
7月に作成したUIまとめ
デザイナーのasatoです。
今回は7月に個人的に作成したUIデザインをまとめてみようと思います。
今回デザインを作成するにあたって、Cocoda Training内にあるDaily Cocoda!のDaily UIというサービスを使用しました。
Cocoda Trainingとは、デザインのお題が掲載されているサービスです。
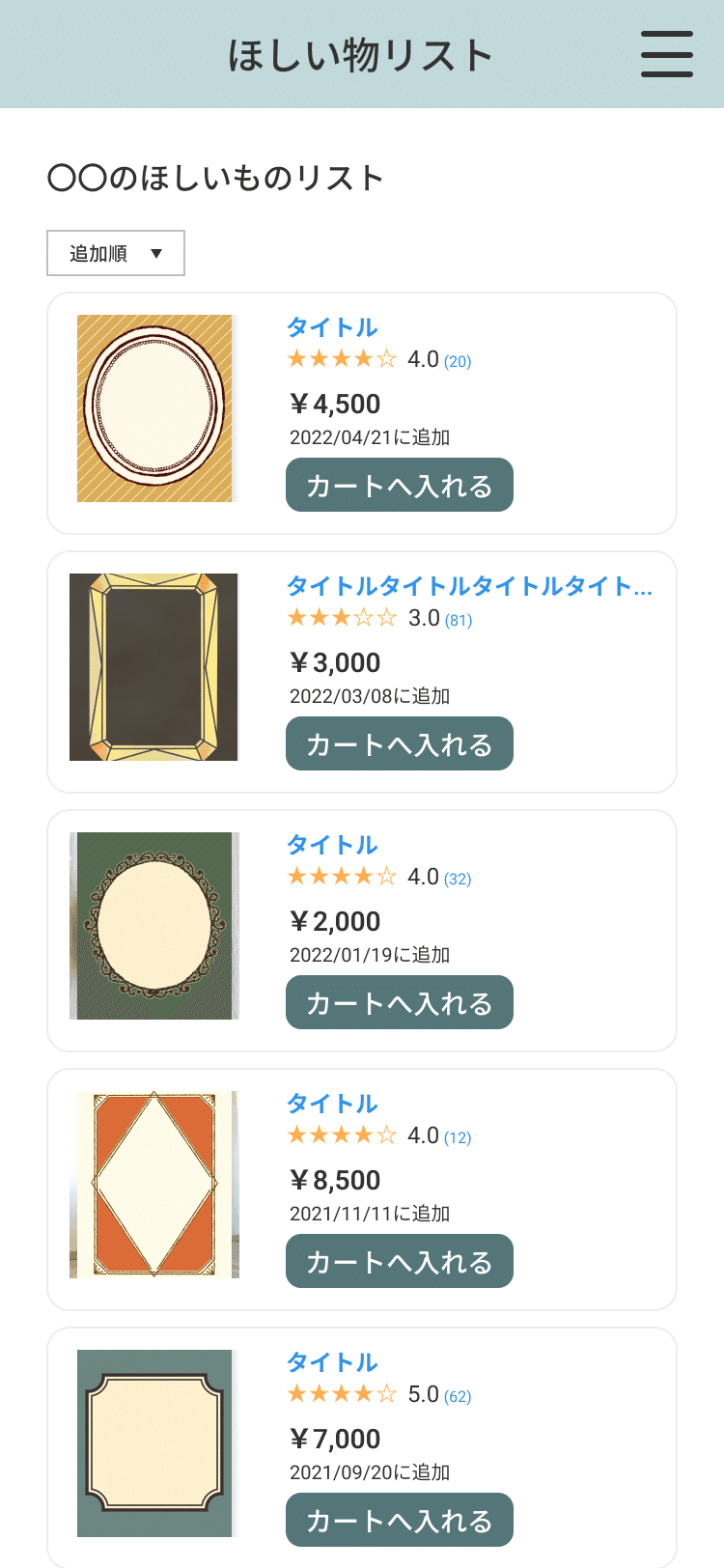
1つ目 ほしいものリスト
*以下引用
ターゲット プログラミング勉強中の社会人

感想(振り返り)
シンプルな画面構成にしています。
タイトルや値段、ボタンは優先度が高いかなと考え大きめにしています。
気になったら商品の詳細ページに飛ぶだろうと考え、リストの中身は必要最低限のみにしています。
