
VRchatでフリップネタをする方法
始めに
皆さん、フリップネタをやりたいかあああああああ!?
VRchatという、今ではメタバースの一種として言われてるバーチャル空間。
そこにある集団に、VRCお笑い道場というのがあります。月2回漫才やコント、落語などのお笑いの公演をやっております。私はそこで演者をしているエージェントSATANと申します。
顔出し無しなのに体の動きありで、リアルタイムに漫才やコントなどができる場所です。
ここでフリップネタも行いたいところ。
しかし、VRchatでは空中に絵を描くペンはあるけれども、そこら辺の物を持って他のワールドへ移動することはできません。だから、あるワールドにフリップがあっても、その1つのワールドでしかフリップネタができません。
どこへ行っても紙芝居のようにフリップネタはできたほうがいいですよね?
私の考える方法は3つあります。
①フリップ自体のアバターを作って、もう一人誰かにフリップをやってもらう。
②フリップネタをするワールドに、フリップアイテムを入れておく。
③アバターにフリップを仕込む。
④自分がフリップアバターになる。
①はもう一人誰か来てもらってフリップになってもらう方法、②はネタを披露するワールドにフリップを用意する方法。しかし、自分で作成したワールドでない場合は、頼まないといけないですね。③は一人でできる方法です。④は①の一人版です。
この記事では、一人でできて人体も残る③についての解説をしたいと思います。
これができれば、フリップネタに限らずVRchatで画像によるプレゼンもできますよ!?
この記事では、アバターをVRchatにアップロードはできる前提で、中級者以上向けに説明します。
※このnoteの内容を動画にもしています。
文字よりも動画で見た方がわかりやすいと感じる方はこちらの動画をどうぞ。
なるべくシンプルに作ってみよう
1:画像の用意
ペイントやClipStudio、あるいはシンプルに撮った写真など、画像を用意します。


2:アバターを用意する。

ここは省略します。
3:フリップの素を用意

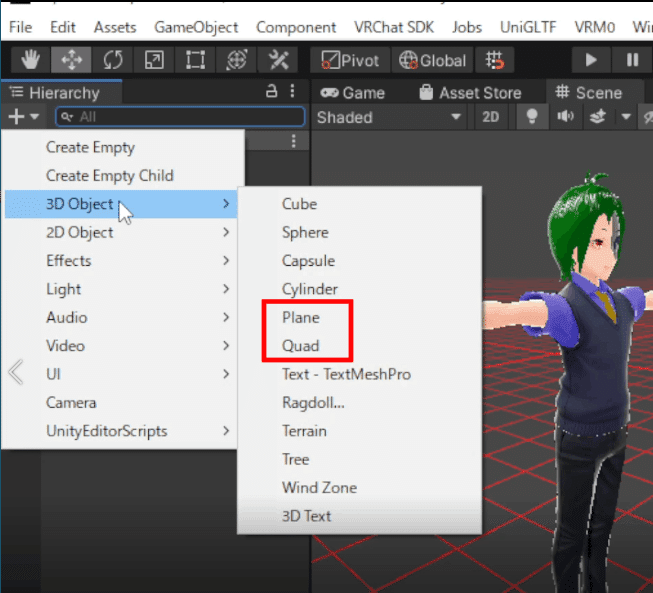
Hierarchyタブにて
+ → 3D Object → QuadまたはPlaneを選択する。
これによって真っ白な板が現れます。
Planeは横のもの、Quadは縦の物です。その他にも多少違いますが、あまり変わりません。Planeを選んだ場合は
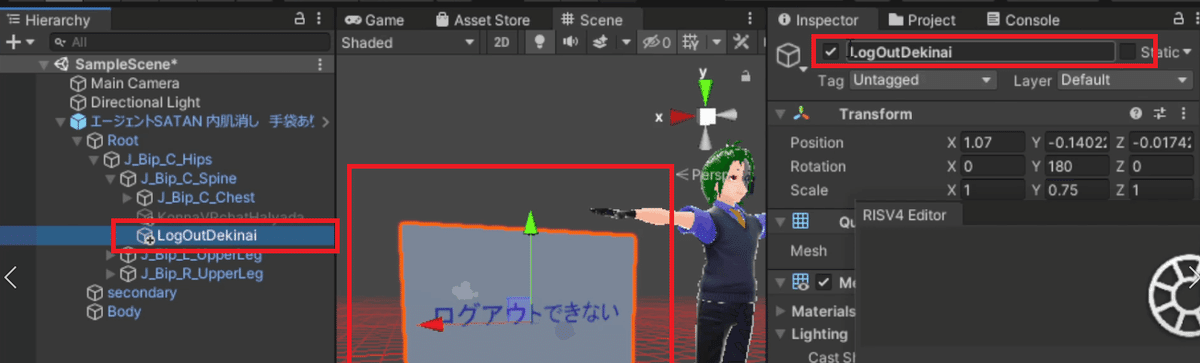
Planeを選択した状態でInspectorタブにて
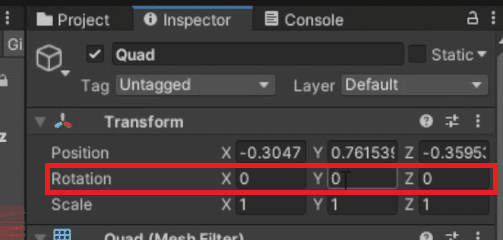
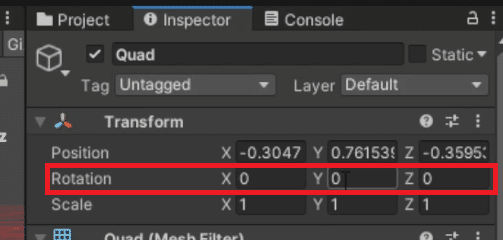
Transform → Rotation でXに90を入力して、X軸について90°回転させましょう。


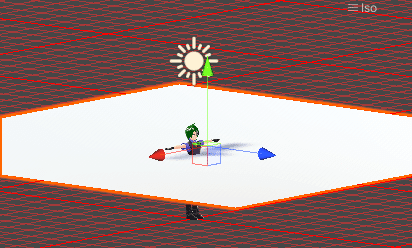
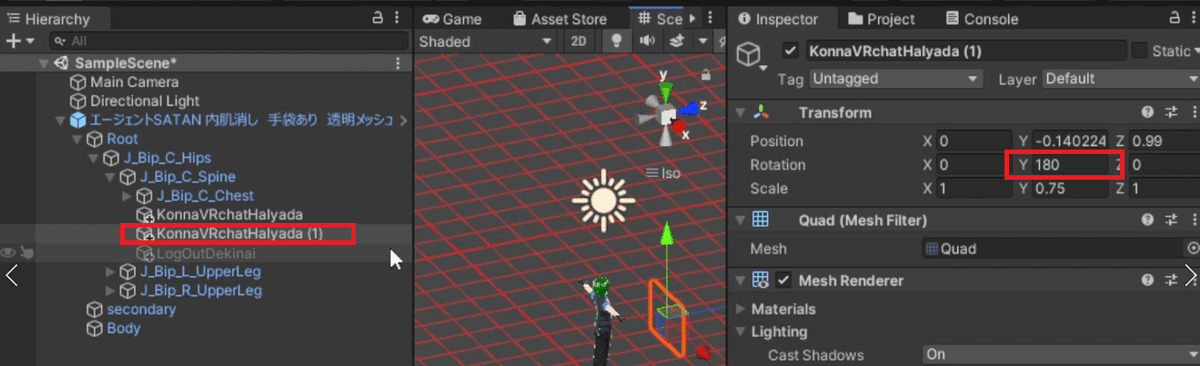
Quadの方は出してすぐは反対側を向いているので、上記と同様にRotationでYに180を入力してY軸について180°回転させましょう。


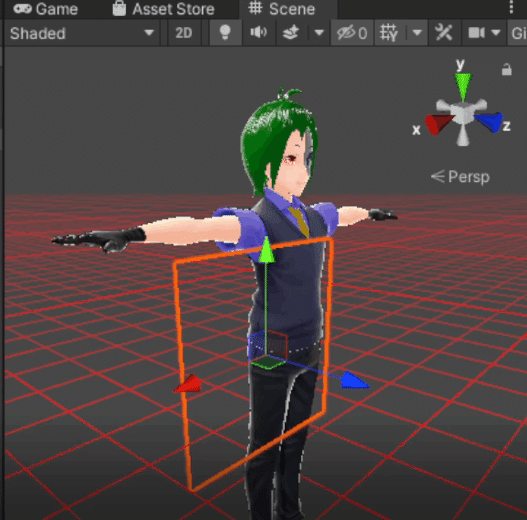
後はちょうどいいサイズに変更しましょう。
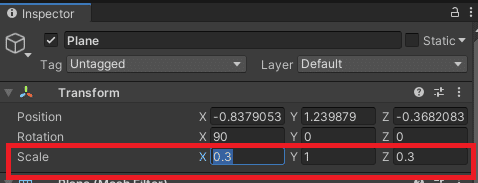
出したPlaneまたはQuadを選択した状態で
Inspectorタブ → Transform → ScaleのX Y Zをそれぞれの数字をちょうどよいサイズに変えましょう。

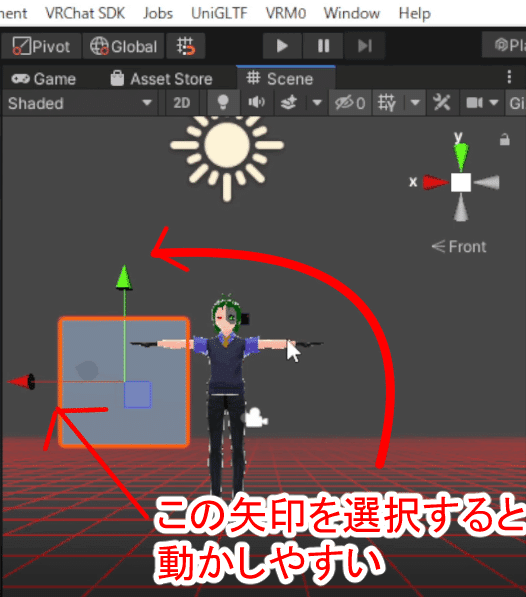
最後にちょうどいい位置に移動させましょう。
Sceneタブ上の3色の矢印を使って動かすか、TransformのPositionの数値で動かしましょう。

4:画像を入れる。
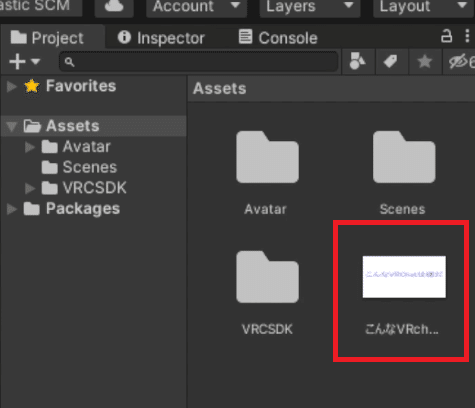
フリップとして使いたい画像をAssetsにドラッグアンドドロップします。

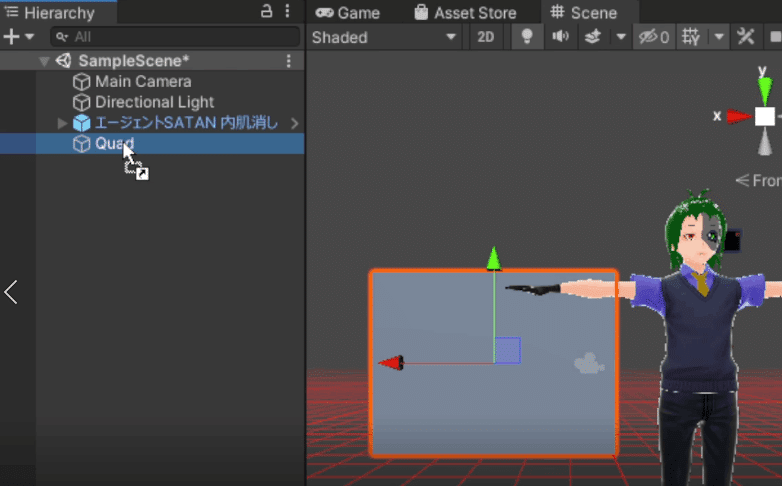
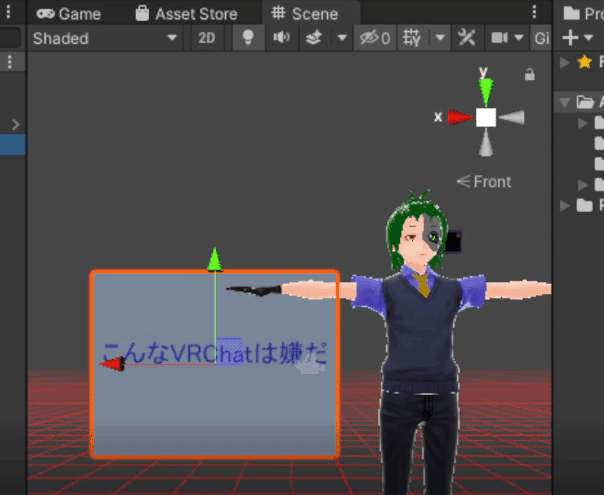
Assetsに入れた画像を、フリップ用のPlaneまたはQuadにドラッグアンドドロップします。(下の画像ではHierarchy上のQuadにドラッグアンドドロップしていますが、SceneタブのPlaneかQuadにドラッグアンドドロップしてもよいです。)


このフリップをコピーして、他のフリップも同様に画像を入れておきましょう。
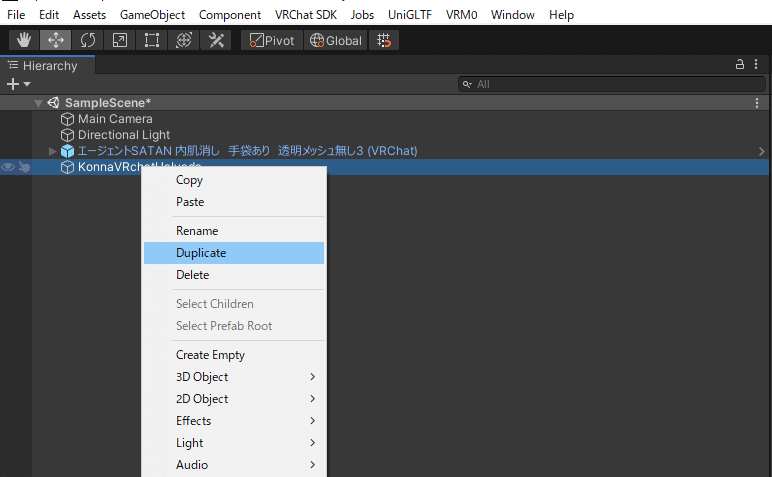
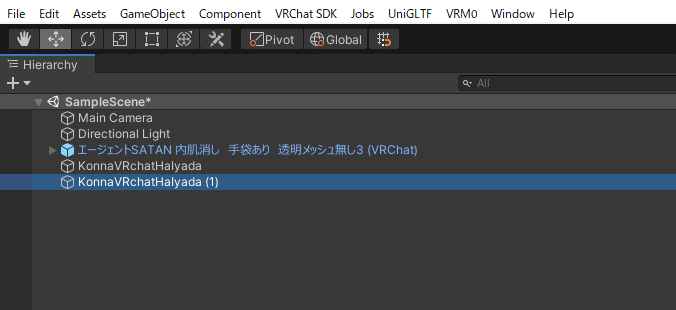
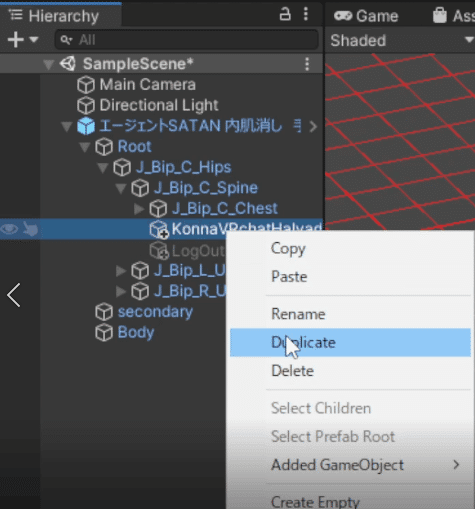
コピーするオブジェクト(PlaneかQuad)を右クリック→Duplicateで複製されます。


