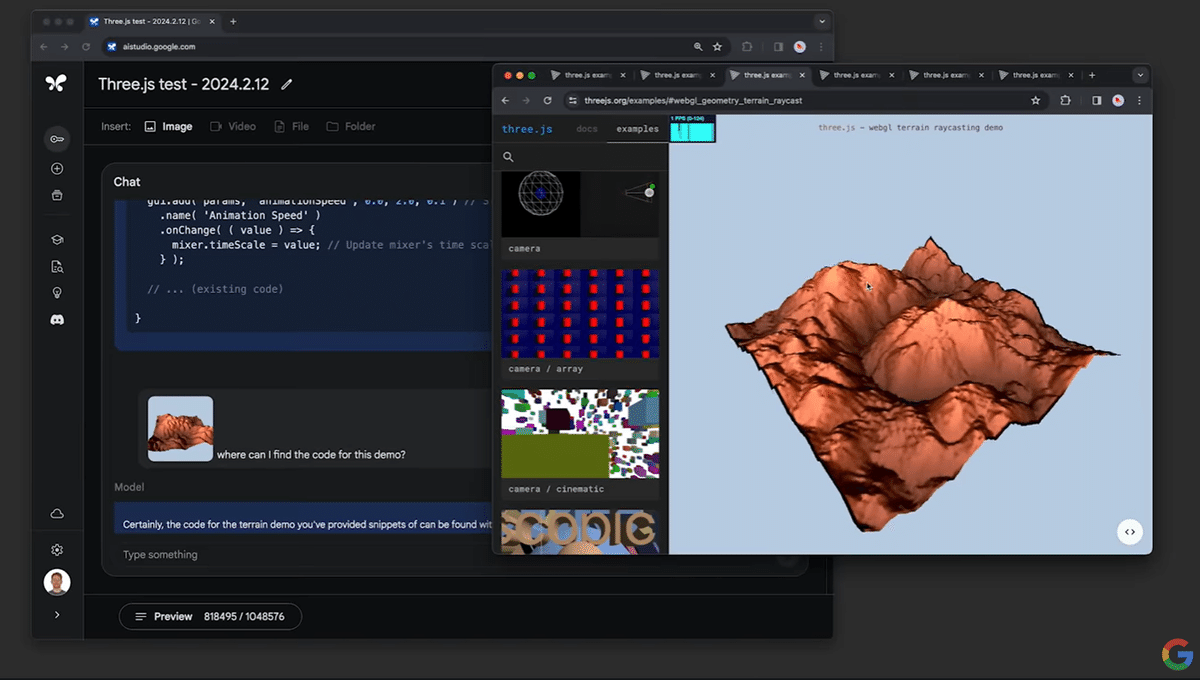
質問4

Where can I find the code for this demo?
(このデモのコードはどこで見つけることができますか?)
該当のデモをGemini 1.5が見つけだしてくれたので、次の修正の質問に進みます。
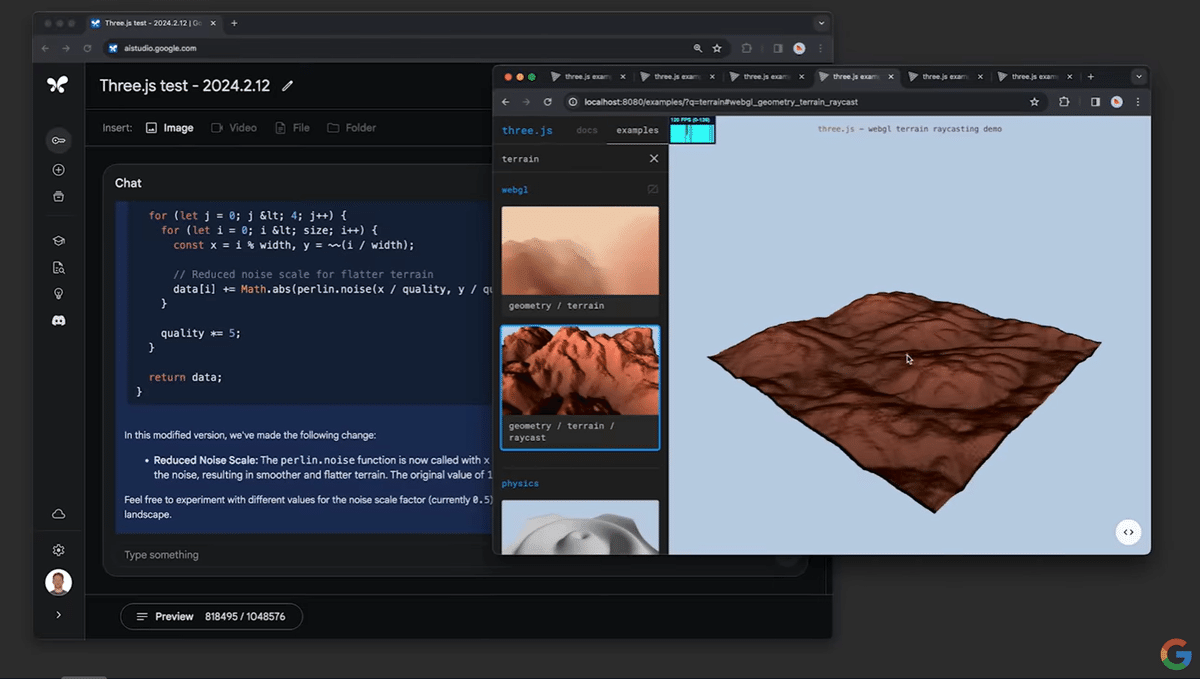
質問5
how can I modify the code to make the terrain flatter?
(地形をより平らにするために、コードをどのように修正できますか?)

質問6
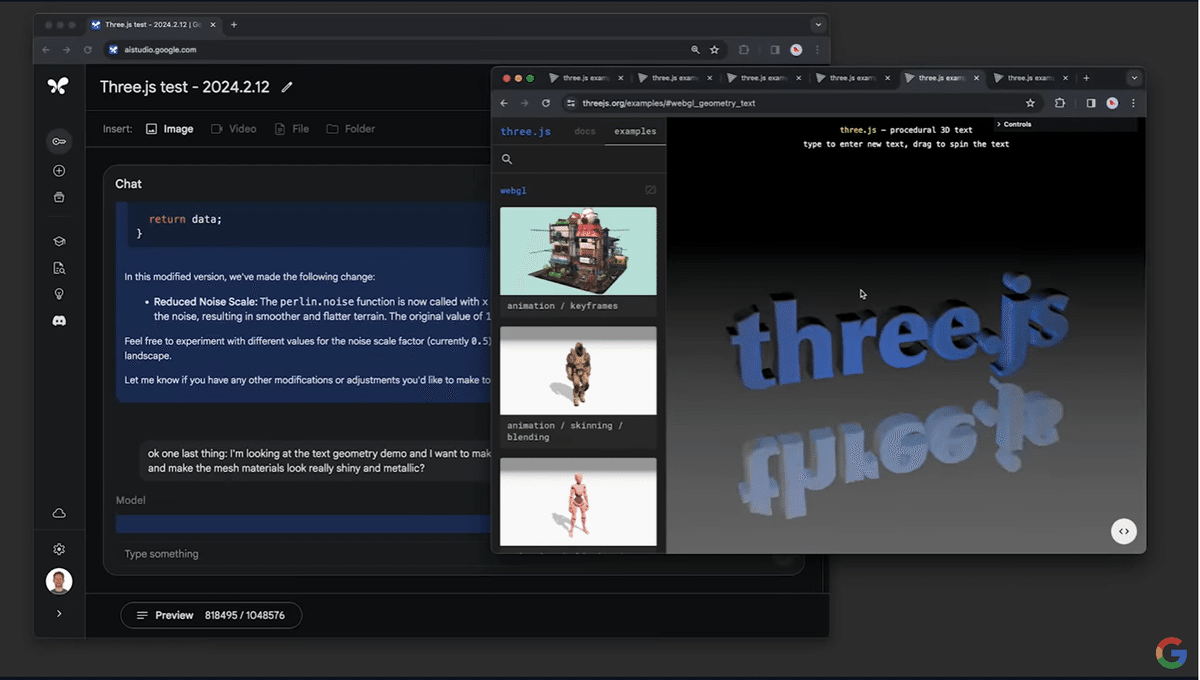
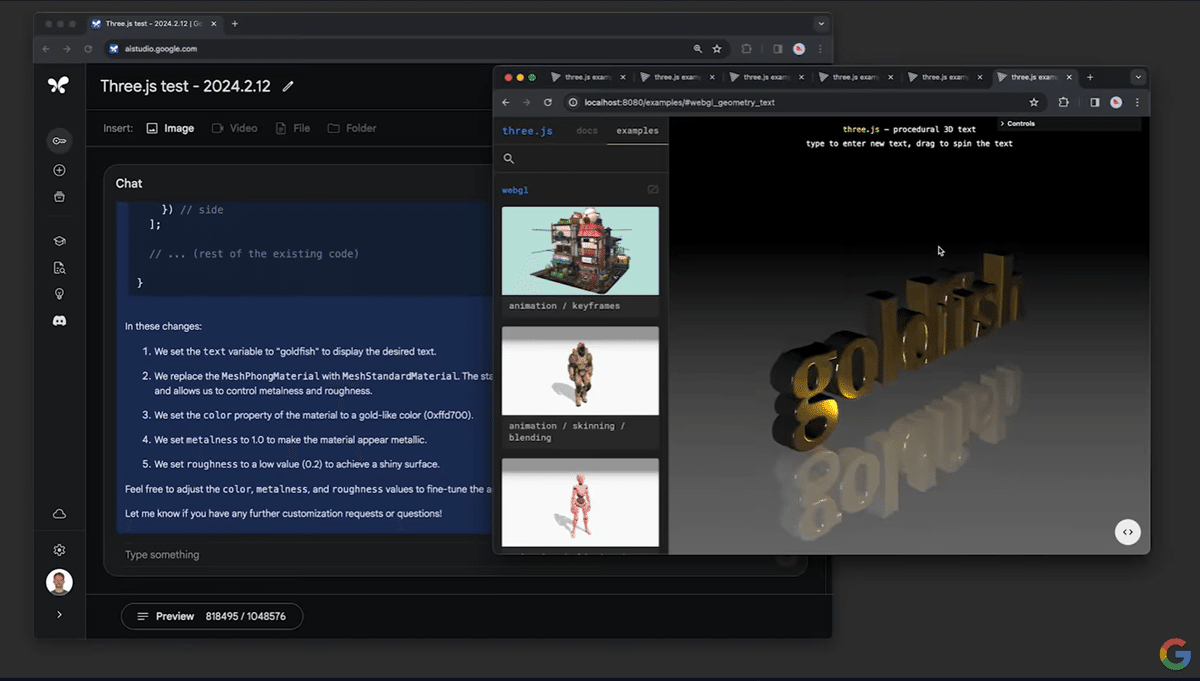
