
Velo 第68回 Velo の学び方(4)
今回は Veloユーザーのバイブルとなる APIレファレンスについてご紹介します。Veloはこれ以上でも、これ以下でもなく、「The Velo」というべきものです。これを使い慣れることが非常に大きな目標となります。
APIレファレンスを見る
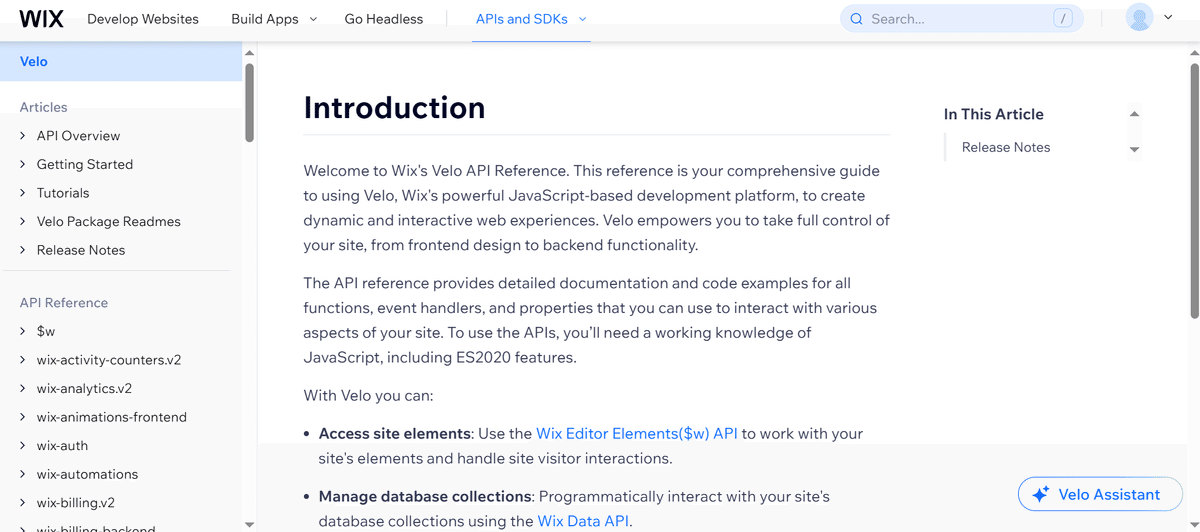
「どんなコーディングをすれば必要な機能を獲得できるのか?」を一から自分で考えることはナンセンスです。答えはそのための API を知ることから始まります。「このコードを使えばこんな機能がコーディングできますよ」という解答集がAPIです。早速見てみましょう。(https://dev.wix.com/docs/velo)

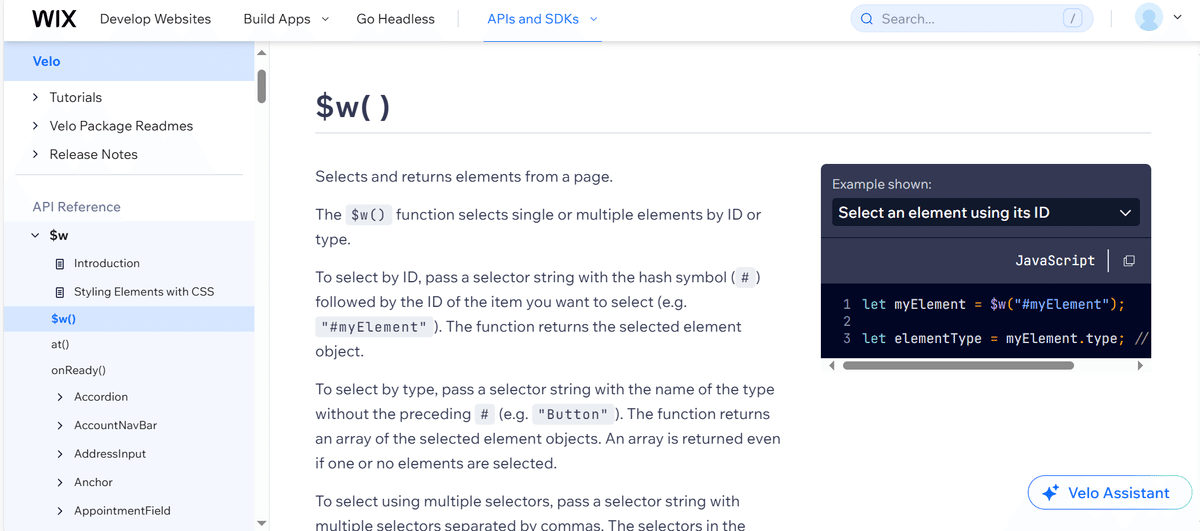
このサイトには Velo に関する情報が総なめしてあります。まさに教科書、バイブルとなっています。左のペインにAPI Referenceが紹介されています。ボタンなどページエレメントはよく使うので $w をクリックして $w( ) の説明を見てみましょう。

分からないことが、しかも英語で書かれているのでハードルの高さを感じます。しかし画面上で右クリックすると「日本語に翻訳」メニューが利用できますのでそうしてみましょう。

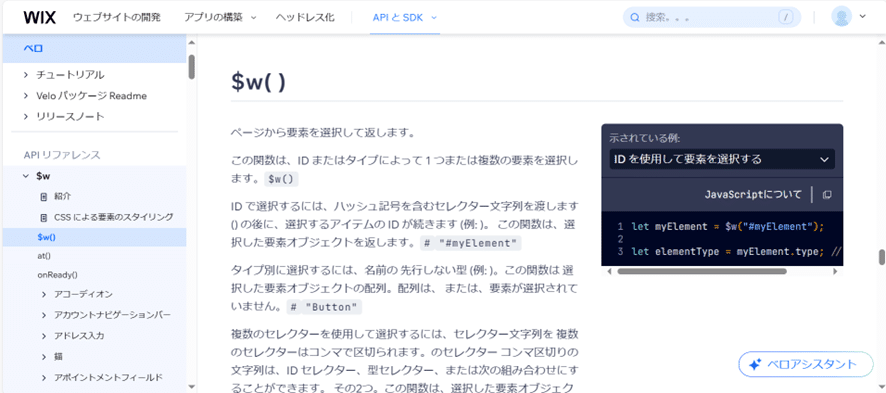
日本語に翻訳する
1秒もかからず日本語に翻訳された画面に変わります。これで少なくとも英語という障害はほぼ気にしなくて良いことが分かります。しかしです…

内容を読む
手始めに内容を日本語で読んでみましょう。
$w( )
ページから要素を選択して返します。
この関数は、ID またはタイプによって 1 つまたは複数の要素を選択します。
ID で選択するには、ハッシュ記号を含むセレクター文字列を渡します () の後に、選択するアイテムの ID が続きます (例: )。 この関数は、選択した要素オブジェクトを返します。#"#myElement"
タイプ別に選択するには、名前の 先行しない型 (例: )。この関数は 選択した要素オブジェクトの配列。配列は、 または、要素が選択されていません。
「IDで選択する…」以下は、なかなか分かりにくいですね。「例:」が何なのか?とか「()の後」って関数終わってますし?とか、分からないものが余計に分からなくなる感じは否めません。これを補うためにはやはり原文を確認するしかありません。英文に戻って見ましょう。
$w( )
Selects and returns elements from a page.
The $w() function selects single or multiple elements by ID or type.
To select by ID, pass a selector string with the hash symbol (#) followed by the ID of the item you want to select (e.g. "#myElement"). The function returns the selected element object.
To select by type, pass a selector string with the name of the type without the preceding # (e.g. "Button").