彩度が控えめな緑を選び、商品を選ぶ際のノイズにならないようにしています。
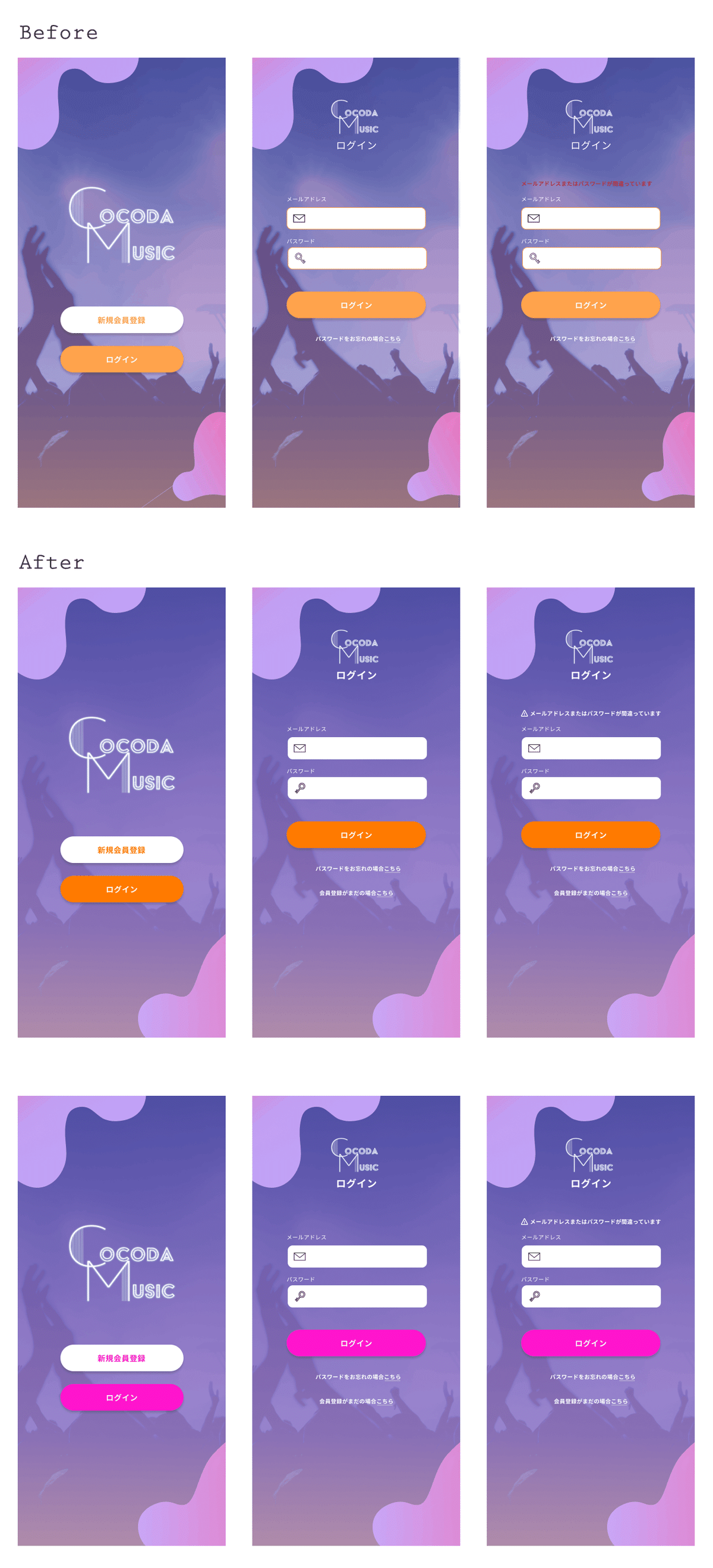
2つ目 音楽アプリのログイン画面
*以下引用
ターゲット オシャレ好きな男子大学生

感想(振り返り)
こちらのデザインは部内で月1で開催されているUI/UX批評会にてフィードバックしていただいたものです。そのためBefore/Afterが並んでいます。
新しい音楽に出会いたい、ということから新しいものに出会えそうな未知の感じを出しています。例えばメインカラーに紫を使用したり有機的な図形を使用したりなどですね。
ボタンの色はオレンジもしくはピンクにしています。前はもう少し色味を似せていたのですが、以前UIのFB会を行った際にそれだと目立たないとアドバイスをいただいたので彩度を上げています。
