【2025年追記】タイミーでは先鋭的なDesignDataOpsを構築した
2025年2月追記: この記事の投稿後にいくつかの取り組みを追加しましたので、あらためてご覧ください!
こんにちは、タイミーのプロダクトデザイナーの横田です。
私たちは900万人以上のワーカー様が利用するスキマバイトプラットフォームを運営していますが、プロダクトデザイナーはかなりの少数精鋭です。
今回は、タイミーのプロダクトデザインにおける仕組み化についてご紹介します。
DesignDataOpsに取り組む
デザインをめぐるオペレーションの整備については、近年はDesignOpsという活動の一部として捉えられています。しかし、DesignOpsの意義は拡大し、組織運営などのソフトな側面も含むようになっています。
この記事では、デザインデータのガバナンスや完全性を確保する取り組みにフォーカスし、DesignDataOpsと呼ぶことにします。
タイミーはワンプロダクトですが、ワーカー様向け・事業者様向けの2サイドプラットフォームとなっています。ワンプロダクトである以上は、デザイナーの規模は50人, 100人と目指すのではなく、自ずと少人数がジェネラリストとして事業に深くコミットすることを志向します。
デザインシステムの整備
タイミーでは、モバイルアプリ向けの統一的なデザインシステムの整備をおこなっています。Webはすでに実装/デザインともに運用フェーズです。
タイミーの開発では、各開発チーム(Squad)でそれぞれ独自に意思決定し、iOS, Androidの開発者がそれぞれで実装しています。デザインと実装でそれぞれ揺れが起きる状態だったので、チームや職種をまたいだ共通言語を整備する必要性を強く感じていました。
プロダクトデザイングループでは、各プラットフォームのエンジニアと協働してデザインシステムの設計をおこない、モバイルにおいては実装が進行しているフェーズです。
(デザインシステムの設計論については、またどこかで披露します)
さて、色々なものを一通り設計できたのですが、これはこれで大変です。レギュレーションは次々と提案され増えていくものなので、覚えなければならないこと・チェックしなければならないものが増えていきます。いつしか運用に無理のある状態になっていくおそれがあります。
