
TypeScript 入門の記録(61)プロを目指す人のためのTypeScript入門(45)第5章TypeScriptのクラス(5)
近所のラベンダーは満開だったり、もう枯れ始めていたりで、ふわっと良い香りがします。先週は、TypeScriptのクラスの継承の学習に入りました。今日も、クラスの継承について学習します。
クラスの継承
TypeScript も他のプログラミング言語と同様に、親クラスの機能をオーバーライドできます。そうでなくっちゃね。オーバーライドに、TypeScriptならではの注意点がないか確認しながら、学習します。
オーバーライド
親が持つ機能をオーバーライドする場合、子クラスのインスタンスは、親クラスのインスタンスの部分型でなければならないという原則があります。どこまでも、部分型はついてまわりますね。ということは、オーバーライドしたメソッドの、引数や戻り値が部分型関係にないといけないわけですね。こういうところは、TypeScript ならではという気がします。
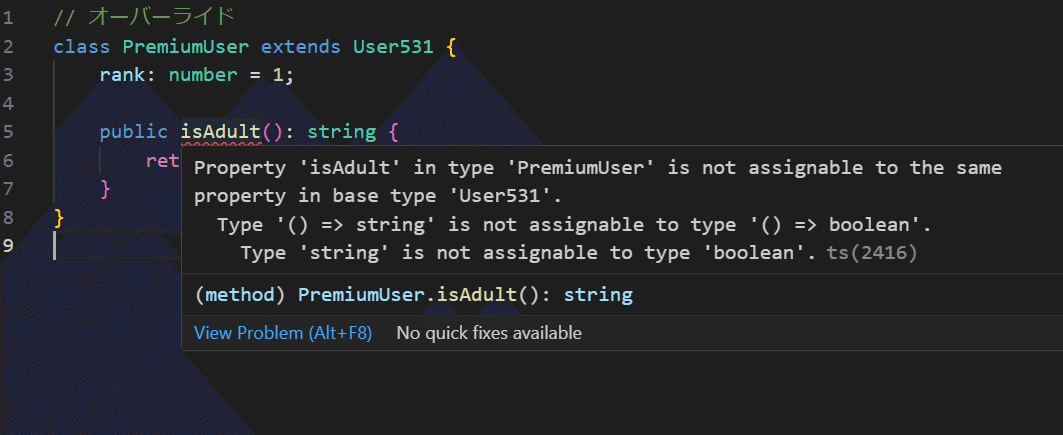
// オーバーライド
class PremiumUser extends User531 {
rank: number = 1;
public isAdult(): string {
return "大人です!";
}
}
親クラスの isAdult() の戻り値は boolean に対して、このオーバーライドは戻り値が string として定義されている。これらの戻り値は、部分型関係にないのでエラー。

関数のオーバーライドと同様に、コンストラクタもオーバーライドできます。この場合、コンストラクタの中に super 呼び出しを含める必要があります。
// オーバーライド
class User532{
name: string;
#age: number;
constructor(name:string, age:number) {
this.name = name;
this.#age = age;
}
public isAdult(): boolean {
return this.#age >= 20;
}
}
class PremiumUser extends User532 {
rank: number = 1;
// コンストラクタのオーバーライド
constructor( name: string, age: number, rank: number) {
super(name, age);
this.rank = rank;
}
}
const uhyo532 = new PremiumUser("uhyo", 26, 3);
console.log(uhyo532.name);
console.log(uhyo532.rank);結果を確認すると、Uhyo, 3が表示されました。

まとめ
オーバーライドは、まだ続きがありますが、今日はここまでにします。この続きは次の週末の予定です。
※2023-07-23 タイポしていた箇所を修正