背景とは関係ない色を使ったオレンジの案と似ている中でも再度高めの色を使ったピンクの2案です。
背景が派手なので、入力の項目自体はシンプルにしています。
アドバイスをいただいたことによって画面の見えやすさが大分変わったのではないかなと思います。
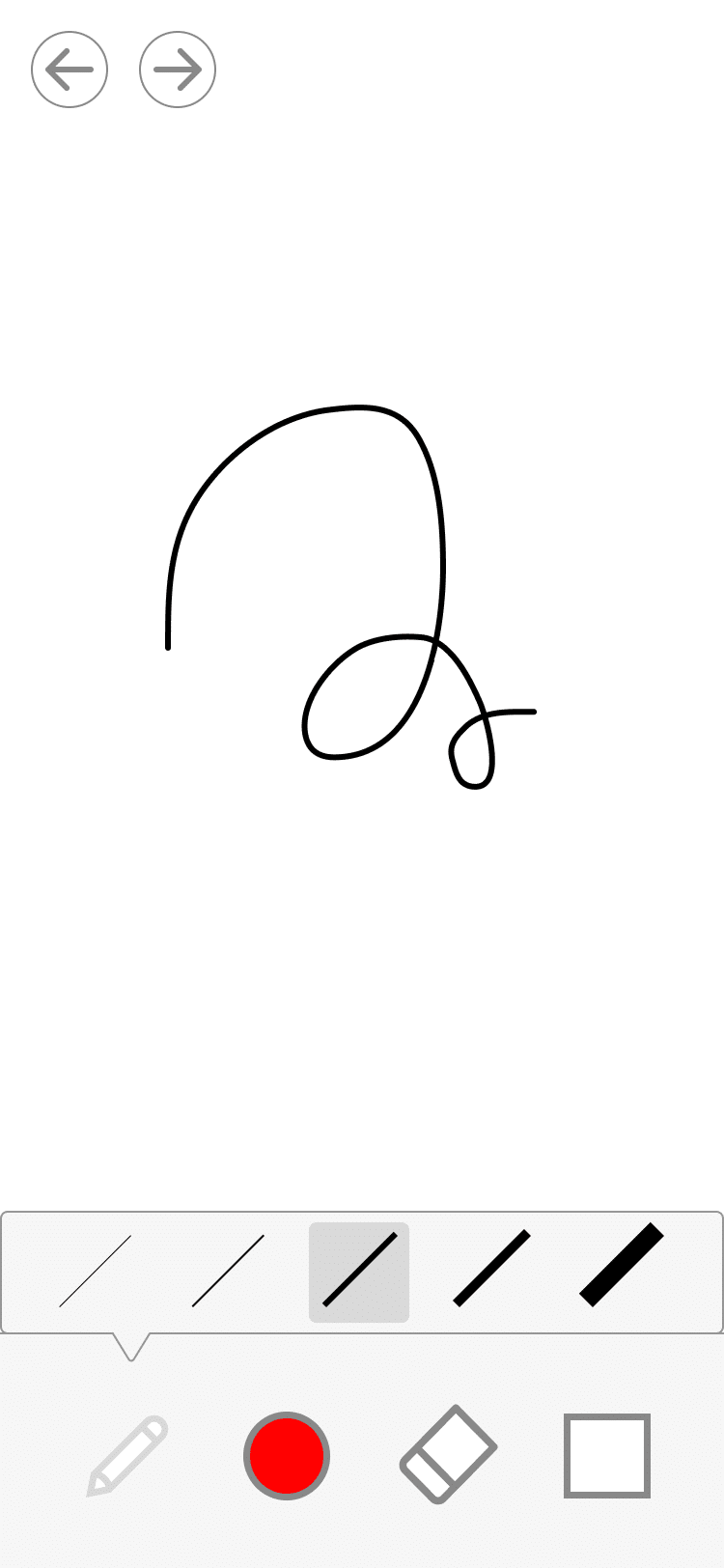
3つ目 お絵かきアプリの描画画面
*以下引用
ターゲット 子育てが忙しいママさん

感想(振り返り)
子供が遊ぶ用のものなので、機能はシンプルにしています。
直感的に分かるようなアイコンを配置しています。
それぞれのアイコンをタップすると吹き出しで詳細を選べるイメージです。
さいごに
今回もUIを作成してみました。残り11個とそろそろ終わりが見えてきました!
次回も投稿するのでよろしくお願いします🌸
この記事が気に入ったらサポートをしてみませんか?
