
「Python学生化学実験」を書くにあたり
冬コミでは、有機化学者に使ってもらいたいと思い、「Python学生化学実験」という本を頒布しました。Python学生化学実験を作成するにあたり、組版周りで考えていたことを書き残します。
@POO_MATSUMOTO さんのレビュー大会に参加したので、参考として本投稿を作成します。氏のレビューはこちらから。
続きまして貴方を知の深淵に誘うのはこちら、サークル「共鳴効果」本堂熘依(@_rhodium_)氏からお預かりしている『Python学生化学実験 実践編①』がエントリー。本作タイトルにあるPythonとは、パイソンと呼ぶプログラミング言語、のことだそうで。 pic.twitter.com/efDvJk3hhO
— POO松本@2/16ティア東3え02b (@POO_MATSUMOTO) February 10, 2025
組版ソフトの変更
これまではRe:view Starterを使用していたのですが、初心者向けの本ということでシンタックスハイライトを使用したいと考えました。Re:view Starterでは自動でシンタックスハイライトができないため、その他の組版ソフトを検討する必要がありました。
組版のソフトウエアとしてはMicrosoft WordやInDesignなどがありますが、これらも自動でのハイライトができません。
そこで、今回はCSS組版を用いるvivliostyleに変更することにしました。仕組み上WebブラウザからPDFを出力するため、Prism.jsなどのハイライトの恩恵を受けることができます。
また、Re:Viewなどでは内部的にLaTeXに変換し、TeXを通してPDFにするためレイアウトの調整が困難という問題があります。vivliostyleにすることでCSSができれば自分でレイアウトを調整できます。
そのためレイアウトに凝るということもできます。
なおvivliostyleの使い方だとこんな本を書いている人もいらっしゃいます。