論理が明快ではっきり分かります。おおよそ以下のような感じです。
ページから要素を選択して返します。
この関数は、ID またはタイプによって 1 つまたは複数の要素を選択します。
IDで選択する場合は、「#付きのID」を選択用文字列(例えば "#myElement")としこれを渡します。 すると関数は選択したエレメントを返します。
タイプで選択する場合は、「#なしのタイプ」を選択用文字列(例えば"Button")としこれを渡します。
はっきり意味が分かるのは、英語が分かるというより Wix を知っていることが大きな要因です。逆に Wix を知らない自動翻訳は分かりにくい翻訳を作るのだと思います。試しにこの英文に含まれる WIx用語を太字にすると以下の様になります。
$w( )
Selects and returns elements from a page.
The $w() function selects single or multiple elements by ID or type.
To select by ID, pass a selector string with the hash symbol (#) followed by the ID of the item you want to select (e.g. "#myElement"). The function returns the selected element object.
To select by type, pass a selector string with the name of the type without the preceding # (e.g. "Button").
殆どが Wix用語で英語はそれを繋いでいるでけです。だから太字だけを読んでもだいたい意味は取れます。
エレメントをIDかタイプで選択します。IDを選ぶと#とIDで例えば #myElemnt を渡します。するとエレメントが帰ってきます。タイプを選ぶと#なしのタイプで例えば"Button"を渡します。
