
5月に作成したUIまとめ
デザイナーのasatoです。
今回は5月に個人的に作成したUIデザインをまとめてみようと思います。
今回デザインを作成するにあたって、Cocoda Training内にあるDaily Cocoda!のDaily UIというサービスを使用しました。
Cocoda Trainingとは、デザインのお題が掲載されているサービスです。
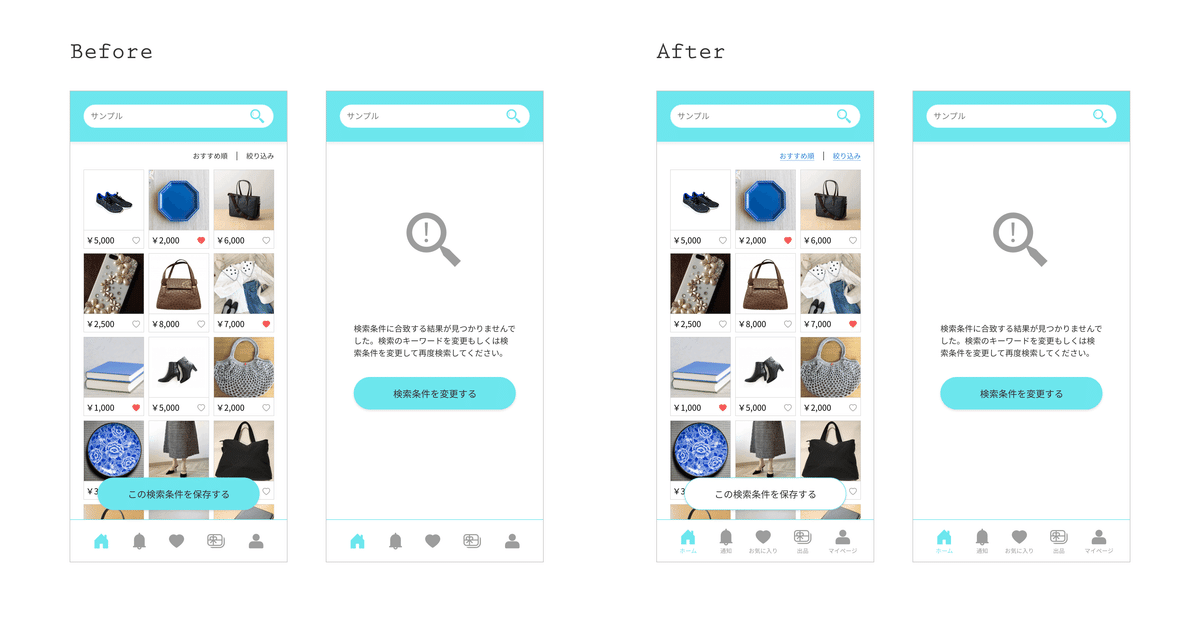
1つ目 フリマアプリの検索結果画面
*以下引用
ターゲット 安く色々買いたい学生

感想(振り返り)
こちらは社内でUIデザインの批評会が開催されたのでその際に批評頂いた作品です。
左側がレビュー前、右側がレビューを受けて修正をしたものになります。
受けたアドバイスとしては、
・フィルターや絞り込みが黒字で目立っていないのでわかりづらい
・ナビゲーションバーはラベルが無いと分からない
老若男女がターゲットなので
・保存するボタンを押した後の動きが分かりづらい
あと目立ちすぎる
でした。
そのため、これらを修正しています。
自分だけで制作していると主観が入ってしまうので、こういった批評の場が設けられるのはありがたいですね!
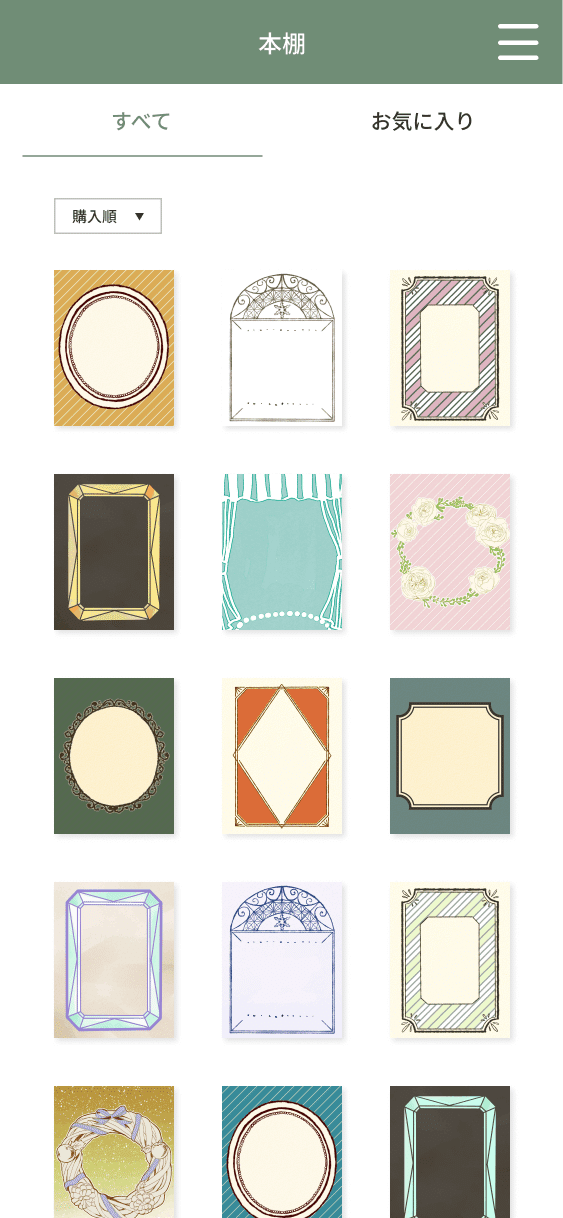
2つ目 漫画アプリの本棚画面
*以下引用
ターゲット 漫画好きな20代男性