そこで、自動化・仕組み化できることは、徹底的・先鋭的にやりこむことにしました。デザイナー・エンジニアが覚える・考えることの形式面の負担を減らすこと、手間なく理想の運用ができる状態を目指します。

プラットフォーム間の各種共通化の目的は、体験の一貫性実現はもとより、意思決定コストの低下や、レギュレーション・オペレーションの仕組み化への投資レバレッジを高めることです。
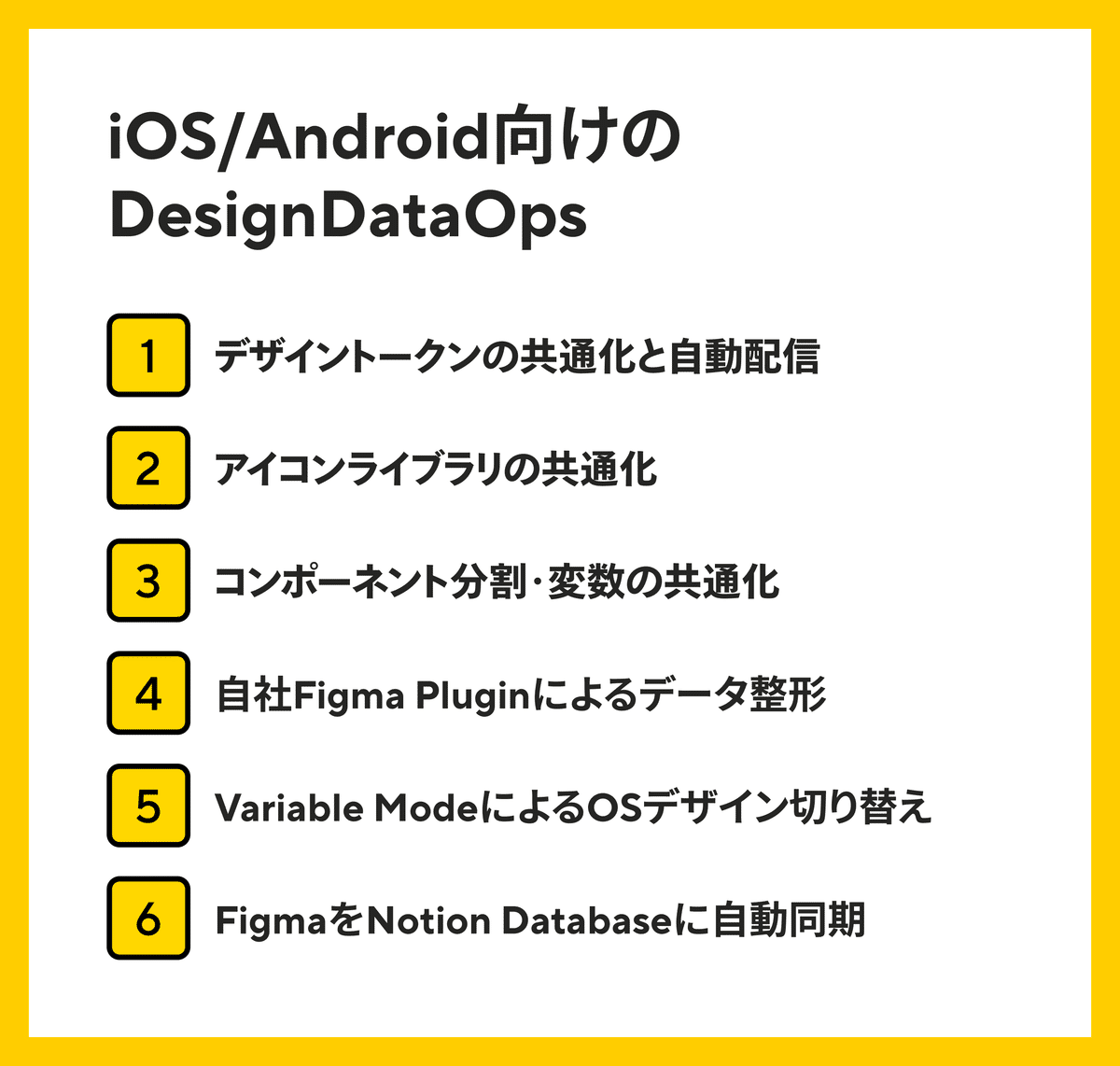
モバイルアプリにおけるデザインシステムの設計と並行して、3か月ほどデザインオペレーションの仕組み化を推進(空き時間に開発)してきました。上記に関連する部分で、とくにDesignDataOpsと呼べる取り組みをいくつかご紹介します。
1 | デザイントークンの自動配信機構
まず、iOS / Android / Webのデザイントークンの共通化です。開発リポジトリがそれぞれに分かれているので、手動で更新運用することは非常に手間です。そこで、変換とデリバリーの自動化をおこなっています。

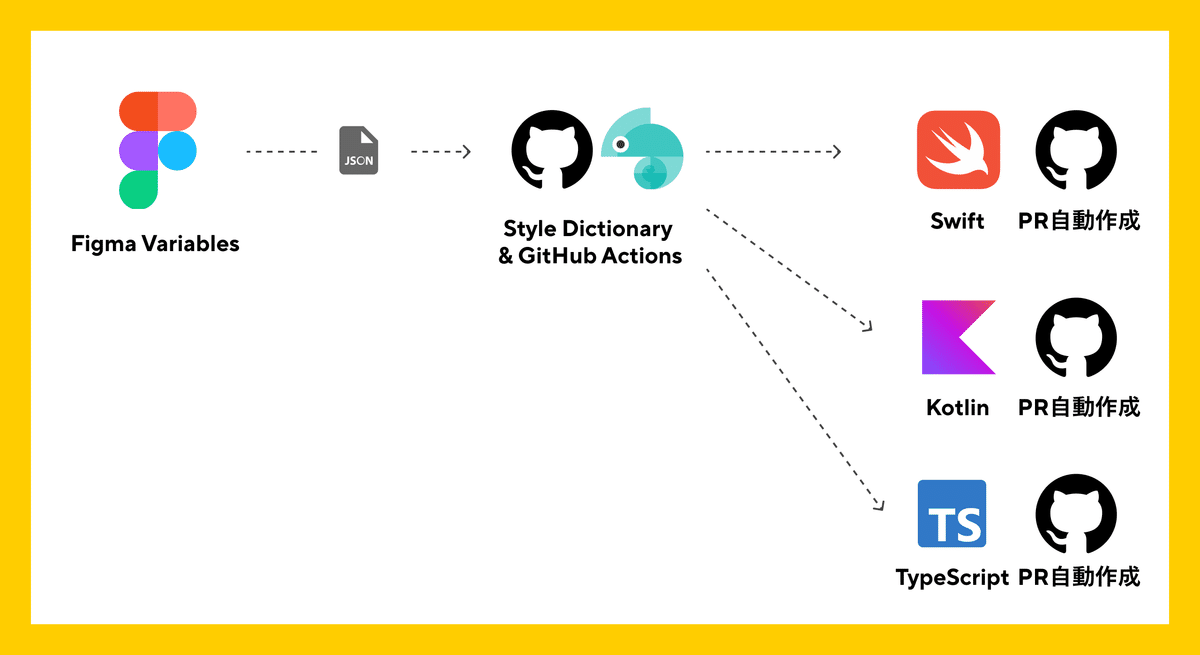
この機構は、Figma Variablesで更新されたデザイントークンを各プラットフォームに配信するものです。
具体的には、デザイナーがFigma Variablesを出力したJSONを中間リポジトリにコミットすると、GitHub Actionsが起動し、Style Dictionaryを使用して各プラットフォーム用(Swift, Kotlin, TypeScript)のコードを別個に生成、さらには各リポジトリにプルリクエストを自動作成します。
【メリット】
1. デザイナーがおこなったトークンの変更を手続き通りプルリクエストするだけで開発者に変更を正確に届けられます。
2. デザインとコードが複数プラットフォームで一貫性があることを保証できます。
(Swift, Kotlinが初めてかつ、社内のコード規約に則ったフォーマットで書き出せるようにするには、何度か開発者からFeedbackをいただきながらだったので、地味に大変でした……。)
