
週次/読書/鑑賞ログとのリレーション
毎年1月にNotionの「年次ログ」ページを作成しています。
毎年手順を思い出すのが大変なので、ここに残しておきたいと思います。
前回までのおさらい
前記事では、Notionで「年次ログ」ページを作成するための下準備ともなる「月次ログ」とのリレーション設定まで完了しました。
このあとの手順に進む前に必ず↑の設定が必要になるので、まだの場合は「月次ログとのリレーション」に戻って設定をお願いします。
この記事のゴール
Notionで「年次ログ」ページに「週次ログ」「読書ログ」「鑑賞ログ」とのリレーション設定ができる!
1.「週次ログ」とのリレーション
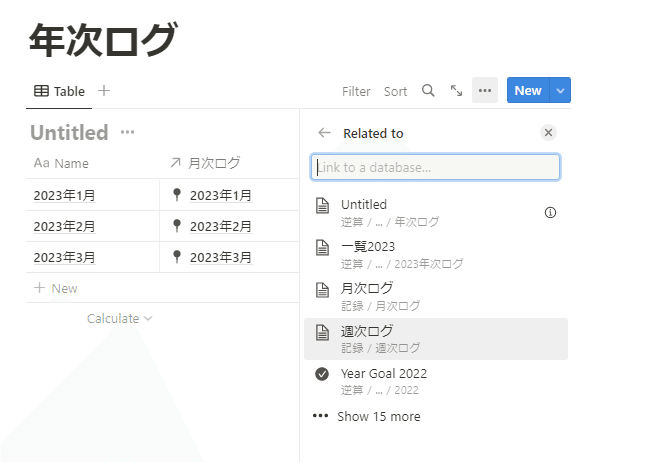
前回同様、表の「+」マーク > Relation > 週次ログを選択。

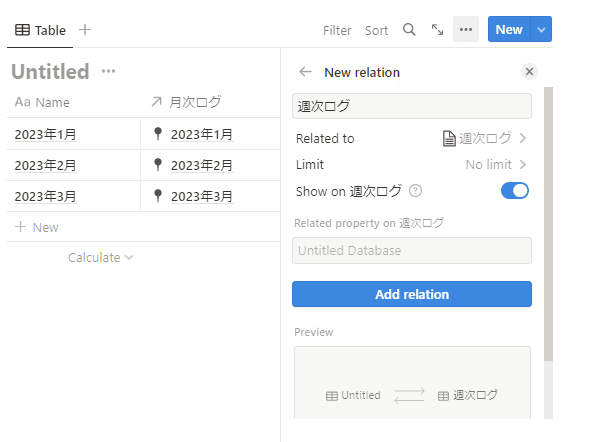
設定画面で、今回は「Show on 週次ログ」をオンに設定し、
「Add relation」をクリック。

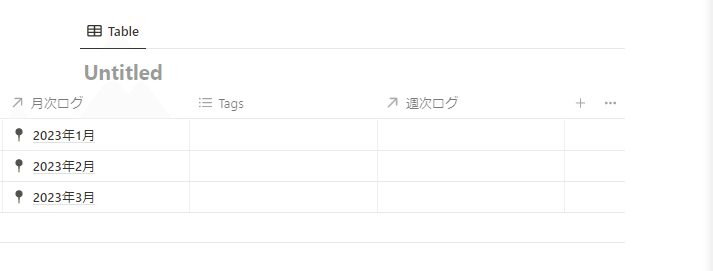
これで週次ログとリレーションができました!
しかしこれだけではなにも表示されません。