同様に画像を入れていきましょう。
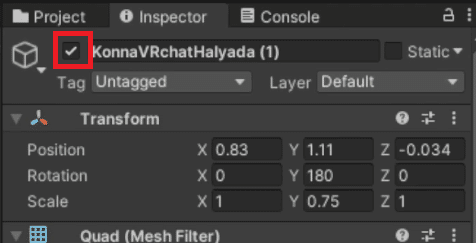
既に画像を入れたものについては、Inspectorの左上にあるチェックマークを外すことで非表示にすると、Sceneタブ上でわかりやすいでしょう。

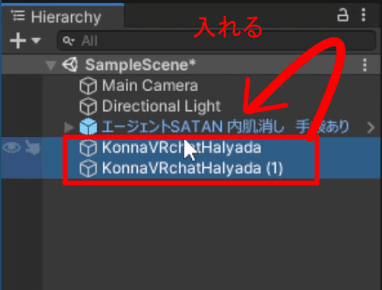
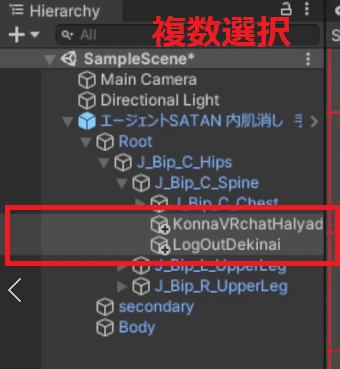
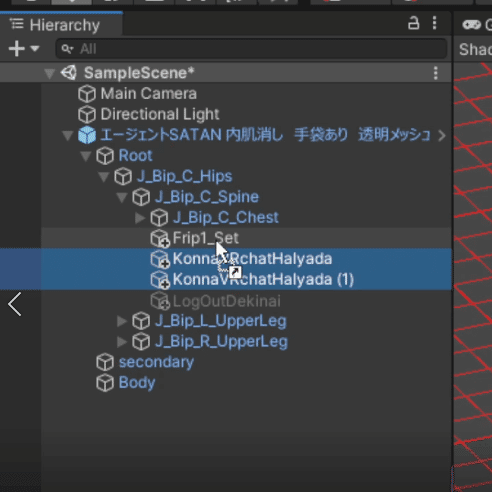
全てのフリップはアバターの中に入れておきましょう。選択してドラッグアンドドロップします。これをしないと後々困ることに・・・。

おっと、忘れてました。フリップ2枚目以降の名前も、わかりやすく変えておきましょう。

5:Radial Inventory Systemを入れる。
ここでアイテム取り出しに便利なアセットを導入します。
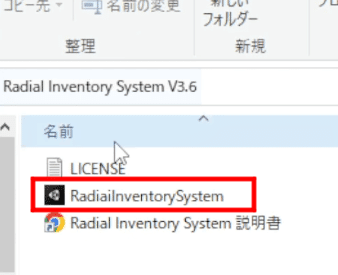
Radial Inventory System
こちらを使用します。円状のメニューから、選択したアイテムを出したり消したりすることができるようになります。
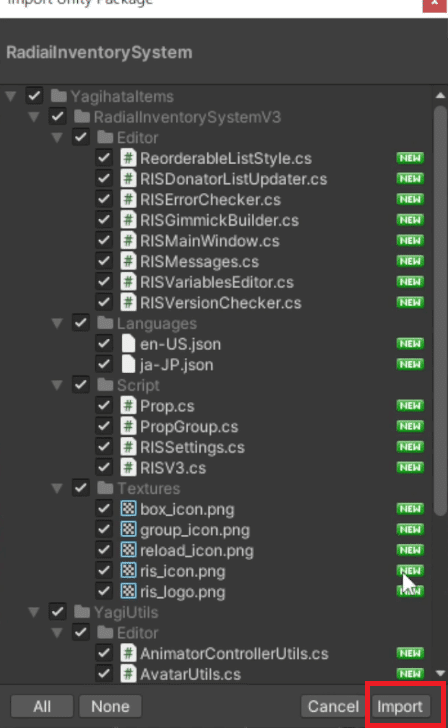
UnityPackageをAssetにドラッグアンドドロップしてimportします。


上部に「Radial Inventory」が表示されれば成功です。

上部の「Radial Inventory」を選択して「RISV4 Editor」を選択。(今後V5、V6・・・と、バージョンアップするかもしれません。)

表示されたメニューの「対象アバター」欄でアバターを選択します。

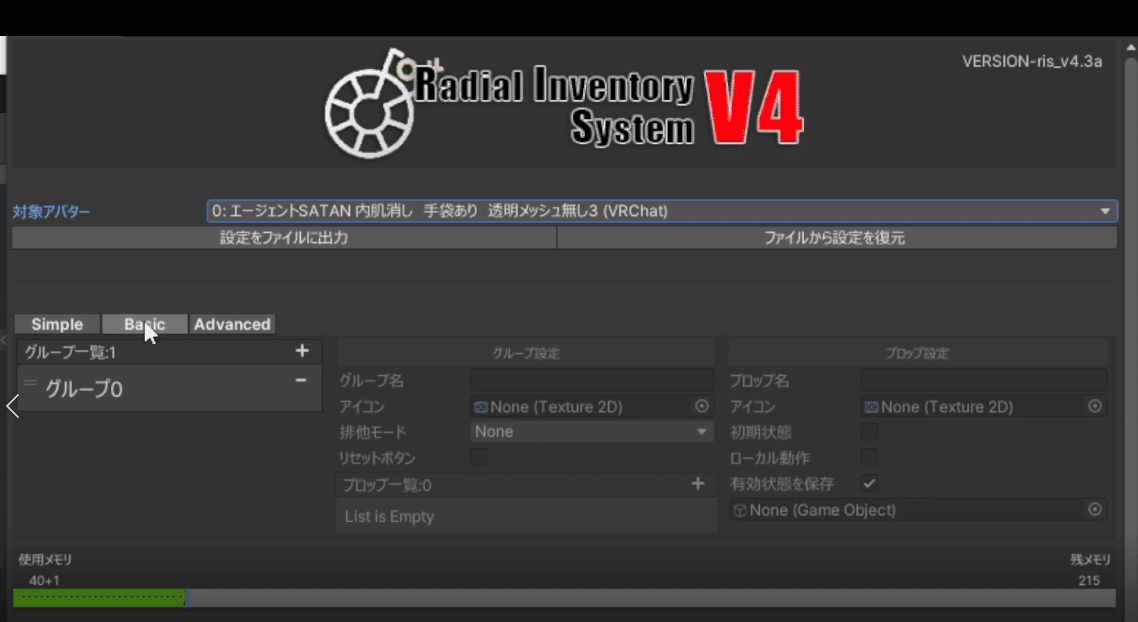
対象アバター下の3つのタブの中から「BASIC」を選択します。

このように切り替わります。

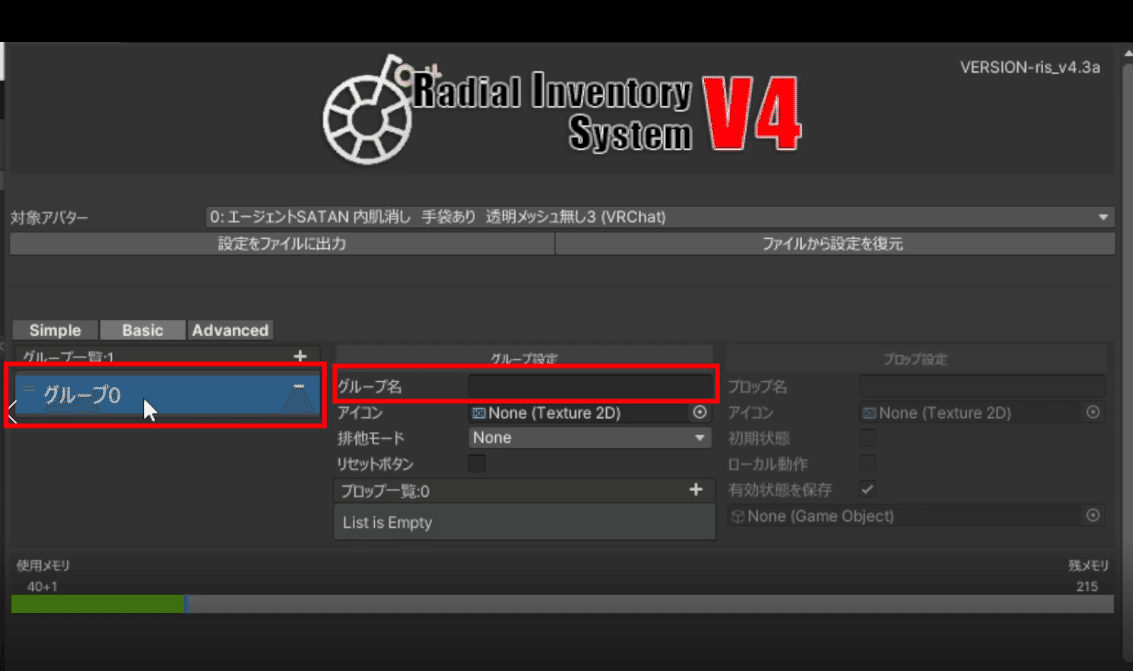
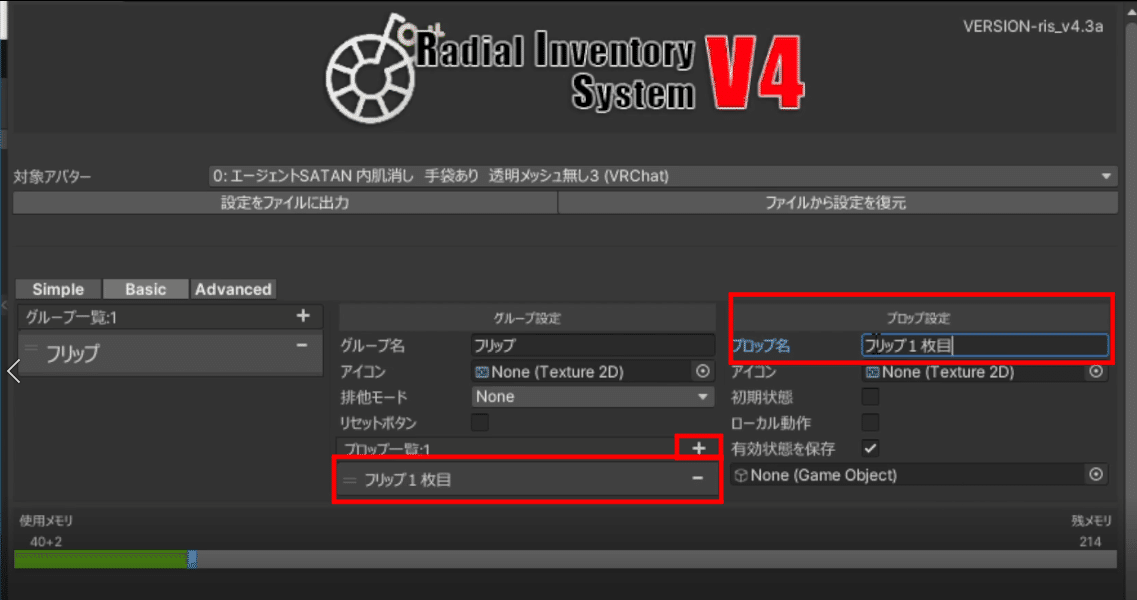
「グループ一覧」から「グループ0」を選択し、グループ名を入力します。今回は『フリップ』としておきます。

プロップ1覧の「+」を押し、新しくできたプロップを選択したらプロップ名を入力しましょう。(プロップ = 小道具の意味)
今回は『フリップ1枚目』とします。

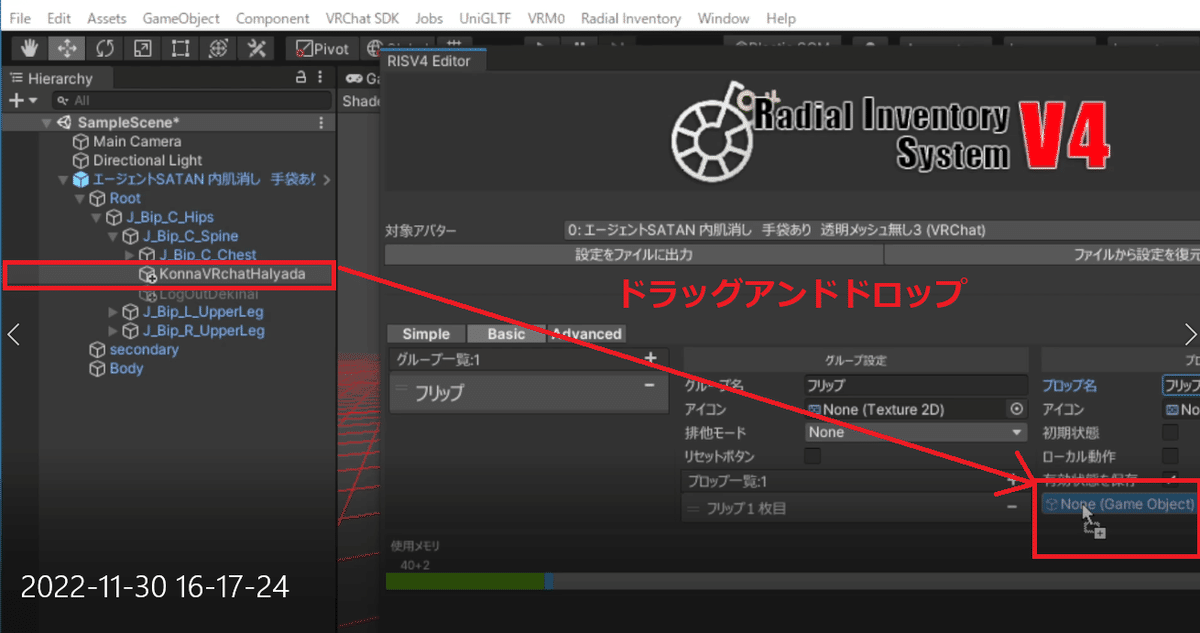
Hierarchyからフリップの1枚目を選択して、「プロップ設定」の1番下の欄にドラッグアンドドロップします。ここに入れたオブジェクト(物体)を、出したり消した出来ます。
※アバター内にフリップのを入れておかないと、この欄にフリップを入れることができません。

