
誰でもできる!Studioで爆速ホームページ作成
今回の記事では、ノーコードツール「Studio」のテンプレートを使ってホームページを作っていきたいと思います。
まだツールを触ったことのない、初心者の方向けの内容になっております。
Studioとは?
こちらの記事で公開しているのでまだの方はぜひご確認ください。
実践編:爆速でホームページを作成する手順
新規プロジェクトの作成を行う
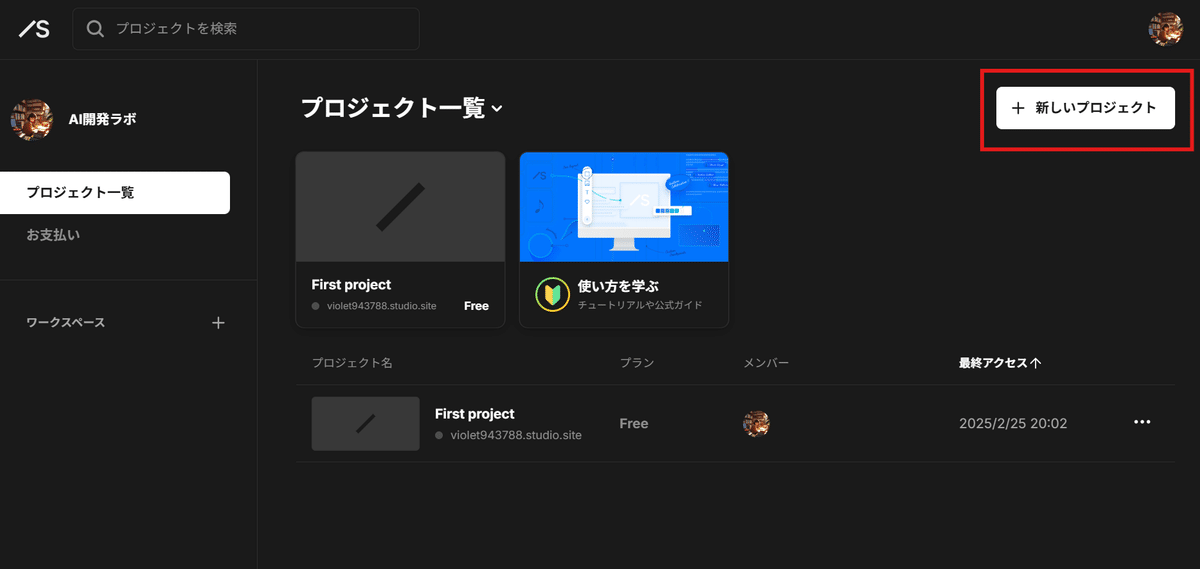
1. ダッシュボードから「+新しいプロジェクト」をクリックします。