https://t.co/GEHbosrZVz
— erukiti (@erukiti) January 24, 2025
Vivliostyleで技術同人誌を始めようって本をだします。Re:VIEW/LaTeXの苦しみをあじあわずにとにかく楽をしてMarkdownで高品質な本を出すっていう欲張りなやつです(なおCSS組版という闇)
いいねが39付いてるし、39部くらいは売れるかなー。売れるといいな
今週末は横浜!
誌面構成について
個人的にはB5サイズの本を多く出していたため、今回もB5サイズにしようと考えていました。同人誌の中では大きめのサイズで開きやすいと考えています。
本文
初心者向けのためフォントサイズは少し大きめ(11 pt)に設定することを想定していました。
一方で、B5サイズの横いっぱいに文字を並べると、1行が長すぎ読みにくいという弊害が生じます。2段組だと15文字程度で改行となるので、忙しない印象を受けることを危惧しました。
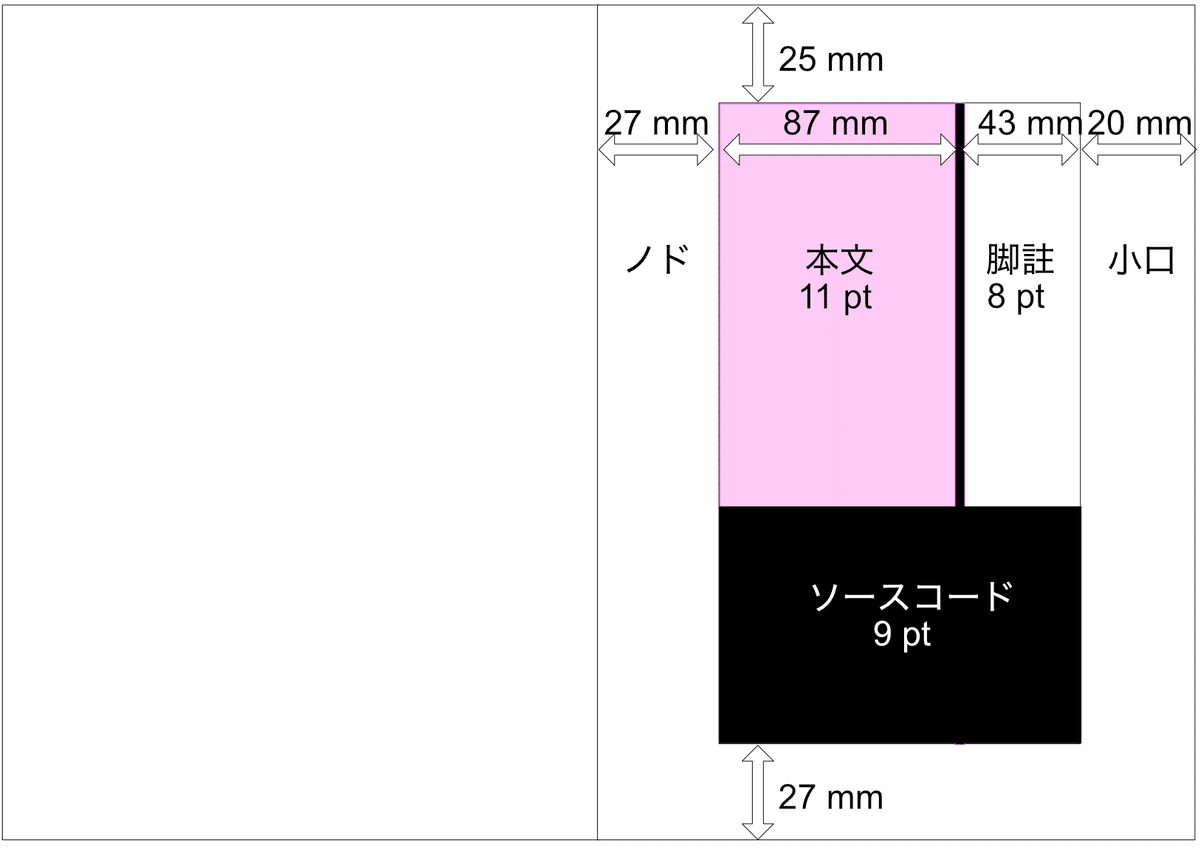
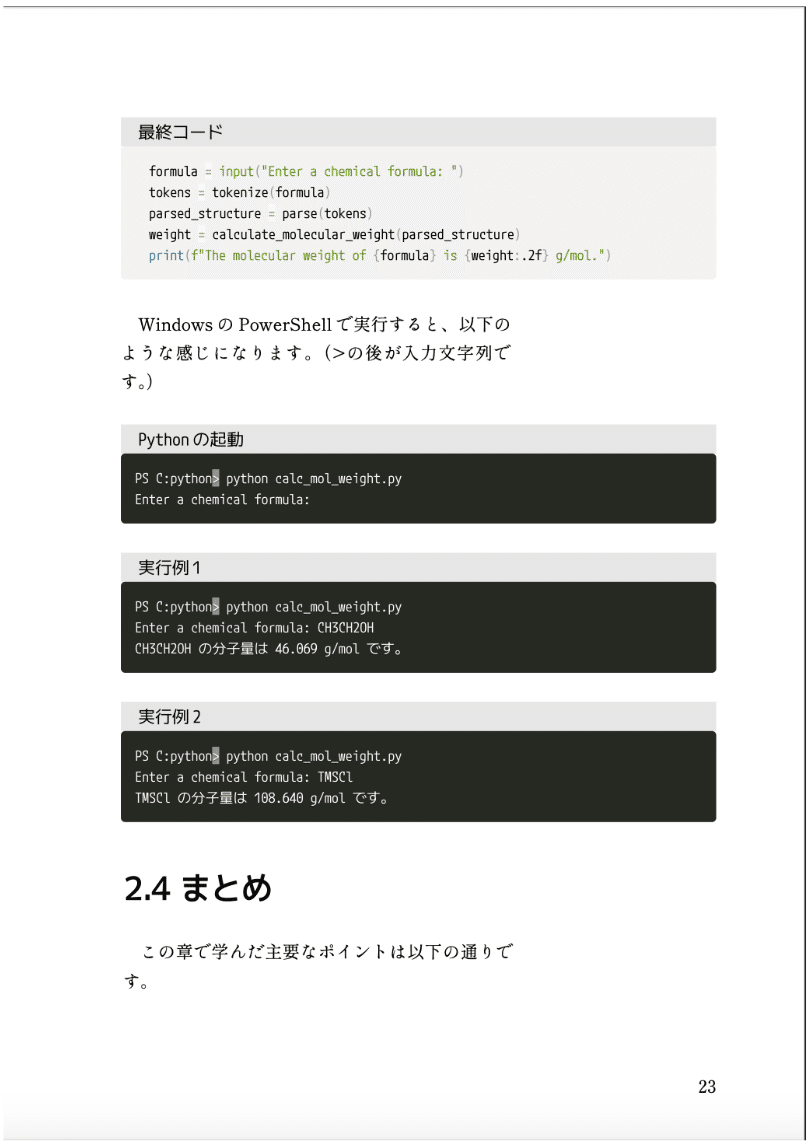
そこで今回は、誌面の2/3を本文に割り当て、残りの1/3を脚註に当てることにしました。
読みやすさから明朝系のフォントとし、堅苦しくない「しっぽり明朝」を利用しました。
プログラムコードについて
今回使用したPython言語では公式の推奨しているコーディング規約(PEP 8)があります。このPEP 8では1行の最大文字数を80文字とすることが推奨されています。ディスプレイ上でプログラミングする際の目安ではありますが、誌面でも同じ割り振りの方が初心者にはわかりやすいと考えます。
しかし、文字サイズを12 ptで作成すると80文字は480 pt(約169 mm)になります。B5は横幅が18.2 cmのためノド・小口を取る余裕がありません。プログラムコード部の文字サイズは9 ptにすると収まりがよかったため、9 ptの設計としました。(※9 pt × 80文字 = 360 pt(約 12.7 mm))
