
アドベントカレンダー2023#09:DialogflowのWebhookレスポンスの理解
DialogflowのWebhookレスポンスの重要性と基本概念について紹介します。
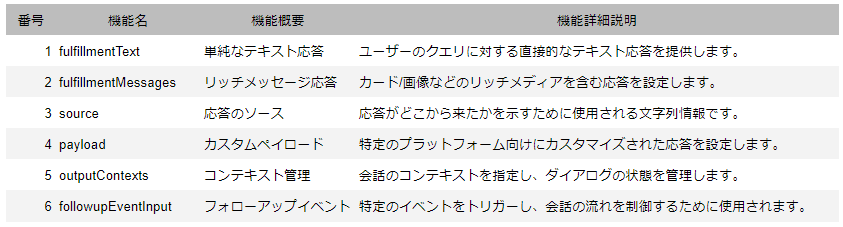
WebhookResponseの6パターン
Dialogflow ESのWebhookResponseのパターンは6種類。これらの概要と実装例を理解することで、DialogflowのWebhookによる連携仕様をより鮮明に設計できるようになります。

今日はこの6種類の中でも、インテントの応答として直接使用できる、1番と2番について説明をおこないます。なお、4番も直接使用できるのですが、特定のプラットフォーム向け(Google アシスタントなど)のようですので、調べていません。
fulfillmentTextの活用
fulfillmentTextは、Dialogflowにおける最も基本的なテキスト応答の生成パターンです。このレスポンスの特徴はシンプルさです。動的なメッセージ生成の基本形であり、複雑なキーの組み合わせがないため、理解しやすい特徴があります。
形式は以下の通りです。
{
"fulfillmentText": "Chatに表示したいレスポンス文字列を返す。"
}ここでは、fulfillmentTextというキーを使用し、表示したい文字列を値として指定します。これは、ユーザーの質問に対して直接的なテキスト応答を提供するためのものです。
Google Apps Script(GAS)では、この構造を以下のような構文で実装します
function fulfillmentText(body) {
return ContentService.createTextOutput(JSON.stringify({
"fulfillmentText": "表示したい文字列"
})).setMimeType(ContentService.MimeType.JSON);
}fulfillmentMessagesによるリッチメッセージ
画像付きレスポンスの例を紹介します。DialogflowのWebhookResponseには、画像やその他のリッチメディア要素を含めることができます。画像やカード(画像の下に帯状のコメントが付いた形式)などのリッチメッセージを生成できます。以下は、その一例です。
{
"fulfillmentMessages": [
{
"card": {
"title": "全体",
"subtitle": "お問い合わせ「予算実績」ですね。",
"imageUri": "https://drive.google.com/file/d/XXXXXX"
}
}
]
}ここでは、fulfillmentMessagesの中にcardオブジェクトを使用して、subtitleとimageUriというキーを指定します。これにより、ユーザーに表示するテキストと画像のURLを設定できます。
Google Apps Script(GAS)でこのレスポンスを実装する場合、以下のような構文になります:
function fulfillmentMsg(body) {
return ContentService.createTextOutput(JSON.stringify({
"fulfillmentMessages": [
{
"card": {
"title": "全体",
"subtitle": "お問い合わせ「予算実績」ですね。",
"imageUri": 'https://drive.google.com/file/d/XXXXXXXXXX'
}
}
]
})).setMimeType(ContentService.MimeType.JSON);
}このコード例では、特定の画像と関連するサブタイトルを含める方法となります。画像が使用できると、伝えたいことをより視覚的に訴えることが可能になるため、分析結果をグラフやチャートにして返信したいと考えている。
パラメーターとWebhookResponseについて
Dialogflowでは、outputContextsとfollowupEventInputを利用することで、インテントの実行をより細かく制御できます。followupEventInputを使用すると、Webhookのレスポンスを受けた後、特定のイベントを駆動して新たなインテントを実行させることが可能になります。
この時、outputContextsに指定された値は、新たなインテントの中でパラメーター変数として活用できます。このメカニズムにより、会話の流れを自然かつ効果的に導くことができるようになります。詳細については、後日「イベントとfollowupEventInputレスポンス」について詳しく記載します。
まとめ
Webhookレスポンスについての理解が深まり、Dialogflowの多様な機能が明らかになってきました。このプラットフォームの機能の豊富さに驚いています。しかしここまでの知識で、Webhookの機能設計にも着手できる段階になりました。業績分析のデータを考察し文章化する機能は、ChatGPTのAPIを使った対応になるのかな?再度アーキテクチャ設計を考える良い機会となりそうです。
