
データベース設計の基本:「1対多」と「ER図」を徹底解説
こんにちは!nishiです^^
今回は、データベース設計の基本的な概念である「1対多」とER図について、わかりやすく解説します。
データベース設計において、テーブル間の関係性を理解することは非常に重要です。
こちらが勉強している配信動画です。詳しく見たい方はどうぞ♪
ER図とは

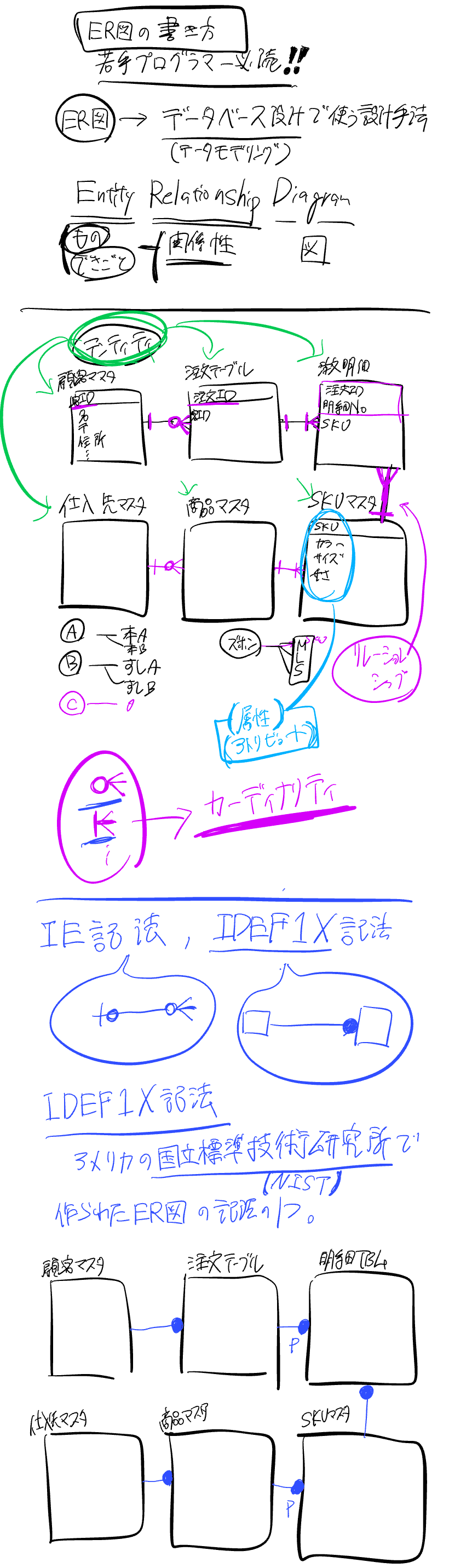
ER図(Entity Relationship Diagram)は、データベース設計において最も重要な設計手法の一つです。データベースのデータ構造を視覚的に表現し、エンティティ(データのまとまり)間の関係性を明確にします。