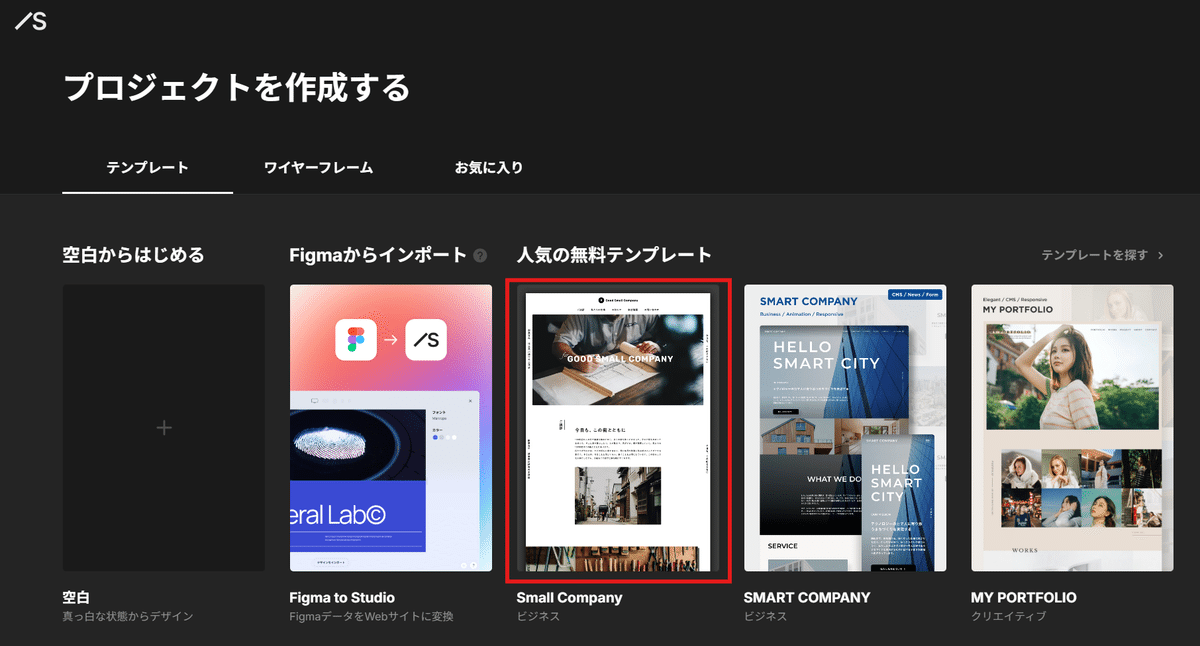
2. テンプレート一覧が表示されるので、「白紙」または目的に合ったテンプレートを選択します。

今回はテンプレート一覧から一つ選択してみましょう。著者は赤枠のテンプレートを選択してみました。
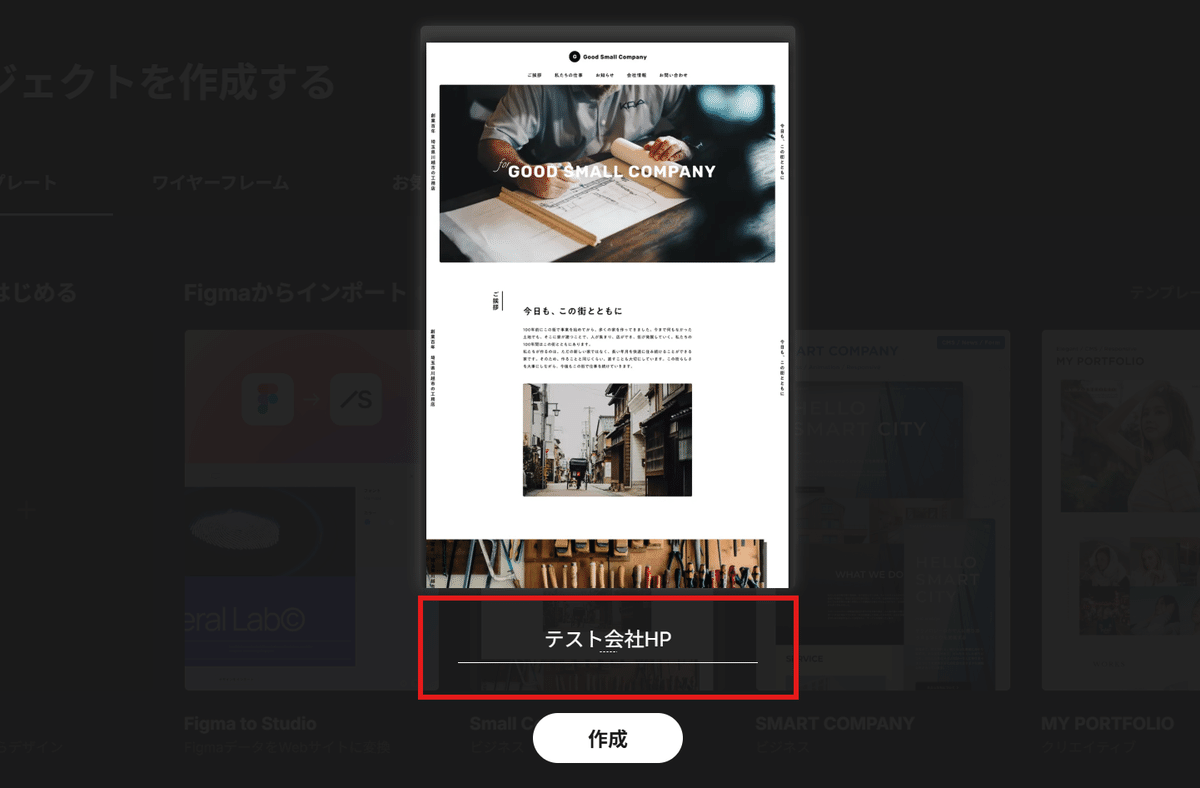
3. プロジェクト名を入力し、作成ボタンを押します。

ページ構造の決定
編集画面で、ホームページの大まかな構造(ヘッダー、メインコンテンツ、フッターなど)を決めます。
※今回はテンプレートを選択したので、必要に応じ更新してください。

