
なんとなく、をやめよう!日本語ロゴの調整に試行錯誤しているはなし
こんにちは。LayerXのデザイナー、saikoです。
Fintech事業部として、三井物産デジタル・アセットマネジメント株式会社(以下、MDM)に出向し、色々なデザインに関わるお仕事をしています。
今回は、新たに「MDMの日本語表記ロゴ」を制作することになったので、制作過程で気づいたことを共有したいと思います。
文字とフォントは奥が深いね。
制作のきっかけ
少し前に、広報担当の方から
「今の英字だけのロゴは正直読めない(視認性が高くない)し、他の三井物産グループ会社との違いがぱっと見でわからない」
との意見をいただきました。
言われてみると確かに、三井物産グループ内にはMDMと似た名称の会社があったり、英字ロゴだけで見比べると違いが分かりづらかったりと、初見で「MDM」だとすぐに認知しづらい印象がありました。

今は特に様々なかたちで広告や発信に力を入れている時期でもあるし、会社名だって覚えてもらいたい!
ということで、新たに「日本語表記のロゴ」を作ることにしました。
気づいたこと
始めてみたところ、なんと奥深く、感覚的で、気づきの多いこと…!
正直に言おう、私は「単純な作業だろう」と舐めていた…
そんな自分が恥ずかしい!🙈
ということで、初心に帰って気づいたことを最初に共有します。