科学系の文章はどの国の言語であってもだいたいこのノリで乗り切れます。間違って読む場合もありますが、その時はコードが動かないので心配ありません。多少分からない事があっても先に進んでゆく勇気が大切です。誤りはあって当然、あったら修正、そこが学習のチャンス、この繰り返しです。
ある程度の英語に触れる機会は仕方ないものです。その為にも Wix用語をしっかり身につけて、リファレンスから機能やコーディングを読み取って行く力を養いましょう。
内容に対する英語のウェイトは意外に低いものです。文学的なレトリック等は一切含んでいないですし、ある意味単なる取説です。やがて経験値が高まり、チラ見で内容が読めるようになると期待してコーディングに取り組みましょう。
関数の仕様を見る
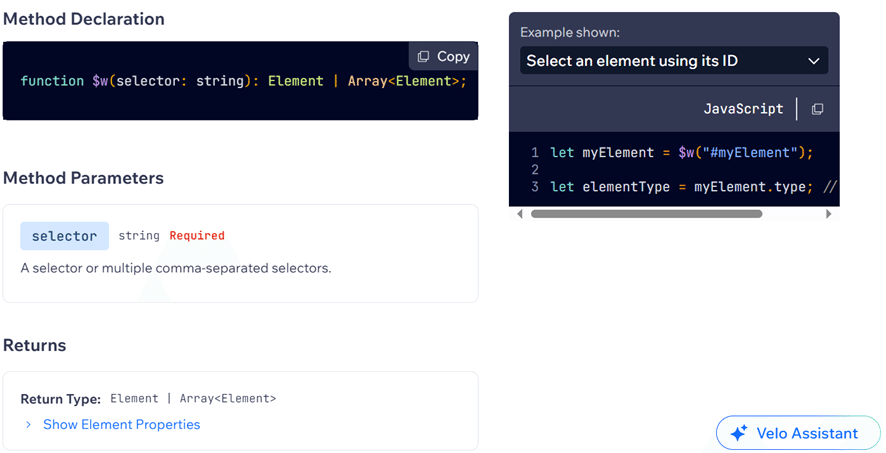
イントロダクションなどの説明も大切ですが、コーディングの業務にとってはこの仕様部分が非常に大切です。以下の図で見てみましょう。

メソッドの宣言(Method Declarration)
関数の書き方が説明されています。$w(selector) の形で使うということです。さらに引数 selector は文字列型、戻り値はエレメントまたはエレメントの配列です。
メソッドの引数(Method Parameters)
文字列型で引数は必須です。また複数個の引数をコンマ区切りで渡すことも可能です。この場合は戻り値がエレメントの配列となります。
戻り値(Returns)
エレメントまたはエレメントの配列です。
コードの実例を見る
どのようなコーディングをするのかを知る非常に大切な部分です。ここではID を使ったエレメントの選択を例としています。見てみましょう。
let myElement = $w("#myElement");
let elementType = myElement.type; // "$w.Type"1行目で#付きIDを引数にして関数を実行しています。変数 myElement には選ばれたエレメントが保存されます。例えばボタンなどです。
2行目はそのタイプ名を変数 elementType に保存しています。// 以降はelementType の内容です。ここでは何らかのタイプだという内容です。
