Python+Qtアプリ開発日記#11
前回のおさらい
前回はツールボタンからダイアログを表示するまででした。
今回は、GUI部品をカスタムする例です。
ツールボタンをカスタムしてみる
ツールボタンにテキスト配置して、アイコン付けてと以前のコードではメインウインドウ側で実施していました。
一つや二つ程度であれば、これを繰り返せばいいですが、それ以上になってくると似たようなコードが増えるので、ツールボタンをカスタムして今回のアプリ専用にしてみます。

QToolButtonを確認
公式ページでQToolButtonを確認してみます。
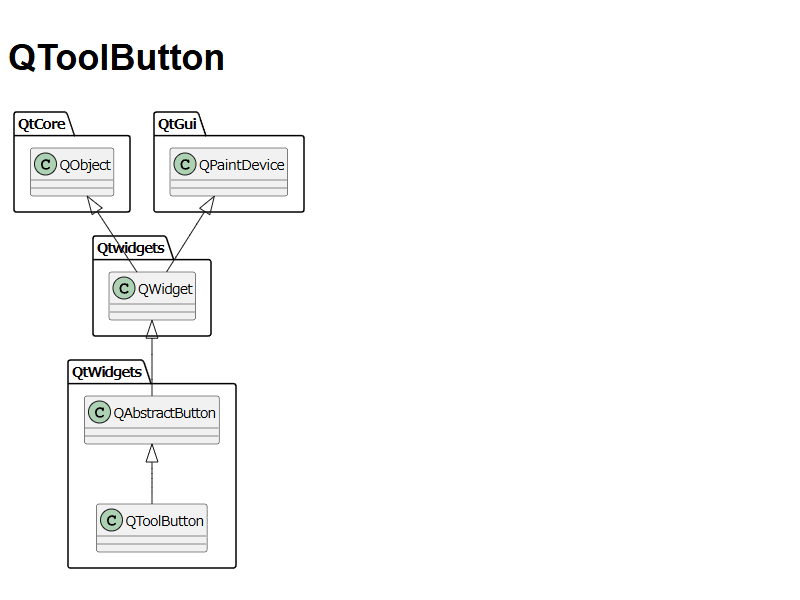
QToolButtonは、以下のように基底クラスから派生されているようです。
今回は、作成中のアプリ専用にカスタムしますので、そのクラス名をPirararaToolButtonとしました。

PirararaToolButtonカスタムクラスは、そのままQToolButtonから派生させますので図にすると次の通り。

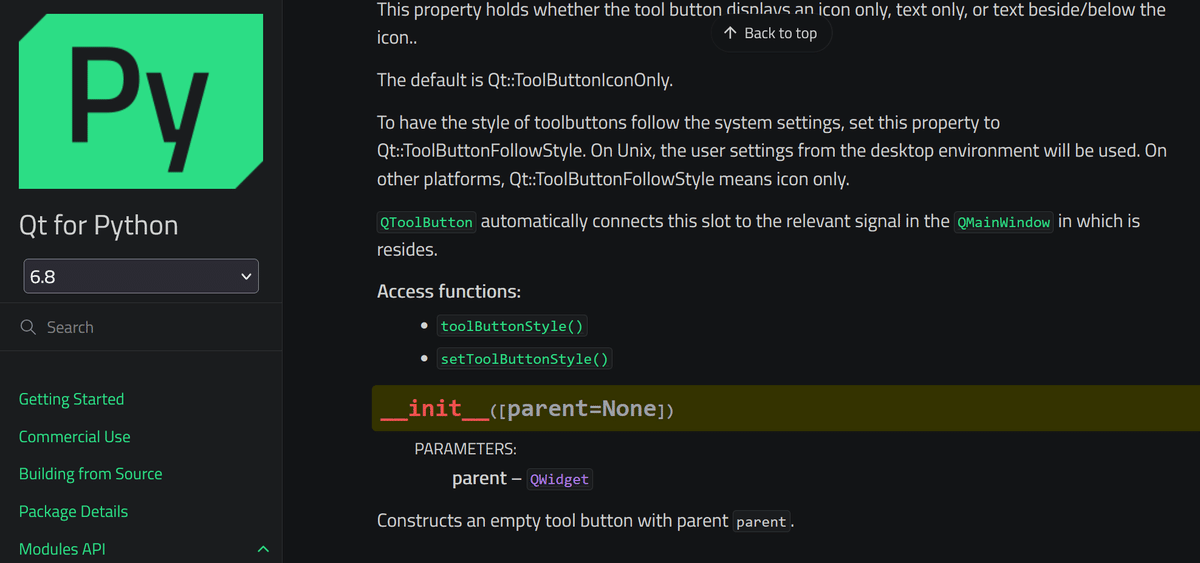
基底クラスの"__init__"を確認します。
公式ページを確認すると次の通り。
引数にparentが来るようです。
Qtのウィジェットは、よくこの"parent"を"__init__"で受けるパターンが多いです。