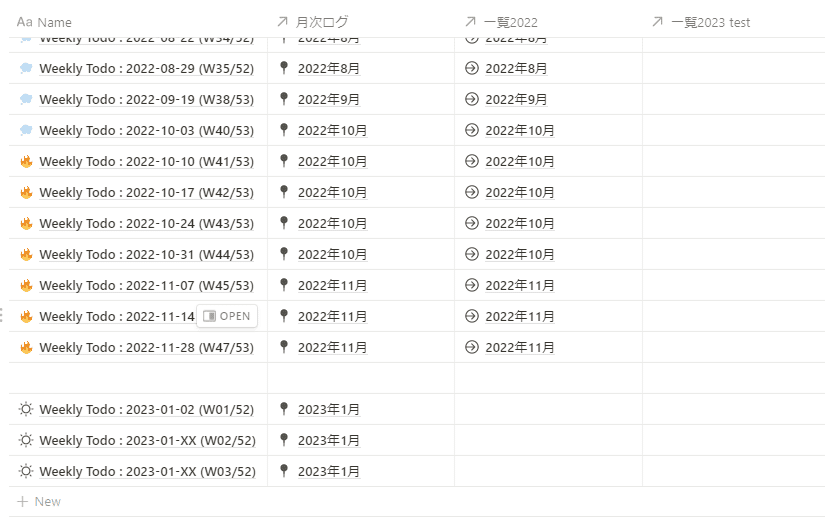
「週次ログ」を開きます。「Show on 週次ログ」をオンに設定にしたので「一覧2023 test」という列が追加されています。

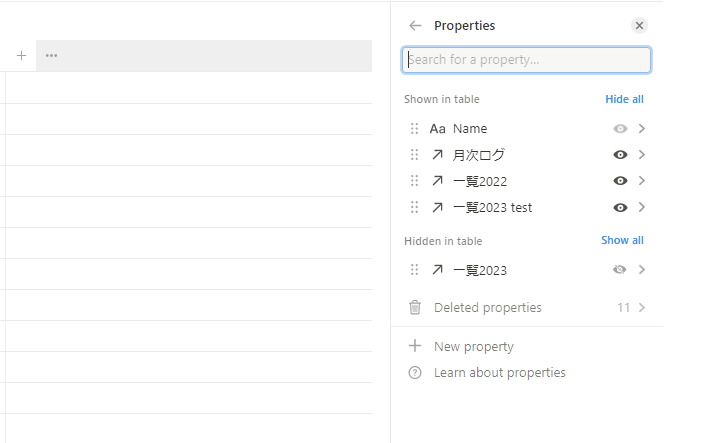
※もし自動的に列が表示されない場合は、表の左側の3点リーダー「…」をクリック > 「Properties」の目マークをクリック で表示させることができます。

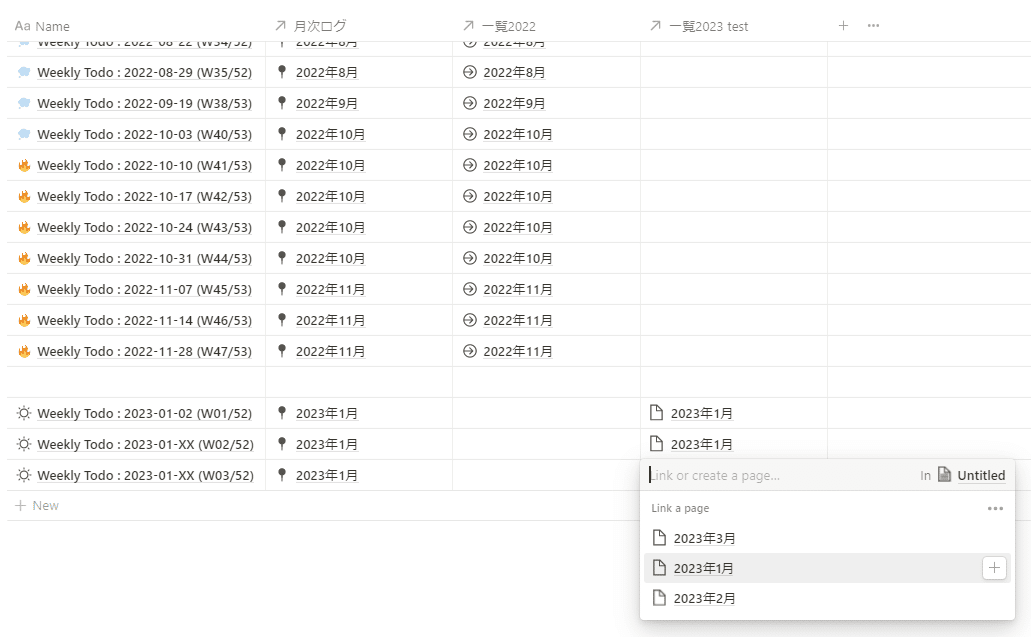
続いて、「一覧2023 test」列でリレーションさせたい月を選択していきます。

