
11月に作成したUIまとめ
デザイナーのasatoです。
今回は11月に個人的に作成したUIデザインをまとめてみようと思います。
今回デザインを作成するにあたって、Cocoda Training内にあるDaily Cocoda!のDaily UIというサービスを使用しました。
Cocoda Trainingとは、デザインのお題が掲載されているサービスです。
※現在こちらのサービスは終了しています。
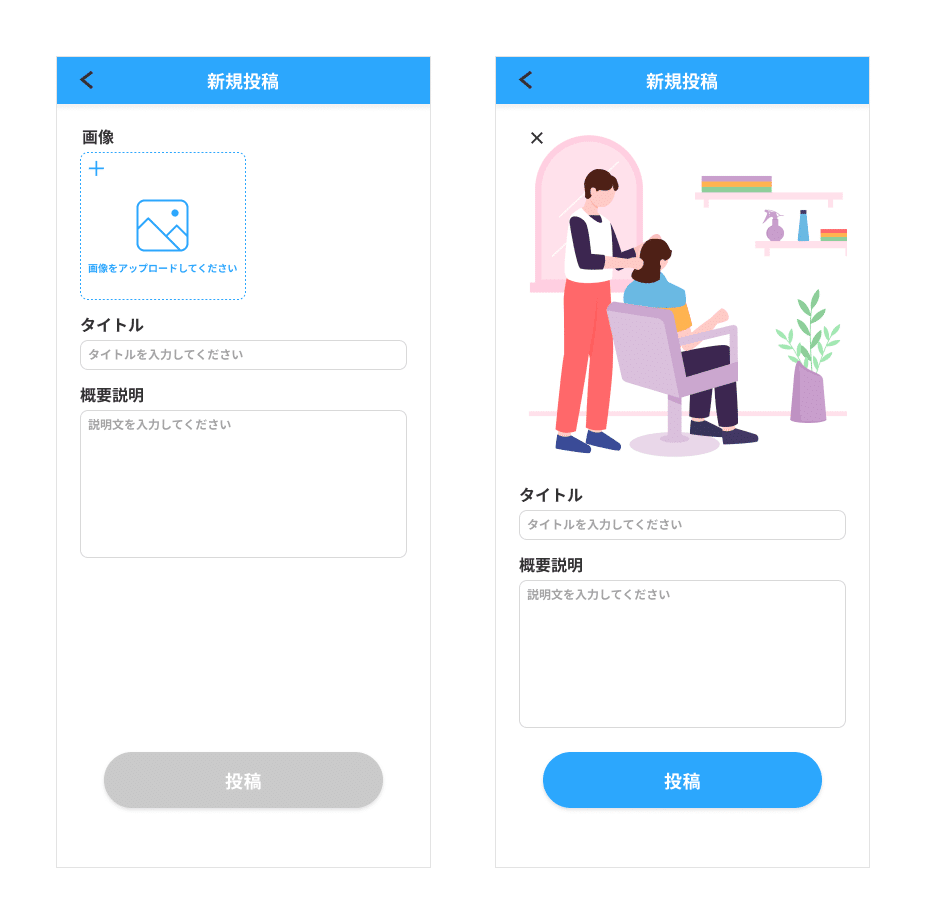
1つ目 SNSの画像アップロード表示


意図(振り返り)
画像アップロードできる箇所がすぐわかるように青枠で主張しています。
また、画像を載せないとボタンが押せない仕様にしています。