ER図の主要な構成要素
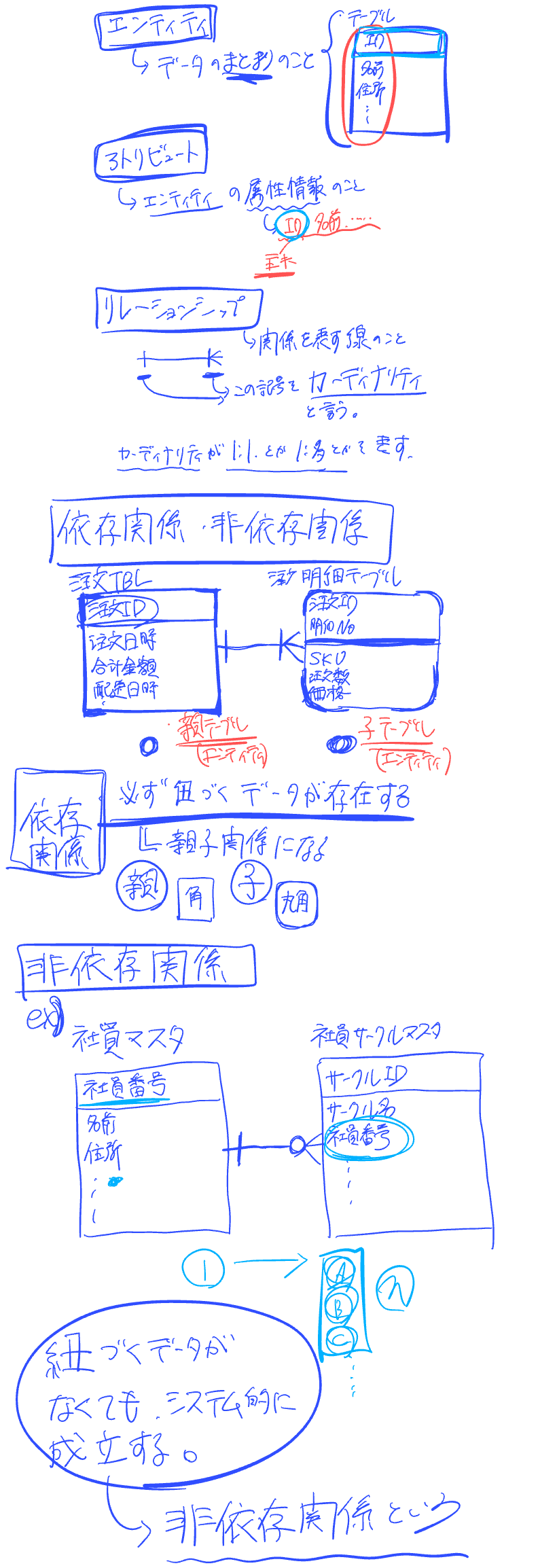
エンティティ:データのまとまりを表す概念。例えば、「学生」「クラス」「部活」などがエンティティになります。
アトリビュート(属性):エンティティの詳細情報。例えば、学生エンティティであれば、「学生ID」「名前」「年齢」などがアトリビュートとなります。
リレーションシップ:エンティティ間の関係性を示す線。
カーディナリティ:データベースのリレーションシップにおける「多重度」を表現する部分。鳥の足や○などの記号部分。