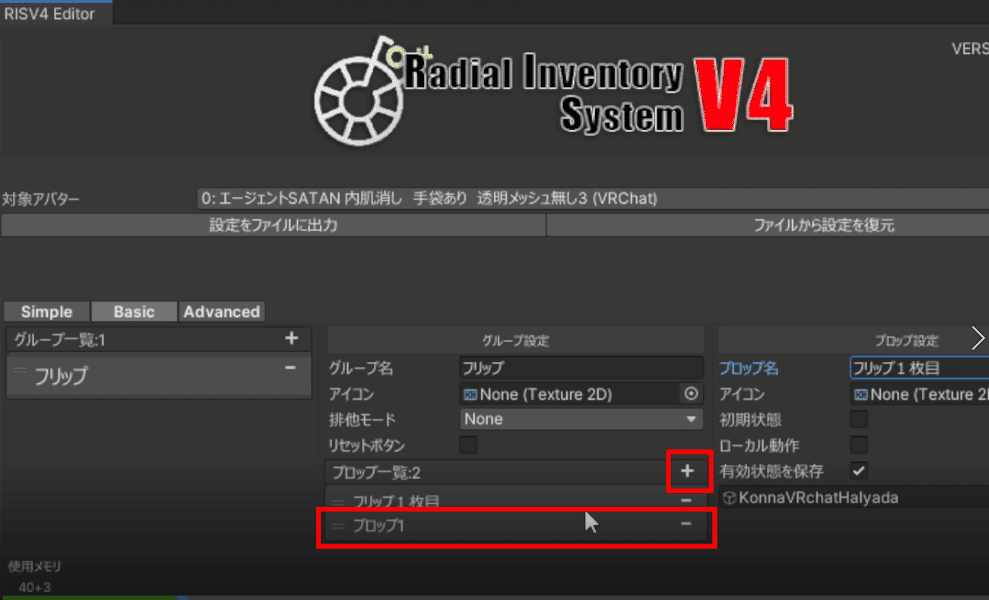
プロップ一覧の「+」をもう一度押し、フリップの2枚目も同じように設定しましょう。

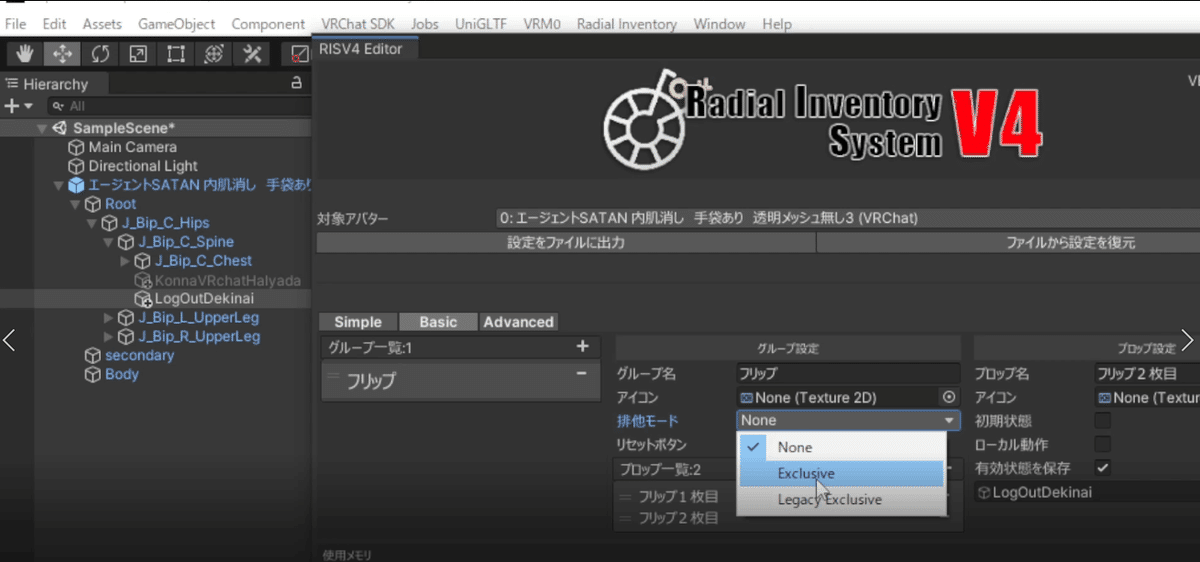
このままでもよいのですが、フリップ2枚目を出しているときに1枚目はしまっておきたいですよね?
2枚目を表示させたときに1枚目が自動で非表示になる設定をします。
そのために「排他モード」の「Exclusive」を選択しましょう。
(Exclusive = 排他的な、閉鎖的な 等の意味の形容詞)

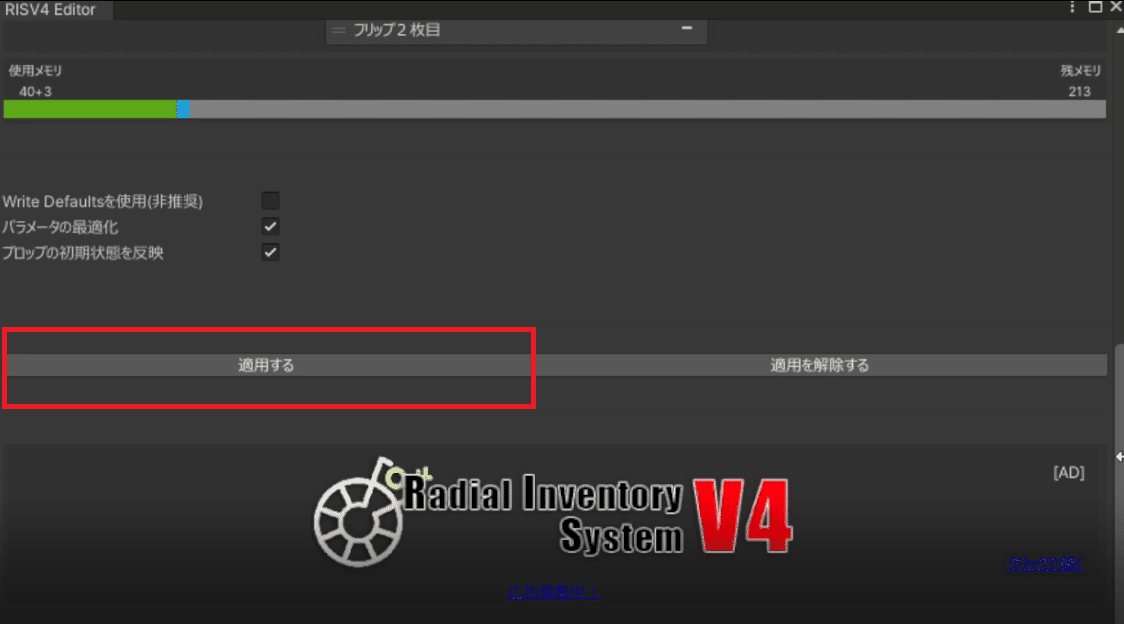
ここまでできたらRadial Inventory Systemのメニュー下部の、「適用する」を押します。

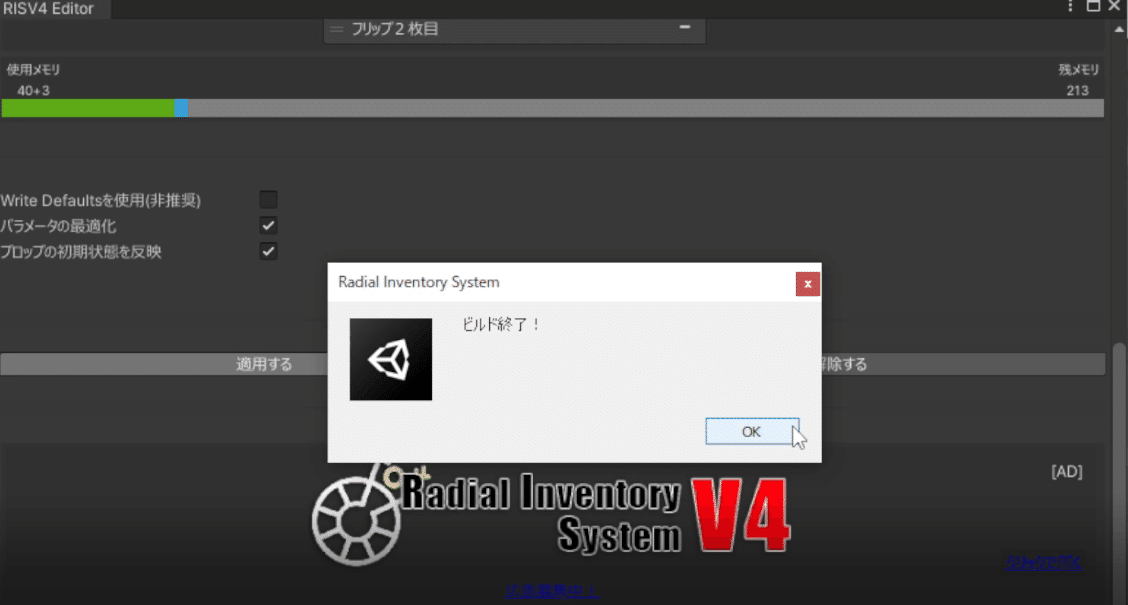
「ビルド完了」と表示されたら成功です。もし上手く行かなかった場合はRadial Inventory Systemに説明書があるのでそちらを参考にしてください。

それではVRchatにアップロードしてしまいましょう。
アップロードはできる前提で話しているので、アップロード方法は飛ばします。
6:アップロードして試す
それではVRchatにアップロードしたものを試してみましょう。
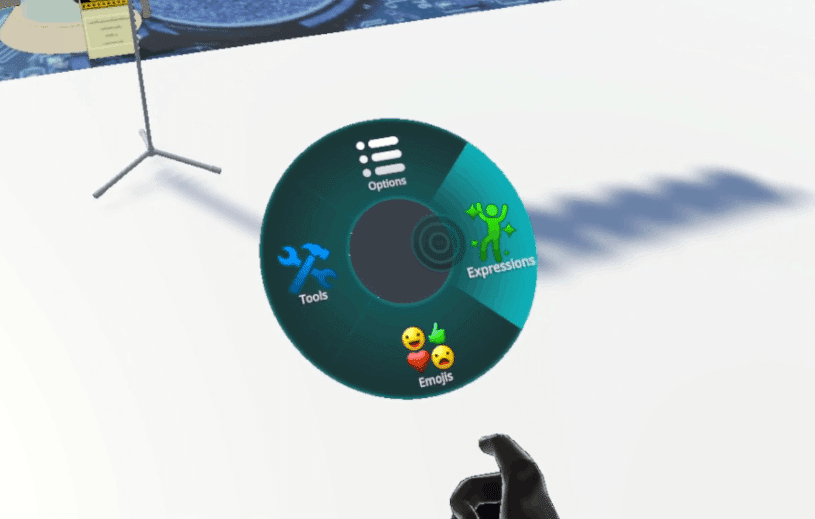
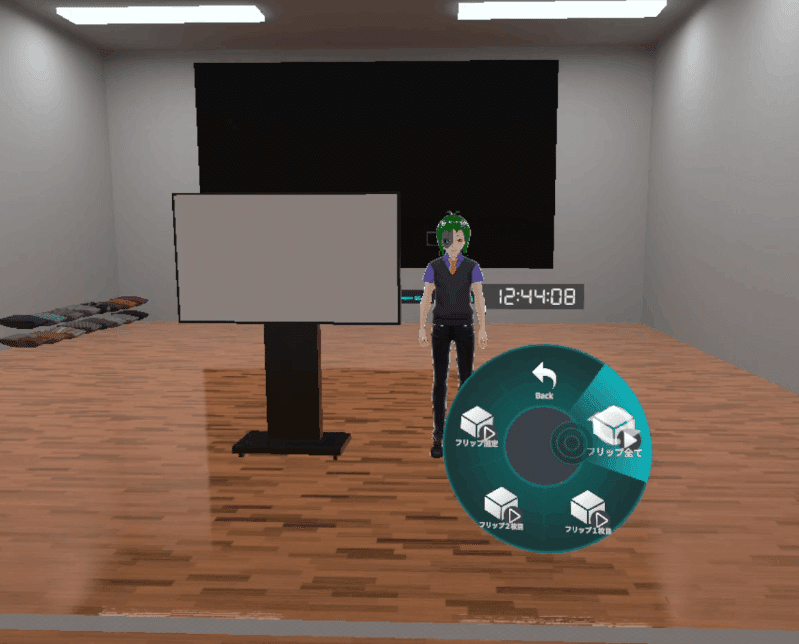
Radialメニュー(円形メニュー)を出しましょう。出し方はコントローラーによりますので、こちらのVRchat日本Wikiの操作方法についてを参考にどうぞ。
https://vrchatjp.playing.wiki/d/%C1%E0%BA%EE%CA%FD%CB%A1
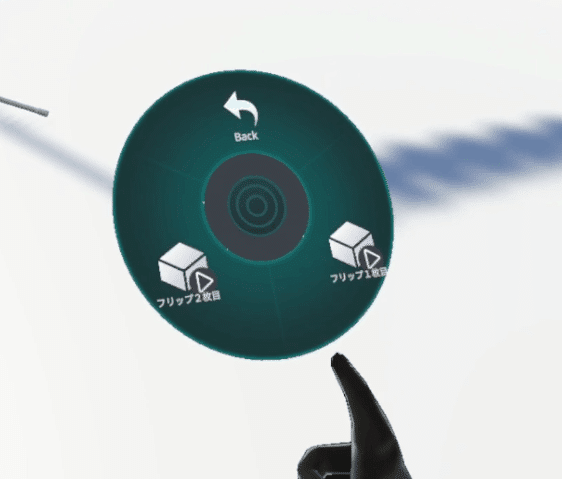
Expressions → Radial Inventory → 「フリップ」(入力した名前) → 「フリップ1枚目」「フリップ2枚目」(入力した名前)が出てきますね。