詳細は以下の記事をご覧ください。
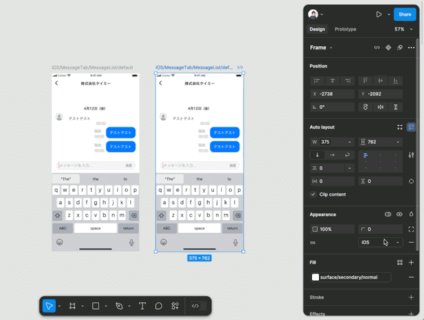
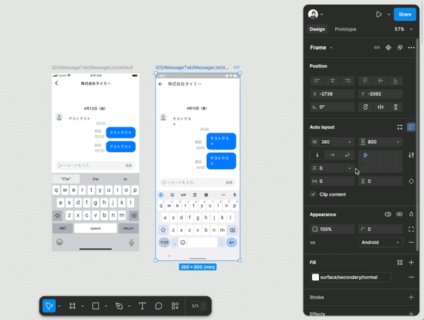
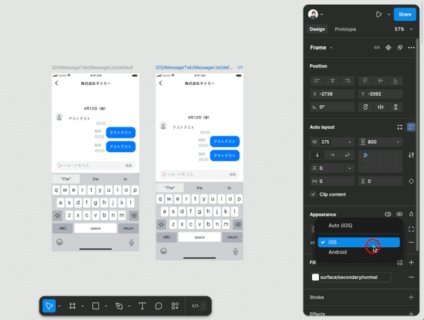
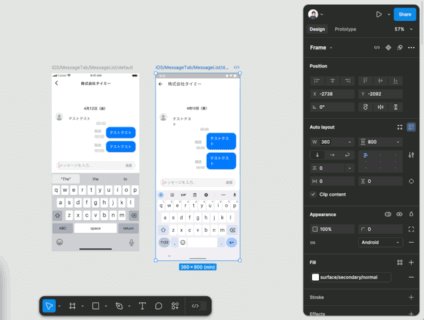
2 | Variable ModeによるOS切り替え

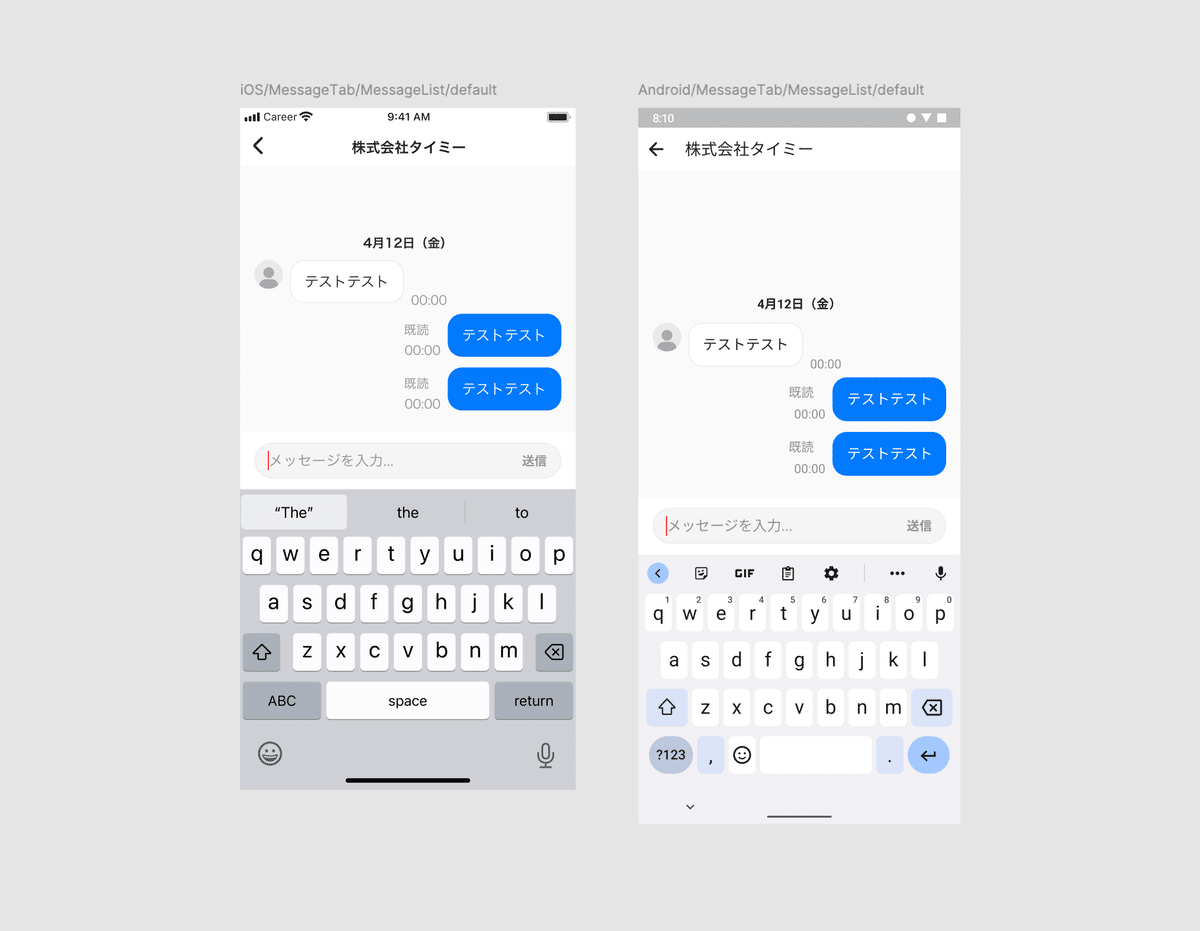
タイミーでは、iOSとAndroid両方のネイティブアプリを開発しています。それぞれのプラットフォームにはネイティブUIでも対応する見た目の異なるものが多くあります。ここで、Variable Modeを導入することで、片方のOSのデザインをもとにOSごとのデザインを切り替えられるようにしました。

具体的には、Figmaのフレームに"os"というモード変数を設定し、"iOS" と "Android" の値をもたせています。
これにより、次のような設定を仕込んでいます。
タイポグラフィはOSごとに自動的に切り替わり、iOSではヒラギノ角ゴシック、AndroidではNoto Sans JPが使用されます。
コンポーネントにも同名の変数をもたせており、キーボードなどのネイティブ要素などは見た目がそのまま切り替わります。
【メリット】
1. デザイナーは「iOSのみをデザイン作成→Androidに簡単に変換」というワークフローでデザインデータをつくれます。プラットフォーム間の違いへの意識を最小限にしながら、うっかりやりがちな文言の差分を防ぐこともできます。
2. プラットフォームごとのファイルを慎重に管理する必要性から開放され、マスタ的なファイルの正確性を守ればいつでも再生産できるようになります。
このほかには、colorsモードを使ってライト/ダークテーマの切り替えや、screenSizeモードによる異なる画面サイズへの対応などもしています(まだ本格活用していませんが、将来のために値だけいれておきました✌️)。
このやり方はどの会社でも取り入れやすく、インパクトが大きいのでおすすめです。
3 | 自社独自のFigma Normalizer Plugin
