
バーチャルマーケットのブースを作る (5):モーション記録編
はい、美坂です。
今回の記事は、前回の続きです。
VR環境とUnityを使って
アバターと色々な物体の動きをまとめてモーションキャプチャーして
Animation Clip形式のファイルに記録・利用するまでの手順を解説します。
前回の内容まで見ている前提で話を始めますので
まだ見てない方はこちらの前回の記事から御覧ください。
なお、毎度のことですが動画版もあります。
はじめに
前回の記事で
「アバターに憑依してVR空間に入り、物を操作できる」
っていう環境が整いました。
今回はこの環境でモーションを記録して
更にそれを利用していく流れを解説していきます。
Unity Recorder設定
まずUnity Recorderを導入していきましょう

Window > Package Managerを開きます。

Advancedのとこ、Show Preview Package をチェックします。
Unity Recorderを探して……はい、ここでちょっとストップ!
2020年7月現在、Unity RecorderのVersion 2.2.0には
「プロジェクト再生中にはAnimationClipの記録開始ができない」っていう
致命的なバグがあります。
他にも色々な挙動が怪しく今回の手法では全く役に立ちません。

See All Versionsのところ押して

Version 2.1.0を選択、installしてください。
この理不尽な罠ですごく時間を無駄にしました、はい……。
無事インストールできたら
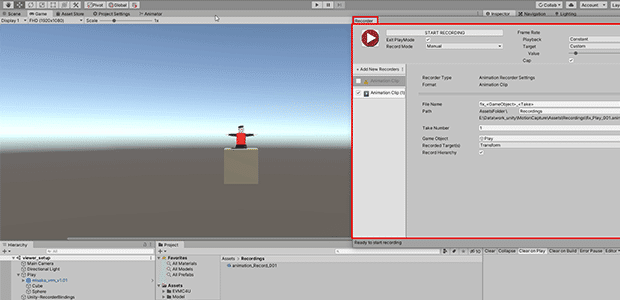
Window > General のとこに Recorder が増えているはず。

各項目の設定は以下のような感じで。
・Exit PlayMode
お好みで。
チェックすると記録終了時にプロジェクトの再生も終了します。
・Record Mode
Manualに。
・Frame Rate:Playback
Constant、固定フレームレートに。
・Target
30ぐらいで良いと思います。
・Cap
再生時のフレームレートを上のTargetで指定した値に制限してくれます。
チェックしたほうがいいです。
左側のAdd New Recorders 押して Animation Clip を選択。

・File Name
まあご自由に
・Path
録画結果のファイルはProject以下、
このPathで指定したフォルダに出力されます。
ただフォルダが存在しないとエラーになりますので
フォルダ無かったら作っておくとかして、
ちゃんと存在するフォルダへのパスを指定して下さい。
・Record Hierarchy
チェックして下さい。これがチェックされていると
下のGame Object項目に指定したオブジェクトと、
その下層にある全ての子オブジェクトを
まとめて記録するって仕様です。

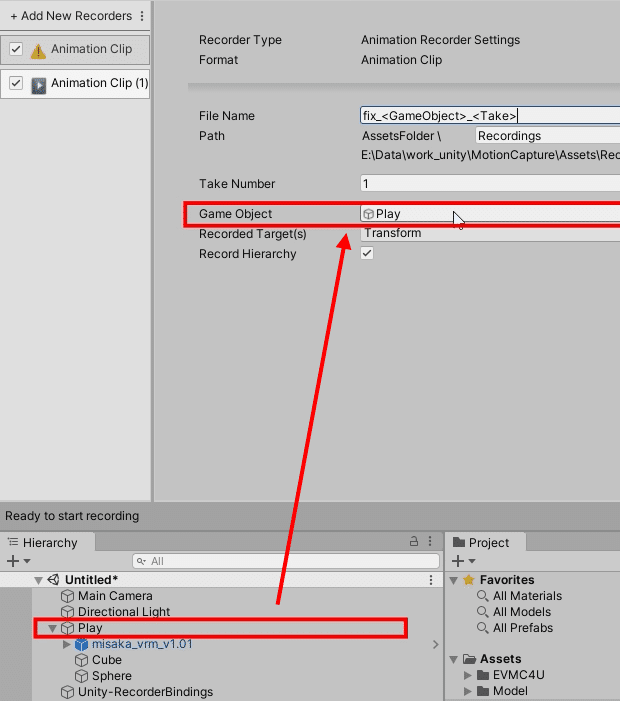
つまりなんか適当なオブジェクトをHierarchyに作って
( ※図の赤枠、Record )
VRMアバターと物体を、それの子にまとめて入れてやると、
階層構造に含まれる全ての子オブジェクトの情報を
一気にまとめて記録できます。
あ、親にするオブジェクトはTransformをリセットして
位置とか0,0,0にしておいてくださいね。
・GameObject
色々詰め込んだ親オブジェクトを指定します。
上の図だと赤枠のとこ、Recordってやつ。
・Recorded Target(s)
録画する情報を指定します。
TransformだけでOK、位置・回転・スケールの情報ですね。
ダミーオブジェクト
Unity Recorderは指定フォルダ以下にある子オブジェクトの情報を
全て記録してくれるって仕様なんですけど、
ここで前回設定したEVMC4Uでの
HandCatch (物を掴めるようにするスクリプト)の
動作を考慮する必要があります。
実はこのスクリプト、手でオブジェクトを持った瞬間に
そのオブジェクトはアバターの手オブジェクトの下に移動してしまいます。
※手から離すと元の位置にもどります。
Unity Recorderでは記録途中でオブジェクトの階層構造が変わってしまうと
記録することができません。困りましたね。
はい、ですが大丈夫です。簡単に対処できます。
階層構造のパスが変わらないように
ダミーのオブジェクトを置いてやればいいのです。