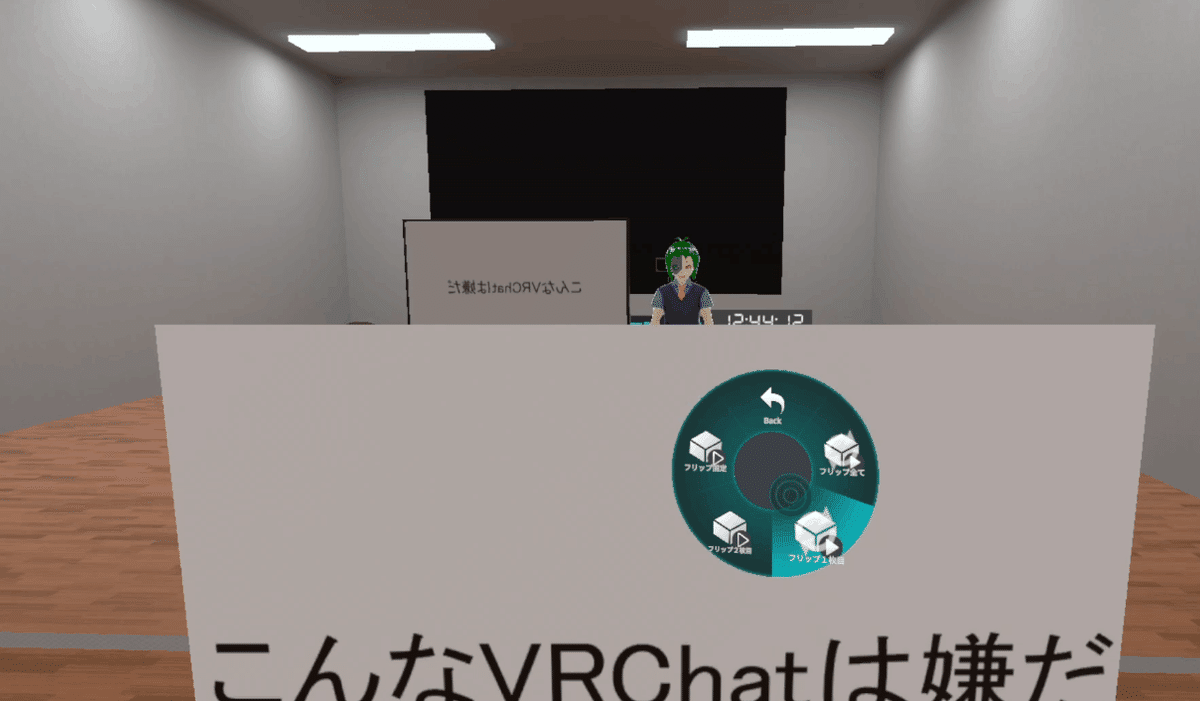
フリップ1枚目を押してみましょう。


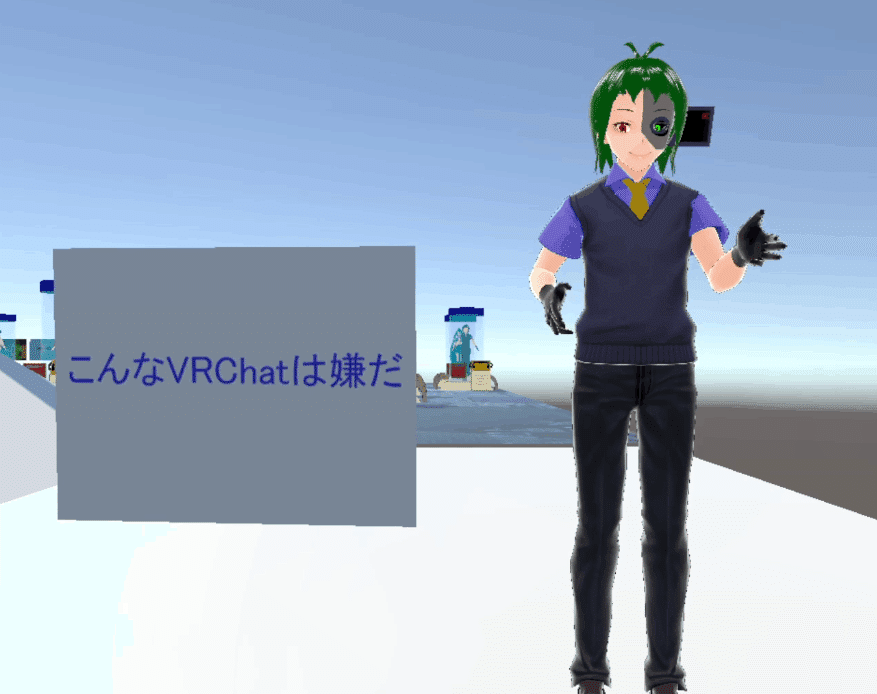
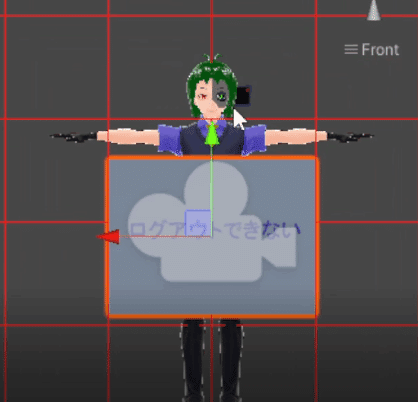
表示されました!

フリップ2を押すと2枚目が出ます。

さて、今どのフリップが出てるか確認したくなると思います。
横向いてツッコミを入れたり、指摘したりしたくなるでしょう。
しかし、横を向いてもフリップが頭の動きについて行ってしまい、直接見ることができません。
これはカメラ機能を使ってカメラで見るという方法を使うほうがいいかもしれませんね。常に自撮り状態にしましょう。

もっと良くしてみよう
改善案1:腰にフリップ追従
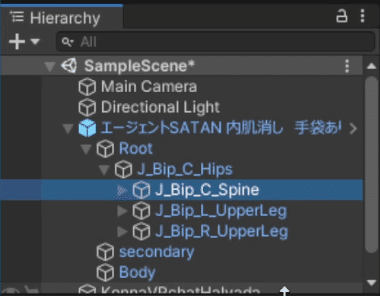
対策の1つとして、腰の部分の骨(ボーンやアーマチュアと呼ばれる)に当たる部分にフリップのオブジェクトを入れてみましょう。
腰の部分の骨はアバターによって名前が違うので注意です。
もしもVroidStudioで作られたアバターならば、おそらく「J_Bip_C_Spine」という名前だと思います。


この状態でアップロードしても、デスクトップや3点トラッキングでは、横を向いても頭の動きにフリップがついて行ってしまいます。ですので、腰トラッカーをつけることで、腰の位置が頭の動きと別になるようにしましょう。
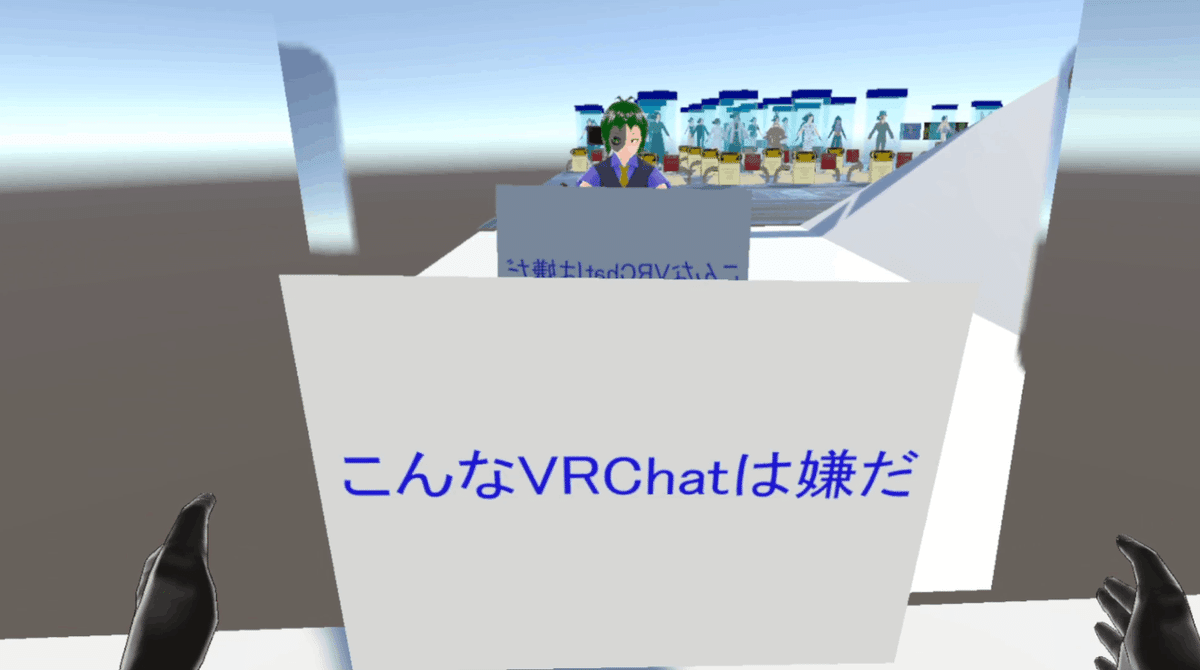
さて、脚も加えた6点トラッキング(フルボディトラッキング = フルトラ)の時に、横を向いた視界がこちらになります。

見えた!!
もうちょっと奥にしたほうがフリップに書いてるものが見やすいかもですね。
改善案2:フリップは前に置く
もっとネタをやりやすいアバターにして見ましょう。
今度はアバターの前にフリップを出してみましょう。
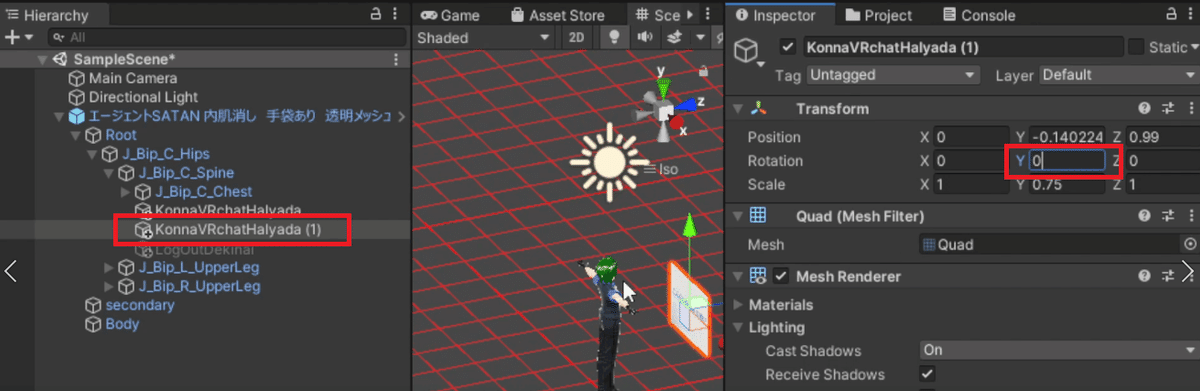
カラフルな矢印やPositionの数値でフリップの位置を調整します。
全フリップをまとめて選択してからのほうが、1つ1つフリップを微調整する必要が無くていいでしょう。


ただし、PlaneもQuadも、裏からは何が表示されているのか見えません。
そこで、フリップをDuplicateで複製して

コピーのほうを180°回転させましょう。


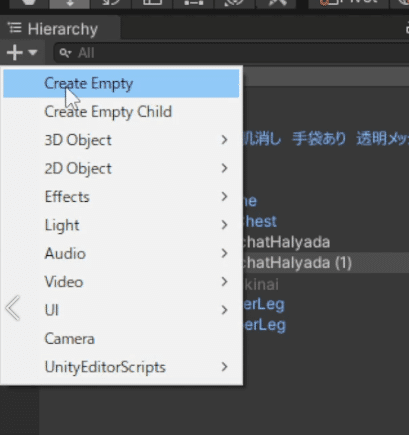
次に空のオブジェクトを作ります。存在はしているけどポリゴンも何もない「無」を作ります。
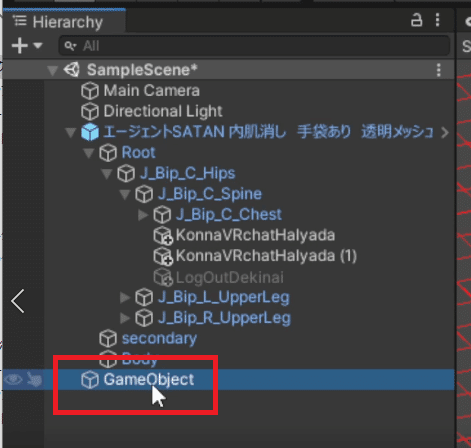
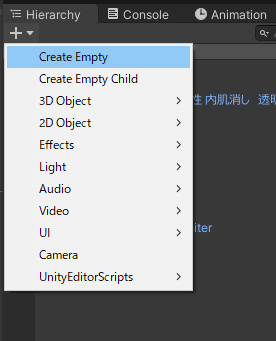
Hierarchyの「+」または右クリックメニューから、「Create Empty」を選ぶことで「Game Object」という空のオブジェクトができます。


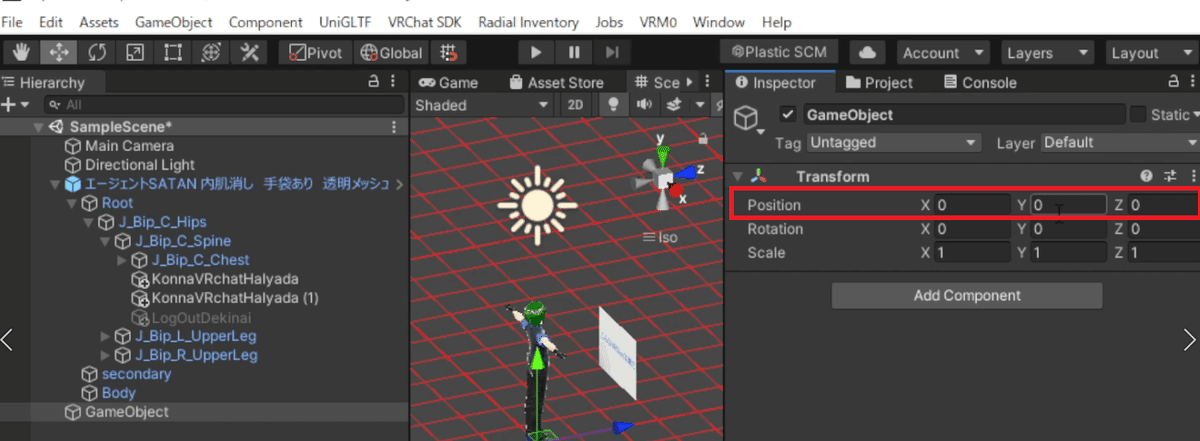
やらなくてもいいのですが、Position X Y Z 全て0にしておくと、後々便利なことが良くあります。

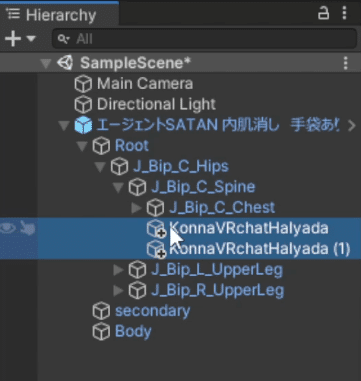
空のオブジェクトを腰の骨部分に入れ、さらにこの空オブジェクトにフリップ1枚目とそのコピーを入れます。
画像では空のオブジェクトに「Frip1_Set」と名前を付けています。
※フリップの綴りは[Flip]ですね。