1対1、1対多(One-to-Many)、多対多

「1対1、1対多、多対多」の関係とは、あるエンティティのレコードと、別のエンティティのレコードとの関連を持つ関係性のことを表しています。
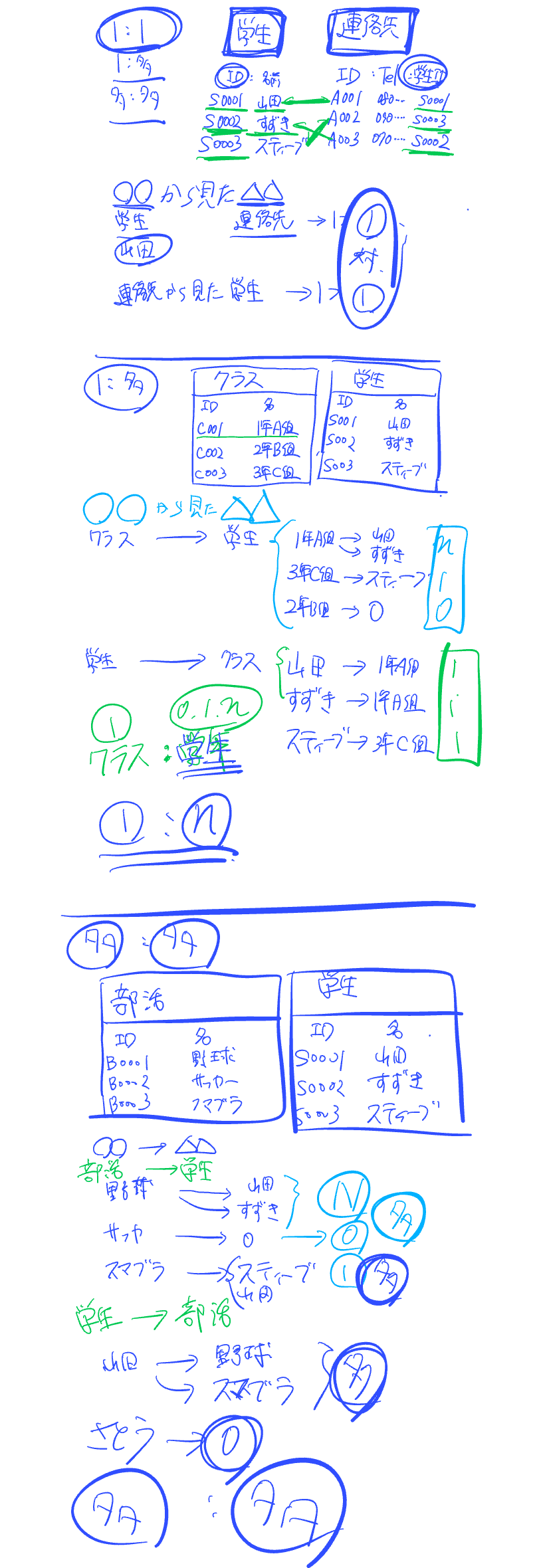
具体的な例(1対多):学生とクラスの関係
学校の例を使って説明しましょう。
1つのクラス(甲クラス)には、複数の学生(サンプル太郎、サンプル次郎)が所属できます。
逆に、1人の学生は1つのクラスにのみ所属します。
このような関係が「1対多」になります。
1対多の特徴