感想(振り返り)
本棚の一覧画面は書影を載せることで分かりやすくしてみました。
ただ今思うとタイトルも一緒にあった方がもっと分かりやすいのかもと感じます。
また、本棚内に並べ替え機能を入れてみたり、お気に入りのものは別で見られるようにしてみました。
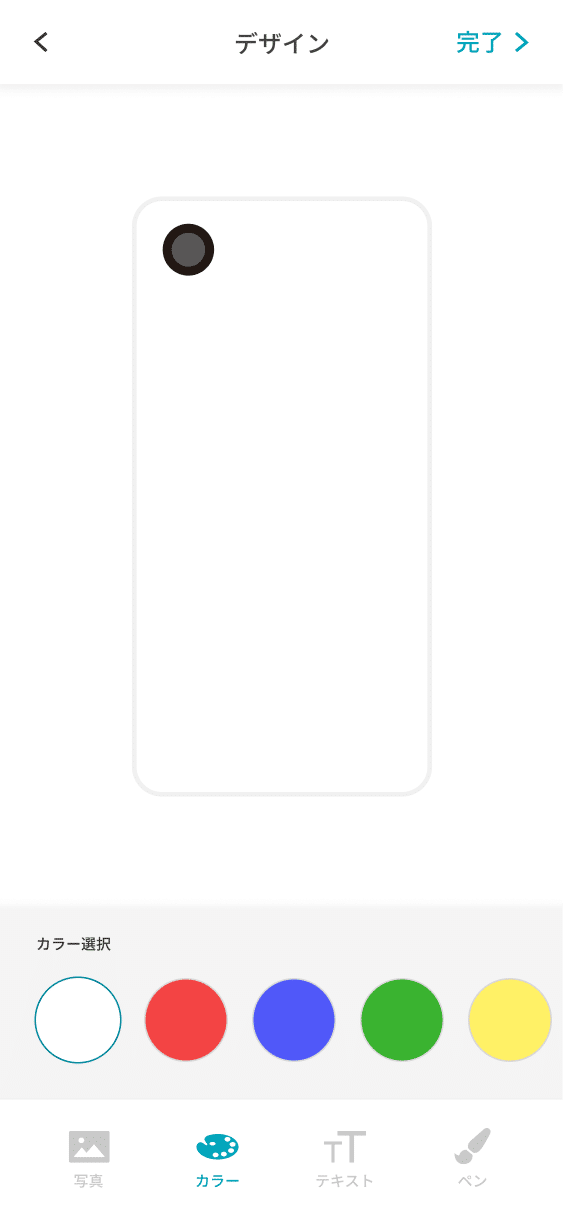
3つ目 グッズ作成画面
*以下引用
ターゲット クリエイティブ好きな30歳女性

感想(振り返り)
こちらは画面内をシンプルにして作業しやすいようにしています。
画面を戻る際には確認のポップアップが出る想定です。
下のメニュー項目にはラベルをつけてより分かりやすいようにしています。
さいごに
今回もUIを作成してみました。このままペースを継続して制作を続けていきます!
次回も投稿するのでよろしくお願いします🌸