タイミーでは、デザインシステムの整備とともに、デザインデータを最新の機能を用いて再構築していました。
その中で生まれたレギュレーションがいくつかありました。命名規則、レイヤー構造、カラーやテキストスタイルの適用チェックなど、品質維持のために必要なことはあげるときりがないところです。
それぞれはプラグインや作業手順で担保できるものの、それでも大いに作業効率を落とすことになります。デザインシステムやレギュレーションへの準拠によって、デザインワークのコストが恒久的に高まり続ける構造は本末転倒です。
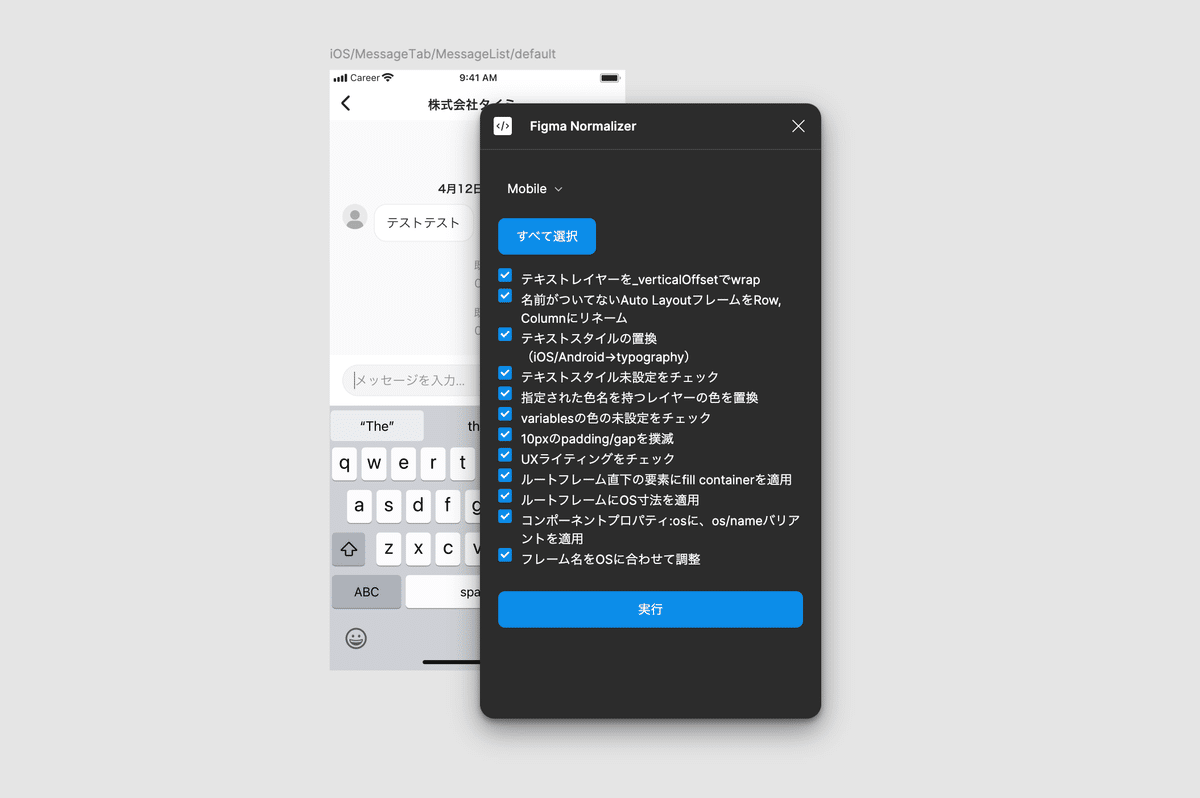
そのため、自社独自のFigma Pluginを作成しました。名付けてFigma Normalizer Pluginです。このプラグインは、ボタンひとつでテキストレイヤーの自動調整やAuto Layoutフレームの命名など、細かな作業を自動化します。同時に、プロダクト上で使用する用語のチェックやデザインシステムとの整合性の確認などもおこないます。

具体的に含まれている機能は次の通りです。はじめは4,5個だったのですが、デザインシステムのファイル整理をしている間にちょこちょこ増えていきました。
1. iOS/Android/Figma間で生じるテキスト上下の余白の調整
2. 無名のAuto LayoutフレームをRow / Columnにリネーム
3. 旧テキストスタイルの自動置き換え
4. 旧カラートークンからの自動置き換え
5. テキストスタイル未適用の場合に、赤字にする
6. カラートークンの色を使っていない場合に、紫にする
7. Auto Layoutのデフォルト10pxのgap/paddingを0に設定
8. ユビキタス言語のNGワードの存在をチェック
9. FrameにVariable Modeのサイズ(後述)を設定
10. コンポーネントのOSプロパティにModeを適用(後述)
11. フレーム名の矛盾の調整
12. コンポーネントのレギュレーション文字数超過の検知(NEW)
とくにユニークと感じるのは、Notionで整備しているユビキタス言語のDatabaseをもとに、用語チェックができる機能です。