スペーシングもカーニングも「したつもり」になっていた
なんとなく「文字はがっつりいじってはいけないもの」と思っていた
この2つの気づきについて、さらに掘り下げていきます。
スペーシングもカーニングも「したつもり」になっていた
MDMの日本語表記ロゴを制作するにあたり、同じくLayerXでデザイナーのmoriさんにレビューをお願いすることにしました。
moriさんは、印刷や装丁などの経験が豊富で、LayerXの旧ロゴも手掛けられた方なのです。
(LayerXのロゴはつい最近リニューアルしましたので、さらっと共有しておきます →https://layerx.co.jp/news/20230801)
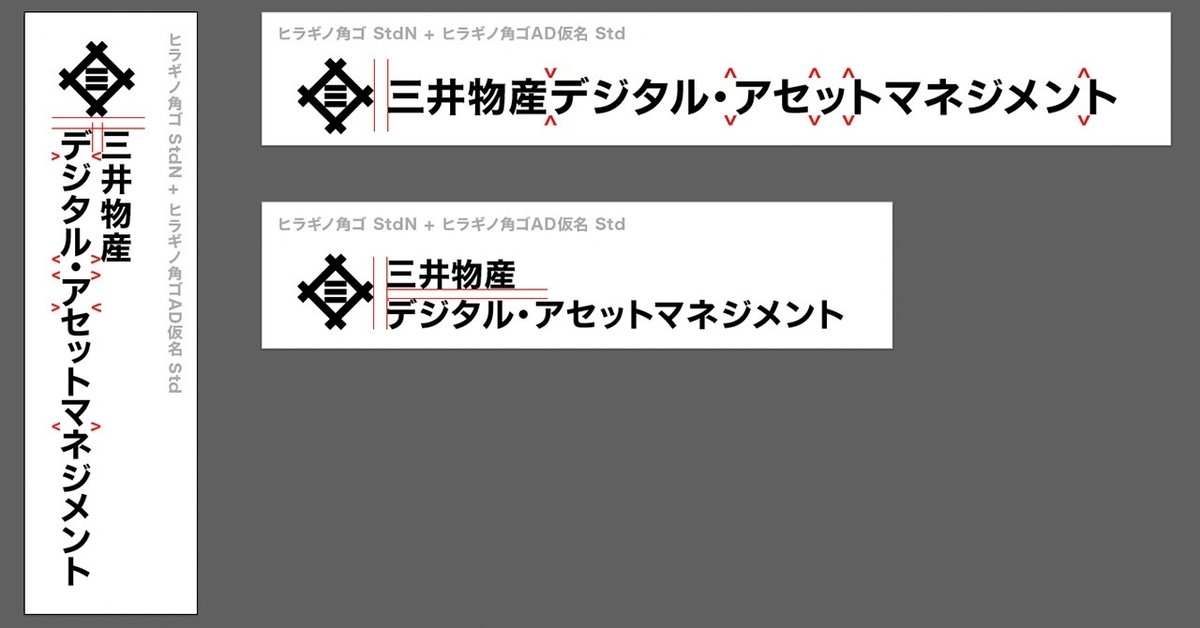
日本語表記ロゴは、「横組み1行」「横組み2行」「縦組み」の3パターンを制作することとし、三井物産のシンボルである「井桁三」も合わせて用いるかたちとしました。
和文フォントには、三井物産のサイトやグループ会社に使われているものと近しい「ヒラギノ角ゴStdN」を用いることにし、初稿の段階ではカタカナ部分に「ヒラギノ角ゴAD仮名 std」を組み合わせていました。
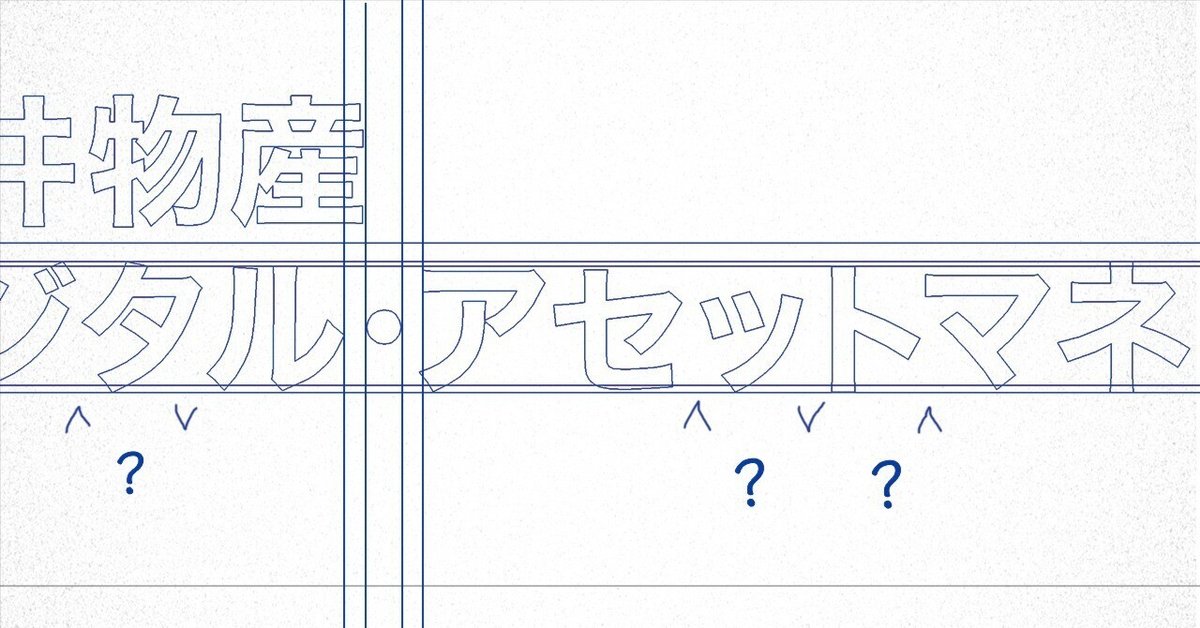
いざ!とばかりに展開した初稿への、moriさんからのFBはこちらです。