記録するフォルダ以下、掴めるオブジェクトを全て複製します。
アバターは複製しないでいいです。
複製したオブジェクトは、適当に空のオブジェクト作って
入れちゃいましょう。
空オブジェクトは作ったらTransformリセット忘れずに。

記録されないように記録対象フォルダの階層の外において下さい。

複製元のオブジェクト全て選択して、

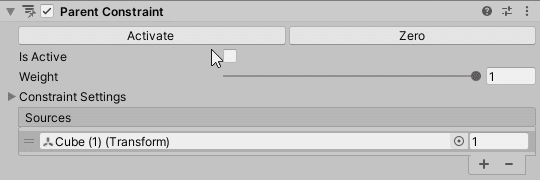
Parent Constraintコンポーネントを追加します。

Sourcesの下の+押します。

そうしたらオブジェクト毎に
Sourceに"それぞれを複製したオブジェクト"を指定。
CubeならCube(1)、SphereならSphere(1)みたいに。
最後に上のActivateボタン押して下さい。
……ていう作業を全ての元オブジェクトで
ひたすらやっていきます。
オブジェクト多いとちょっと面倒かも……

今の工程で複製元オブジェクトは
複製したオブジェクトの動きに同期するようになりました。

最後に元オブジェクト全部の
Renderer・Colliderを無効にします。
これでこっちの複製したオブジェクトのみ掴んで操作可になりました。

元オブジェクトは掴めなくなりましたが
位置・回転は複製したものと同期しています。
複製したオブジェクトを掴んで操作すると
アバターの手の子に移動してしまいますが、
元オブジェクトについては
フォルダ位置はそのままで位置・回転は
複製先のものに同期して変化します。
これで記録環境は整いました。
記録してみる

では記録やってみましょう。
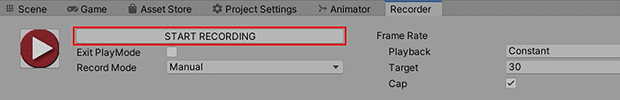
プロジェクト再生状態でこちら、START RECORDING押して
思うままにムーブして下さい。
気が済んだらSTOP。
これでProject以下の指定フォルダに
AnimationClip形式のファイルができているはず。
再生してみる
さて、記録したAnimationClipを再生してみましょう。
再生する環境の用意から。

New Sceneで新しいシーン作ります。
適当な空のオブジェクト作ってTransformリセット。
そしてそれの子に
記録時と同じ名前のアバターとオブジェクトを
配置していきます。

記録したAnimationClipをきちんと再生するためには、
記録した時と全く同じ階層構造・オブジェクト名で
アバター・物体が配置されている必要があります。
アバターも記録時と同じものが望ましいです。
別なものだとモーションにズレが生じる場合があります。
逆に言うと
階層構造と名前さえ一致していれば
別なオブジェクトやアバターでも動きます。
汎用的なモーションを作っておくと
あちこちで使いまわしできたりします。

