
9月に作成したUIまとめ
デザイナーのasatoです。
今回は9月に個人的に作成したUIデザインをまとめてみようと思います。
今回デザインを作成するにあたって、Cocoda Training内にあるDaily Cocoda!のDaily UIというサービスを使用しました。
Cocoda Trainingとは、デザインのお題が掲載されているサービスです。
※現在こちらのサービスは終了しています。
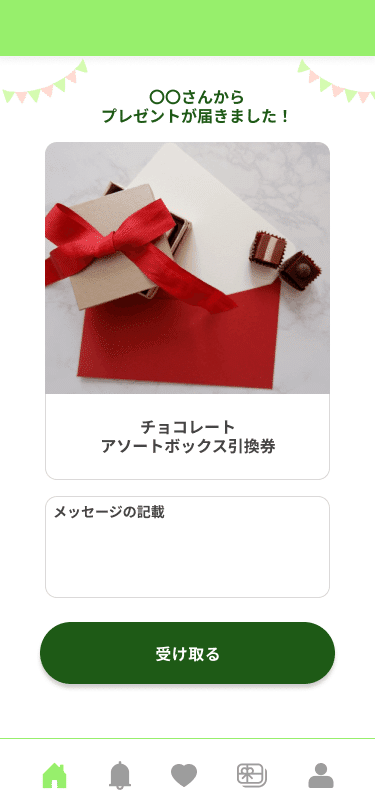
1つ目 eギフトの送信、受け取り画面


意図(振り返り)
何を貰ったのかすぐに分かるように写真や商品名を大きめにしています。
またメッセージ欄も設けて相手からの文章を読めるようにしています。
配色はほとんど緑に統一して安心感を出すようにしました。
ユーザー側の視点に立った時に、こういうギフトは内容がすぐに把握できる方が分かりやすくて良いなと感じたので上記のようにしています。
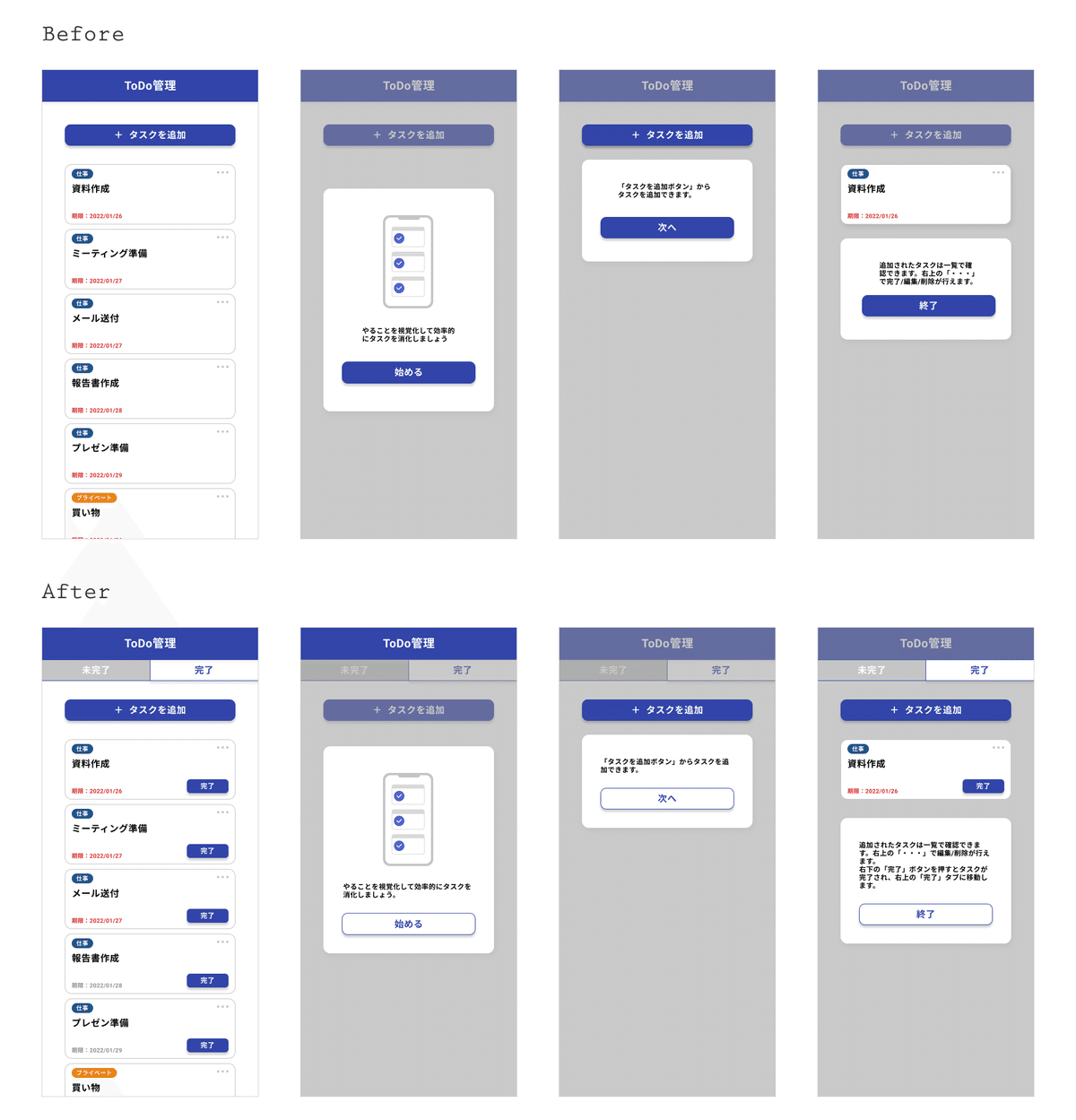
2つ目 Todoアプリのチュートリアル