発生させた結果
全容は次の通りです。

"__init__"改修点
引数を追加しました。
追加したのは、テキストとアイコン(画像)ファイルへのパス文字列を
受け取れるようにしています。
また、これらが設定されなくてもいいように"None"ありにしています。
先に、派生元クラスの"__init__"を呼び出し。
この時"parent"を渡しておきます。
その後、追加したテキストとアイコンへのパスが有効なものかを確認して
有効なら自身に設定し、スタイルを設定して完了です。
呼び出し側の修正
派生させたものは、gui配下にcustomパッケージを作って格納。

呼び出しはこの追加したパッケージをインポートします。

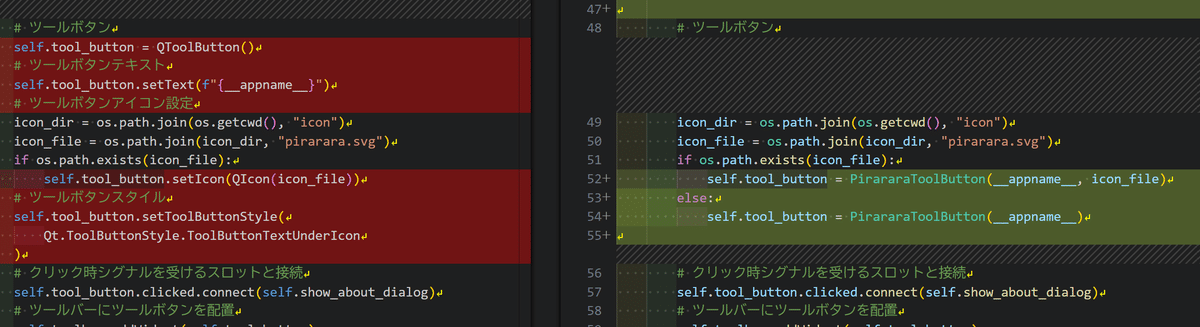
あとは、呼び出し元を今回発生させたクラスを使うように修正します。
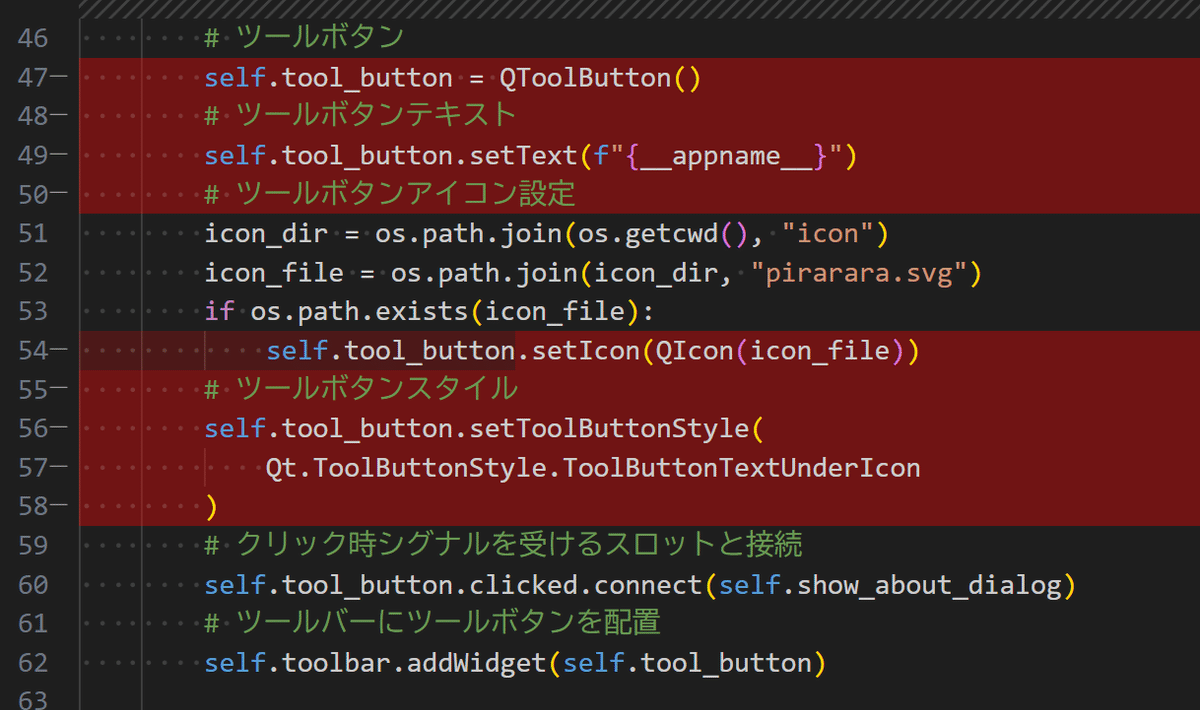
差分がわかりやすいようにgit比較しています。
※アイコンの存在は、派生クラスでもチェックしているので呼び出し側でもやるのは若干、冗長。

実行結果
機能的には追加したものは無いので、これまで通り表示されればOKです。

次回は、データベースを扱えるようにしていきます。
いいなと思ったら応援しよう!