I'm looking at the text geometry demo and I want to make a few tweaks. how can I change the text to say "goldfish" and make the mesh materials look really shiny and metallic?
(テキストジオメトリのデモを見ていて、いくつか調整したいと思っています。テキストを「goldfish」と表示させ、メッシュマテリアルをとても光沢があり金属的に見せるにはどうしたらいいですか?)


上記のデモは以下の動画で確認いただくことが可能です。
まとめ
Googleの次世代AIモデル「Gemini 1.5」は、従来のChatGPT-4と比較して、TransformerとMoE(Mixture-of-Experts)アーキテクチャを基にした進化形であり、特に大規模なデータセットに対する理解と処理能力において顕著な進歩を遂げています。
Gemini 1.5は、最大1,000,000トークンのコンテキストウィンドウを特徴とし、これにより、より広範な情報を記憶し、処理する能力が向上しています。
デモでは、アポロ11号のミッション記録やバスター・キートンのサイレントムービーなど、様々なコンテンツに対する深い理解と応答能力を示しており、プログラミングコードの分析や改善提案にもその力を発揮しています。このような高度な機能は、開発者、クリエイター、研究者にとって、無限の可能性を秘めたツールとなるでしょう。
いいね!やフォローで、ぜひ応援よろしくお願いします!
励みになります!
また、X(旧Twitter)でAIについての雑談を不定期に行っておりますのでフォローをお願いいたします。
