
re: 色彩検定UC級
拝読させていただいている、図解書きの山田太郎さんが、色彩検定UC級についてのつぶやきをnoteに書かれていたので、これに今日は関連してのお話。なので、今日のタイトルは「re:」にしてみました‥。
余談ですが、メールのre:って、responseやReply、returnじゃないんでしたよね‥あ、この話は明日にしましょう。
色彩検定UC級へのリンクについては山田太郎さん@図解書き経由でぜひ。(山田太郎さん、勝手に便乗ごめんなさい)
Webアクセシビリティに関する日本工業規格の『JIS X 8341-3:2016』にも、色に関する達成基準がある。
情報を色だけで伝えない
1.4.1 色の使用: 色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。 (レベル A)
WCAG 2.0 解説書 色の使用: 達成基準 1.4.1 を理解する
端的に言えば、色だけで情報を示さないようにしましょうということ。
白黒で資料を印刷したら、グラフが判り難くなったという経験はないだろうか?
ロービジョン、色覚異常、高齢者など色のとらえ方に限界がある場合、色に頼った情報は伝わらない、もしくは誤って伝わってしまう。
例えば「赤色の部分をクリック」といっても、単に色を変えただけでは赤が見えにくい人にとっては、他の色と区別が付きにくくなる。色だけではなく、太字、アンダーライン、グラフであれば網掛けにして種類を変えるなど、色がなくても情報が伝わるよう工夫する。
Webに掲載する資料をExcelでグラフを作るときは、Excelにお任せして終わりではなく、色に頼った情報になっていないか、また後述するコントラスト比は達成できているか確認するといい。
テキストと背景色のコントラスト比
1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AA)
WCAG 2.0 解説書コントラスト (最低限) :達成基準 1.4.3 を理解する
なお文字の大きさも関連している。
大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
またテキストが日本語か否かでも若干変わってくる。
太字でないテキストが 18 ポイント (日本語は 22 ポイント) 未満、太字のテキストが 14 ポイント (日本語は 18 ポイント) 未満の場合
→テキスト(及び画像化された文字)とその背景の間に、少なくとも 4.5:1 以上のコントラスト比をもたせる
太字でないテキストが少なくとも 18 ポイント (日本語は 22 ポイント) 以上、太字のテキストが少なくとも 14 ポイント (日本語は 18 ポイント) 以上の場合
→テキスト(及び画像化された文字)とその背景の間に、少なくとも 3:1 以上のコントラスト比をもたせる
コントラストにはもう1つある。こちらは「高度」とある通り適合要件が厳しい。
1.4.6 コントラスト (高度) : テキスト及び文字画像の視覚的提示には、少なくとも 7:1 のコントラスト比がある。ただし、次の場合は除く<以下省略>: (レベル AAA)
コントラスト (高度) :達成基準 1.4.6 を理解する
カラーコントラストのチェックツール
コントラスト比があること、また、それは文字の大きさにも依ることは判っても、実際チェックしようとした場合、どう判別したら良いか判らないと思う。カラーコントラストについてはPhotoshopやillustratorでカラー校正の設定ができたかと思うが、いくつかチェックツールがある。
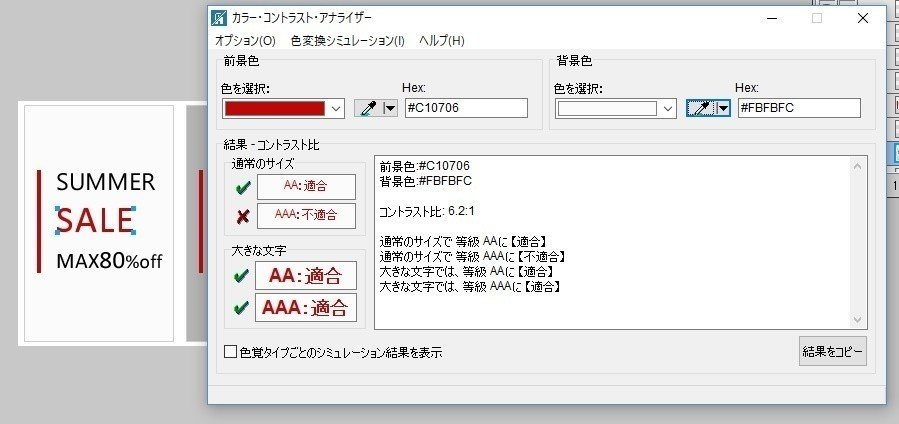
おススメは「カラー・コントラスト・アナライザー」。
無償のソフトで、Windows用とMac用があるので適宜ダウンロードして使用する。
リンク先は英語だが、実際の操作画面は日本語になっており、作業もカラーピッカーで色を指定すると容易に判定してくれる。
また、株式会社インフォアクシア様が運営されている「エー イレブン ワイ」にチェック方法が記載されているので、そちらをご参照頂きたい。
なお、ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
(とは言うものの、いま、Web上でもブランディングするのが通常だから、Webアクセシビリティも意識してロゴデザイン等して頂けるといいな)
カラー・コントラスト・アナライザー チェック例
最後に、テスト画像をチェックした事例を2つ。
例1 文字色と背景色の組み合わせ
テストデータは「SUMMER SALE MAX 80% off」の文字色と背景色の組み合わせを変えたパターン3つ用意したので、これをチェックしてみたい。

左の画像の場合
黒文字の部分は大丈夫だが、赤文字は通常の文字サイズだとAAAには不適合。ただし、このSALEは少なくとも18ポイント以上ならばAAAでも適合。なお目指すレベルがAAならば、いずれにせよ適合。


中央の画像の場合
(黒は省略し、赤字のSALEの部分だけ取り上げます)
赤文字部分は通常サイズはAAもAAAも不適合。大きな文字のAAのみ適合。

右の画像の場合
右は見るからに文字と背景の濃淡が似ていてカラー・コントラスト・アナライザーで判定するまでもないかも知れないが、一応。

例2 写真に文字をのせる
次に写真に文字を載せた事例。写真に文字を載せてコントラストが足りない時は、縁取りをしたり背景を敷くなどしてコントラスト比を稼ぐといった工夫ができる。
この事例では、空の部分に白い文字を入れているが、カラー・コントラスト・アナライザーを使うと不適合になっている。そこで、該当部分にあしらいを付けてみて再チェックし適合となった。

以上、Webアクセシビリティでの色に関するJISと、コントラスト比をチェックできる便利なツールのご紹介でした。
本日はこれにて。
関連するnote
(了)
ヘッダー写真 撮影地 ニュージーランド Waitangi Treaty Grounds ©moya
いいなと思ったら応援しよう!

