
Photoshop/写真から水彩画を描く方法(水彩ブラシデータ付き)
お世話になります。
最近、苦手だった透明水彩を引っ張り出してきて、特訓に励んでいる現役グラフィックデザイナーのsenatsuです。
今回は、Photoshopで水彩絵描いちゃおう!チュートリアルと、
水彩ブラシ(¥700)のご紹介記事になります。
是非、チュートリアルにトライしてみてください。
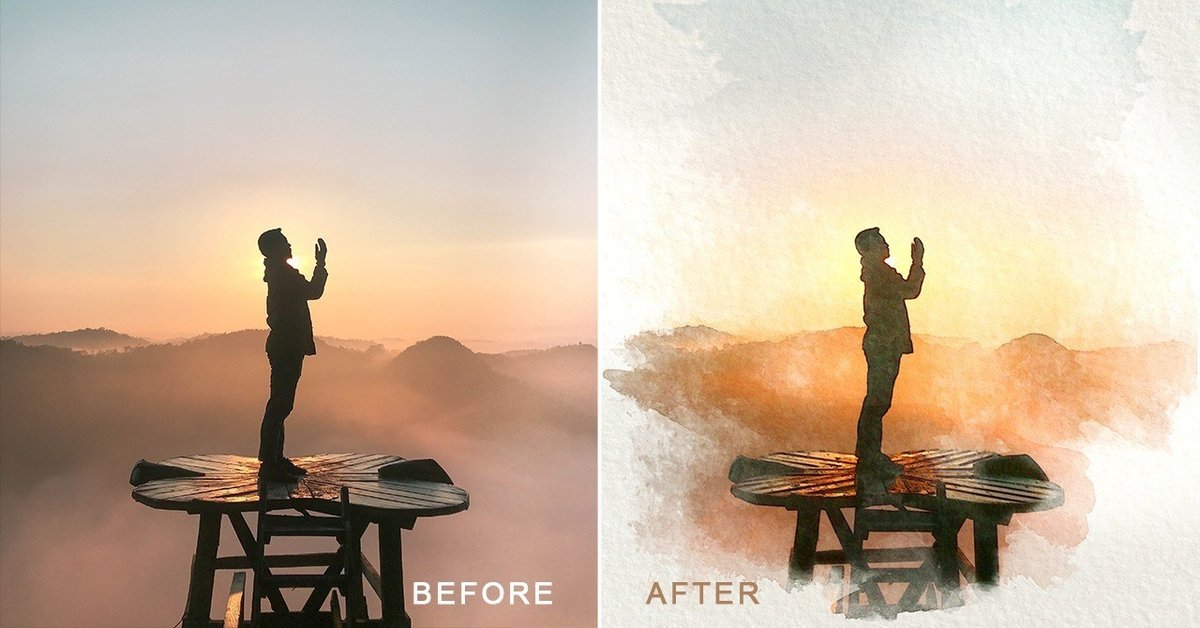
【 BEFORE 】

