
エン転職のUI分析をしてみた
こんにちは。
デザイナーのasatoです。
自分の勉強かつ備忘録として、今回はエン転職のブラウザ版(スマートフォン)のデザイン分析を行おうと思います。
※会社情報などはプライバシーの問題からモザイクをかけて隠しています。

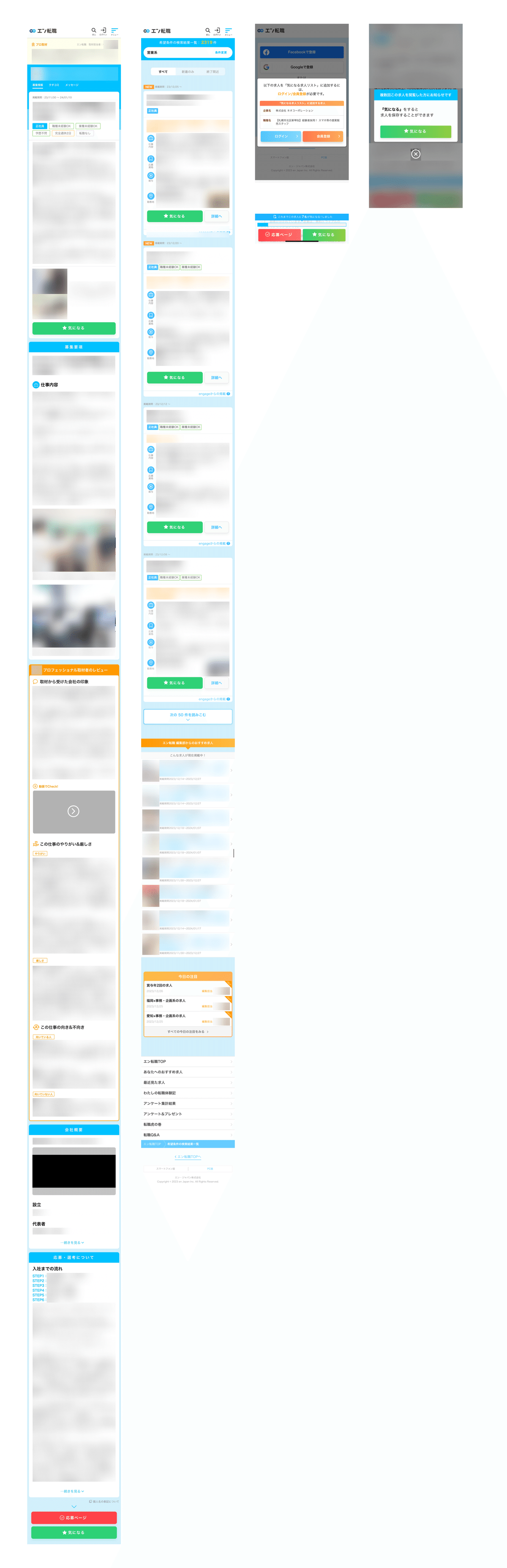
まず、ログイン前の状態でアクセスすると画面下に固定で会員登録ボタンがついているのが印象的でした。
ボタンの色もアクセントカラーであるオレンジを使用しており目につきやすいですね。
ログイン後はFVにおすすめの求人情報などがオレンジ色の項目で表示されます。一番目につくところに一番欲しい情報が載っています。
また画像のように引いて見てみると、あまり文字が多くないと感じました。
ロゴや画像など視覚情報で興味関心を引いている印象を受けます。
全体的にシャドウを用いていたり、彩度があまり高くない色を使用したりしたりすることで画面全体が柔らかくなっています。

検索の方法は3パターンありました。
勤務地のみ選択するパターンと職種のみ選択するパターン、そしてその他の条件も指定できる詳しい条件で検索です。
職種や勤務地などは大分類、小分類で種類が分かれています。大雑把に検索したいユーザーやかなりこだわりを持って検索するユーザー両方の需要を満たせる作りになっていますね。
また、リアルタイムで件数が左下に表示されているため、件数によって検索内容を変更することもできます。
選択した項目に関しては見出し横に「選択中」と表示されるのでわかりやすいですね。
詳しい条件で検索=希望条件でさがすからはより細かく絞り込みたいユーザーに向けて多様な選択肢がある画面となります。
需要の高い職種や勤務地、年収などを上にしていることがわかります。

左から2枚目が検索結果の画面となります。
気になるボタンを押そうとするとログイン画面への誘導が表示されます。
あえてログイン前に使用できる機能を制限して会員登録に繋げるようにしているのだなと思いました。
またボタンの色を緑にすることで役割が他のボタンと違うことを示していますね。
50件ほど検索件数が最初に並んでおり、そこから「次の50件を表示する」ボタンを押してさらに他の求人を見ていく仕様となっています。
あまり求人件数を絞っても次のページへ進む際のロード時間が気になってしまいますし、件数が多すぎると目が滑ってしまうので50件はちょうどいい件数だと感じました。
カード自体はモザイクだらけになってしまってわかりづらいのですが、右下に写真も載っています。写真のあるなしで得る情報量はかなり違うため、大事だと感じました。
また、引きで見るとアイコンやタグをつけたり、アクセントカラーを使用することの重要さを感じますね。
詳細画面では画面下に固定でプログレスバーが設置されています。
こういったページだとユーザーは「あとどれぐらいあるの?」と残りが気になってしまいがちなのでありがたい機能ですね。
応募ボタンが赤色なのも、他のボタンと役割が違うことを色で示しているのだと感じました。
以上がエン転職のUI分析でした。
全体的に色やシャドウで淡めな印象を与えつつ、色数自体は多めに使用して機能の差別化を図っている印象を受けました。
色数自体は多いものの、赤や緑などは使用されている箇所が限定的なためうるさい印象がないのも特徴的ですね。
最後までお読みいただきありがとうございました!
一旦UI分析は今回で終えたいと思います。
note自体は今後も投稿するかとは思うので、また機会がありましたら読んでいただけると嬉しいです🌸