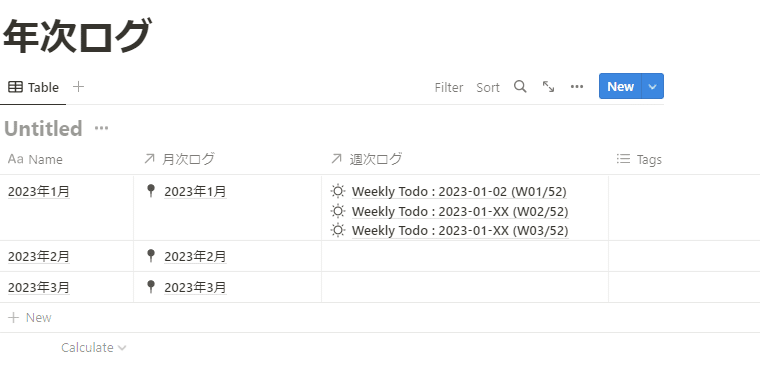
それでは、一度「年次ログ」ページに戻ってみましょう。
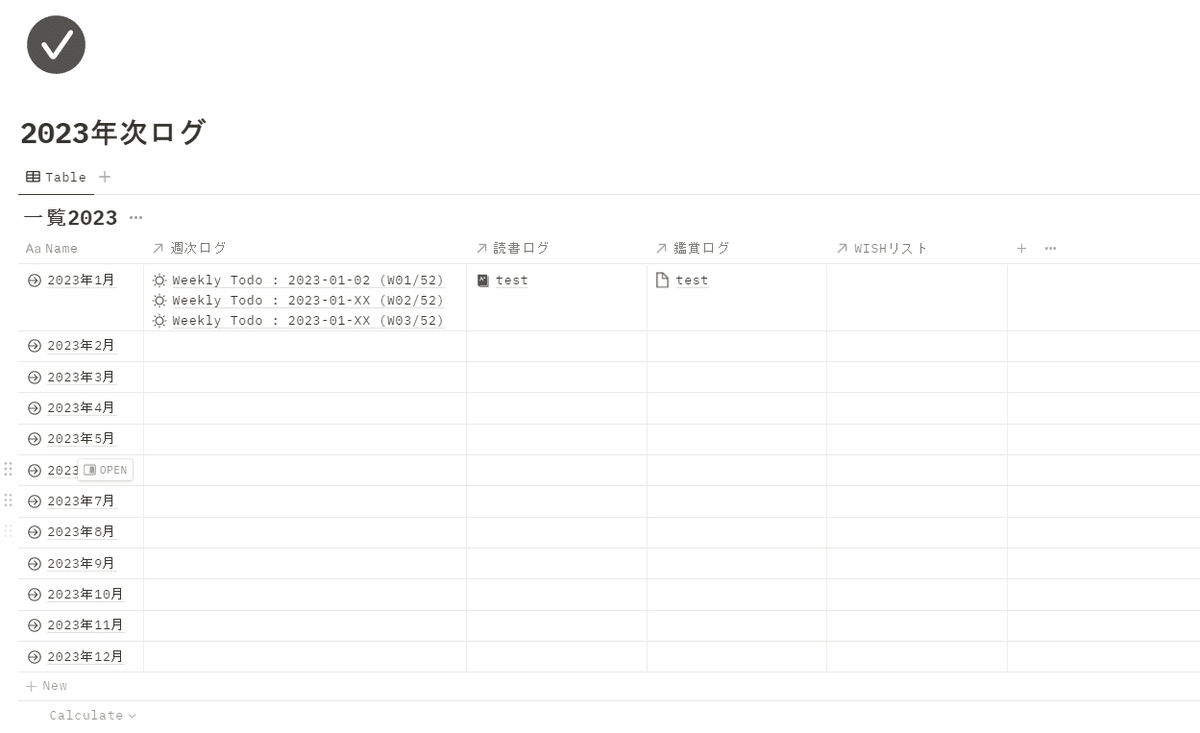
リレーションさせた週次ログが表示されていますね!