このプラグインでは「ボタン一発でよしなにやってくれる」ことを念頭に、小さな機能をモジュール的に追加できるように設計しています。今後も何かあれば少しずつ増やしていきたいです。
【メリット】
1. 自動化可能な領域では、細かいレギュレーションを覚えたり、手作業で実行すると面倒な作業、レビューコストが消滅します。
2. 開発チームでの完了の定義にデザインシステムの準拠を含めるハードルが下がります。
4 | FigmaとNotionの自動同期

タイミーでは、Figmaでプロダクトの画面マスタと、コンポーネントマスタ、デザイントークンのマスタをそれぞれ管理しています。
Figmaと実装の連動を強く志向する一方で、Figmaデータをもとにコンポーネントの使用などを把握するのは簡単とは言えません(最近はDevModeなどもありますが)。そんな中で、実に複雑に依存し合ったものを管理しています。
実装段階において開発者から「ここは本当はどうあるべきか?」「データがないですか?」という問い合わせをいただくことが多く、それが開発スピードの妨げになっていました。データの状況を把握できるようにすること、なるべくデータ整備のほころびを解消していくことが重要です。
ここで、Figmaの情報をNotionに同期し、Notionで一覧性高く把握できるようにしました。Notion APIとFigma APIを使ったNodeJS製のプログラムが、GitHub Actionsで毎晩同期します。ここでは、次のようなカラムが更新されています。
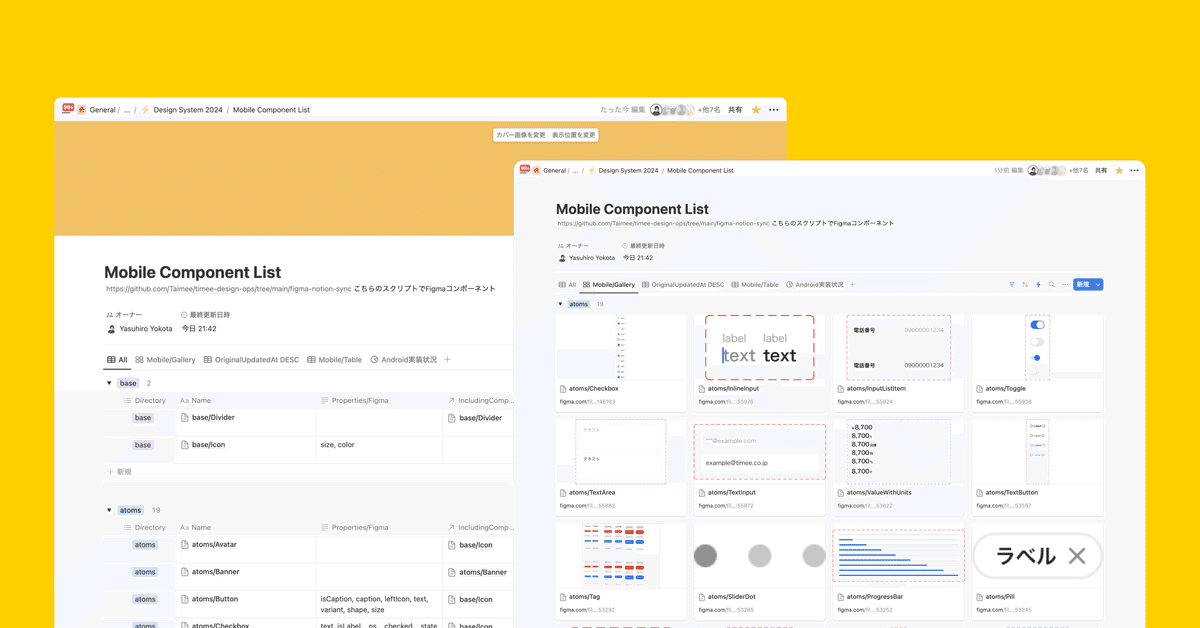
コンポーネント一覧Notion
- Figmaのコンポーネントプロパティ一覧
- コンポーネントプロパティの一覧
- 包含しているコンポーネント一覧
- 当該コンポーネントを使用しているコンポーネント一覧
- 当該コンポーネントを使用している画面一覧
- Figma URL
- GitHub URL(Webのみ)
- Storybook URL(Webのみ)
- 更新日時
- GitHubに不存在フラグ(Webのみ)
- Figmaに不存在フラグ
- 更新された項目種別一覧
画面一覧Notion
- 画面のカテゴリ
