
8月に作成したUIまとめ
デザイナーのasatoです。
今回は8月に個人的に作成したUIデザインをまとめてみようと思います。
今回デザインを作成するにあたって、Cocoda Training内にあるDaily Cocoda!のDaily UIというサービスを使用しました。
Cocoda Trainingとは、デザインのお題が掲載されているサービスです。
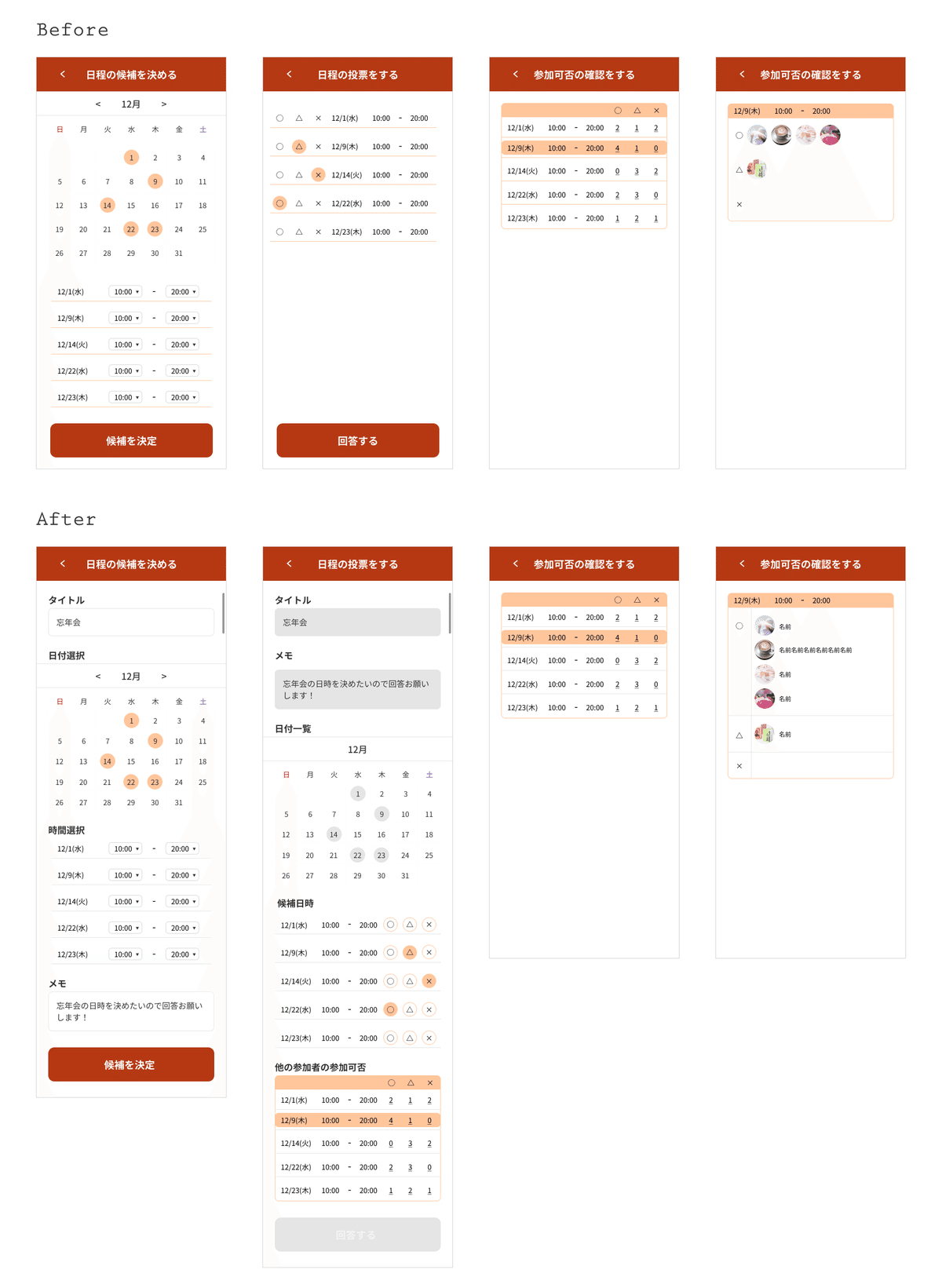
1つ目 日程調整画面
*以下引用
ターゲット 幹事を任されがちな会社員

