
Smart animate機能を使ってみよう!
こんにちは。デザイナーのasatoです。
弊社のデザイン部で毎週行われているデザトレ(勉強会)。
私の担当回では、figmaのSmart animate機能についてやりました。
figmaとは主にUIデザインを作成するために使用するツールです。
無料でも扱えたり、複数人で同時に作業が行えたりします。
figmaにはプロトタイプという機能が存在します。画面遷移などの実際の動きを試しに作成できる機能です。
そのプロトタイプの一つであるSmart animate機能はFrame間の差分を自動で埋めて動きをつけてくれるものとなります。
今回作成するにあたって以下の方のnoteを参考にさせていただきました。
実際の作例を載せていたりするので、非常にありがたかったです。
やり方
やり方は結構シンプルです。
①Frameを用意、文字を入れる

②①のFrameを複製、文字をズラす

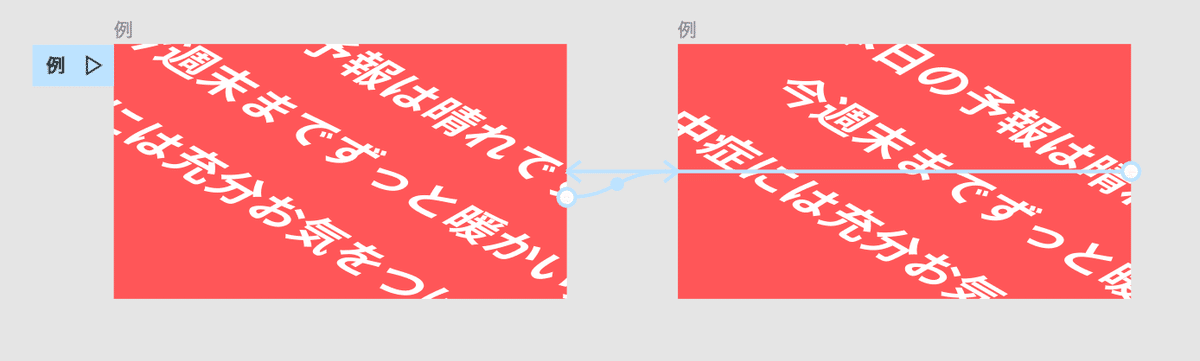
③右メニューからプロトタイプを選択、Frameの最初と最後を繋げる

④設定を下記にする(全て)

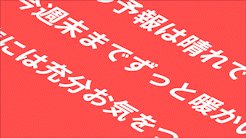
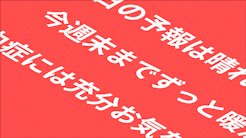
以上の方法で無限ループするアニメーションの完成です。
実際に完成したものがこちら↓

実践
では早速、皆さんが作成してくださったものを紹介していきたいと思います!






皆さん多種多様にSmart animate機能を使いこなせていますね!
まとめ
以上がSmart animate機能の実践の記録でした!
デザイン部の他の方々が担当されたデザトレのnoteも以下のリンクから読めます!ぜひ読んでみてください🌸
