
UGCサービスにおけるグロースサイクルの設計・ダッシュボード化
データ活用により、ユーザーやプロダクトや事業に関する解像度を高め、意思決定の質と効率を上げようとしている企業が増えていると思うが、そもそもKPI設計がいい感じに出来ていないとデータ活用は厳しい。
ただ、KPI設計はとても難しい。
よくあるKPI設計の悩みどころとして以下が言われている。
KGI(売上など)の分解になっていて、ビジョンや顧客にとっての価値を含めるのが難しい
ツリーモデルになっていて、エコシステムの複雑さを表すのが難しい
一つの解決案は以下かなと思っている。
NSM(North Star Metric)を内部に含むグロースサイクルモデル(Growth Loop, Flywheelなどとも呼ばれる)としてKPI設計する
この記事では、UGCサービスを開発運営する会社で、「どのようなグロースサイクルを設計したか」「それをどのようにダッシュボード化したか」をまとめている。
(NSMとグロースサイクルに関する調査まとめは以下の記事に記載した。)
グロースサイクルの設計
前もって考えたもの
プロダクトビジョン
エレベーターピッチのフォーマットで整理
バリュープロポジション
サービス全体で解決するユーザーのジョブやペイン及び自社のイシューを明文化
ユーザージャーニーマップ
セグメントをざっくり「投稿者」「応援者」に分け、フェーズをAARRRモデルと近い考え方で「オンボーディング期」「アクティベーション期」「リテンション期」「サクセス期」に分け、それぞれのセグメント・フェーズで重要なアクションと達成してもらいたいアウトカムを羅列
価値交換マップ
「プロダクト」「投稿者」「応援者」「提携先」の間で、誰がどんな価値を誰に届けているかを図化
売上モデル
売上をKPIツリーで分解
NSM
この指標さえが向上していれば「顧客価値」と「事業価値」が向上し、その結果「ビジョン」も達成される、と言える単一の指標を設定
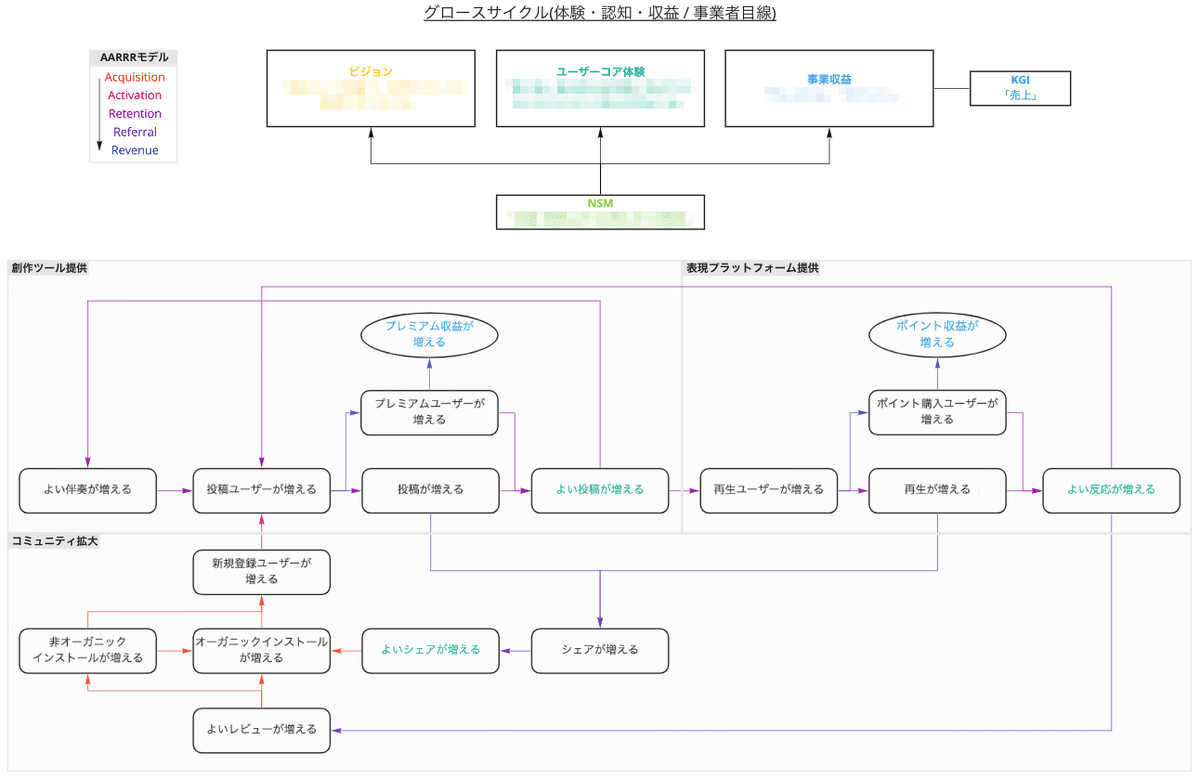
グロースサイクル

意識した点
・極力シンプルなモデルにする
・各エッジにユーザーの期待アウトカム及び会社のイシューを挙げる
・NSMをグロースサイクル上の特に重要なノード指標と一致させる
・各エッジをAARRRに当てはめる
・各エッジ及びノードを売上モデルの指標と一致させる
【蛇足】汎用的なグロースサイクル
シンプルで汎用的なモデルも考えてみた。

意識した点
・AARRRに当てはめる
・業務内容に当てはめる
ダッシュボード化
(Data Portalで以下ダッシュボードを作成)
グロースサイクル
何のため?
