
ドラピタから見る余白の重要性
こんにちは。デザイナーのasatoです。
今回は余白の重要性、というのをドラピタのサイトを見ながら書いていこうと思います。

ドラピタとは、ドライバー専門の求人サイトです。
掲載案件数は累計で17,000件に登り、ドライバーの求人を探すのにうってつけのサイトと言えるでしょう。
余白の重要性について
ドラピタの話に移る前に、まずは余白の重要性について説明します。
下の画像を見てください。

この2枚並んでいる画像、どちらが見やすいでしょうか。
おそらく右なのではないかなぁと思います。では、なぜ見やすいのか、逆に左はなぜ見づらいのか分析したいと思います。

まず左は、見づらいポイントが4箇所あります。
1つ目、背景をつけていて、その分スペースが狭まってキツキツになってしまっています。要素が多かったり、何か理由があってやるならいいんですが、なんとなくでやるとこのように失敗してしまいます。
2つ目、数字を大きく見せようと幅いっぱいに配置しているため窮屈で文字の圧が強い印象を受けますね。
3つ目、色の内訳を書いていますが、余ったところにとりあえず配置してます感が強く、スカスカ感が強いですね。
そして4つ目、枠いっぱいに文字を書いてしまっているせいで見づらいです。
これを余白に気をつけて修正してみたものが右になります。
どう変更したのか説明します。
1つ目、要素が少なく、背景をつける必要性があまり無いので削除します。そうすることで余白が生まれ余裕のある見せ方になります。
2つ目、単位の文字サイズを小さくしてメリハリをつけました。
また、色の内訳は中に納めることにより省略しています。その分の余白が生まれています。
3つ目、見せたいポイントを余白を十分に空けた中で配置します。そうすることで目立たせたい部分に目が行きます。
そして4つ目、枠を削除しつつ、グループであることが分かるようワンポイントを入れています。また、少し専門的になってしまうのですが行間を開けて読みやすくしています。
このように、まとめられる情報はまとめる、あれこれ装飾をしないなどに気をつけて余白を生み出し、見せたい情報が一目で分かるように情報を配置するのが大事なのです。
ドラピタの観察
では、ドラピタの余白はどうなのでしょうか?見ていきましょう。

まずトップ画面です。
こちら、かなりゆとりを持った構成で見やすいことがわかります。
項目の内容が目に入りやすいですね。

検索結果画面や募集要項画面では、本文の行間が広くて読みやすかったり、このようにカテゴリごとに区切っているので見やすかったりします。
また、写真の間に余白が設けられていて見やすいです。
そして、ボタンの周りには余白が十分に開けられているため、そこに目が行きやすくて目立ちます。

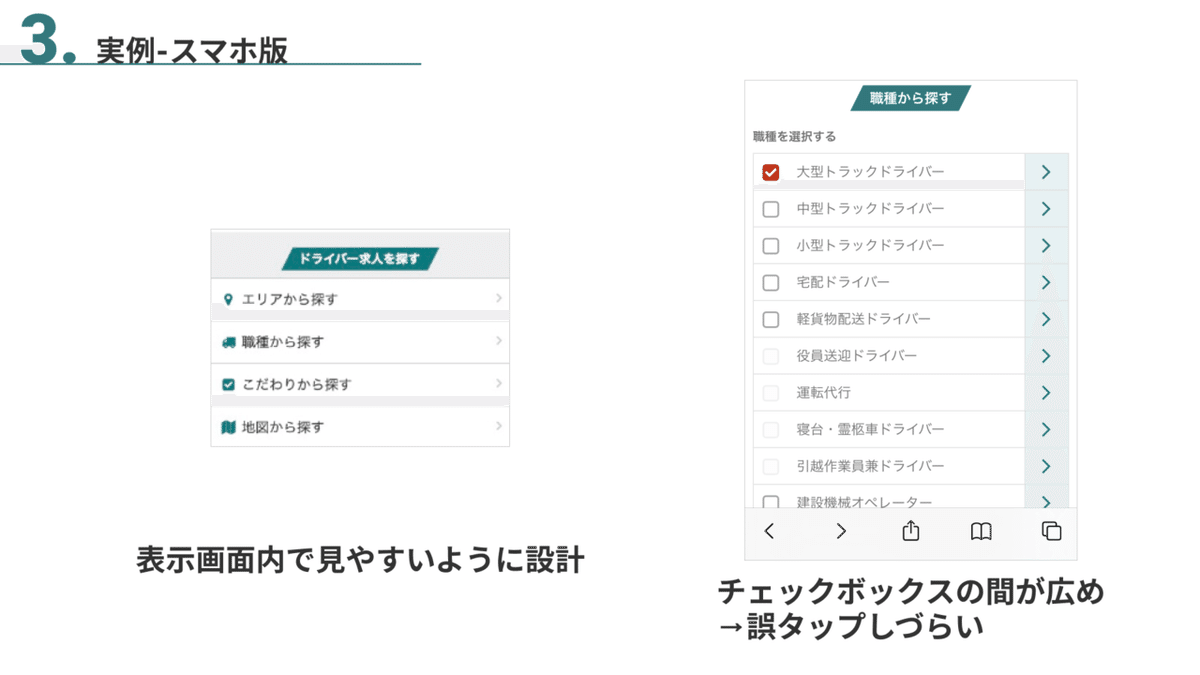
スマホ版では、PC版よりも余白は狭めつつもある程度の余白を設けスマホサイズでも見やすくなるように設計されています。
チェックボックスの間隔も広く誤タップしづらいです。

最後に、僭越ながら私ならこうするという提案を挙げたいと思います。
現在はこのように会社の特徴や条件などの文言が一気に羅列しており、情報量が多くて把握しづらいのかな?と思いました。
なので、このように囲って見たり、特に見せたい箇所は色を変えてみたりして(これは余白関係ないですが)ぱっと見でわかりやすくしてみると良いのではないかと思いました。

もう一点、現在は他の求人紹介の項目が一気に配置されているのですが、境目がわかりづらくて読みにくいなと正直思いました。
なので、行間を作って見ました。
あとは右の大きな余白が気になったので、そこにも求人情報を入れました。
余白のバランスを取って読みやすくしています。
以上がドラピタから見る余白の重要性についての記述でした。
ドラピタは基本的に余白を多めに取っており、全体的にシンプルで見やすいなと思いました!
私が所属しているデザイン部では、他にも面白かったりタメになる記事を投稿しています。よろしければ是非見てみてください!