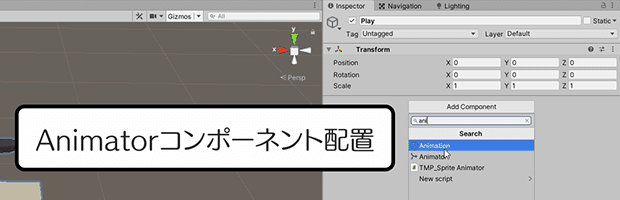
そして一番上のオブジェクトにAnimatorコンポーネントを配置。
このAnimator置いたとこから見た階層構造が
記録した時の構造と一致してればOK

Projectに適当なAnimator Controller作ります。

Animator Controller ダブルクリックして編集。
Create State > Empty でStateを追加して

追加したStateのMotionに記録したAnimation Clipから再生したいものを設定。

再生するAnimation Clipは
Loop Timeチェックしておきましょう、確認に便利です。

先程設置したAnimatorコンポーネントの
Controllerに今作ったAnimator Controllerを設定。
これで準備完了です、再生してみましょう。
記録したモーションが再生されているはず。
軽量化
はい、これで再利用可能なモーションデータが出来たわけですが、
オブジェクトの量とか記録時間によっては
容量がちょっと大きくて使いづらいって事があるかと思います。

うわぁ……
おそらく30FPSとかで記録したと思いますが、
モーションデータってキーフレームのFPSが結構低くても
それっぽく見えるので、FPSを落とすってのは有効な軽量化の手段です。

この処理は結構簡単です。
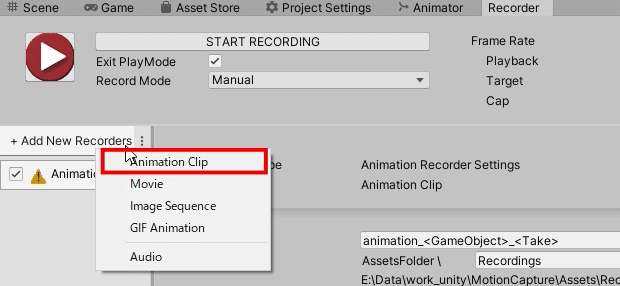
Unity RecorderでAdd New Recorder > Animation Clip
新しい設定を作って

ここのFileNameまたはPathを先程記録したものと別なものにします。

そしてGame Objectに再生時の親オブジェクトを設定。

そして画面上、Frame RateのTargetをCustomに。
Value、キーフレームFPSの値を下げます。
だいぶ下げても意外とちゃんと見えます、10とかでもいける!

ところでUnity Recorderの設定ウインドウなんですが、
こんなふうにGameビューと別なタブにしとかないと
ちゃんと記録されない場合がある気がします……。
もし正しく記録されない場合は試してみるといいかもしれません。

あ、Recorderのここ、
新しい方だけチェックしておいてください。
そしてプロジェクト停止状態からSTART RECORDING押します。
自動的にプロジェクト再生はじまって、同時に記録も開始されます。
モーション終わったら停止で。
これで先程記録したモーションを再生しつつ
それを元にキーフレームFPSを落としたデータを記録生成する、
という処理ができます。


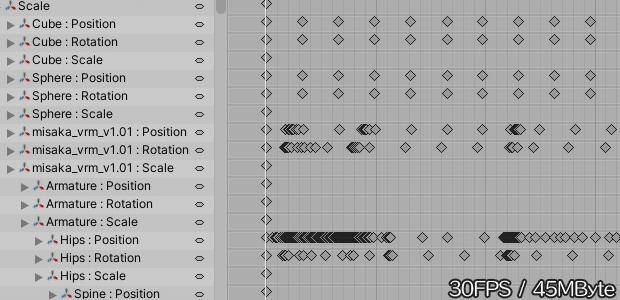
上が30FPSの元データ、下が10FPSに落としたデータです。
キーフレームがだいぶ減っています。
容量はなんと45Mから5Mに落ちています。
データ的にかなり削られている訳ですが
間のフレームは補完されるので
こういうゆっくりした動作だとほとんど差はでません。
積極的に削っていきましょう。
次回予告
はい、5回に渡って
バーチャルマーケットのブース作成関連の知見について解説してみました。
色々と手探りしつつ作り続けていたので
かなり雑な部分とか多々あった気もしますが
この情報が皆さんのブース制作のお役に立てれば幸いです。
次は最近ちょっと気になっているClusterのワールド制作とかやるかも?
なお、まだ触ってないのでやるかどうかはまだちょっと未定です。
まったりとお待ち下さい。
いいなと思ったら応援しよう!