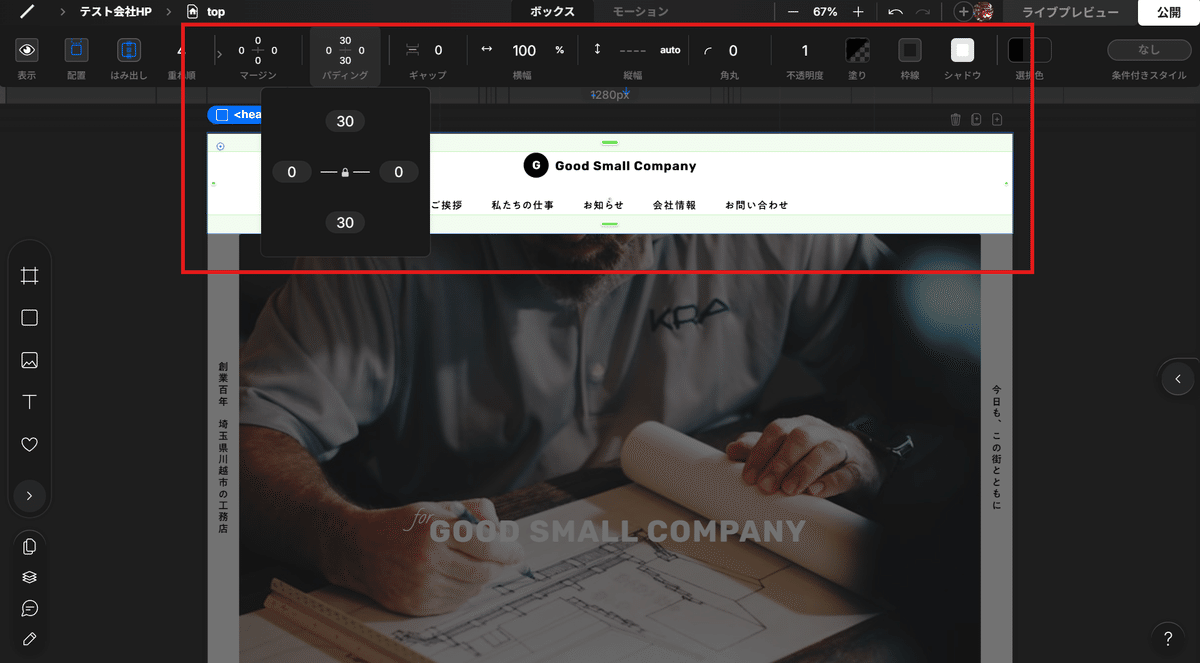
試しにヘッダーの下の余白を伸ばしてみました。
1. ヘッダーをダブルクリックします。
2. パディングを選択します。
3. 下の要素を20から30に変更します。
テキストの編集
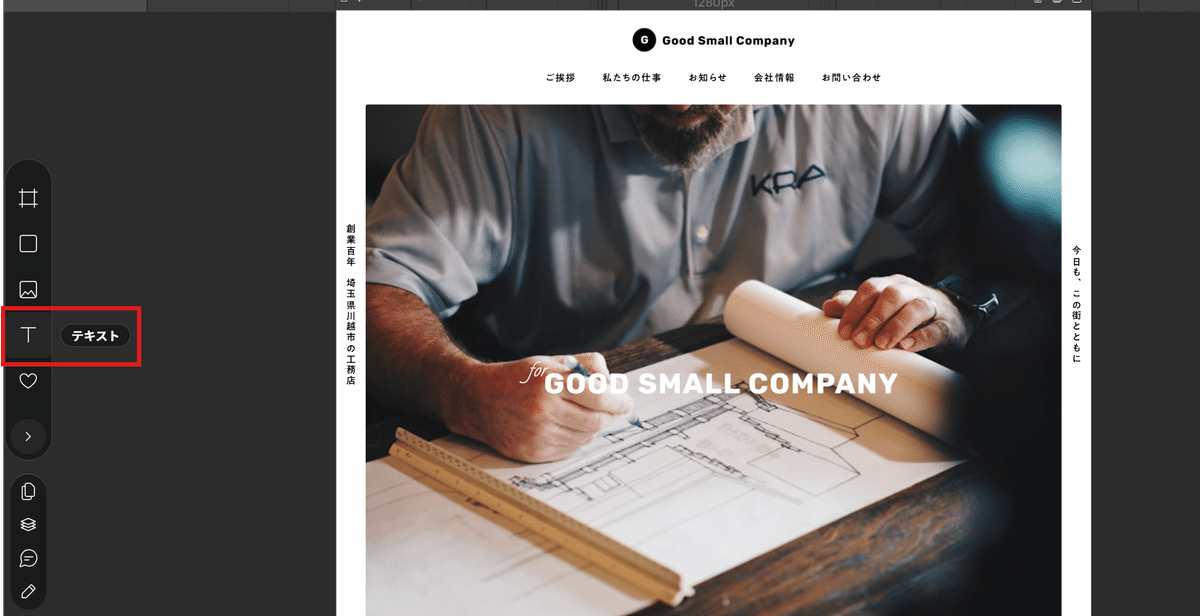
各セクションに必要な要素(テキスト、画像など)を追加します。

テキストをドラッグ&ドロップして真ん中の文字の下部に置いてみましょう。

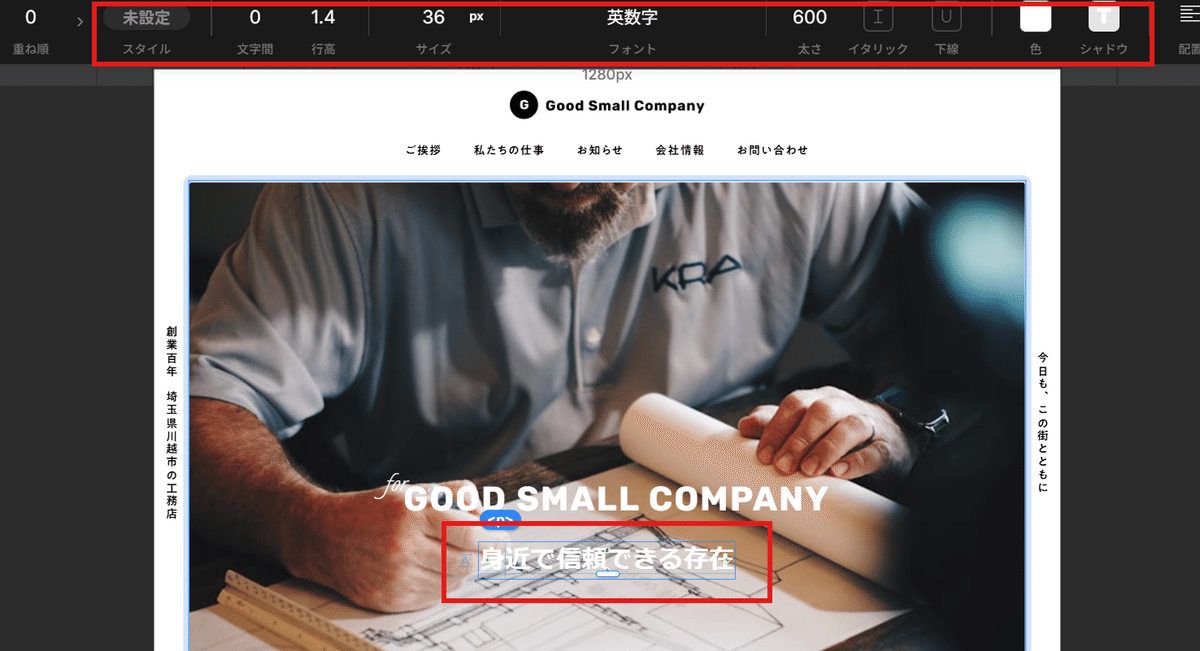
1. 配置したテキスト部分をクリックし、内容を直接入力します。