意図(振り返り)
こちらは社内で月一で開催されているUI/UX制作物デザイン批評会に提出したものとなります。(そのためBefore/Afterが存在します)
チュートリアル機能のデザインを制作する前に、ベースとなるタスク管理アプリの画面を制作→機能の使い方を説明という流れで制作しました。
予め自分の中で要件を整理して画面を作り、それを説明した方が分かりやすいものが出来るのでは?と思ったからです。
説明自体は少なめなので、お題の中に書いてあるスキップ機能はなくしています。
また、実際の画面内で操作対象を光らせてその下に説明を追加する方法を取っています。シンプルな機能なのでこういった方法で説明する方が分かりやすいのでは?と思いそうしました。
批評で頂いたのは、
・期限は今と近い時期だけ赤色にした方が分かりやすそう
・完了は一覧の時点であると分かりやすいかも
→それかスワイプで完了できるようにしても良いかも
・ダイアログのボタンと差別化した方が分かりやすいかも
といったものでした。
そのため、Afterではそれらを解消しています。
また新たにタスクのタブを未完了/完了に分けています。
完了したタスクの行き場を作成しました。
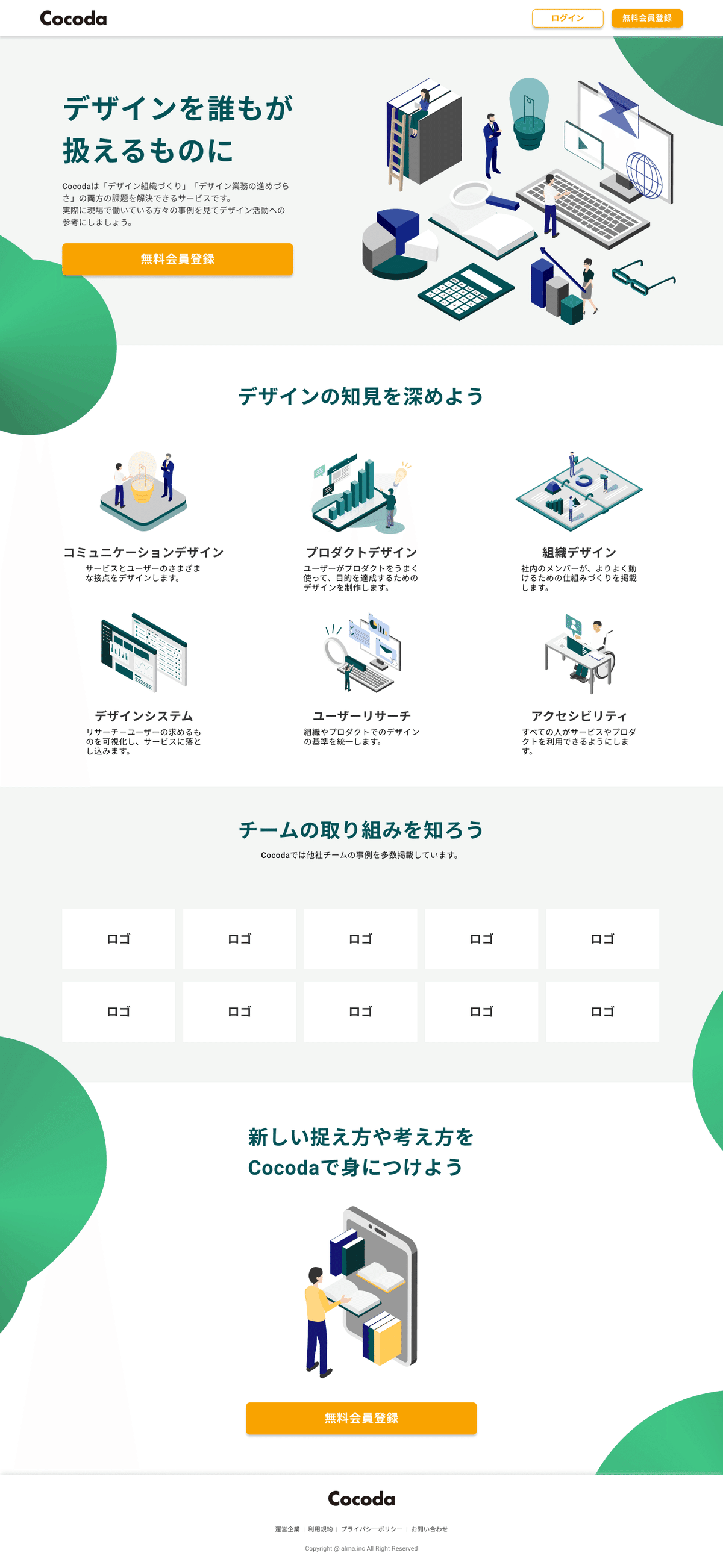
3つ目 Cocoda! LP トップのリデザイン


意図(振り返り)
これは現在のCocodaのサービスを紹介するLPとして作成しました。
Cocodaで出来ることを簡潔に説明しています。
ファビコンなどで使用されている緑をベースカラーとしています。
CTAはあまり彩度が高くないオレンジを使用し、目立つものの落ち着いた印象になるようにしています。
LPはそのサービスの魅力をユーザーに伝えて、たくさんCV率を上げることが大事なので何が学べるのかを説明していたり、どのような企業の事例を紹介しているかロゴを載せて紹介したりしています。
さいごに
今回もUIを作成してみました。
あと残り5つとなりました。
サービスは終了してしまいましたが、お題自体は手元に残してあります。
次回も投稿するのでよろしくお願いします🌸