よくみると「・(中黒)」の前後や「ッ」の前後など、そのままだとスペースが広くなりがちな文字の詰めが怪しそう…。
シンボルマークと文字の距離感も怪しそうです…。
moriさんでざっくりとバランス調整したデザインも見せてもらったので、シンボルマークにラインを合わせて初稿デザインと重ね、違いを確認してみました。
(moriさん調整デザイン:薄い赤、初稿デザイン:薄い黒)

シンボルマークに対しての文字サイズもですが、圧倒的に文字間が広すぎる… 😇
そこそこデザイナーとしてやってきて、ほぼ独学ながらもスペーシングもカーニングもやっていたけれど、これは「したつもり」になっていたとしか言いようがない。個人的にも衝撃な気づきでした。
さすがにこれは参考になる本を読まねばと思うに至り、LayerXのデザイナーから以下の本を借りて学び直すことに。
(控えめに言っても非常に良い本でした。自分用に買います)
なんとなく「文字はがっつりいじってはいけないもの」と思っていた
初稿へのFBをふまえて2度ほどスペーシング・カーニングの調整を行うなかで、全体のバランスを見て、カタカナに用いていた「ヒラギノ角ゴAD仮名 std」は使用せず、「ヒラギノ角ゴStdN」で統一することにしました。
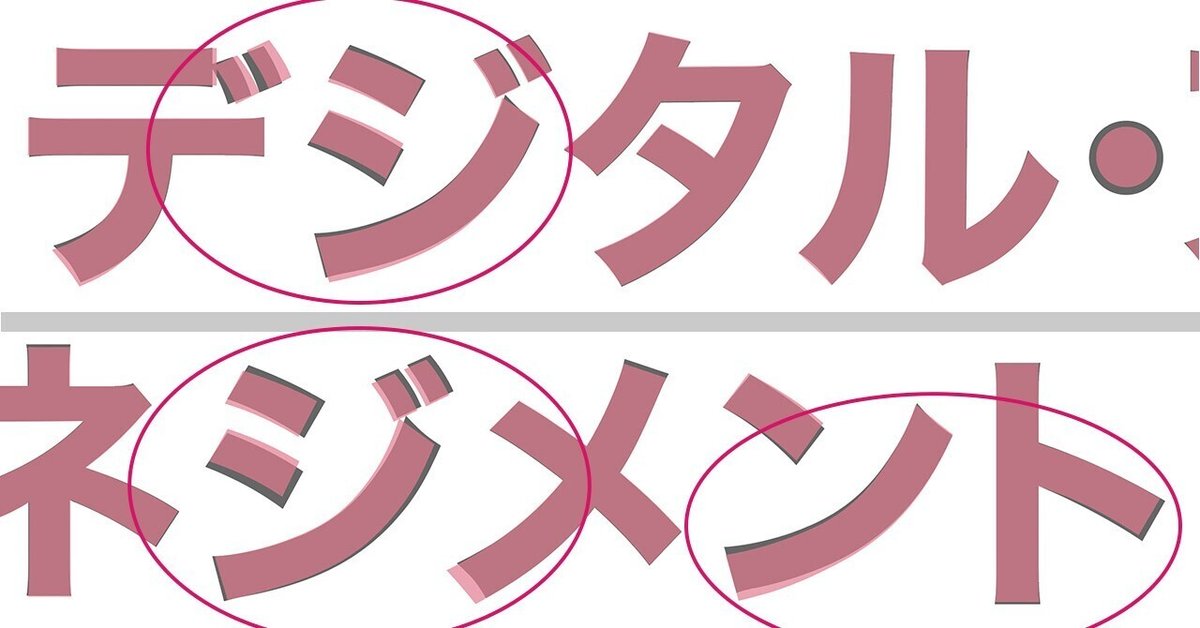