2. フォントサイズや色などを右側のスタイルパネルで調整します。
3. 必要に応じてH1タグやH2タグなどSEOに有効な見出し設定も行います。
画像やメディアの追加
今回はテンプレートを使っているので画像を差し替てみましょう。

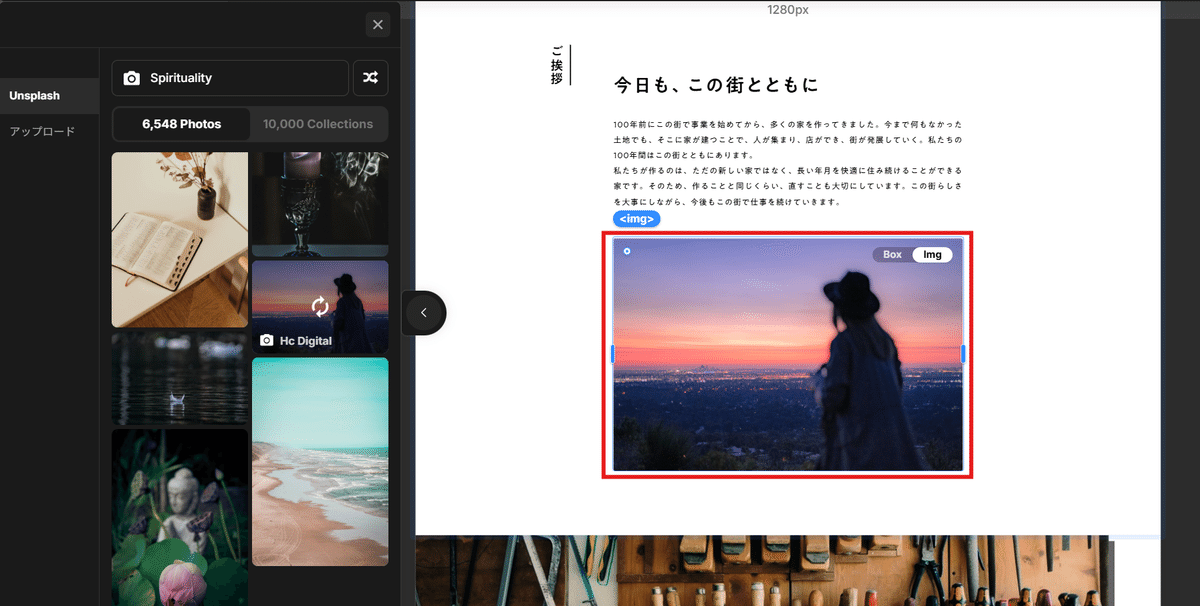
1. 画像をダブルクリックします。
2. PCからアップロードするかStudioが提供している画像も選べます。
3. 今回はStudio内で提供されている画像を選択しました。
リンク設定
リンクを設定してみましょう。