おめでとうございます。これで週次ログのリレーションは完了です!
2.「読書ログ」「鑑賞ログ」とのリレーション
続いて、同じ手順で「読書ログ」とリレーションを結んでいきます。
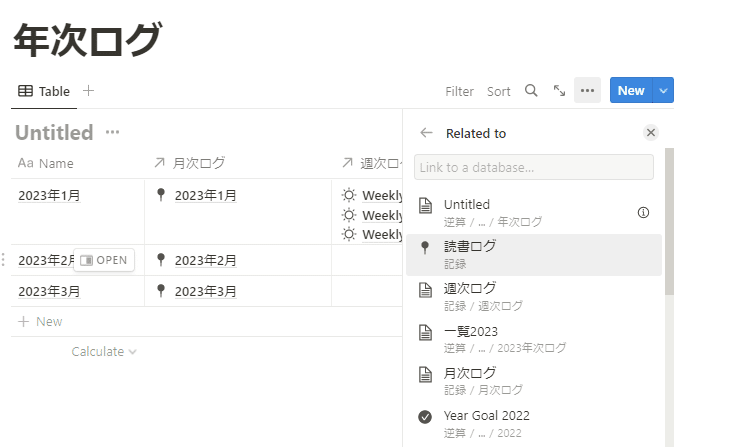
「年次ログ」>表の「+」マーク > Relation > 「読書ログ」を選択。

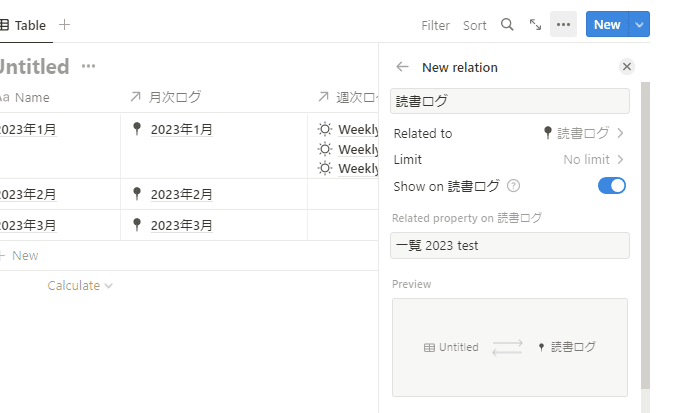
設定画面の「show on 読書ログ」をオンに設定。
「Add relation」をクリック。

