
アドベントカレンダー2023#20:SlackのIncoming Webhookを利用する
GASからSlackへのWebhook連携の検討
今日の作業では、Google Apps Script(GAS)からSlackへのメッセージ送信をWebhookを使用して行う方法を調査しました。複数のアプローチが存在しますが、私はSlackの「Incoming Webhook」アプリの活用を決めました。今日は、登録手順の備忘録となります。
「Incoming Webhook」アプリの選定理由
「Incoming Webhook」アプリを選んだ理由は、以下の二点です。
Slack公式の開発:このアプリはSlack自身によって開発されており、信頼性が高いと思う。
Slack API設定の複雑さ:Slack APIの設定は敷居が高く、初期段階ではアプローチしにくい。
非同期処理を実現するための一部分
このWebhook連携は、ユーザーに分析結果を返す非同期処理の一環として使用する予定です。初期段階としては、この方法で十分機能すると考えています。このあたりは、前回の記事をご覧ください。
Slack「Incoming Webhook」の登録手順
一般的な「Incoming Webhook」の設定手順は以下の通りです。
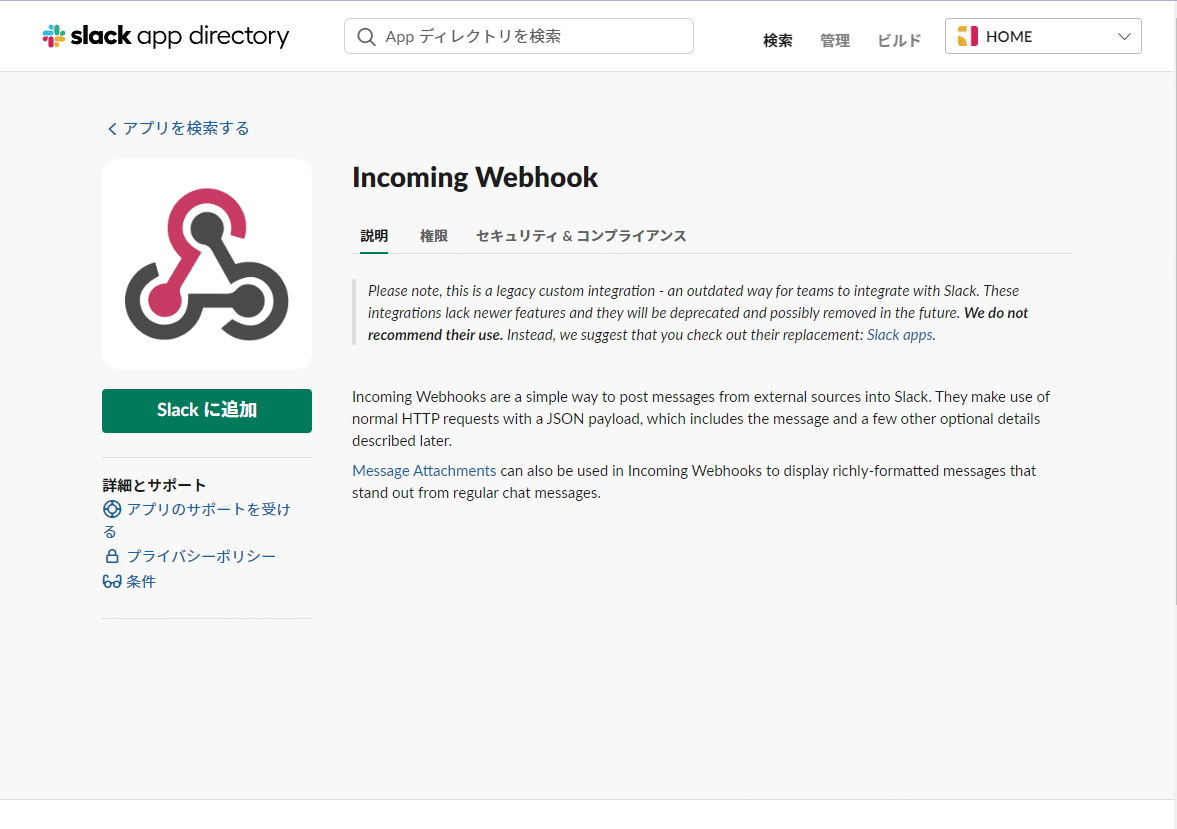
Slackのワークスペースに「Incoming Webhook」アプリを追加します。

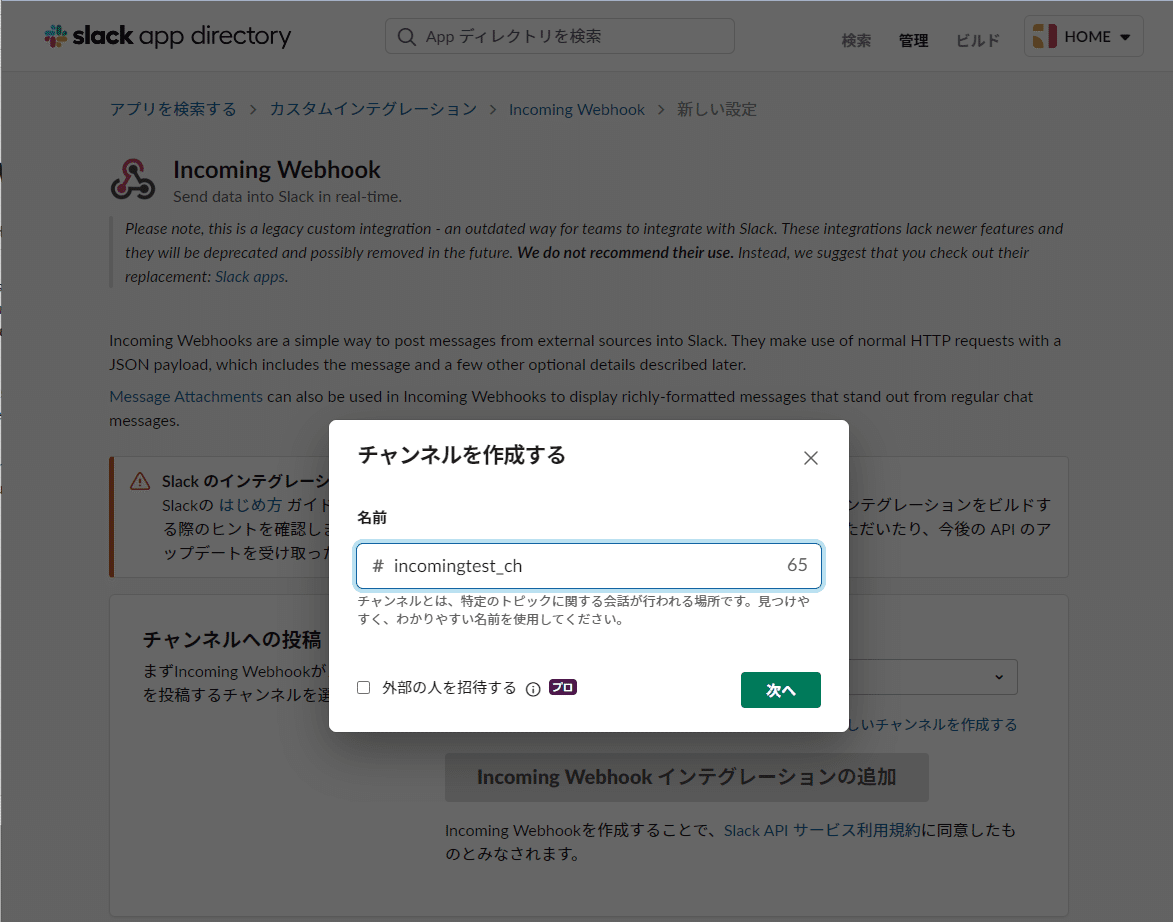
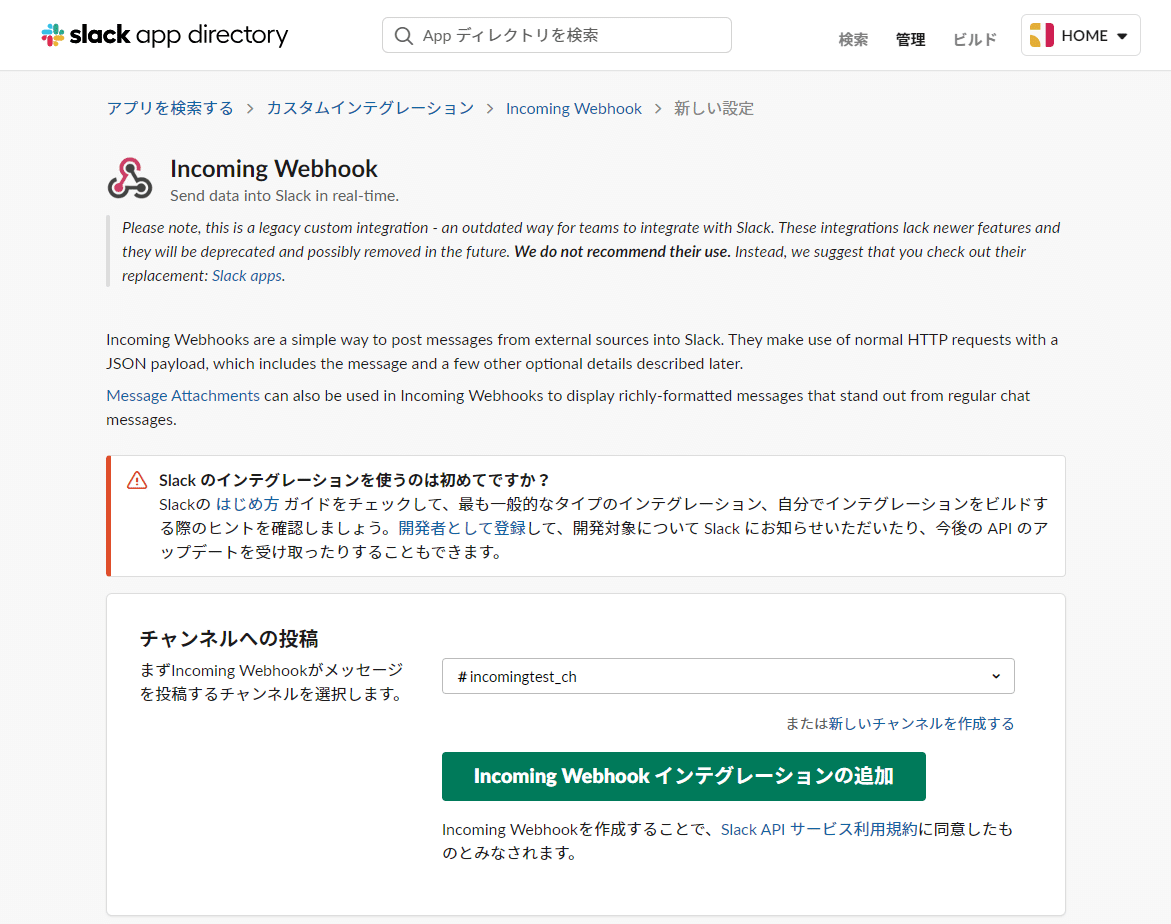
「Slackに追加」をクリックし、紐付けるチャンネルを設定すれば、設定は終わります。とても親切な作りで助かります。


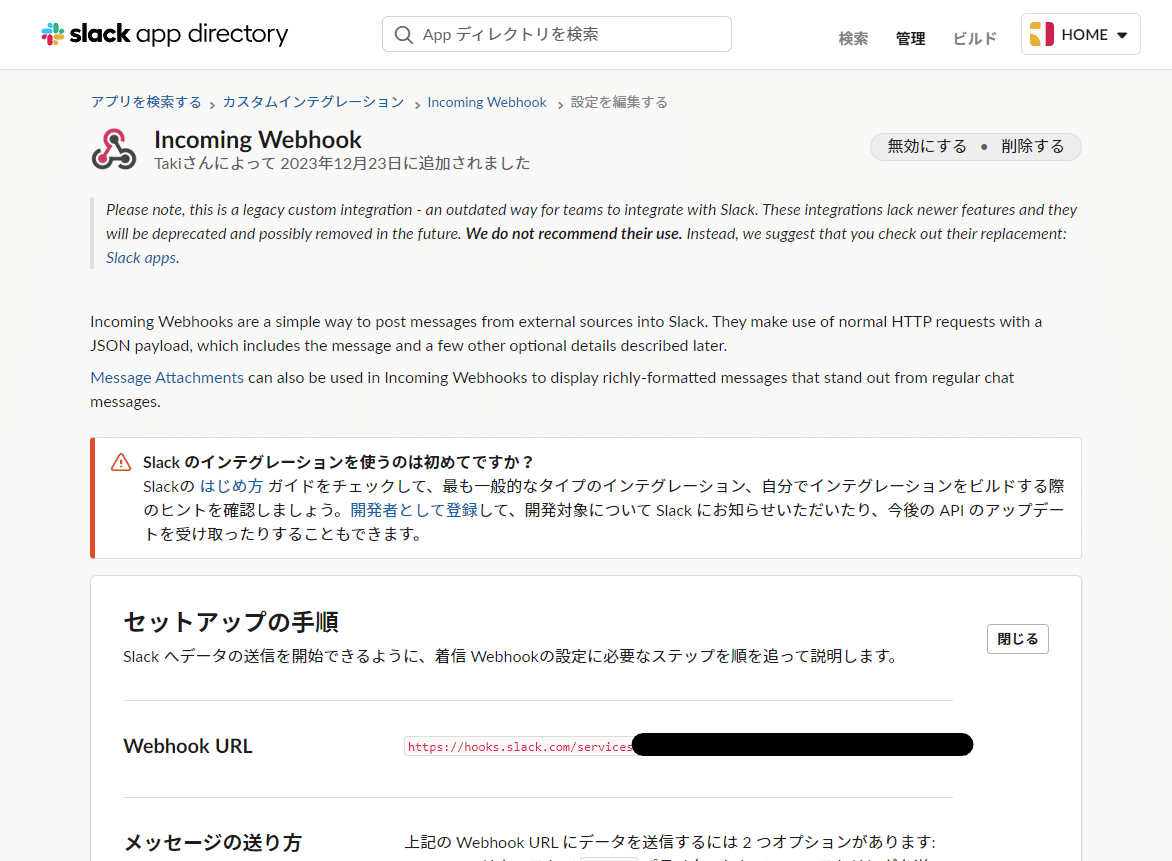
「インテグレーションの追加」が成功すると、Webhook URLが表示されるので、コピーを取ります。(この後のGASで使用します)

GASのテストコード
生成されたWebhook URLをGoogle Apps Script(GAS)を使用してSlackにメッセージを送信する方法です。
//----------------------------------------------------------------------------------------
// Slack incoming Webhook
//----------------------------------------------------------------------------------------
function callToSlackWebhook() {
// Slack Webhook URLをコピーして設定
const slackurl = '{Slack Webhook URL}';
var text = '分析の結果をお知らせします。'
// メッセージの内容
const payload = {
"text": text,
"username" : "Agent", // 送信者名
};
// オプションの設定
const options = {
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(payload)
};
// incoming Webhook(Slackに向けたHTTPリクエスト)
UrlFetchApp.fetch(slackurl, options);
}このスクリプトは、「Incoming Webhook」の設定で指定したSlackチャネルに、メッセージ(例:分析の結果をお知らせします。)を送信します。Webhook URLはSlackの設定から取得して、スクリプトのslackurl変数に設定します。

まとめ
Slack連携の実装にはSlack APIの理解が必要ですが、今回のWebhookを用いた方法で基本的な動作を把握しました。SlackとDialogflowの連携は、さらなる新しい発見があるとおもいますが、挫けずに動作させたいです。