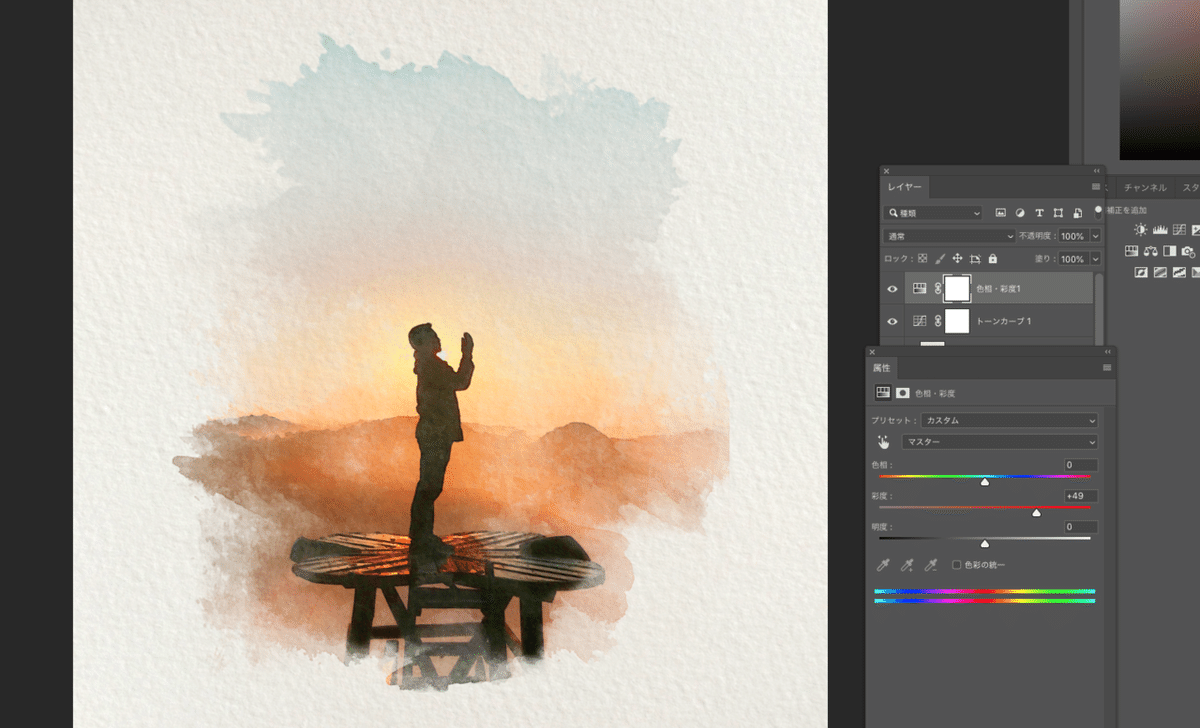
【 AFTER 】

【 0 】画像解像度について

ここでは、サンプル画像を2000pxくらいにして使用していきます。
【 1 】フィルターをかける

画像を複製(Ctrl+/+Command+J)>レイヤーを右クリック>スマートオブジェクトに変更
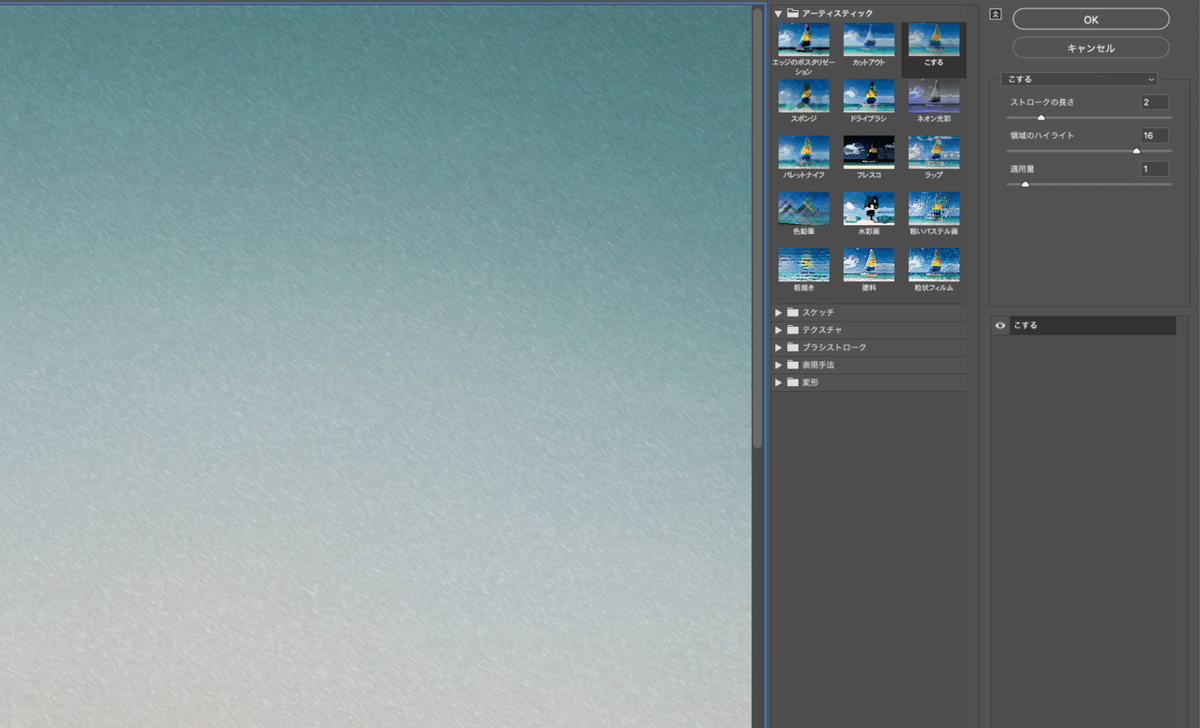
フィルター>フィルターギャラリー>こする「2:16:1」(数値画像参照)
にします。
もしお手持ちの画像がとても大きいか、小さい場合は、この数値がベストではない可能性があります。
その場合、見た目でお好みにスライダー動かしてください〜。
【 2 】フィルターをかける2