- 画面のサブカテゴリ
- 画面名称
- 含まれているコンポーネント
- Figma URL
- GitHub URL(Webのみ)
- Figmaに不存在フラグ
- GitHubに不存在フラグ(Webのみ)
- 更新された項目種別一覧
- 画面に含まれる文言全て(NEW)
これは自分がデザインシステム周りのファイルが規定通りになっているかをまとめてチェックするために生まれた副産物です。
数時間で試しにつくってみたものですが、Figmaそのものではできない全体的な俯瞰ができるので管理視点では非常に有用だと思います。
【メリット】
1. 直近で増減したコンポーネントをフィルタして把握できます。
2. NotionのSlack通知で、コンポーネントの変更を増減や変数変更のレベルで把握できます。
3. 開発者が実装に取り組む前に、コンポーネントの依存関係を把握して取り組めます。
4. 規約通りに設計されていない変数名などを一覧で把握し、デザイナーが修正に取り掛かることができます。
また、社内ではプロダクト以外の部門を含めてNotionでプロダクト画面のスクリーンショットをもとにマニュアルをつくっていたり、仕様を把握したりしている業務があります。いつしかデータの信頼性を高めてこうした業務に供することができたらと考えています。
実装中に感じた余談も置いておきます。
Figma ComponentのdescriptionをNotionと相互同期できれば、デザインシステムのドキュメンテーションが進みそうです。Figma APIではファイルへの書き込みができないため、FigmaをマスタにしてNotionに同期するやり方を考えることになりそうです。
FigmaのNodeの作成日時・更新日時がAPIで取得できたらと思ったのですが、無理でした。マスタデータの最終更新が正確にNotion上で追跡できたらと思ったのですが。
追記 / 5) Notionへの画面内テキスト同期
タイミーでは、モバイル・Webともに100画面以上の画面があるため、プロジェクト開始時に既存画面への影響範囲を把握することが大変です。そこで、Figmaで管理している画面内の文言をすべてNotionに同期することにしました。これにより、「報酬金額が載っている画面はどこだろう」「資格情報に関連する画面は」など、クイックに画面を探すことができるようになりました。