プロポーショナルフォントは文字ごとに幅が異なり、縦の揃いが悪くなります。そのため、非プロポーショナルフォントのM Plus 1 Codeを利用しました。
このフォントはラテン文字で似ている文字が区別しやすいようになっています。

ノドのサイズなどを加えると、以下のようになります。

組版(っていうと大袈裟だけど)
本文は「ぐわー」っと書いて組版ソフトに投げれば、概ねなんとかなります。ただし、流し込まれただけの文章というものは読みにくいです。時間がないため拘りきれない部分は多かったですが、以下の点を修正しました。
ページ送り
ページの最後に節のタイトルが来るというパターンがありました。このようになると、ページをめくる間、それまでの内容を脳内に留めておく必要があります。それは脳に対して負荷をかけるため、可能な限り節の始まりはページの先頭になるようにしました。

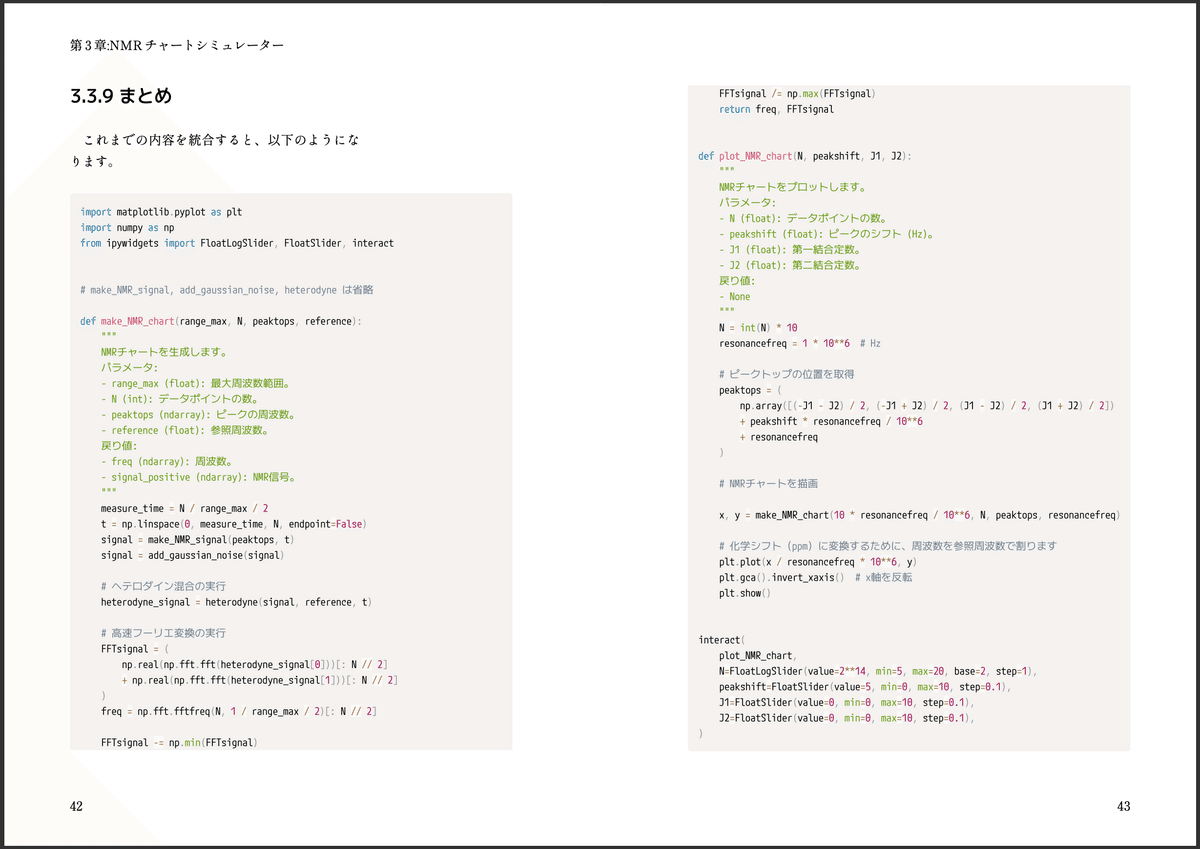
またプログラムコードもページ内で完結するか、見開きで完結するようにしました。

できなかったこと
12月初旬まで原稿を作成していたため、組版周りでこだわりきれなかった部分が以下です。
右上の節の表記
左上には章のタイトルが表示されていますが、右には表示できていません。CSS の設定でなんとかできないか、と思ったのですが、どうにも設定を見つけられず断念しました。
詳しい友人によると、なんとかできるらしいので、修正したいところ。
脚註
個人的には左ページの脚註は左側にあって欲しい。
左右によって自動的に脚註の位置を自動設定する方法が分かりませんでした。入稿までの時間がなかったためこれも諦めてしまいました。
次回の頒布などに関して
今回は真面目な本を書いたので、次回は吹っ飛んだ側の作品を作ろうと思います。2025年夏コミで頒布できるように頑張りたいと思います。