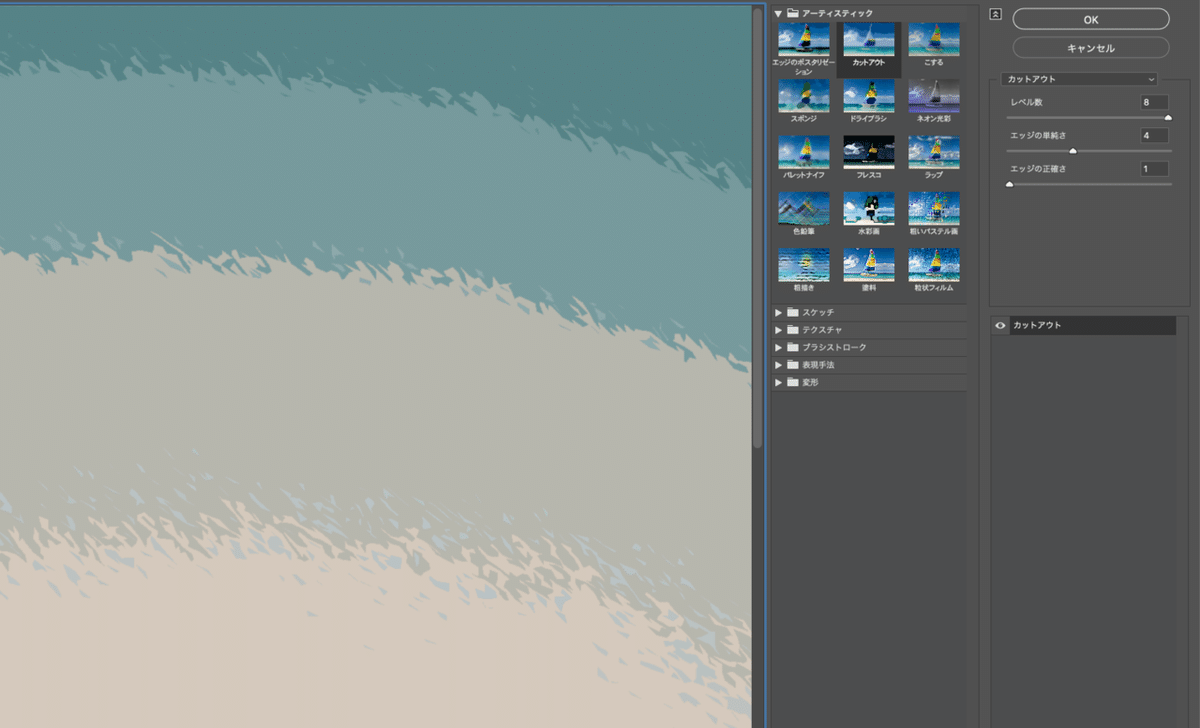
フィルター>フィルターギャラリー>カットアウト「8:4:1」
【 3 】フィルターを調整する