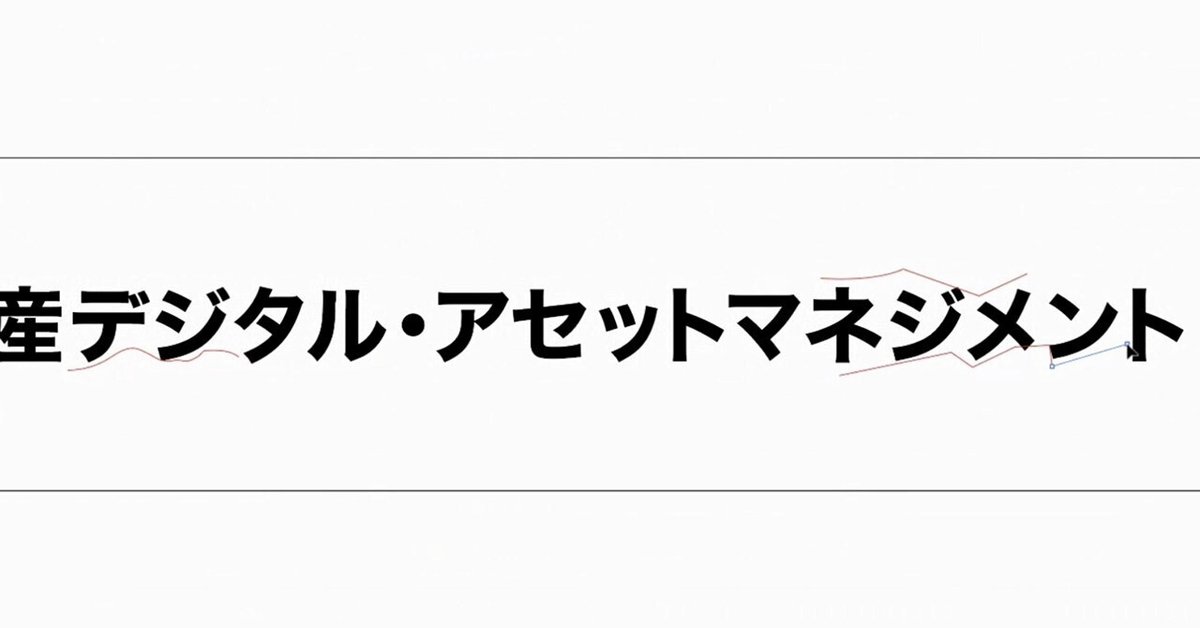
その後、私が調整したデータを元に、moriさんが2度目の調整デザインを展開してくださったのですが、差分をみて細かな文字の違いに気づきます。
(moriさん調整デザイン:薄い赤、3回目調整デザイン:薄い黒)

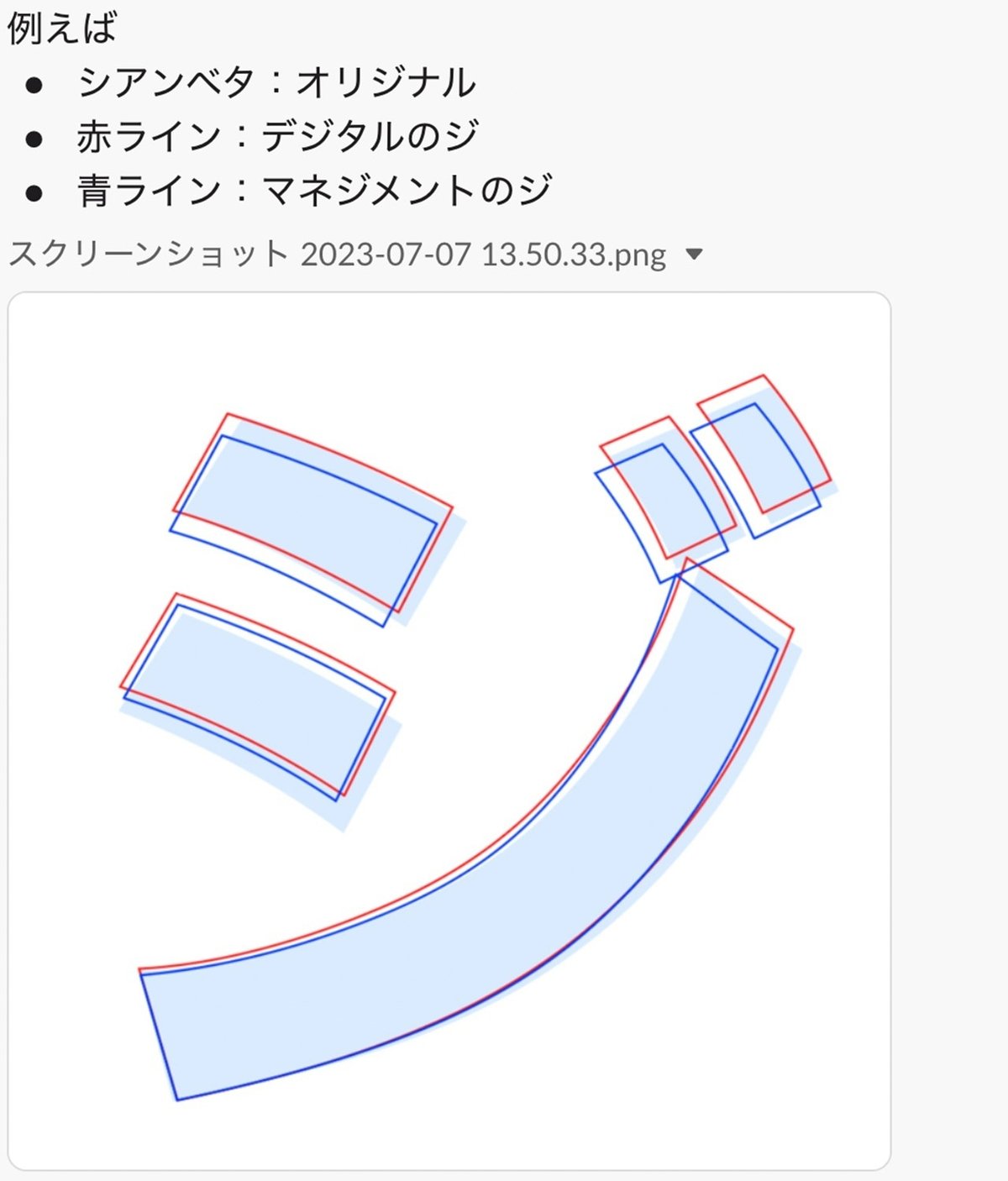
参考にと、moriさんから「ジ」などの比較参考を共有してもらい、さらに驚きます。

同じ「ジ」でも、どの文字と隣り合っているかなどによって、調整に違いがありました。
「カーニングだけでは収まらない文字のバラつきや全体の印象を調整するために字形に手を入れている」
とのことでしたが、まさにプロの矜持。私ももっと鍛錬を積まねば。

とはいえ、学び直し中の私然り、やりとりを見ていた他のデザイナーたちも「一体なぜこの調整になるのかが分からん 🤯」となり始めます。
デザイナー同士のミーティング終わりでも話に挙がり、moriさんから調整の経緯を画面共有で簡単に見せてもらえることに。
参加者全員が刮目する中、「感覚や好みに近い部分もある」と話しつつ色々なヒントを話していくmoriさん。
「よくみると下のラインが微妙に揃ってない」
「カタカナの周りにあるスペースが、一部くぼんでいるように見える」