1.あるエンティティ(この場合はクラス)から見ると、複数のレコードが関連づけられます。
甲クラス → サンプル太郎、サンプル二郎
2.逆方向(学生から見た場合)は、1つのレコードしか関連づけられません。
サンプル太郎 → 甲クラス
サンプル二郎 → 甲クラス
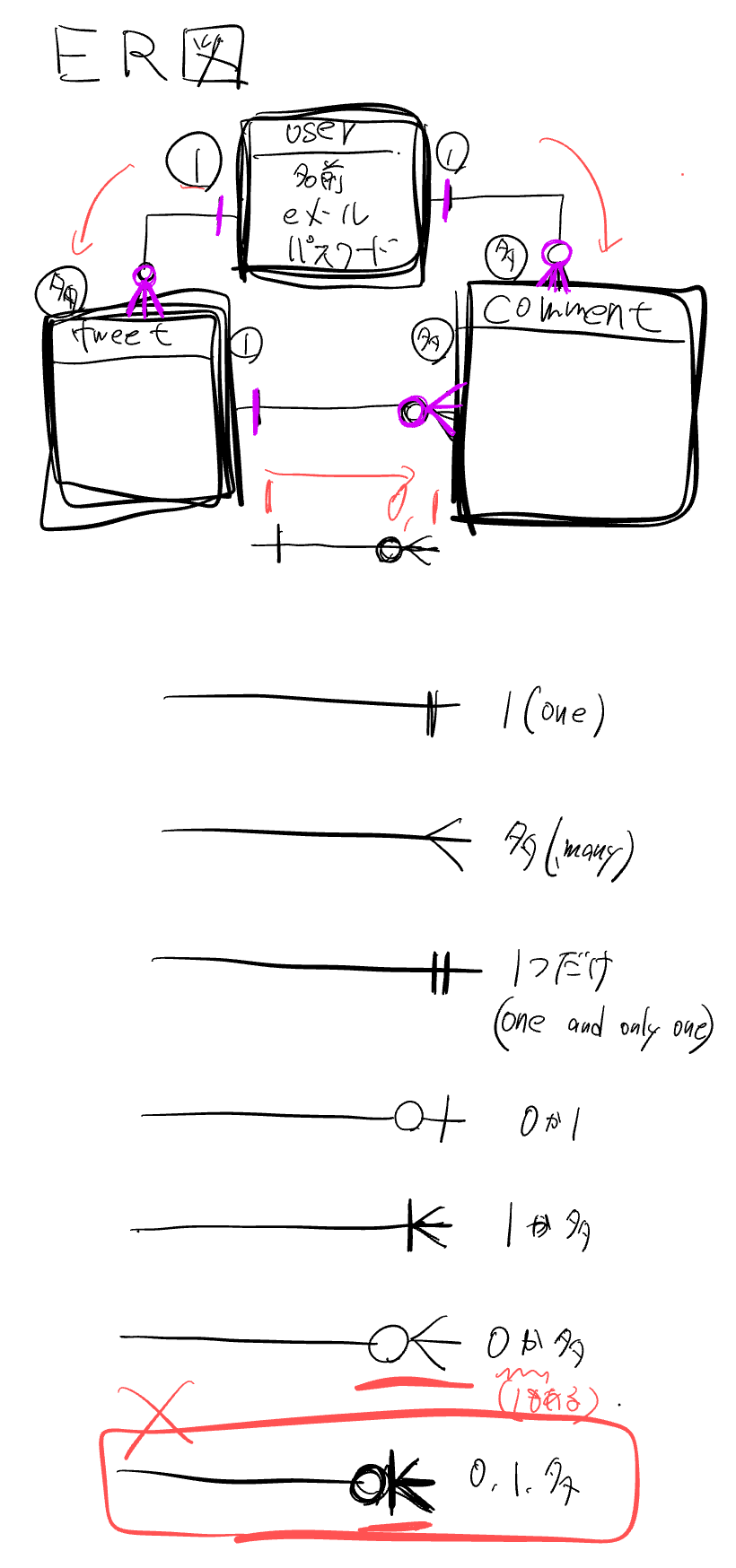
ER図での1対多の表現
ER図では、1対多の関係は「カーディナリティ」という記号で表現されます。主に2つの記法があります。
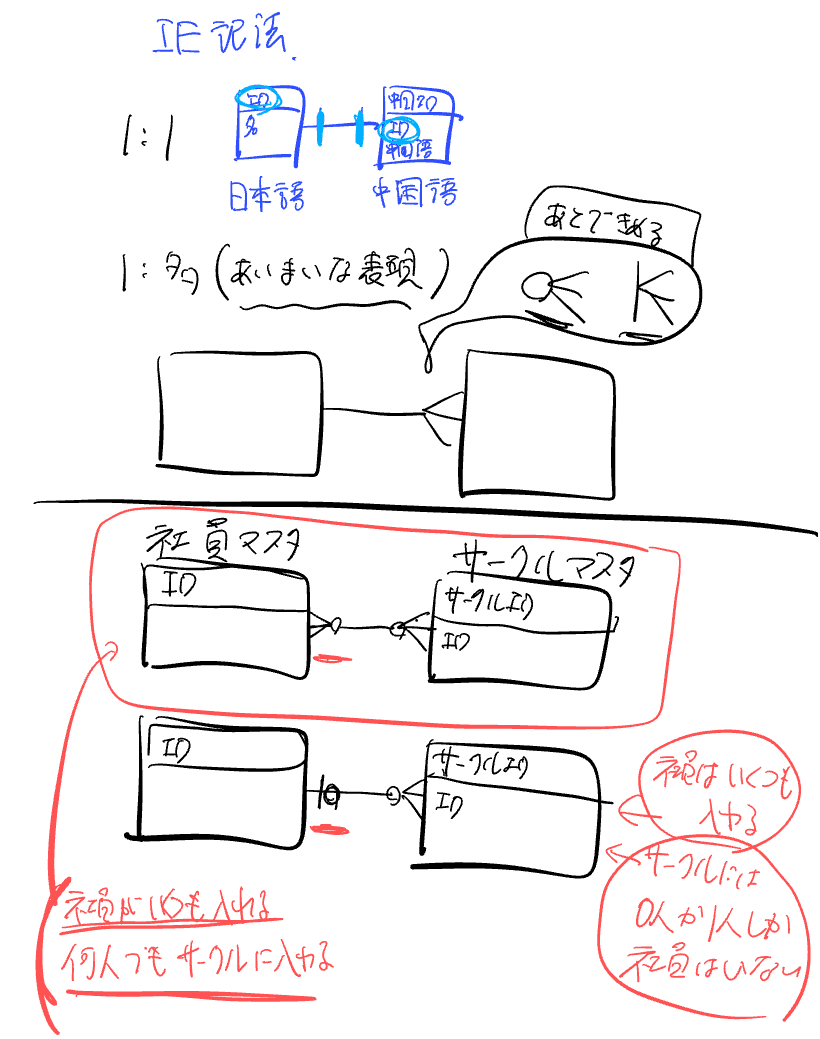
1. IE記法(鳥の足記法)