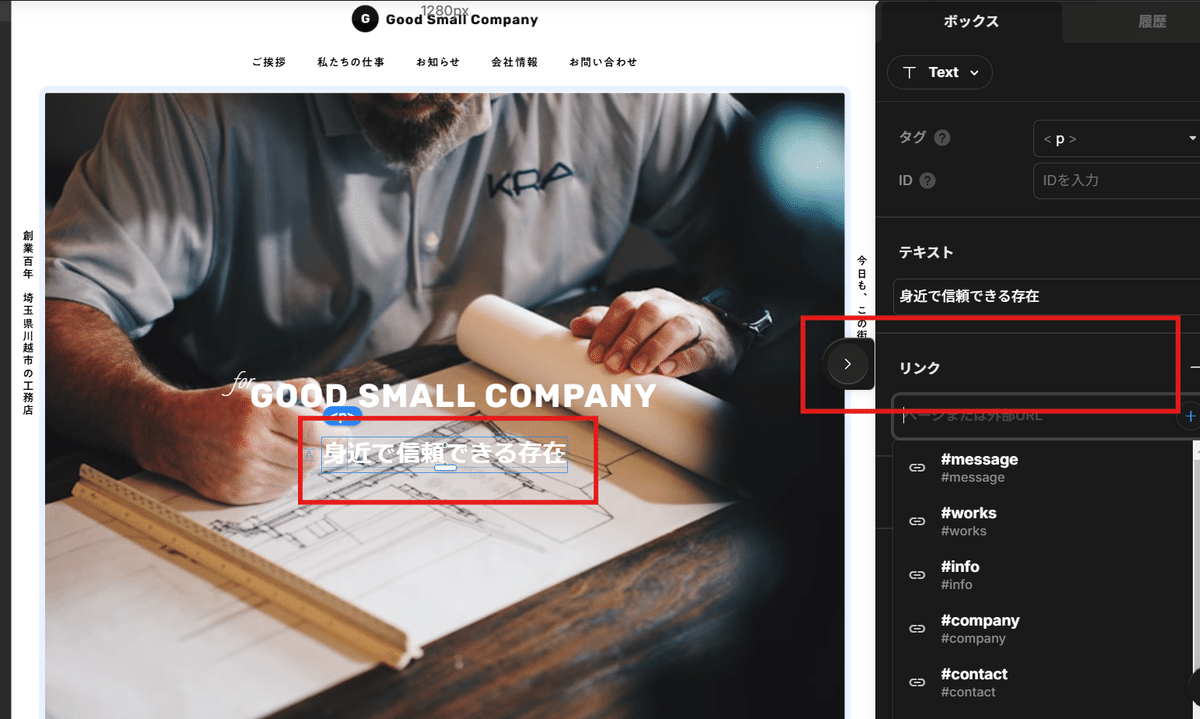
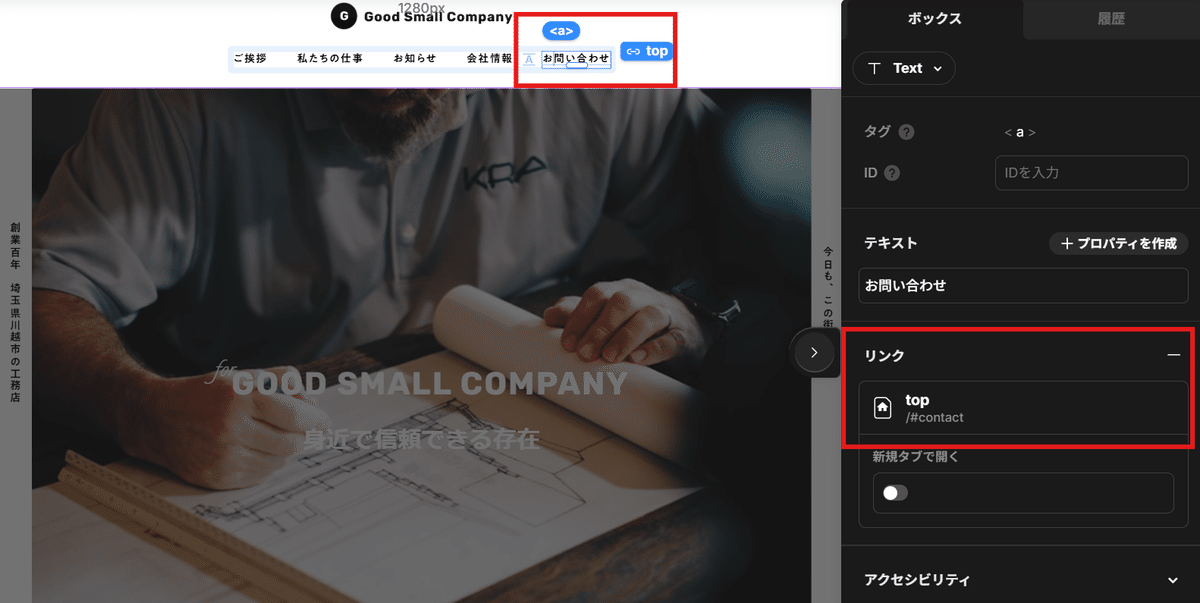
1. ボタンやテキストリンクを追加したい場所をダブルクリックします。
2.右側の「>」ボタンを押して「リンク設定」オプションを開きます。
3. URLやページ遷移先を指定します。外部リンクの場合は新しいタブで開く設定も忘れずに行います。
「#」と表示されているのはStudio内の要素を指しているので、押下するとその要素の場所まで遷移するような設定ができます。

また、勉強がてらに既に設定されているヘッダーの「お問い合わせ」を確認してみましょう。

