
ZSA Moonlanderのキーマップ変更、キーキャップ一部差し替え
先週届いたMoonlanderなのですが、まだ全然慣れず、タイプミスが多発しています。ロースタッガードは初めてなので、押したいキーの隣を押していることが多いです。
そこで、キー配列の変更と、ちょっとした小細工を施してみましたので、ご紹介します。
キー配列の変更
とりあえず、これまで使っていたキーボードに寄せてみました。

左端には上から「Esc」「Tab」「Ctrl」「Shift」を、右端の上には「BackSpace」を配置しました。
また、デフォルトでは数字が12345で切れているので、これを123456までつなげて配置しました。
右側最上段は、7890という並びにして、続けて「-」と「=」を並べました。
だいぶ普通のキーボードっぽくなりました。
中央左の「jp」は、「Ctrl + Space」を割り当てていて、Linux環境での日本語入力のON/OFFに使うようにしています。
親指クラスタはデフォルトのままです。

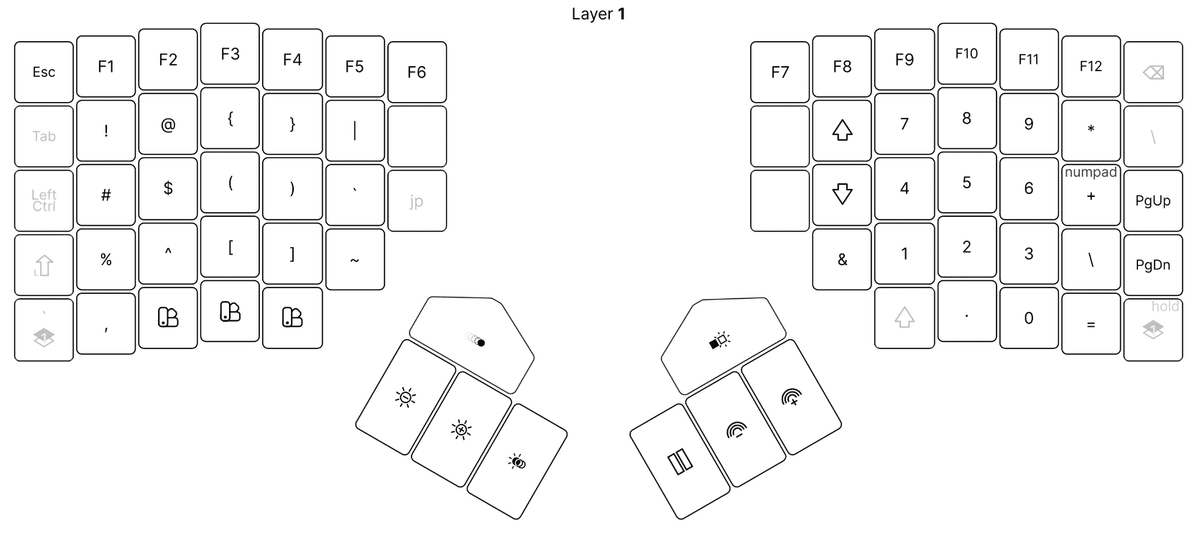
Layer1にはPageUpとPageDownを右端に配置しました。
それと、Layer0の数字キーに合わせてファンクションキーの位置も変更しています。

Layer2は特に変更せず、デフォルトのままで使っています。
なお、普段使っているManjaro Linuxでは、公式リポジトリではなくAURから「Keymapp」をインストールすることができます。

そしてWindowsと同じように、ウェブのツール「Oryx」を使って、Chromeからキーマッピングを書き換えることができました。
押し間違えやすいキーを背の低いものに換装
親指クラスター以外が全て1uなので、場所を見失うことがあります。そこで、特定のキーだけ背の低いものに換装してみました。
両端のキーと、中央の下から2段、左下2つを置き換えています。

指先で現在位置を認識できるので、少しだけミスが減った気がします。
Doysというキーキャップを使ってみたのですが、なんか可愛らしくて好きです。Amazonだと滅茶苦茶な価格で出品されていたので、遊舎工房さんから購入しました。
それでもまだミスします
とはいえ、まだ指先がAlice配列を覚えているので、タイピング中のもどかしさが拭いきれません。
購入して数日しか経っていないので、当たり前といえば当たり前なのですが・・。
でも手首の疲れが軽減しているのは実感できています。とても楽になりました。
多分あと1〜2週間くらいすれば、馴染んでくるのではないかと思います。