「1」を表す記号(l)
「多」を表す鳥の足(3つ股の線)
「0」を表す記号(○)
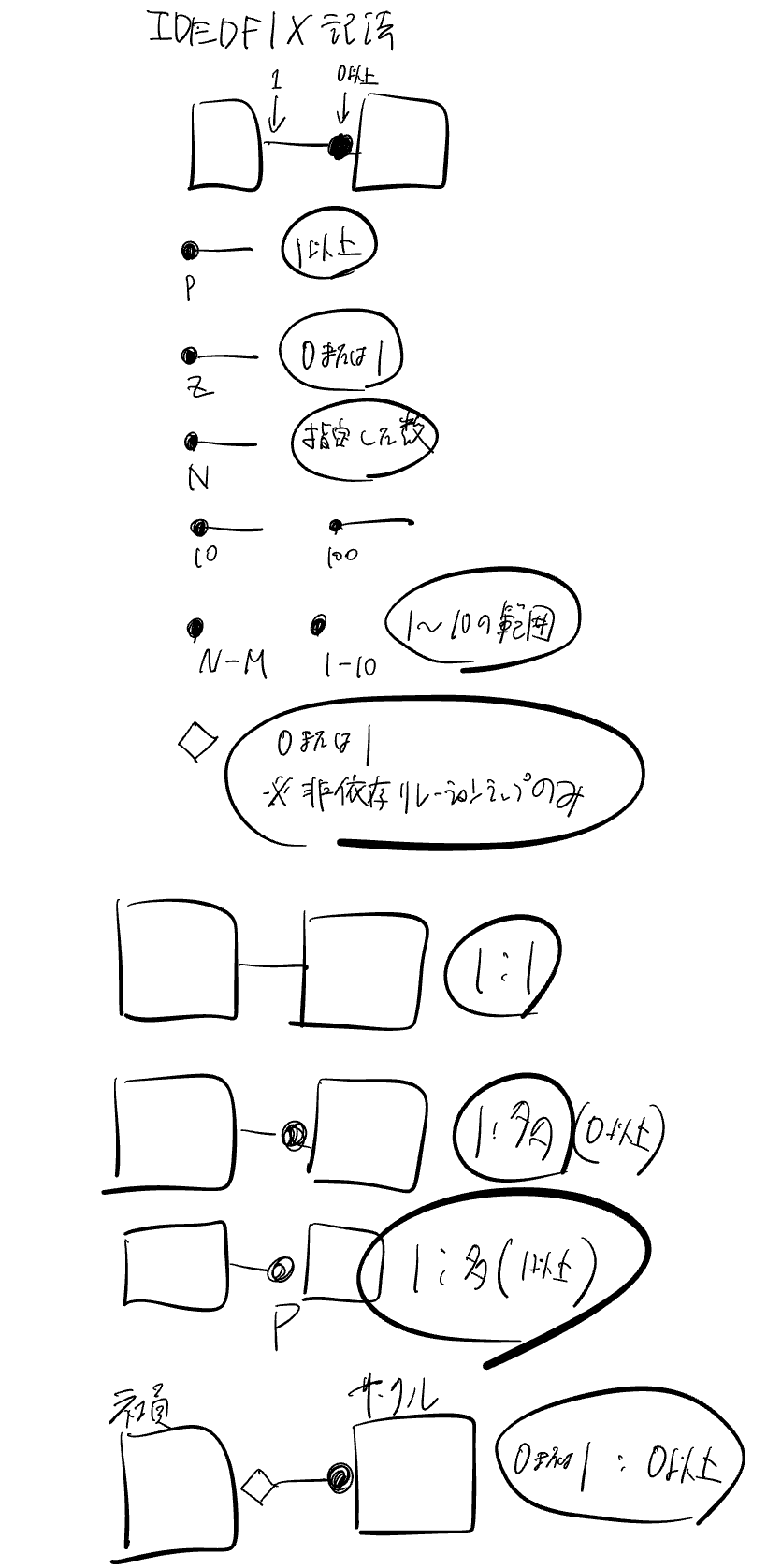
2. IDEF1X記法

直線と黒丸(●)で表現
「1対0以上」や「1対1以上」など、詳細な関係性を表現可能
まとめ
1対多の関係性は、データベース設計において非常に一般的で重要な概念です。
適切にエンティティ間の関係を設計することで、効率的で柔軟なデータベースを構築できます。
以下、動画で書いたものも載せときます。
書きなぐりですが、参考になれば幸いです^^


★ちょっとは分かるようになったよ!!
お勉強大事^^