投稿する画面はやることが迷わないで済むようにシンプルで分かりやすい画面にしました。
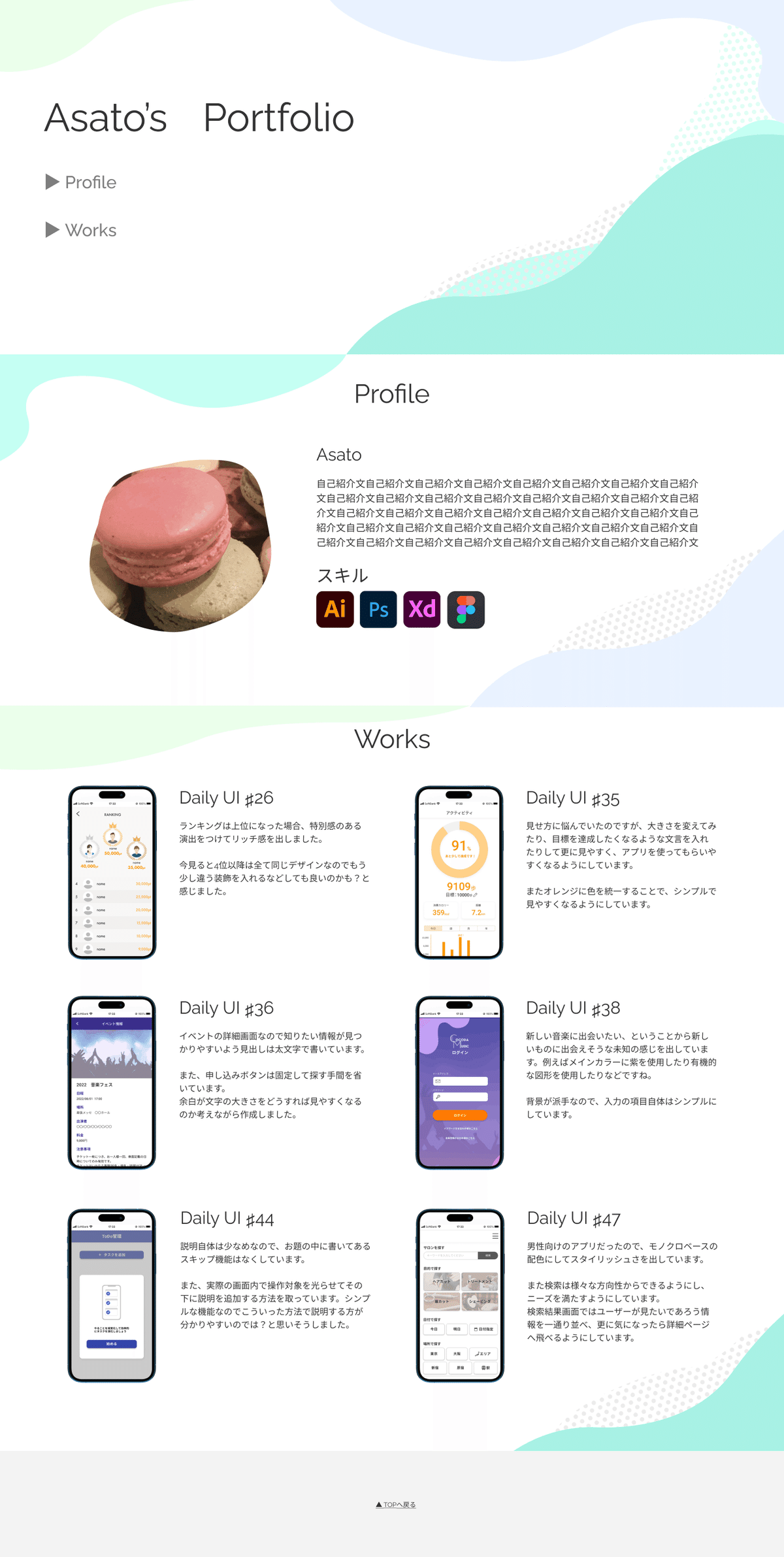
2つ目 ポートフォリオサイト


意図(振り返り)
こちらはポートフォリオサイトということで自分が得意なデザインが分かるように淡めの配色×有機的な図形を散りばめています。
項目がすぐ分かるようにタイトル下に盛り込んでいます。
どうしたら自分のことが伝えられるのか、考えながらデザインするのが楽しかったです。
さいごに
今回もUIを作成してみました。
そしてDaily UI全て完走できました🌸
次回からは別サービスで作成した画面の記録を載せていこうと思います!
