
【Power Apps】アクセシビリティ対応にするために
業務でPower Appsを使用した際に習得した便利機能をシェア。
Power Appsでアプリを作成する際、どうせ作るならアクセシビリティ対応(様々な程度の障害がある人や、自動車の運転中で目や手が離せない人なども含めたあらゆる人々にとってのコンピュータのアクセシビリティを指す用語)で作りたいところです。
この記事でシェアする情報は、音声読み上げソフトでアプリの内容を読み上げ可能にするための作業です。
テキスト(ラベル)を読み上げるために
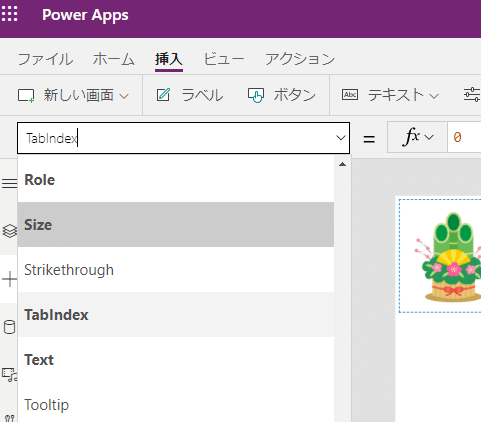
①まず、読み上げを適応させたいテキスト(ラベル)をクリック。
②関数(fx)左横のドロップダウンをクリックし、「TabIndex」を選択。
テキスト(ラベル)の場合、デフォルトはここが「-1」です。
☆-1は読み上げしない
☆0は読み上げをする
というルールなので、関数(fx)右横の入力ボックスに「0」と記入。

テキスト(ラベル)の場合、読み上げる内容はテキストそのもののため、他に設定はない。
ボタンを読み上げるために
ボタンは「TabIndex」のデフォルトが「0」なので、特に設定をいじらなくても読み上げてくれます。
読み上げる内容はボタンに付けた名称です。
ドロップボックスを読み上げるために
ドロップボックスは「TabIndex」のデフォルトが「0」なので、特に設定をいじらなくても読み上げてくれます。
が、「ドロップボックス、〇〇〇(ドロップボックスの内容)」と読むのではなく「ボタン、〇〇〇(ドロップボックスの内容)」と読み上げるため、ボタンと連動させている場合、ボタンの名称を「送信」などに変え明確にしておく必要があります。
画像を読み上げるために
アプリをデコレーションしている画像(ライン、記号など含む)は、「TabIndex」のデフォルトが「-1」なので、テキスト(ラベル)の場合と同じ方法で「TabIndex」を「0」に変更します。
さらに、画像を言葉で読み上げるため、画像にキャプションをつける必要があります。

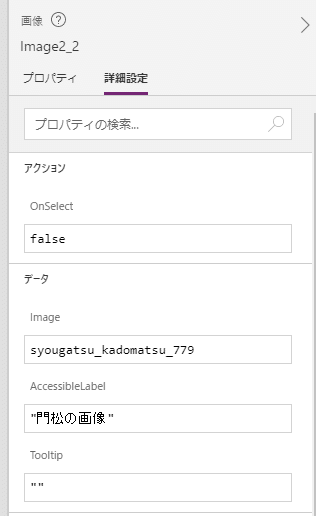
①読み上げたい画像をクリックし、「TabIndex」を「0」に変更
②画像のプロパティ→「詳細設定」→「AccessibleLabel」に読み上げるキャプションを入力。入力の際はダブルクオーテーション「”」で囲むこと。
または
関数(fx)左横のドロップダウンボックスで「AccessibleLabel」を選択
↓
関数(fx)右横の入力ボックスに読み上げるキャプションを入力。入力の際はダブルクオーテーション「”」で囲むこと。
Power Appsの読み上げにはルールがある
読み上げルールは、
・左から右へ読み上げ
・上から下へ読み上げ
です。
アイコンやテキストの配置次第では、読み上げの順番と実際に読ませたい順番が噛み合わないこともあります。
私はこの問題に直面したため、「コンテナー」機能を使って対処しました。
「コンテナー」機能については、別の記事でシェアします。
いいなと思ったら応援しよう!