先ほどかけたカットアウトフィルターを調整していきます。
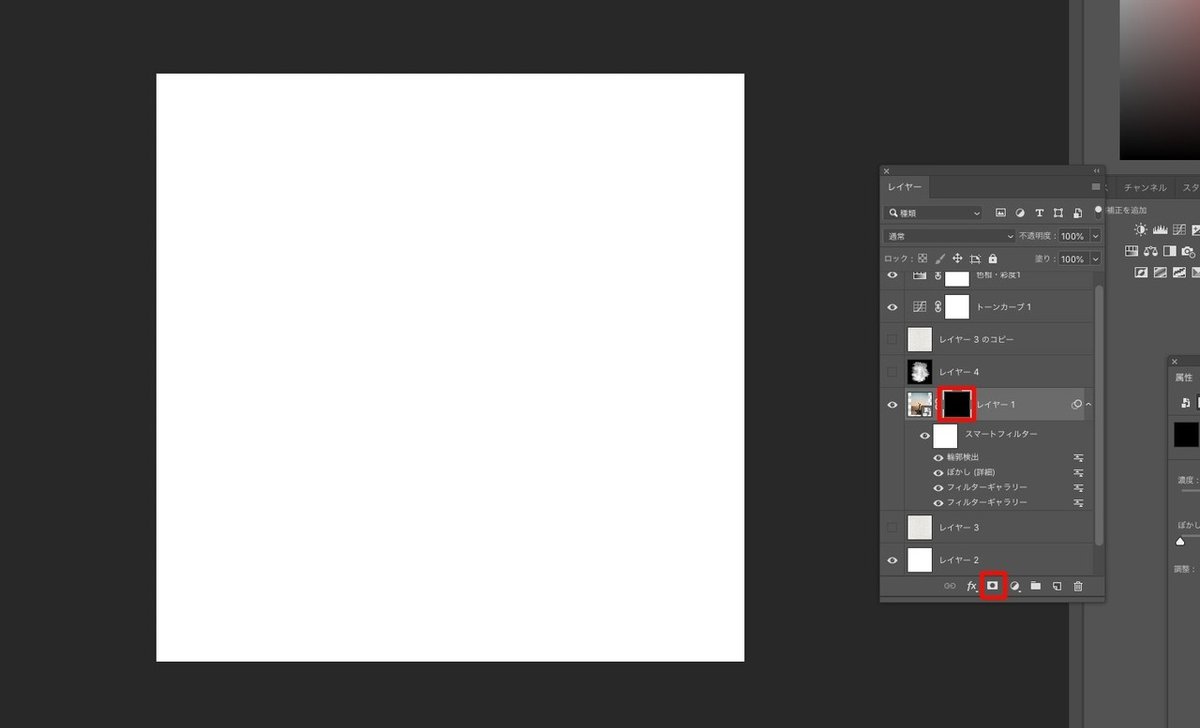
画面赤色の箇所をダブルクリック>描画モード:ピンライト:100%にします。
(※説明用の画像は完成した状態なので、この見た目になるのは終盤です。)
【 4 】ぼかす

フィルター>ぼかし>ぼかし(詳細)「0.5:100」にします。
【 5 】ぼかしフィルターを調整

先ほどと同じ要領で、絵画オプションを開きます。
描画モード:スクリーン:36%にします。
【 6 】絵の具溜まりを表現する

水彩絵の具は、細かい顔料が溶けているので、
水の輪郭に、絵の具が溜まっていく特徴があります。
それを表現していきます。
フィルター>描画>輪郭検出
かけるとびっくりするようなネオンカラーの線が出てきますが、安心してそのまま進めてください。

描画オプション>乗算:62%
【 7 】マスクを作る

一番ミソで、楽しい作業です!
Alt+レイヤーマスクを作成をクリック。
これで黒いマスクができ、一旦全ての要素が隠れます。
【 8 】マスクを調整する

水彩ブラシ※を白(#FFFFFF)で持ち、黒いマスクを解除していきます。
マスクだけ表示すると、こんな感じになりました。
ここは感性の赴くまま、好きにポチポチして、楽しんで作業してください。
コツは、ドラッグせずに、クリックしていくことです。
※水彩ブラシは下部(有料エリア)で配布いたします。
【 9 】用紙を敷く

サンプル画像をメインの水彩画像の下に敷きます。通常:100%

サンプル画像を複製し、メインの水彩画像レイヤーの上に持っていきます。
焼き込み(リニア)40%で重ねます。
Alt+下のレイヤーの境界をクリック>クリッピングマスクします。
メインの水彩画像にだけかかるようにしてください。

これで、この辺りだけ、用紙の凸凹を透かすことができました。
【 11 】彩度を調整する

色相・彩度調整レイヤーで、彩度を+49。
好みでスライドさせてください。
透明水彩はパーマネントレモンとバーミリオンヒューなどが綺麗に濁らずに出るので、明るい箇所は黄色い印象にしていきます。
【 12 】トーンカーブで少しメリハリをつける

少しコントラストをつけるために、ゆるーくS字にしてみました。
【 Finish ! 】

お疲れ様です!
【 おまけ 】 水彩ブラシ制作風景

今回使用したブラシは、実際に水彩絵の具を水彩紙に落として、
高解像度(600dpi)で取り込んで制作しています。
もしよかったらお手にとってみてください〜!
何卒、よろしくお願い致します。
Watercolor_senatsu_Brushes (全30種)を収録しています。

ここまで御覧頂き、誠にありがとうございます。 サポートして頂いた資金は、photoshopやillustratorの月額使用料、素材費用など、大切に使わせて頂きます。