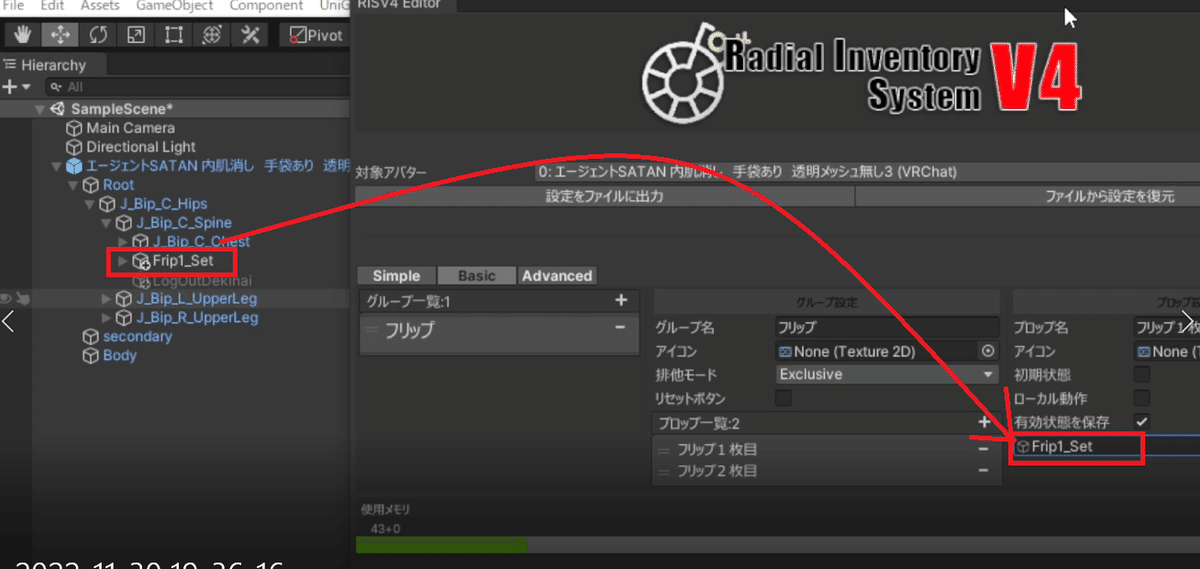
空のオブジェクトにフリップの裏表セットを入れたら、それをRadial Inventory Systemのオブジェクトを入れる場所に入れます。

フリップの2枚目も同様に行って、適用ボタンを押しましょう。
そしてアバターをアップロードします。
その結果がこちら。鏡を使って自分を見てみましょう。

自分にもフリップが見えて、相手にもフリップが見える、いいじゃないですか?どうでしょう。
ワールドにフリップを固定したい場合
「違うんだよ。フリップは体に追従して動いちゃダメなんだよ。フリップが揺れたらお客さん見づらいだろ。フリップはワールドに固定されて、自分は自由に動きたいんだよ」という方もいるでしょう。
と言う方にこれからアニメーションによるワールド固定の方法を伝えます。
※ただし、1つ欠点があるため、面倒なら先に「7:補足」のほうを読んでもいいかもしれません。
1:空オブジェクトの階層構造を作る
それではまた
Hierarchy → 「+」(または何もない場所で右クリック) → Create Empty
で、空オブジェクトを4つ作って

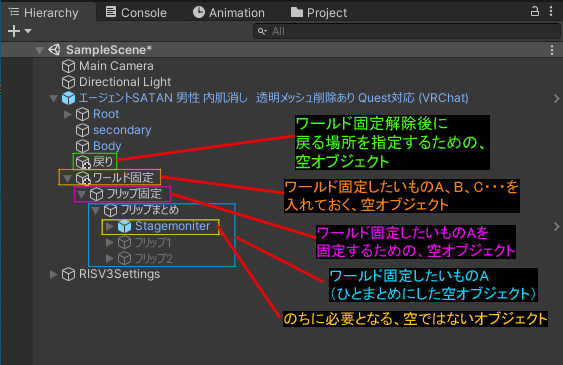
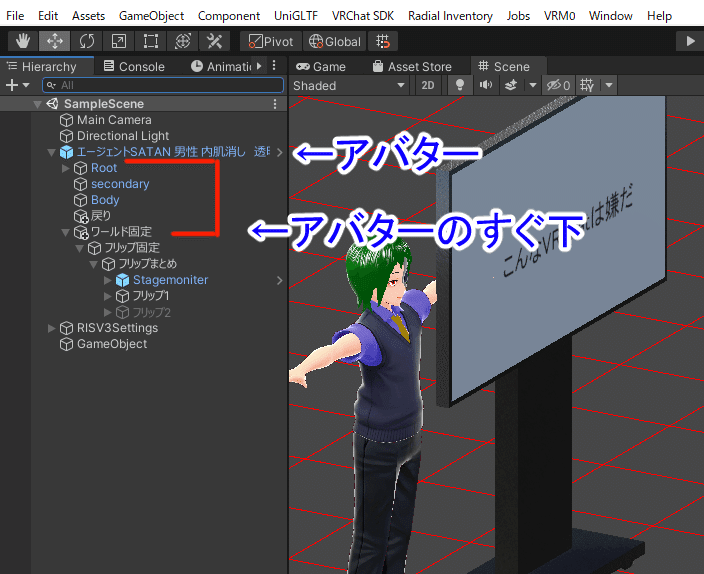
その4つで次のような階層構造を作ってください。
画像では作成した4つの空オブジェクトに「戻り」「ワールド固定」「フリップ固定」「フリップまとめ」と名前を付けています。
画像の「フリップ1」「フリップ2」はそれぞれ、前述の「Frip1_Set」「Frip2_Set」です。
「戻り」空オブジェクトは必ずしもアバター直下にある必要はありません。ワールド固定解除後に追従してもらいたい場所に配置しましょう。
例:腰部分の骨

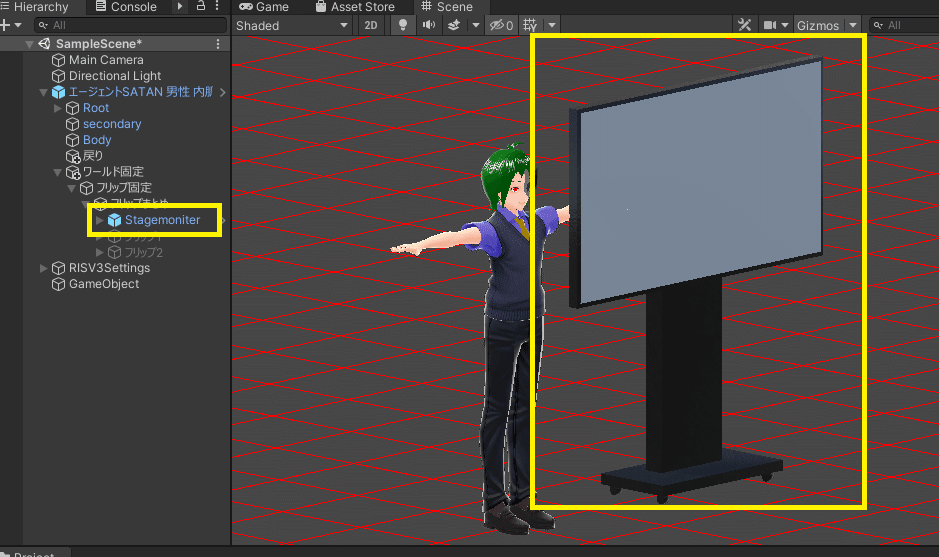
後に必要となるため、空オブジェクトではないものを、「フリップまとめ」に入れておきます。(入っていないと複数のフリップをまとめて一度にワールド固定する事はできませんでした。)
「+」→「3D Object」→「Cube」で作ったCubeを、Scaleで極端に小さくして見えない位置に置くのもありですが、今回はモニターを使ってみました。

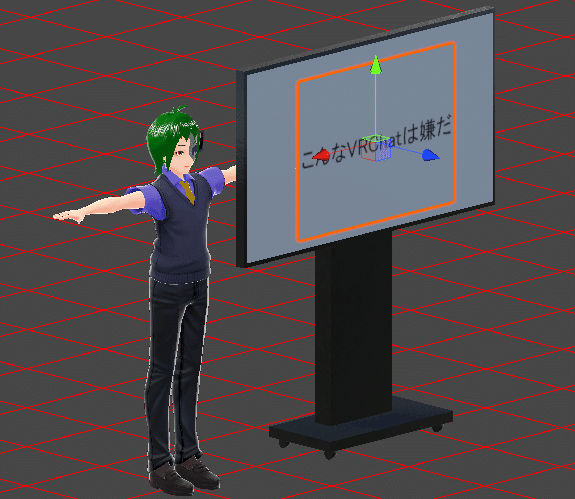
これに合わせてフリップの位置も調整しました。

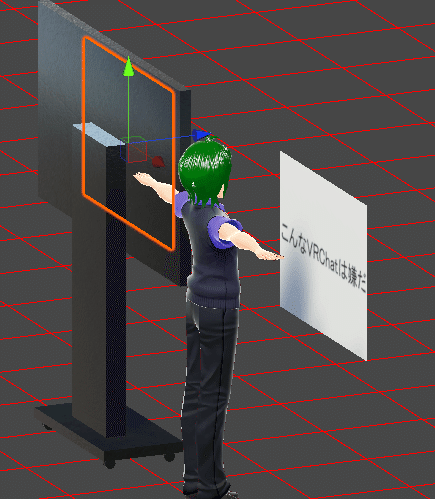
カンペとなるフリップ裏側の位置も調整しました。

2:固定するためのInspector部分の設定
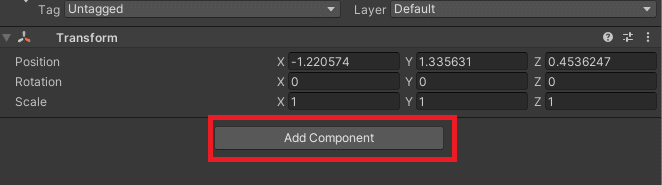
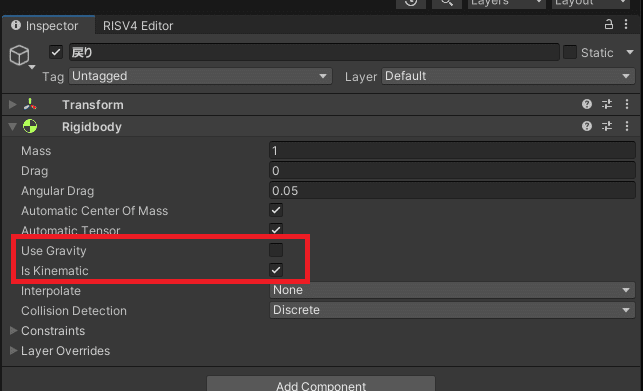
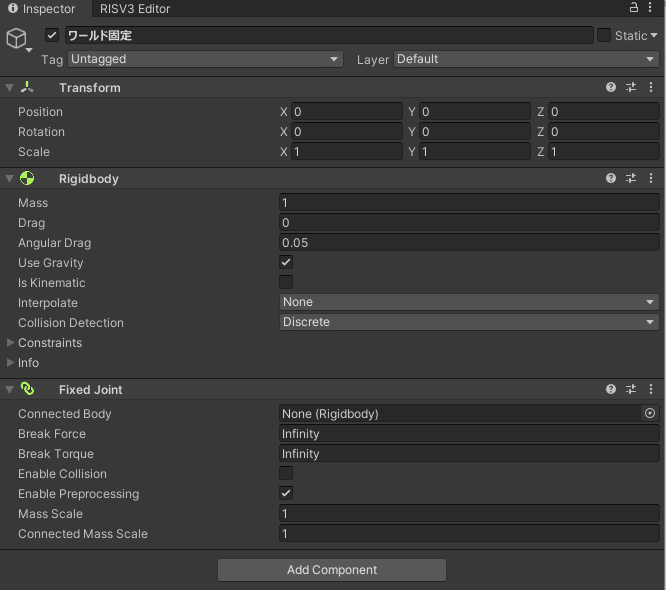
「戻り」のInspectorにてRigidbodyを追加します。



・UseGtavityyのチェックを外す
・Is Kinematic のチェックを入れる
を行います。
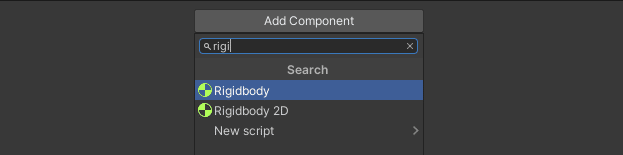
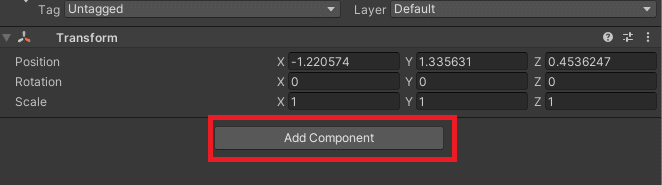
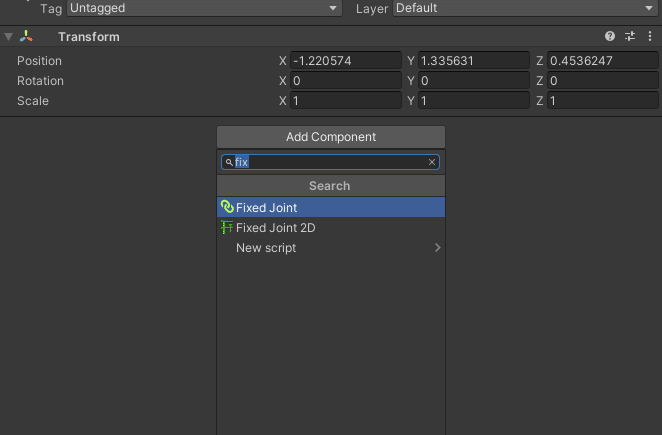
「ワールド固定」のInspectorにて「Fix Joint」を追加します。これを追加すると、同時に「Rigidbody」も追加されます。



「フリップ固定」にFixed Jointを追加します。
「フリップ固定」はさらに、
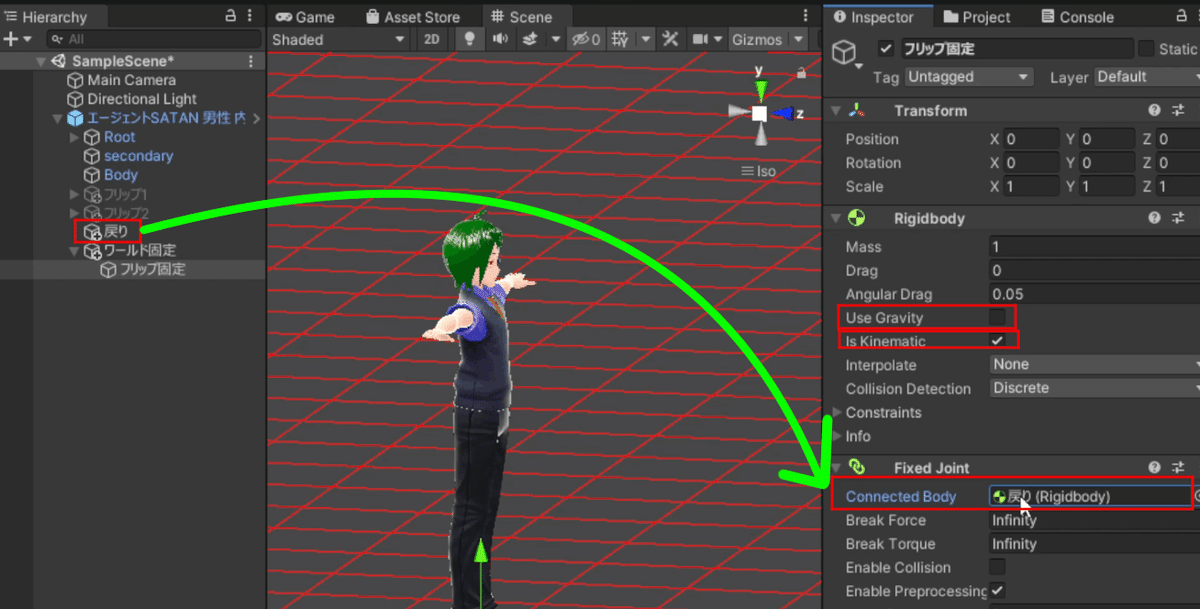
・RigidbodyのUse Gravityのチェックを外す
・RigidbodyのIs Kinematicのチェックを入れる。
・Fixed JointのConnected Bodyの欄に「戻り」空オブジェクトをドラッグアンドドロップなどで入れる。
という3作業をします。

