
求人サイトのUI比較ータウンワーク/タウンワーク社員ー
デザイナーのasatoです。
ふとタウンワークのサイトを見たら、アルバイト/パート版と社員版でサイトのデザインが違うことに気がつきました。
そこで今回は、タウンワークのアルバイト/パート向けと社員向けのサイトのトップページのデザイン比較をしていこうと思います。
タウンワーク(アルバイト/パート版)

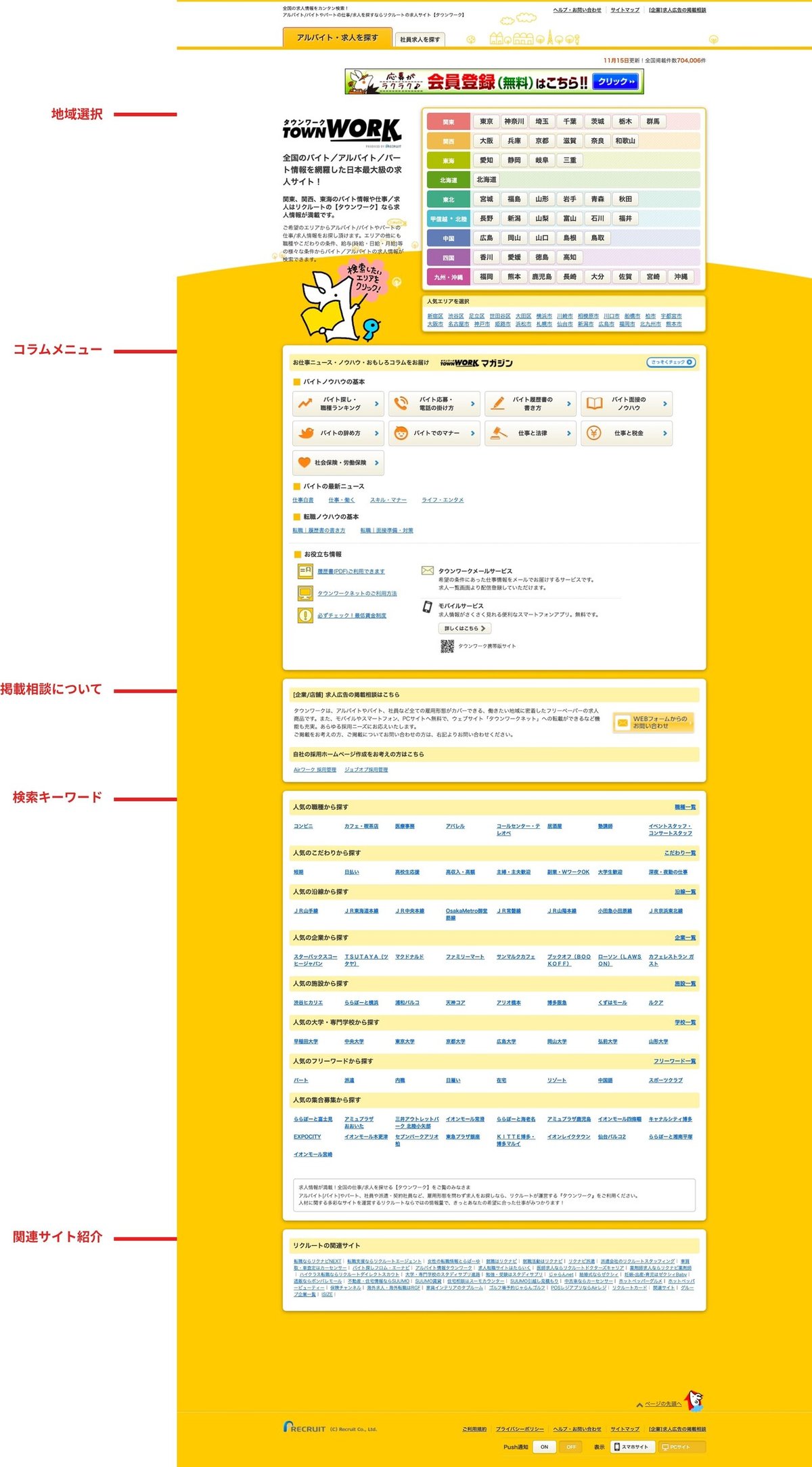
まずページ全体を見てみましょう。
ページ構成は上記の画像の通りです。
全体的にポップな色使いであることがわかります。

地域の項目では区切りとして色が付けられていて分かりやすくなっていると共に、彩度が高すぎないので親しみやすい印象を受けますね。

また、サイト内にはタウンワークのマスコットキャラである、ジョブーブが配置されています。可愛らしいデザインで非常に親しみやすさを感じます。

次にタウンワークマガジンのコラムメニュー項目を見てみましょう。
アイコンで視覚化していたり、オレンジで明るい印象を与えたりとこちらもポップで親しみやすい印象を受けます。
また、目立たせたい情報は大きめに配置するなど情報の強弱がつけられています。

検索ワードは豊富なカテゴリーの中から選べます。
余白が十分に取られているので文字の羅列が続いていても見やすいですね。

ページ右下にもジョブーブがいます。
ジョブーブが配置されて目立つため、ページの右下に先頭へ戻るボタンがあることがすぐにわかります。
タウンワーク社員

次はタウンワーク社員のページを見てみましょう。
ページ構成は上記の通りです。
黄色メインなのは変わりませんが、大きな違いはファーストビューに写真が使用されています。制服姿(=実際に働いている人)の写真を載せることで仕事のイメージがしやすかったり、顔が見える安心感や信頼感があります。

地域選択もアルバイト版とは異なります。
こちらではデフォルメ化された日本の上に各地域の項目が分かれて載っています。
アルバイト版と違って無彩色なのは、正社員向けでビジネス色が強くなるためスタイリッシュ感を出したかったのかなと思いました。あと、項目が地域ごとに分かれているので色をつけて違いを出す、といったことをしなくて良いのだと感じました。

検索ワードはこちらも豊富にあります。
違いとしては、先ほどの地域のようにシンプルな色使いでスタイリッシュさを感じます。
その中でも、日にちや件数など目立たせたい所は色を使用しています。
また正社員版では文字ごとの余白がアルバイト版より狭めの代わりに、カテゴリーごとに項目を分けています。そのため、文字間が狭くても見やすい項目になっています。

また、目立たせたい箇所にはページ内であまり使用されていない青を使用して目立たせています。

ちなみにこちらにもページ右下にジョブーブがいます。
小さめの配置のため、マスコットキャラを載せてもスタイリッシュなイメージは崩れないのだと感じました。
まとめ
以上がアルバイト版と社員版のUIデザイン考察でした。
どちらのページも見て気づいたことをまとめます。
共通点
・タウンワークのコーポレートカラーを使用
・マスコットキャラであるジョブーブは載せる
相違点
アルバイト版
・色を多数使用し、ポップで親しみやすさを出す
・アイコンを使用して視覚化
社員版
・ファーストビューに写真
・無彩色多めでシンプル&スタイリッシュに
以上が気がついた点でした。
こうして見比べてみると、結構違いがあったのではないかと思います。
弊社のデザイン部では他にも様々なデザインに関するnoteを投稿しています。是非見てみてください🌸