意図(振り返り)
こちらは社内で月に1回開催されているUI/UX批評会に提出したものとなります。
1枚目は管理側、2枚目は参加側、3-4枚目はどちらからも見られる想定です。
カレンダーを意識しつつも赤を使用すると派手なので茶色よりの色にしています。選択する際はオレンジになるようにし目立つようにしています。
批評会で受けたフィードバックは
・タイトル名やメモを入れる箇所が欲しい
・日程投票する際にカレンダーも見たい
・投票の◯△×が押せることが分かりづらい
・投票は右の欄にあったほうが良い(日付見る→投票の流れの方が良い)
・参加者リストには名前も見れるようにしたい
だったのでそれらをAfterには盛り込んでいます。
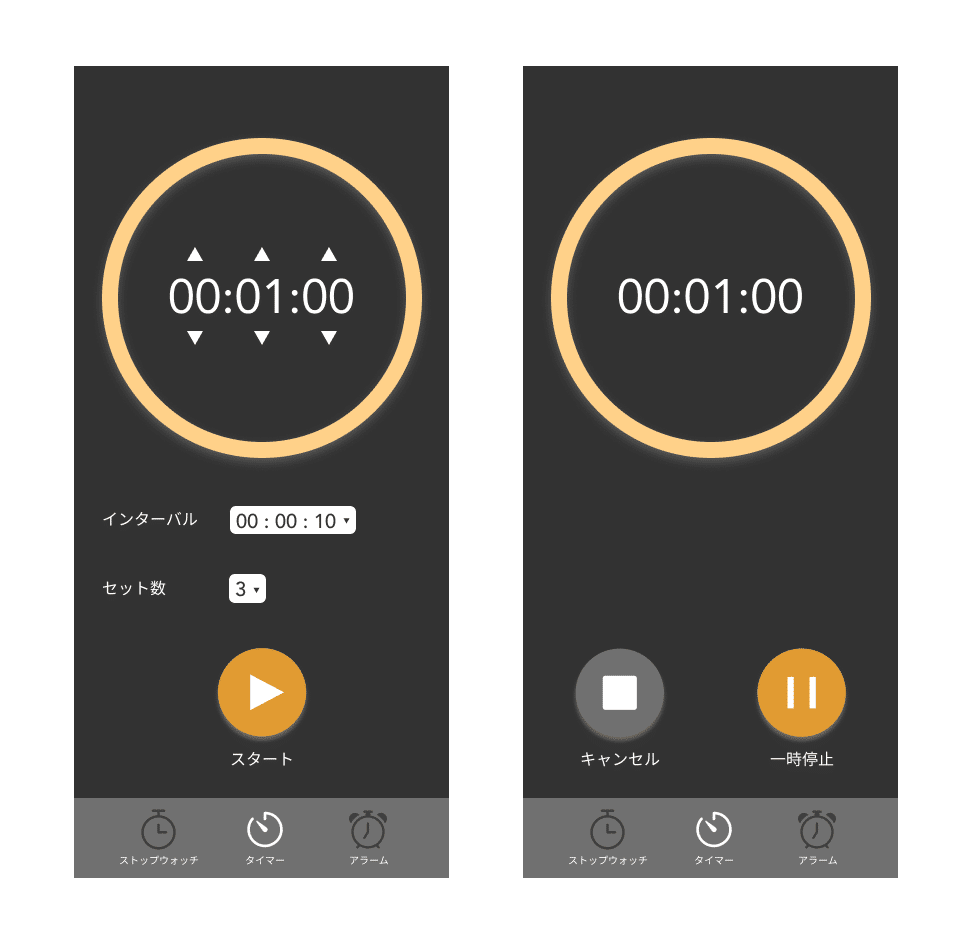
2つ目 タイマー画面
*以下引用
ターゲット 集中して勉強したい受験生

意図(振り返り)
タイマーは黒メインの構成にしつつ、文字やボタンを明るい色にして目立たせています。インターバル機能もあると良い、と書いてあったので入れてみました。
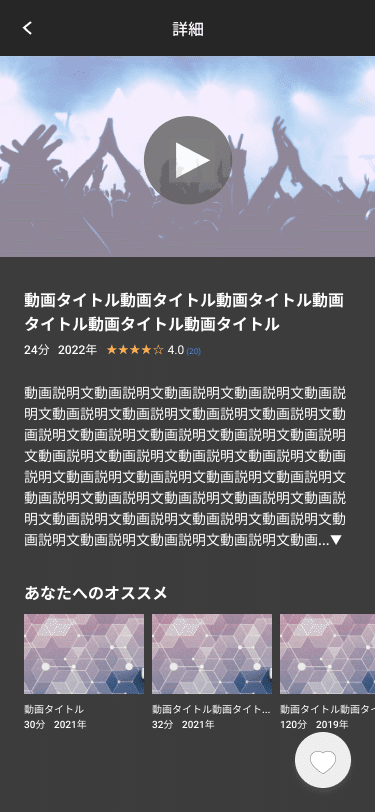
3つ目 動画アプリの動画詳細画面
*以下引用
ターゲット 週末にゆっくり動画鑑賞したい30代

意図(振り返り)
動画アプリも黒をメインにしています。落ち着いた感を出すためです。
また映画も観られる想定のアプリなので映画館の黒を彷彿とさせるようにもしています。
画面構成自体はシンプルに必要な情報を載せています。
さいごに
今回もUIを作成してみました。
このUIを作成する時に使用しているDaily Training のサービスが2022年9月30日をもって終了してしまうそうです。
お題は既にスクショを取って保存してあるので、当初の予定通り最後までやろうかなと思います。
次回も投稿するのでよろしくお願いします🌸