などなど。

そこで、参加していたデザイナーさんがしたコメントに、はっとさせられました。
「文字ってなんかいじっちゃいけない気がしちゃうんですよね」
わかる。私もなぜか、なんとなくだけど、無意識にそう思っている部分がある…。
「0から作るロゴ」だったらその意識は微塵もないけれど、今回の「日本語表記のロゴ」はそのまま使って良いだろう感が何故かあるせいか、スペーシング・カーニングをして「字形も変える」という意識まで向かなかった。
テキストとして並べるだけならまだしも、「どんな形であれロゴはデザイン」という、細部まで調整し切る意識が足りていなかったことに気付かされました。
まとめ
今回の「MDMの日本語表記のロゴ」の制作過程で、スペーシングやカーニングとしてやってきたことが「なんとなく」だったことに気づかされたものの、初心に帰って学び直そうと思えるよいきっかけとなりました。
現在は引き続き「横組み2行」「縦組み」を調整中ですが、今後MDMの広告や発信を見かけた際に使われていたら、「あのFBをやりきったんだな、成長したな」と思っていただけたら嬉しいです。笑
おしらせ
LayerXでは引き続きデザイナーを募集中です!
Fintech事業部に興味がある方もウェルカムです!
まずはカジュアルにお話しするでもOKですので、気軽にご連絡ください!