3:固定・固定解除アニメーションの作成
続いてワールド固定するためのアニメーションを制作します。
アニメーションと聞くと、アバターをアップロードできる人すらビビるのですが、大丈夫です。思ったよりは楽です。
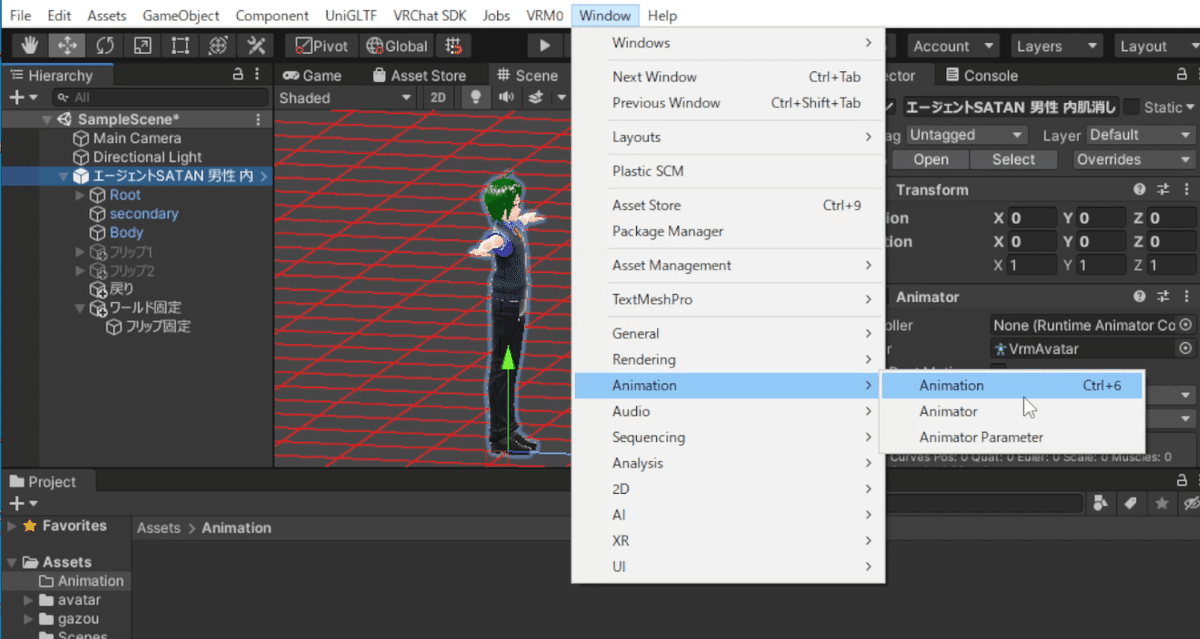
Hierarchyでアバターを選択してから、
Window → Animation → Animationでアニメーションメニューを開きます。

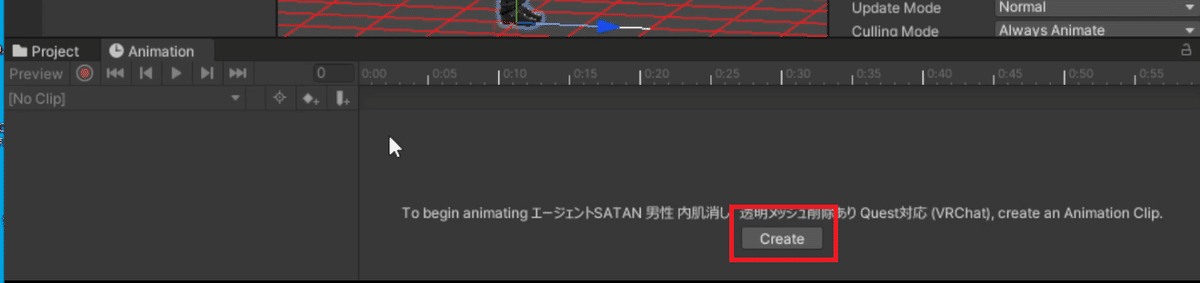
メニュー画面の「Create」ボタンを押します。

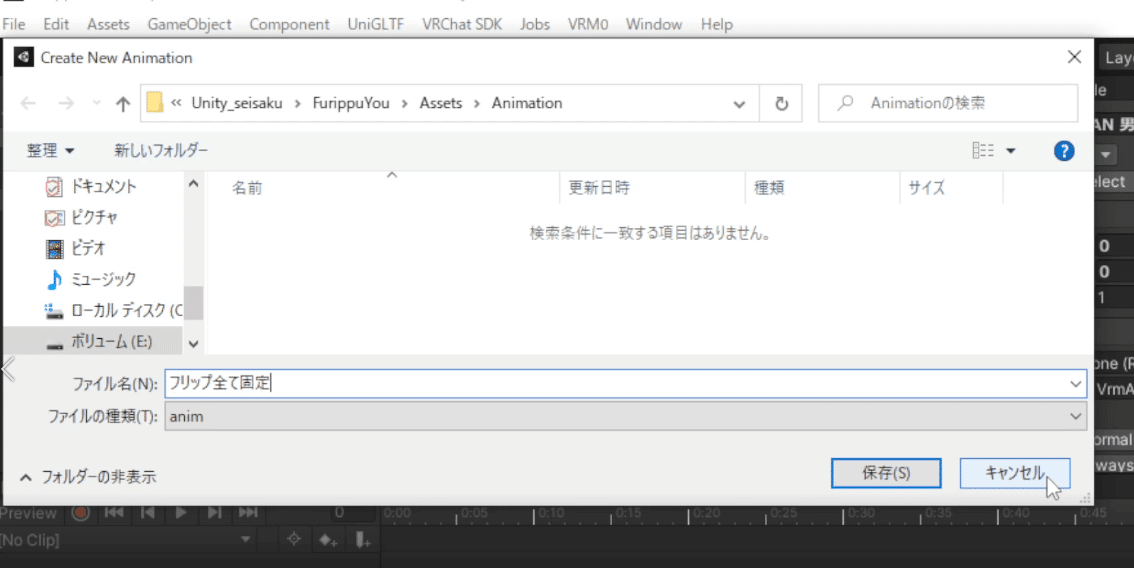
アニメーションファイル名を設定してAsset内に保存しましょう。
※あらかじめアニメーション用フォルダを用意しておくと、整理しやすいです。
今は「フリップ全て固定」するアニメーションを作ります。

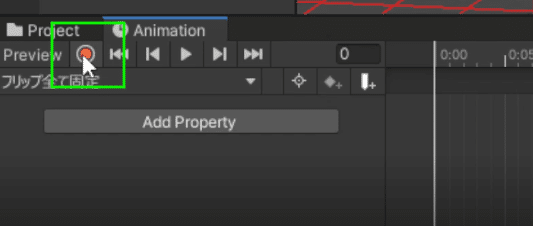
Animationメニューの左上にある赤い丸を押します。録画ボタンのようなものです。

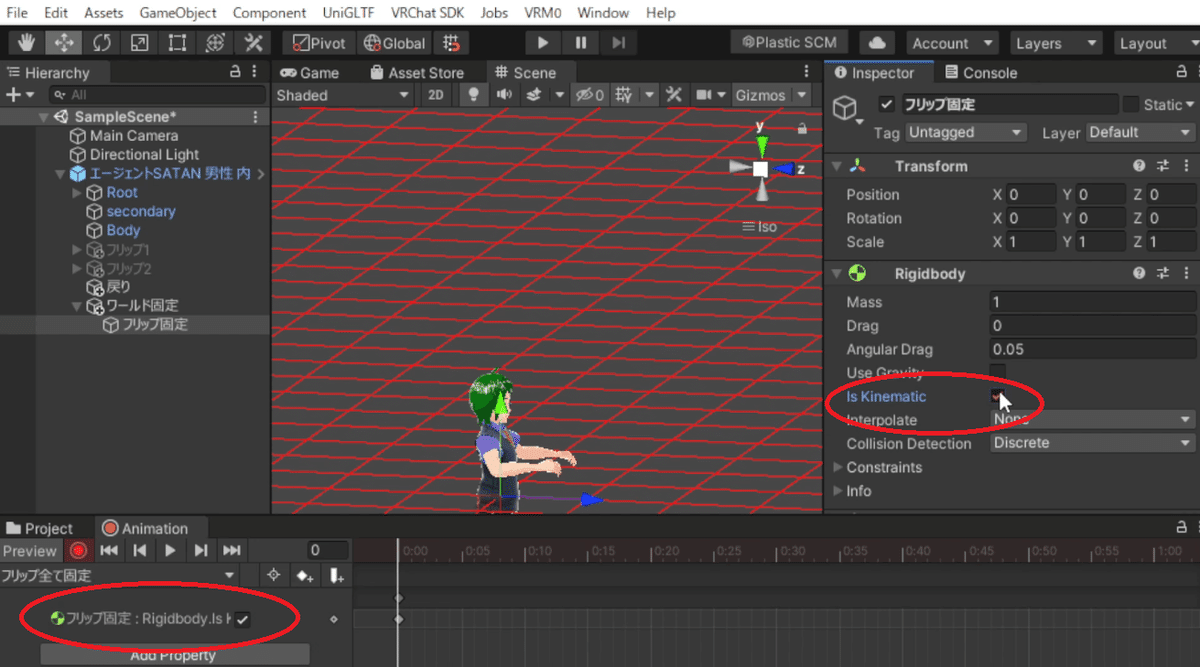
「フリップ固定」空オブジェクトの「Rigidbody」の「Is Kinematic」のチェックを外して、また付けます。
左下の「フリップ固定:Rigidbody is Kinematic」のチェックが入っていたら、もう一度赤い丸のボタンを押して録画を止めます。

録画を終わらせたらアニメーションが一つ完成です。
続いてアニメーションをもう一つ作ります。
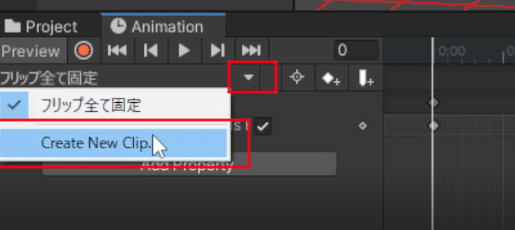
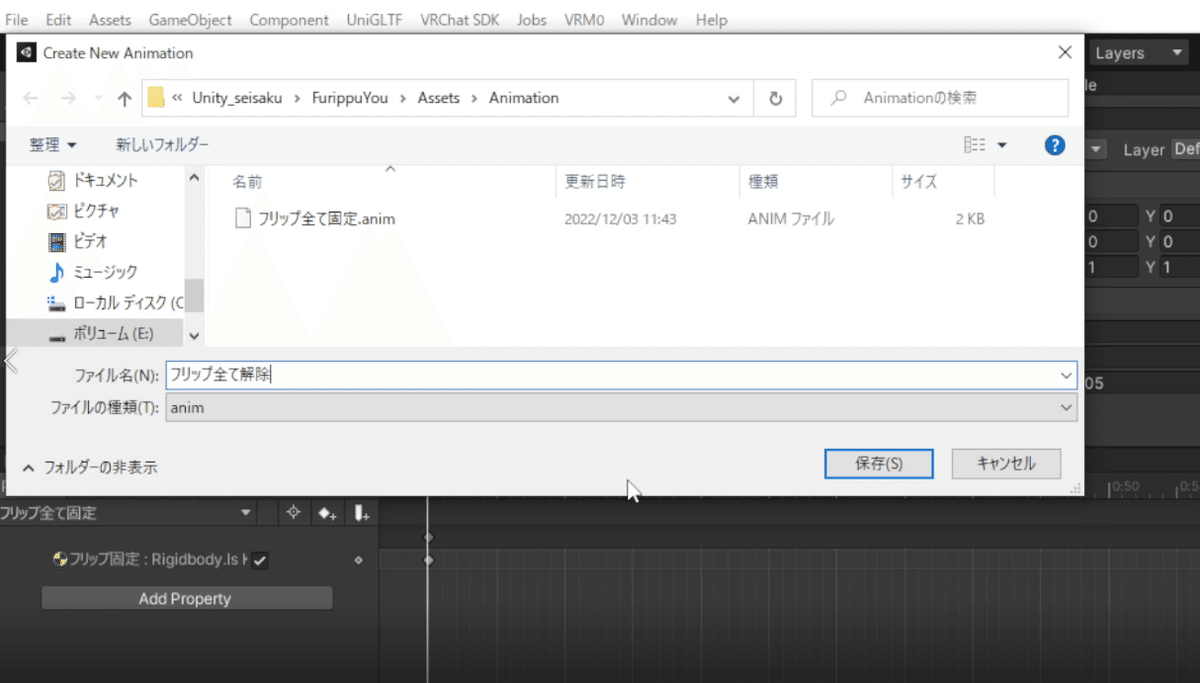
アニメーション名の右の「▼」を押すと下にメニューが開くので、「Create New Clip」を押します。これで新しいアニメーションを作成することになるので、また新しく名前を付けて保存します。画像では「フリップ全て解除」という名前にしました。