文言の変更をチェックしてタイムスタンプを更新しています。画面デザイン単位の更新日とニアリーイコールであり、これを自動的にフィルタすることもできます。したがって、デザインが更新された画面をNotion上で把握することができるようになるはずです。)一見便利そうですが、いまのところだいたい把握しているので役立っていません)
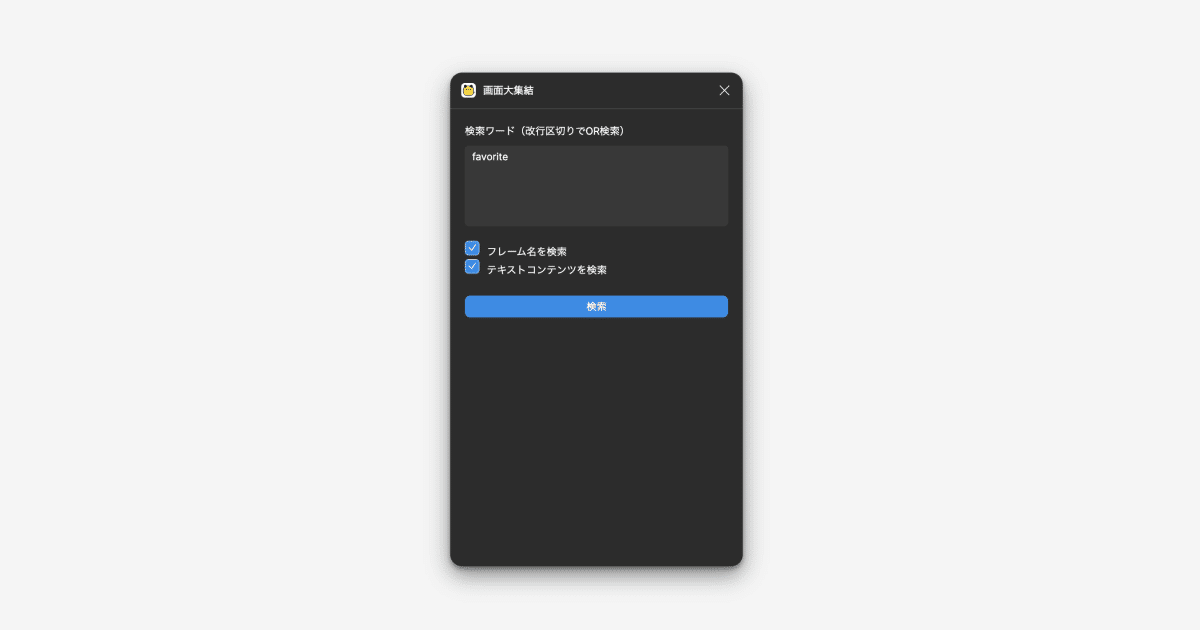
追記 / 6)画面大集結 Figma Plugin

上記はNotion上で画面をテキスト検索できるようにするものですが、こちらはFigma版です。
プラグインを起動し、複数のキーワードを入力すると、マスタで管理されている全画面を抽出し、1つのFigma Pageに集約して複製します。
この仕組みは私が立て続けに影響範囲が広いプロジェクトに関わることになったときにつくりました。Mobbinのスクリーンショットをテキストで検索する機能からインスピレーションをうけています。
また、デザイナーだけではなく、他の職種にも役立っています。影響範囲を把握することからはじまるような大きめのプロジェクトの序盤で、デザイナーがささっと関連画面を提供することができます(そしてすぐプロトタイプに取り組む)。
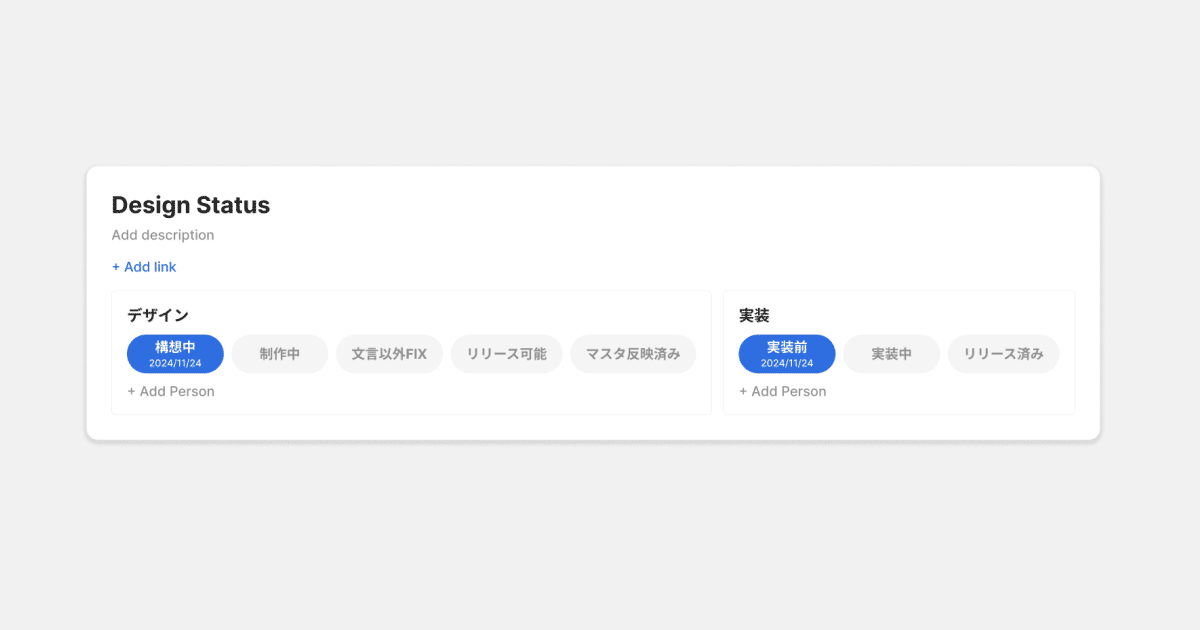
追記 / 7) Design Status Widget

少し地味ですが、Figmaでは更新のタイムスタンプがわからないため、ステータスを管理するWidgetをつくりました。デザインと実装のタイムラインが別々になることも多いため、別々にステータス管理ができます。
タイトルや説明を書くことができます
ステータスを変更すると、タイムスタンプがつきます(Salesforceの商談のフェーズ管理を思い出しながらつくりました)
デザイナー名・実装者名を登録することができます
リンクを追加することができます
進行中のプロジェクトでは当然やり取りが盛んなので底まで役立ちませんが、忘れられた頃にデータ探索するときに役立つものだと思っています。DevModeのステータス管理機能の発展に期待です。