お問い合わせには「#contact」が設定されています。
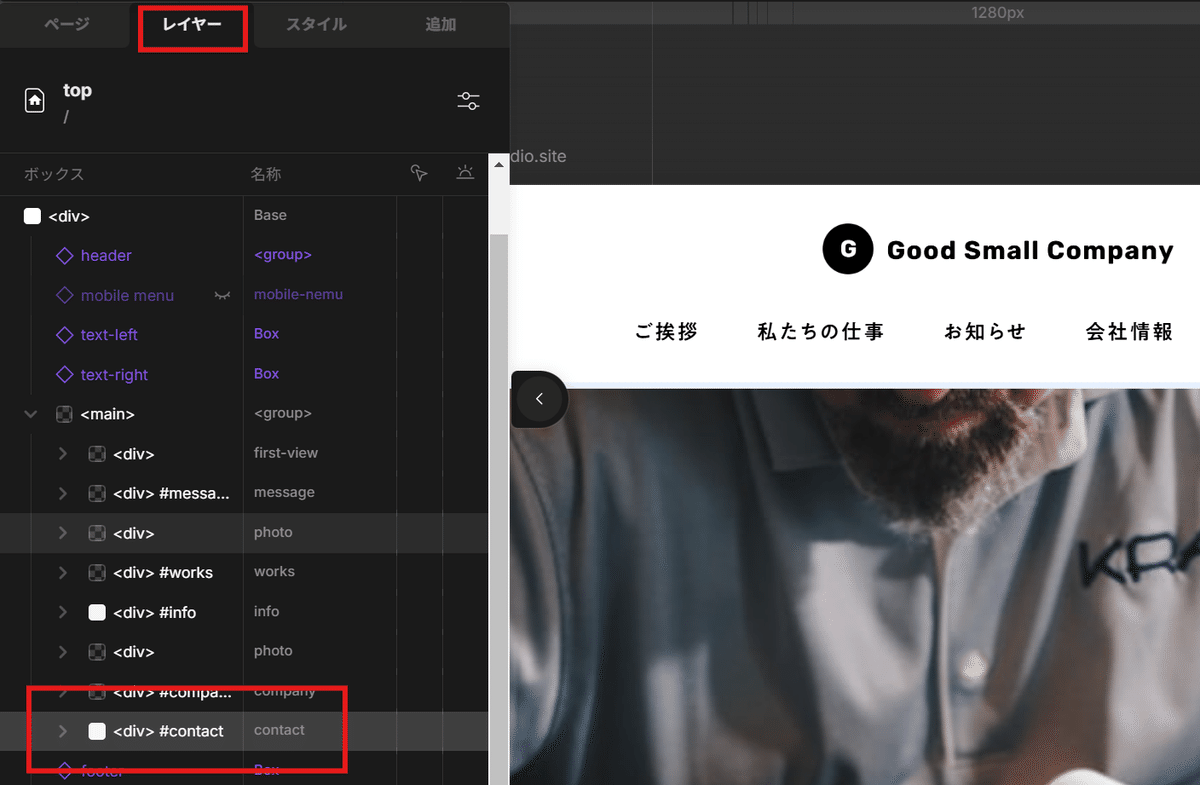
「#contact」はどこかというと、最下部に設定されている「お問い合わせフォーム」が設定されていました。
なので、上部のお問い合わせを押下すると、お問い合わせフォームまで遷移するわけですね。
プレビュー/スマホ対応(レスポンシブデザイン)の確認
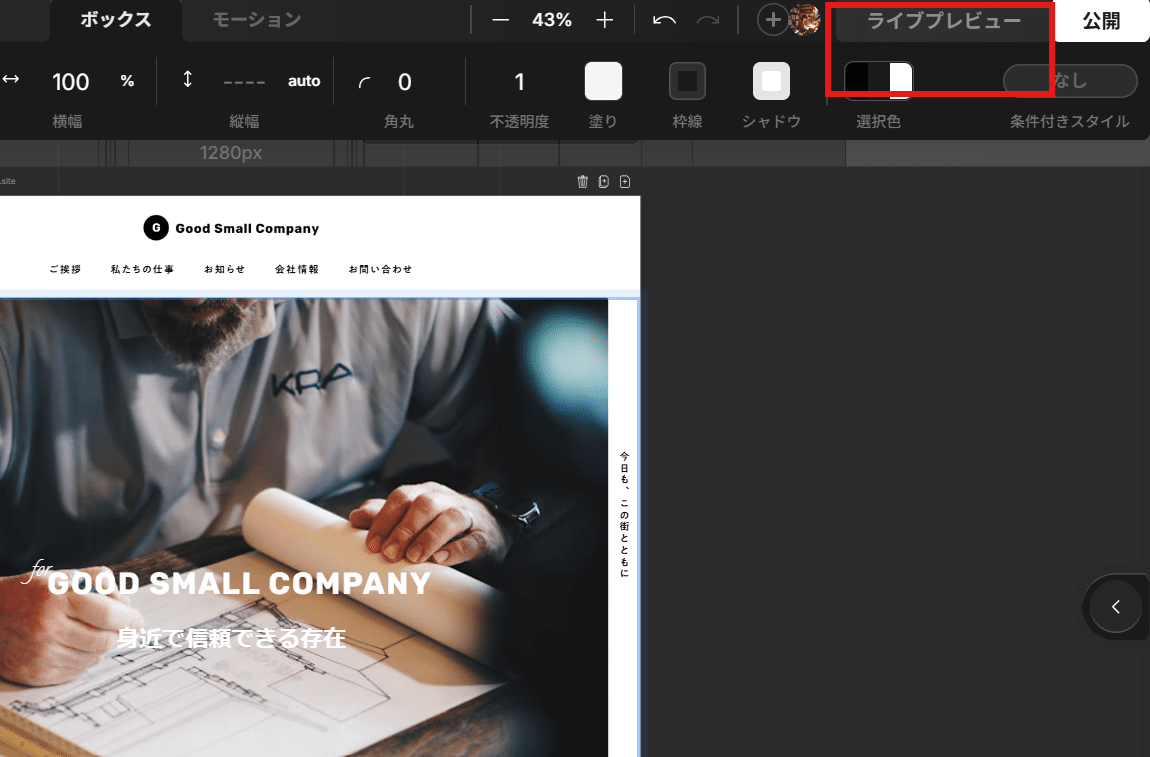
左上の「表示」からもスマホの確認はできますが、実際にサイトが表示されるプレビューの確認を行うには、上部メニューのライブプレビューを押下します。

その後、URLが表示されるのでコピーして別タブで開いてみましょう。

成功の指標: スマホとPC両方で見た目が崩れていないこと。
公開編:ホームページを世界に発信する方法
Studioで構築したサイトを公開(誰でもアクセスできる状態)するのは簡単です。

プレビュー確認後に公開をする
プレビュー画面で問題ないか確認後に、上段メニューの右側「公開」ボタンを押下すればすぐに公開できます。
独自ドメイン設定とサブドメイン活用
公開するにあたって、もちろんドメインも設定することができます。
独自ドメインを設定する場合は有料プランであれば可能です。

ただし、Studio自体にはドメインの取得機能がないため、独自ドメインを利用する場合は外部サービス(例:お名前.comやGoogle Domains)で事前にドメインを取得する必要があります。
まとめ
今回はテンプレートを使って簡単にStudioがどういうことができるのか、手順も込みで説明しました。
公開も非常に簡単で、プレビュー機能で最終確認を行い、ワンクリックで発信できます。
まずは今回のように無料プランから気軽に始めて、理解してできることを増やしていくと良いと思います。
今回は初級編でしたが、一歩踏み入った記事も書いていきますので見ていただけたらと思います。