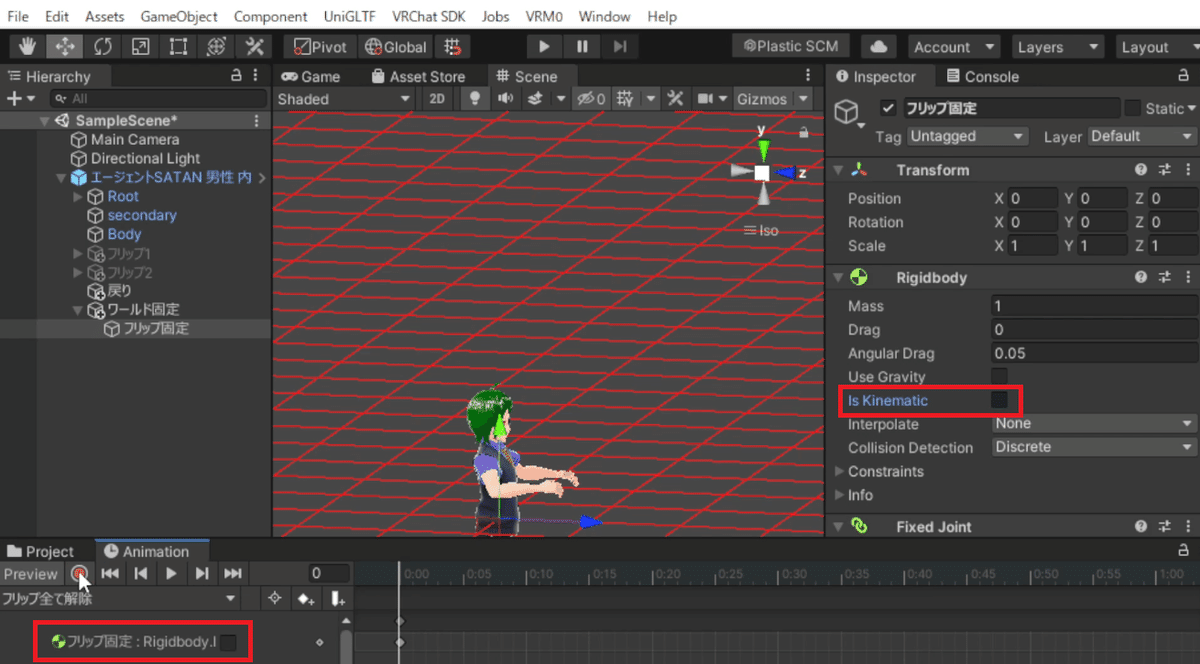
「録画ボタン」→「フリップ固定」の「Rigidbody」の「Is Kinematic」のチェックを外す。→「録画ボタン」を押して録画を止める。
今回はチェックは付けなおしません。
これでアニメーションが2つできました。

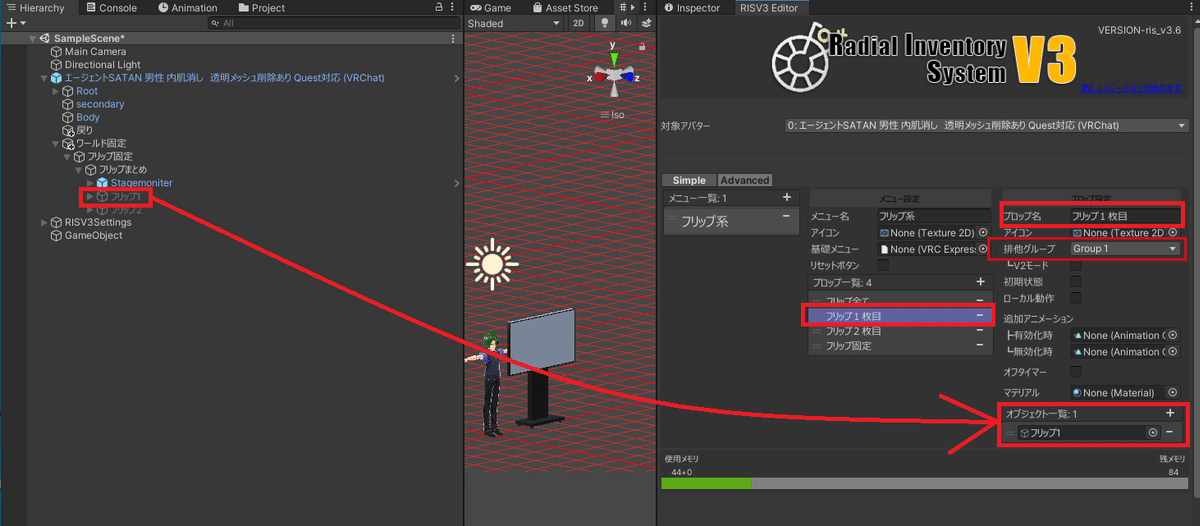
4:Radial Inventory System V3
再びRadial Inventory Systemを使いますが、残念ながらV4では2022年12月3日現在はやりたいことがうまく機能しません。あえてV3を入れます。V4と同じページからダウンロードできます。(V4でもできるようになったら教えてください。)
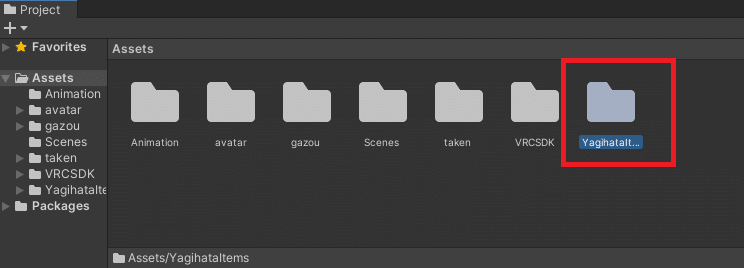
いったんAsset内の「YagihataItems」フォルダを丸ごと削除してからV3をimportすればバージョンダウンできます。
※削除しなくてもバージョンダウンができるなら教えてください。

インポートしてRadial Inventory Systemを開いたら、Advancedモードにします。

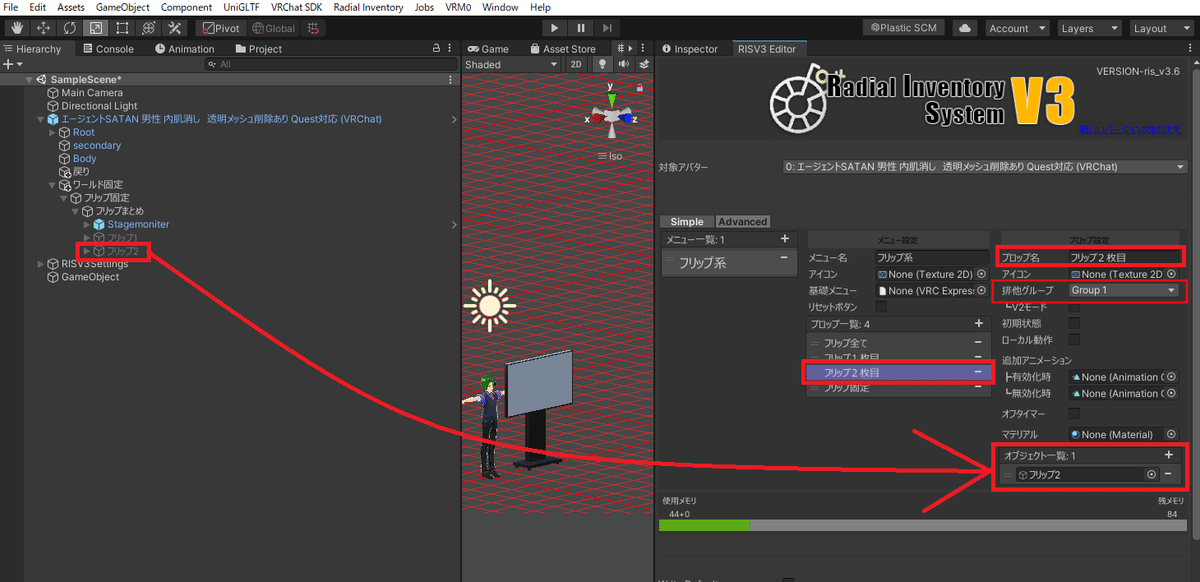
これまでと同様にプロップとプロップの設定を追加します。Radial Inventory Systemの使い方は上に書いたので、フリップ1,2の表示・非表示については省略します。


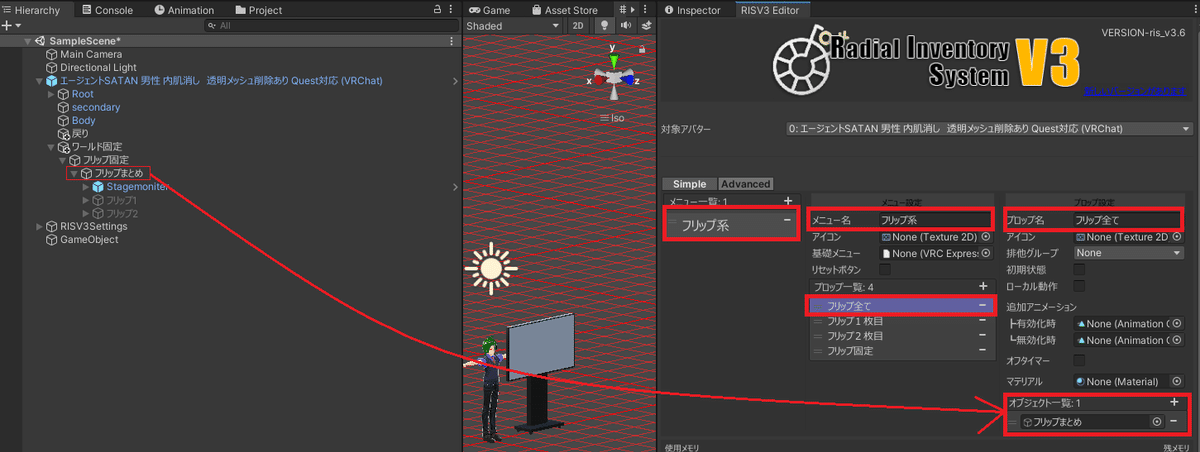
ワールドに固定するフリップ1、2をまとめて表示できるように、「フリップまとめ」でまるごと表示するようにもします。
※たまたま同じ名前になってしまいましたが、オブジェクトの「フリップ固定」には手を付けません。

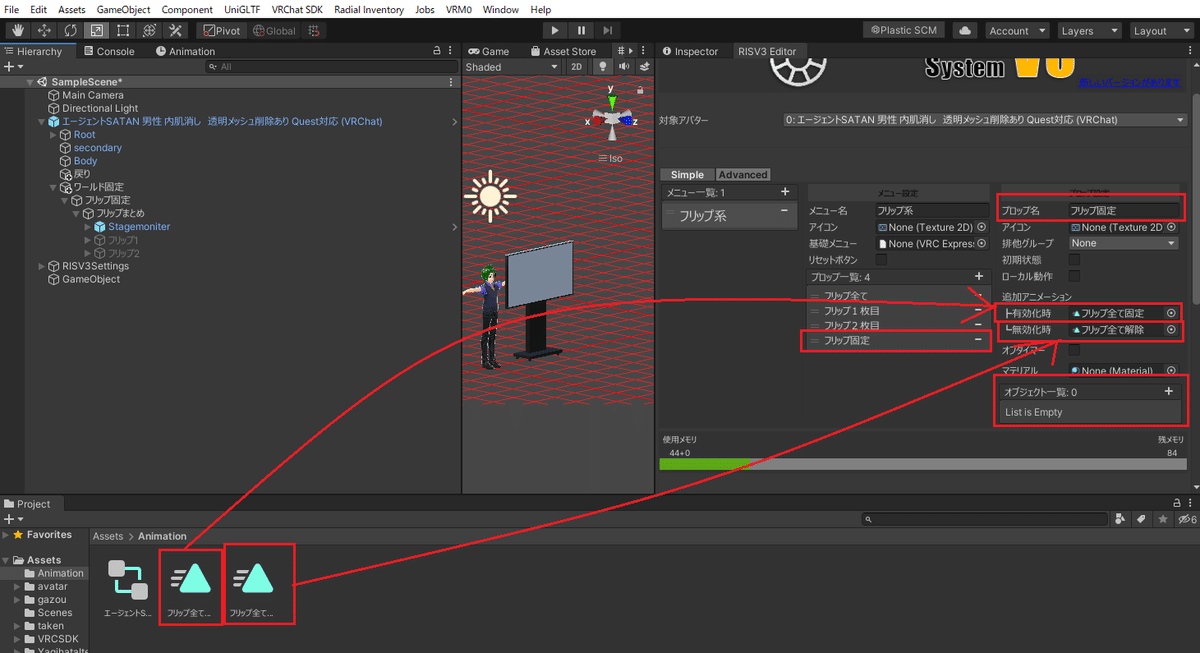
最後にアニメーションの操作をRadial Inventory Systemでできるようにします。
・プロップ名を設定
・「追加アニメーション」の「有効化時」に「フリップ全て固定」アニメーションを入れる。Assetにアニメーションを入れているはずです。
・「追加アニメーション」の「無効化時」に「フリップ全て解除」アニメーションを入れる。
・オブジェクト一覧の「-」を押してオブジェクトを入れられる欄を消す。(こうしないとエラーになるらしいです。)

ここまで設定して「適用する」を押します。
念のため2回以上押しておきましょう。
5:アップロード
こうして改めてアバターをアップロードしましょう。

赤いビックリマークが出ても「Auto Fix」を押しておけば、たいていの場合は大丈夫です。
6:アップロード後の確認
それではチェックしてみましょう。デスクトップモードで入りました。
鏡越しに自分を見てみます。