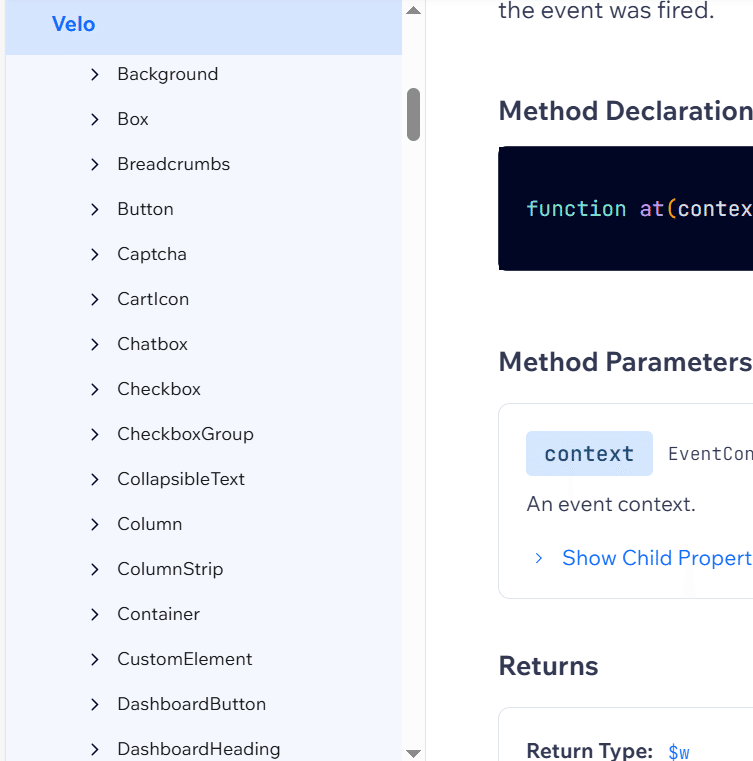
ページエレメントを見る
WIxの基本オブジェクトはページエレメントです。ボタン、チェックボックス、テキスト、テキストボックス、ドロップダウン、よく使うものばかりです。下図の様に$wをクリックすると沢山のページエレメントが左ペインに現れます。先ずはこれらのことを十分に知ってコーディングに活かしましょう。これらはモジュールがプリセットされていて、以下に述べる様な import文が不要です。その為、関数がすぐ呼び出せる仕様になっています。

モジュールを呼び出す
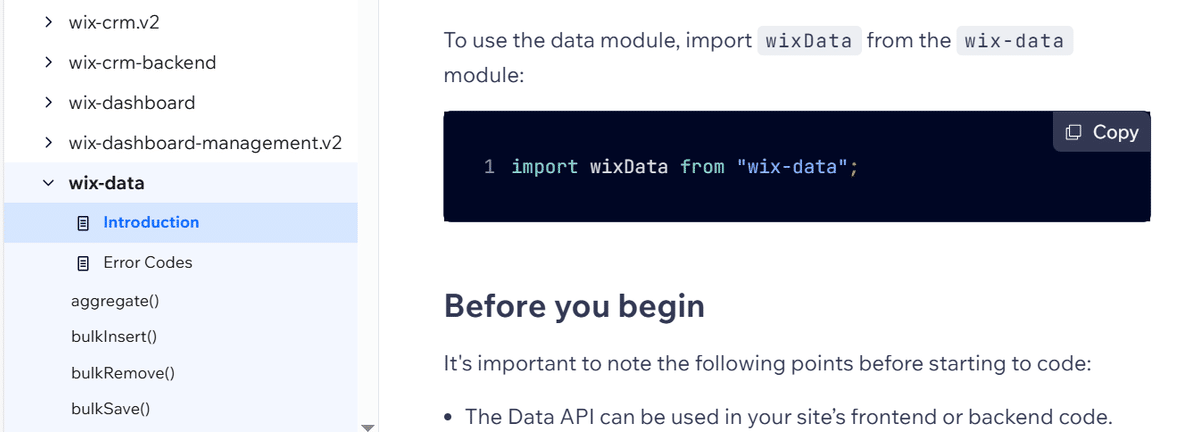
例えばコレクション関係のコーディングをするためには wix-data と言うモジュールが必要になります。要はページコードにプリセットされてないので必要な関数を輸入する仕組みです。$w 以下にモジュールが並べられていますので、下図のように wix-data モジュールを開いていましょう。

黒部で import文を使って wix-data を輸入するコーディングが書いてあります。「まずページコードの冒頭にこのコードを書いて輸入して下さい」という説明です。
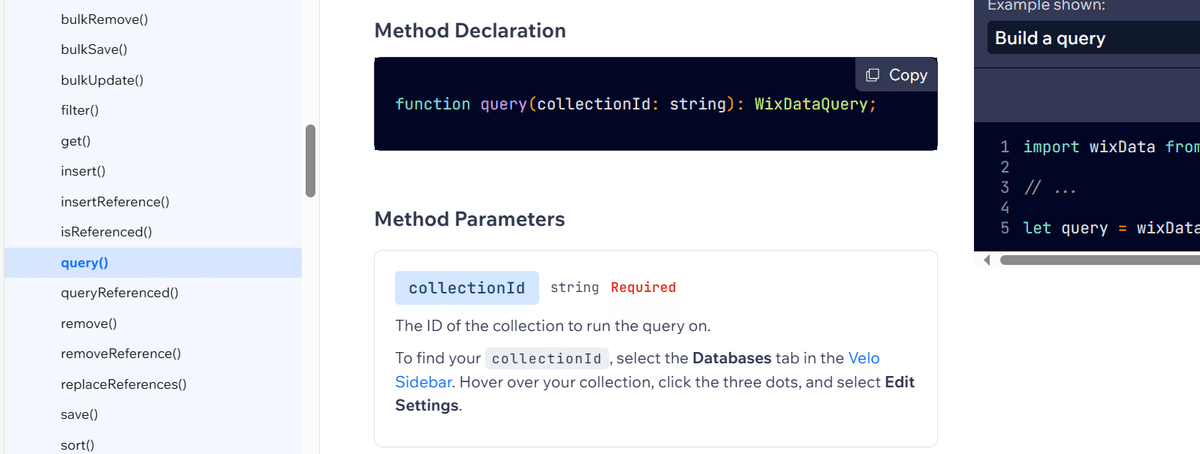
「ではクエリーをどう使うのですか?」ということになると下図のように query() を開きます。同じことの繰り返しですが仕様やコード例を調べます。

コードの例は以下の様になっています。
import wixData from "wix-data";
let query = wixData.query("myCollection");人のコードを真似る
慣れるまでは人のコードの真似をするのが上達の最短路です。自分で頑張ろうなどと思う必要は一つもありません。頑張ったところで得るものは余りないからです。コードは正しく動けばいいのです。文芸作品ではないので上手に書く必要は全くありません。動くコードを書いているうちに勘所が分かってきます。そうなればしめたものです。
前回の記事
Velo開発のご依頼はこちら