Daily, Weekly: 重大な変化の早期把握、事業全体に対する施策効果の早期把握
Monthly: 中長期事業戦略の検討
どんなもの?
「時系列グラフ」で、各種ノード指標・エッジ指標の推移がわかる(「基準線」で目標値付き)
「スコアカード」で、各種ノード指標・エッジ指標の最新実績値や前週同曜日比変化率がわかる
ユーザージャーニー
(グロースサイクルでは、ユーザー目線よりビジネス目線に寄っていて、マクロ過ぎ、具体的なボトルネックが見えづらいため作成)
何のため?
具体的なボトルネックの特定
ボトルネック解消に対する施策効果の早期把握
どんなもの?
「ヒートマップ付きピボットテーブル」で、各セグメントの各段階において重要なアクションをしたか・ゴールを達成したかを、ファネルの観点でサインアップ週毎のコホート分析ができる
「ヒートマップ付きピボットテーブル」で、各セグメントの各段階において重要なアクションを何回したかを、サイクルの観点でサインアップ週毎のコホート分析ができる
シーケンス分析
(グロースサイクルやユーザージャーニーでは、ユーザーをまとめているので具体的な行動が見えず、ボトルネックの原因や解決策を考える上では使いづらいため作成)
何のため?
各段階における特徴的なユーザーの行動の詳細把握
ボトルネック解消施策の検討
どんなもの?
「表」で、「インストール初日で離脱したユーザーの初日」「インストールから1週間連続で利用しているユーザーの初日」「直近1ヶ月間毎日利用しているユーザーの直近日」などについて、ユーザー単位で何時から何秒間どの画面を表示していたかが時系列で追うことができる
ダッシュボード作成時に気をつけたこと
各ダッシュボードについて、「誰が」「何のために」「いつ」「どこで」見るかなど全体設計した上で作成し、実際に使われるものにした。
また、Notionに埋め込むことで、見るハードルを下げた。
ダッシュボード専用ページを作成し、「〇〇を知りたいときは✗✗のダッシュボードを見てください」といった説明や参考記事付きで、全ダッシュボードをギャラリー形式のデータベースとして一つにまとめる
中でもDailyグロースサイクルダッシュボードは、全員が毎日見る"HOME"ページに埋め込む
Data Portalの細かいTipsは以下。
「プルダウンリスト」→期間・OS・国でフィルタリングできるように
「テキスト」→指標の定義がわかるように
「画像」→この指標はグロースサイクルのどの部分だっけ?をわかりやすく
「配置」→グラフの位置揃えて見やすく
「図形」→グラフのまとまり毎に背景色付き図形で囲って見やすく(色相も拘る)
あとがき
PLGやCLGはツリーモデルよりサイクルモデルの方が使いやすい気がする。
サービスが複雑になるのに伴い、全体をジャーニーやサイクルで捉えて整合性を保つ重要性が増す気がする。
Web3でコミュニティやエコシステム全体の設計が必要になるのに伴い、グロースサイクルをうまく設計し調整する重要性が増す気がする。