まずモニター部分が表示されました。「フリップまとめ」直下の物が表示されるようです。
フリップ1も表示させてみましょう。

つづいてフリップ2

良い感じです。
後ろに下がったり、右に移動したりしてもフリップはついてきます。
体にフリップが追従している状態ですね。


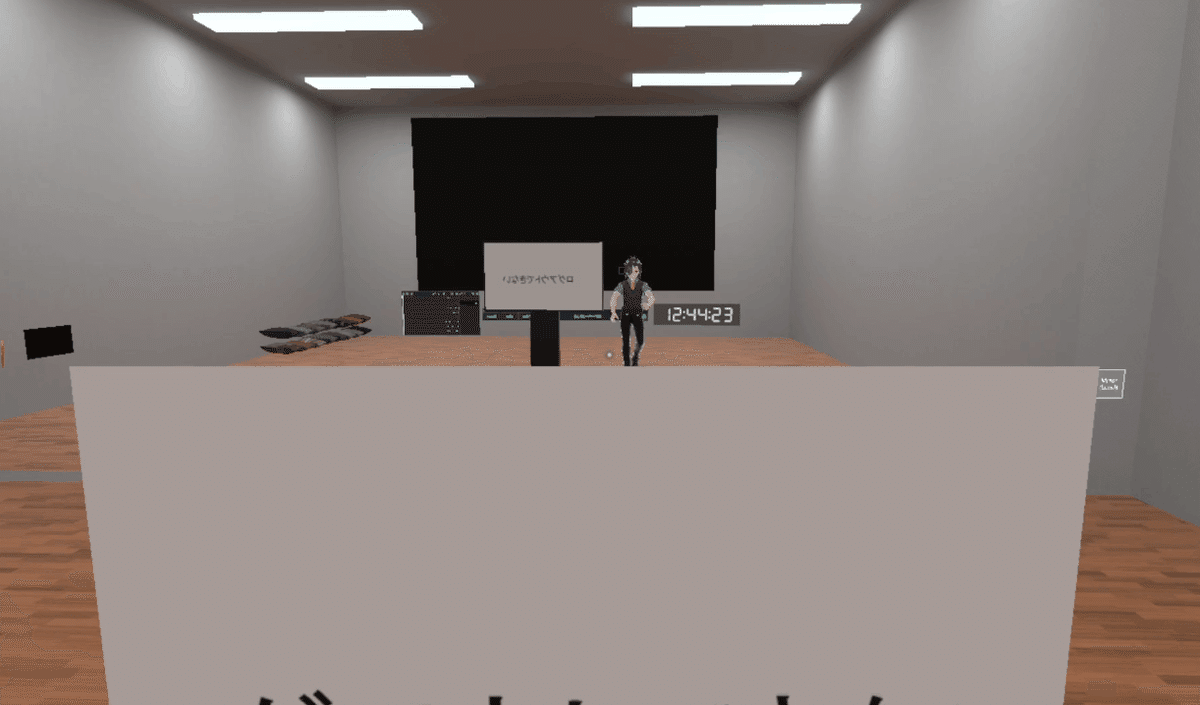
それではワールド固定してみましょう。
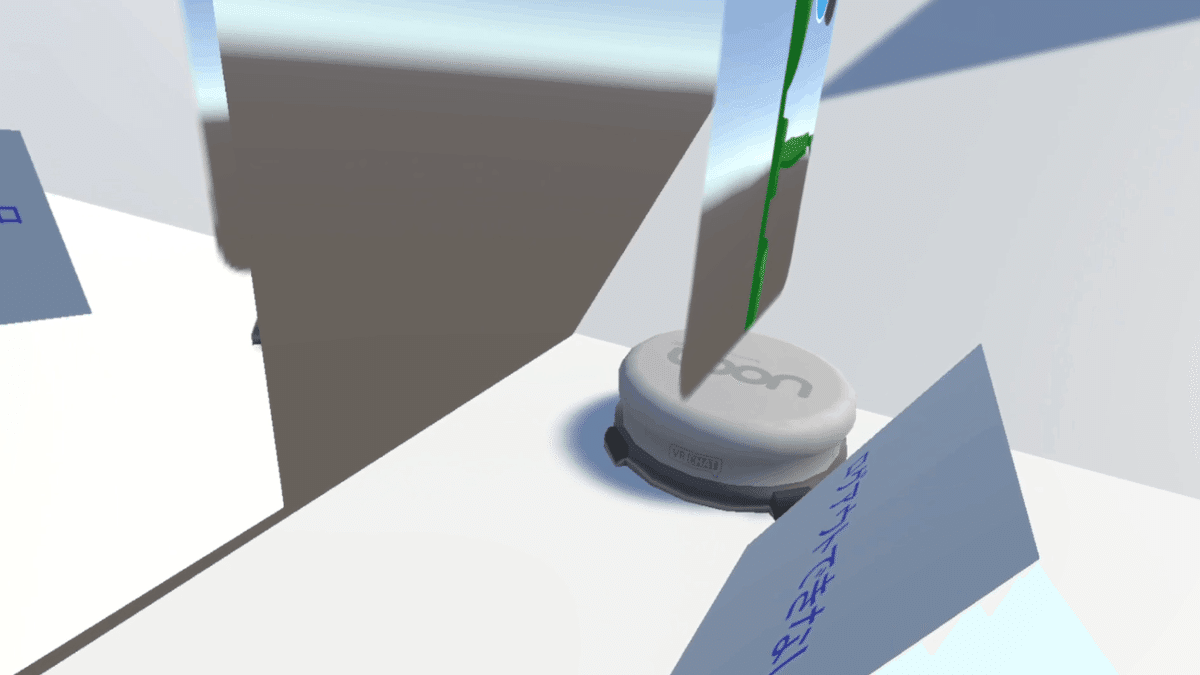
フリップ固定ボタンを押してみます。

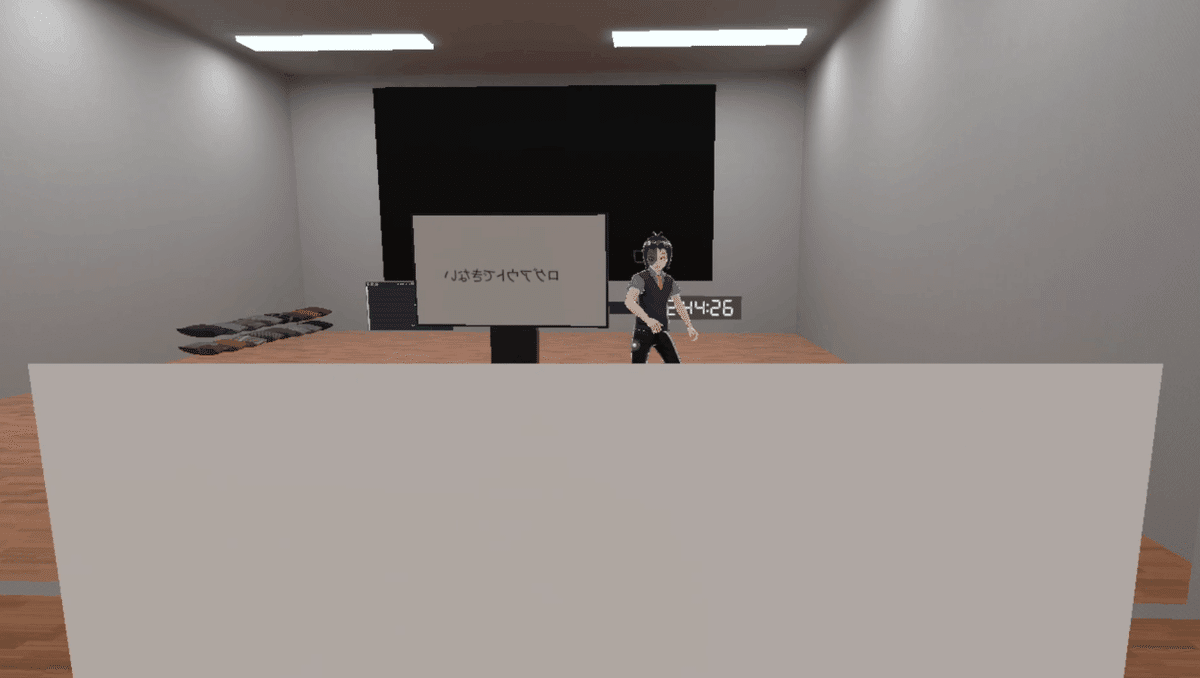
横にズレてみます。


ワールド固定に成功しました!
画像は撮っていませんが、フリップとモニターを消すこと、ワールド固定から元に戻すことも成功しました!
こちらは笹田つるぎさんのこちらの2つの動画を参考にしました。※コメント欄にもありますが、Rigidbodyのチェック付けがワールド固定と回収で逆になっています。
ワールドに固定ができた場合、このようなフリップネタができます。
VRCお笑い道場のてーくんのネタです。
7:補足。ワールド固定で振動する対策!
※2024/1/2現在 この7の振動対策方法はVRCの仕様変更か何かで上手く行かなくなっています。
ワールド固定の方法を解説したのですが、後に「他人から見るとぶるぶる振動して見える事がある」ということがわかりました。
自分からは特段変わって見えないので盲点でした!一人で作成してると分からないものですね。
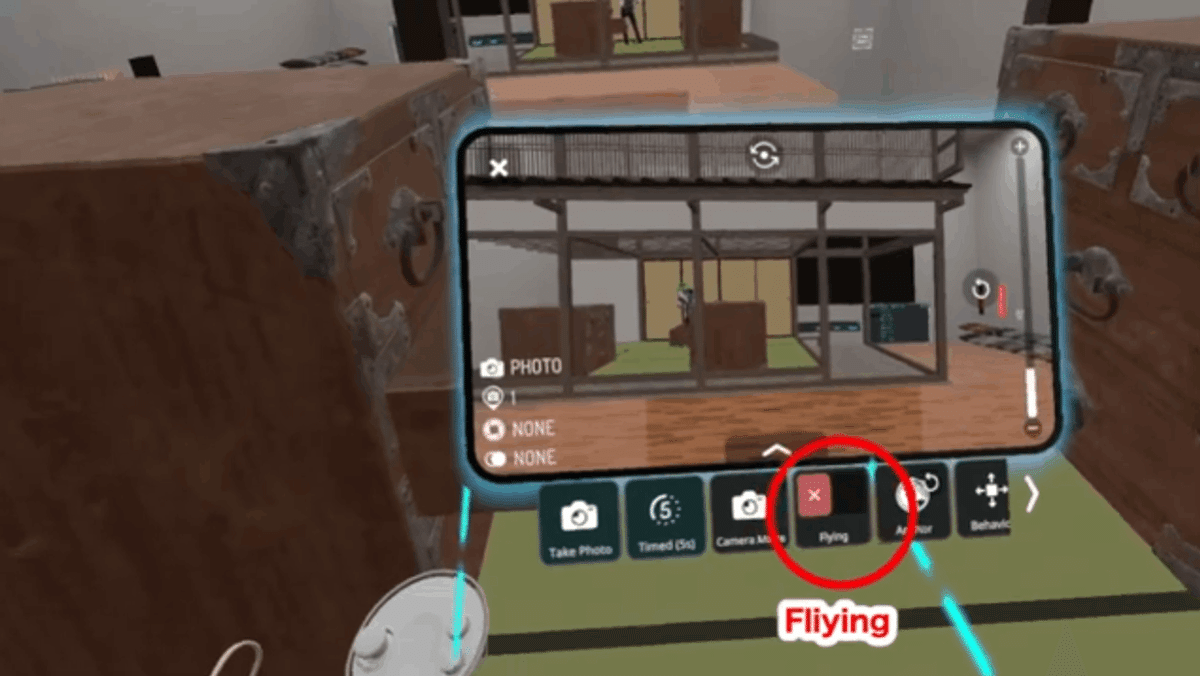
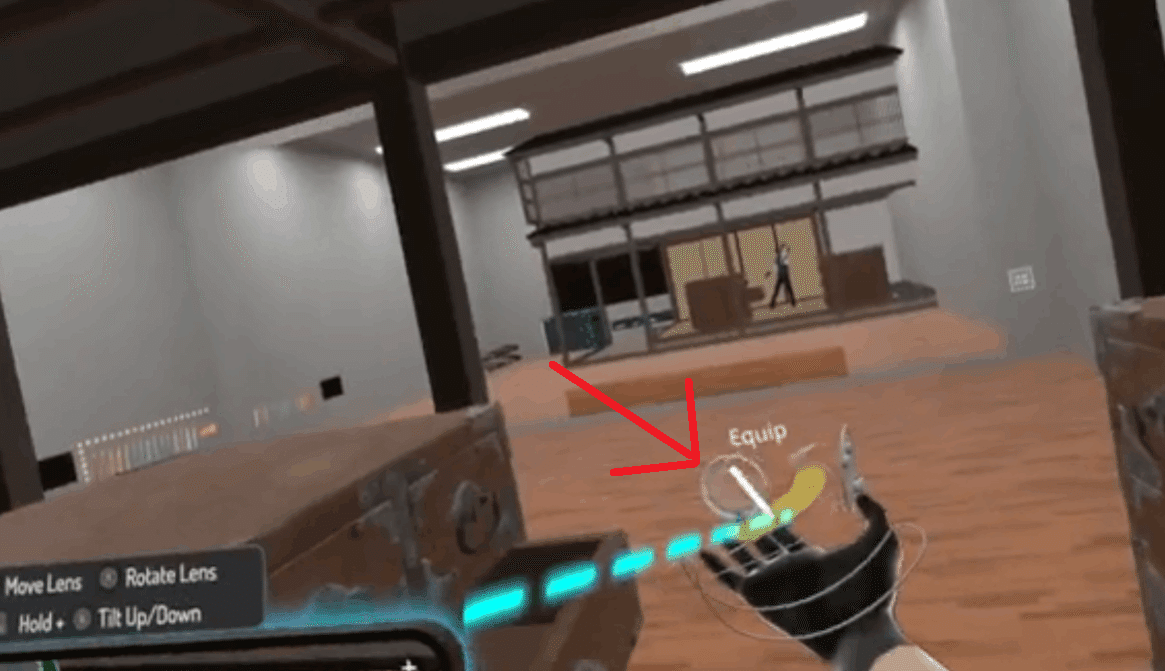
こちらの対策として、カメラのドローンモードを応用する方法があります。
VRchatのカメラのドローンモードとは、「Flying」のボタンを押してカメラのレンズだけ自由自在に飛ばせるモードです。自分がその場にいながら、レンズだけを飛ばして撮影ができます。


この機能を使うと、原理はよくわからないのですが、アバターの直下に入れたものはワールドに固定され、しかも他人の目からも同期されるようです。

なんと、このカメラのドローンモードを使うとここまで解説してきたアニメーションによるワールド固定無しに、ワールドに固定ができます!
今までの苦労は一体・・・(´;ω;`)
とはいえ、このドローンモードも、アニメーションによる固定とは別の欠点があります。
それは、カメラの代わりに自分が動けなくなることです!
とはいえ、フリップネタをしてるレベルなら、その場から特に動くことは滅多にないでしょうから、アニメーションづくりが面倒だったらこのドローンモードを活用しましょう。
もしもワールドに物体を固定するだけでなく自分もあちこち動きたいなら、解決方法があります。ただし、おそらくデスクトップモードではできません。
VRモードでならHMDをつけたまま物理現実の方で歩いてしまいましょう!これでパーフェクト!
え?部屋が狭くて歩けない?
うーん、部屋を掃除するか引っ越しするか改築してください。

これで完璧になったはずです!
このドローンの方法はみゅーとんさんから教えていただきました。ありがとうございました。
satanさんにマッチする方法かはわからんですが、、
— みゅーとん (@_mew_ton) January 4, 2023
アバターにワールド固定ギミック仕込まず、表示・非表示だけの切り替えだけできるようにしておいて、
ワールド固定の仕組み自体は vrchat のカメラのドローンモード有効化に任せる方法でやってます。
一方そのころ別のプラットフォームでは
clusterの場合
VRchatではなくclusterというVR空間では、デフォルトで画像をスクリーンに表示する機能があります。メニューから画像ファイルを選んで、スクリーンに投影ができるので、VRchatよりもフリップネタをする難易度は低いです。
しかも英語ではなく日本語なので、ヘルプなどもわかりやすいです。
メタバースでフリップネタをしたい日本人なら、いいことづくめです。
clusterでフリップネタをした例はこちらです。
VRCお笑い道場のアサムラコウさんのネタです。
バーチャルキャストの場合
バーチャルキャストも別のVR空間です。VRchatと異なりアバターに仕込まなくてもアイテムを持ち運びができて、別のワールドに行ってもアイテムを使えます!
スライドVCI-SlideMakerでスライドを作ったこちがありますが、VCI-SlideMakerは比較的楽にスライドを作れました。バーチャルキャスト内のどこでもフリップネタができますね。
「今までの苦労は・・・?」と思うかもしれませんが、それぞれどんな人がいるかだとか、プラットフォームの仕組みなどが異なります。
また、VRchatは世界でもっとも使われているVRSNSなので、人数が多いのです。
VCI-SlideMaker
190ページあるパワーポイントをバーチャルキャストに取り込む方法もあるようです。(私は試したことはありません。)
終わりに
いかがだったでしょうか。(テキトーにネットで調べて書いた記事にもよくある締めの言葉)
この記事が参考になったのならば幸いです。VR空間でフリップネタをやってみましょう!
ついでにVRCお笑い道場に遊びに来てくれたら、嬉しいです!
公演情報はこちらの公式ツイッターから
