
- 運営しているクリエイター
#wordpress
WordPressエンジニアのその後
「稼ぎながら学ぶ」をコンセプトにWordPressでご飯を食べていけるようになるまでをサポートするサロンのようなメンターのようなクラウドソーシングのようなものをやっています。
参加者のみなさんへは
○WordPressエンジニアとしての技術の習得
○営業方法
○ディレクション
などをサポートしています。
さて、WordPressのエンジニアとして十分技術と知見を得た後はどういう道があるのでしょ
SCSSのファイル構成
SCSS(Sass)は、FLOCSSの様な構成でBEMの様な書き方をします。
WordPressのコーディング規約に則り__や--は使いません。
CSSとSCSSファイルはこういう構成になるようにしてください。
.├── css│ └── app.css├── scss│ ├── app.scss│ ├── foundation│ │ ├── _base.scss│
WordPressテーマ開発の流れ
WordPressのテーマを開発する流れを書いていきます。
必要に応じて加筆をしていきますのでわかりづらい部分などありましたら、メンバーはサロンで、それ以外の方はTwitter(@takada_r)でご質問ください。
開発環境を作るLocal by flywheelをインストール
Local by flywheelは、ローカルでWordPressの開発環境を作るのに便利なアプリです。
MAMPや
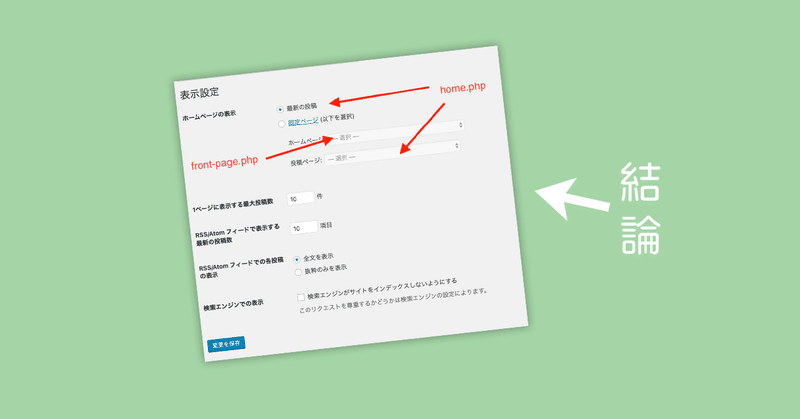
なんか変!?WordPressのトップページはindex.php?home.php?front-page.php?
WordPressのテーマ作成をする上でテンプレート階層という概念を覚える必要があります。
その中でも「プロ」を自称している人でも勘違いしている事が多いトップページにどのファイルを使うか?という話。
HTMLやPHPを勉強した人からするとindex.phpでしょ?と思うはずです。
そうですよね。普通にHTMLでindex.htmlを作ったら最初に表示されますよね?PHPでindex.phpを書
WordPressとの出会い
WordPress歴10数年のエンジニアが、10数年ご飯を食べさせてくれたWordPressに恩返しの意味も含めて、これからWPエンジニアを目指す人に向けて情報を発信していきます。
全くのシロウト、PCすら使えないスタート私は今43歳(2019年現在)ですが、26歳の時にはじめてPCに触りました。
1976年生まれ。ナナロク世代のド真ん中にしては思いっきり遅いスタートでした。
いわゆるナナロク