レギュレーションと自動化を同時に設計する
他社のデザイナーやマネージャーと話すと、とても羨ましいと言ってもらえます。
ただし、それなりに大変な作業だと思います。こうした仕組み化は、その組織独自のレギュレーションの整備と同時に取り組まないと効率的に進められませんでした。こうしてみると、限界費用をゼロにできるがゆえに初めて運用可能になるレギュレーションがあるので面白いです。
仕組み化は早ければ早いほうがいい
仕組み化といえばデザイナー組織の規模が大きくなってきてこそレバレッジがきくイメージがありますが、むしろ少人数ゆえに意図をもって小規模段階から取り組んでいます。
少人数で可能なアウトプット量と品質維持を図るために、スケーラブルなアセットとオペレーションを整備したい。
計画上は1年でプロダクトデザイナーの人数をおよそ倍にしようとしている。新しく増えた仲間のキャッチアップコストを下げて早期に活躍できるようにしたい。
中規模な組織になってからは、品質・プロセス面のガバナンス強化やクレンジングのコストが高いため、先んじて取り組みたい。
そうした状況で、組織規模よりもスケーラブルな体制をつくるために、さまざまなレベルでのレギュレーションと自動化を構築していくことを重視してきました。
実際のところ、こうした社内オペレーションの進化が直ちにタイミーのプロダクト体験をよくするわけではありません。より早く本質的な体験改善にフォーカスしたいとずっと思っていたのですが、運用のビジョンを見据えて仕組みを整えることをはじめにやってよかったなと思います。
今後にむけて
これらのデザインデータの運用整備は、まだ取り組まないものの将来的なCode Connectの実現や、AIによるデザイン生成につながっていきます。
日曜大工的な仕組み化は一旦落ち着けて、来期はデザイナーが本来価値を発揮するべき領域のイネーブルメントにフォーカスします。魅力的な体験を実際にデリバリーできる組織づくりを目指していきたいところです。
タイミーではデザイナーを募集しています
タイミーでは、デザインデータよりもユーザー価値にフォーカスして取り組みたいデザイナーと、最高のDesignOpsを追求したいデザイナーを募集しています。