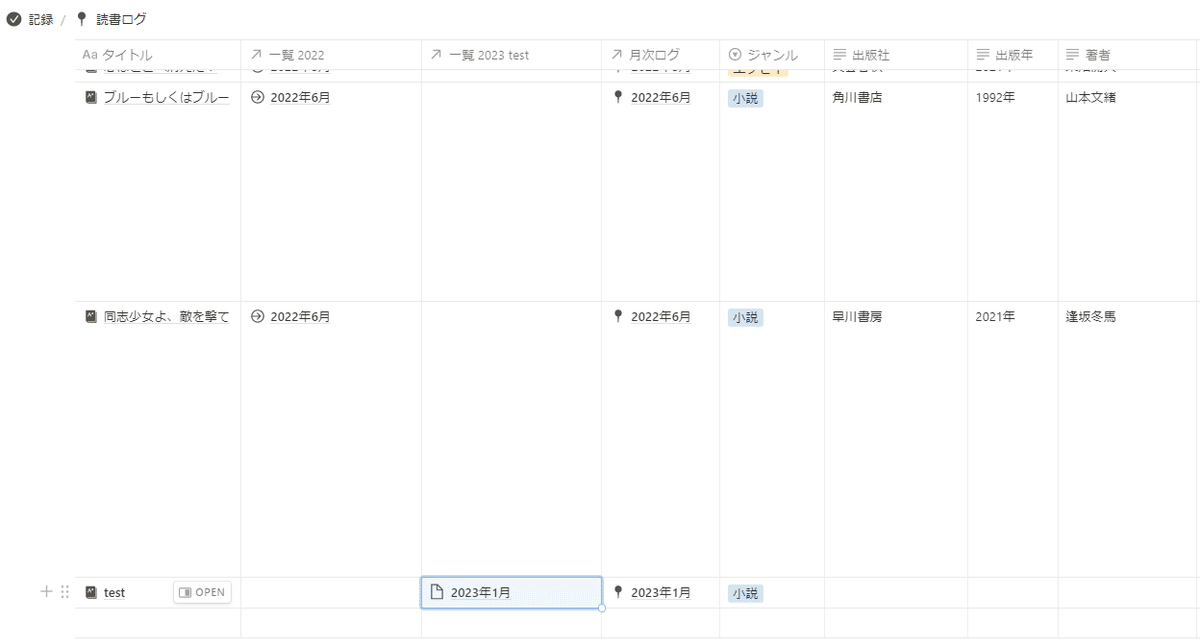
「読書ログ」に移り「一覧2023 test」列でリレーションさせたい月を選択。

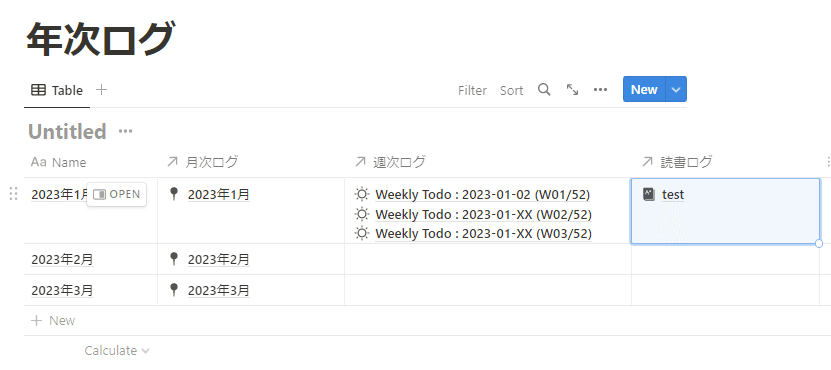
「年次ログ」に戻って確認すると、読書ログが更新されているはずです。

ここまで来ると、なんとなく手順が見えてきたのではないでしょうか。
同じ方法で「鑑賞ログ」もリレーション設定していきます。
イメージとしては、個別に存在するログ(週次・読書・鑑賞ログ)を、年次ログに月ごとにリレーションさせることで、年単位で絞り込んで見せているという感じです。
3.「年次ログ」完成
では最後に「年次ログ」ページを確認していきましょう。
リレーションがログごとにきちんと結ばれていますね。
あとはiconなどをお好みで設定すれば完成です。

いかがでしたでしょうか。
なにぶん初めてのnoteで拙い箇所も多かったのではないかと思いますが、
ここまでお付き合い頂き、本当にありがとうございました!(おわり)
