
HIGまとめ ー Bars ー
ナビゲーションバー(Navigation Bars)
ナビゲーションバーはアプリ画面の上部、ステータスバーの下に表示され、一連の階層画面を操作できます。新しい画面が表示されると、多くの場合前の画面のタイトルが付いた戻るボタンがバーの左側に表示されます。ナビゲーションバーの右側にアクティブビュー内のコンテンツを管理するための「編集ボタン」や「完了ボタン」などのコントロールが含まれている場合があります。スプリットビューでは、ビューの1ペイン(1画面)にナビゲーションバーが表示される場合があります。ナビゲーションバーは半透明で背景の色合いがあり、キーボードが画面上にあるとき、ジェスチャーが発生したとき、またはビューのサイズが変更されたときに非表示になるように構成できます。

フルスクリーンコンテンツを表示するときは、ナビゲーションバーを一時的に非表示にすることを検討してください
ナビゲーションバーはコンテンツに集中したい場合に邪魔になることがあります。バーを一時的に非表示にして、より没入感のある体験を提供します。写真は、全画面写真を表示するときにナビゲーションバーとその他のインターフェイス要素を非表示にします。このタイプの動作を実装する場合、タップなどの簡単なジェスチャーでナビゲーションバーを復元できます。
TIP
ナビゲーションが不要な場合、またはコンテンツを管理するための複数のコントロールが必要な場合はツールバーを使用します。
ナビゲーションバータイトル(Navigation Bar Titles)
ナビゲーションバーに現在のビューのタイトルを表示することを検討してください
ほとんどの場合、タイトルは人々が見ているものを理解するのに役立ちます。ただし、ナビゲーションバーにタイトルを付けることが冗長に思える場合は、タイトルを空のままにしておくことができます。例をあげると、メモアプリはコンテンツの最初の行が必要なすべてのコンテキストを提供するため、タイトルを付けません。

コンテキストをさらに強調したい場合は、ラージタイトルを使用します
ラージタイトルがコンテンツと競合することはありませんが、一部のアプリでは、大きなタイトルの太字のラージテキストが閲覧や検索の際に人々を方向付けるのに役立ちます。たとえば、タブ付きレイアウトではラージタイトルはアクティブなタブを明確にし、ユーザーが一番上にスクロールしたことを示すのに役立ちます。電話アプリはこのアプローチを使用しますが、ミュージックアプリはアルバム、アーティスト、プレイリスト、ラジオなどのコンテンツ領域を区別するためにラージタイトルを使用します。iOS13以降では、ラージタイトルナビゲーションバーにはデフォルトで背景素材や影が含まれていません。また、ユーザーがコンテンツのスクロールを開始すると、大きなタイトルが標準タイトルに移行します。
ラージタイトルのナビゲーションバーの境界線を非表示にすることを検討してください
iOS13以降では、バーの影を削除してナビゲーションバーの下の境界線を非表示にできます(ユーザーがコンテンツ領域をスクロールすると、境界線は自動的に再表示されます)。ボーダーレススタイルはタイトルとコンテンツ間の接続感を高めるため、大きなタイトルのナビゲーションバーでうまく機能します。ただし、標準タイトルのナビゲーションバーではバーのタイトルとボタンを区別するのが難しいため、ボーダーレススタイルはうまく機能しない場合があります。これの例外はiPadのスプリットビューにあります。両方でボーダーレススタイルを使用することで、マスタービューと詳細ビューの一貫性を維持したい場合があります。
ナビゲーションバーコントロール(Navigation Bar Controls)
コントロールが多すぎる複雑なナビゲーションバーを避けてください
一般的に、ナビゲーションバーにはビューの現在のタイトル、戻るボタン、およびビューのコンテンツを管理する1つのコントロールのみを含める必要があります。ナビゲーションバーでセグメンテッドコントロールを使用する場合、バーにはタイトルまたはセグメンテッドコントロール以外のコントロールを含めないでください。
標準の戻るボタンを使用します
標準の戻るボタンを使用すると、情報の階層を介してステップをたどることができます。ただしカスタムの戻るボタンを実装する場合は、標準の戻るボタンのように見え、直感的に動作し、他のインターフェイスと調和し、アプリ全体に一貫して実装されていることを確認してください。システムが提供する戻るボタンをカスタムイメージに置き換える場合は、カスタムマスクイメージも供給します。iOSはこのマスクを使用して、移行中にボタンのタイトルをアニメーション化します。
セグメントが多いブレッドクラムパス(パンくずリスト)を含めないでください
戻るボタンは常に単一のアクションを実行し、前の画面に戻ります。現在の画面への完全経路がないと人々が迷子になる可能性があると思われる場合はアプリの階層を平坦にすることを検討してください。
テキストタイトルのボタンに十分なスペースを与えます
ナビゲーションバーに複数のテキストボタンが含まれている場合、それらのボタンのテキストが一緒に実行されているように見え、ボタンを区別できなくなります。ボタンの間に固定スペースアイテムを挿入して、間隔を空けます。
ナビゲーションバーでセグメンテッドコントロールを使用して、アプリの情報階層を平坦化することを検討してください
ナビゲーションバーでセグメンテッドコントロールを使用する場合は、階層の最上位でのみ使用し下位レベルでは正確な戻るボタンのタイトルを選択してください。

サーチバー(Search Bars)
サーチバーを使用すると、フィールドにテキストを入力することで多数の値のコレクションを検索できます。サーチバーは、単独でナビゲーションバーまたはコンテンツビューに表示できます。ナビゲーションバーに表示される場合、サーチバーはナビゲーションバーに固定して常にアクセスできるようにするか、ユーザーがスワイプして表示されるまで折りたたむことができます。

検索を実装するにはテキストフィールドの代わりにサーチバーを使用します
テキストフィールドには人々が期待する標準のサーチバーの外観がありません。
クリアボタンを有効にします
ほとんどのサーチバーにはフィールドの内容を消去するクリアボタンが含まれています。
必要に応じてキャンセルボタンを有効にします
ほとんどの専用サーチバーには検索をすぐに終了するキャンセルボタンが含まれています。

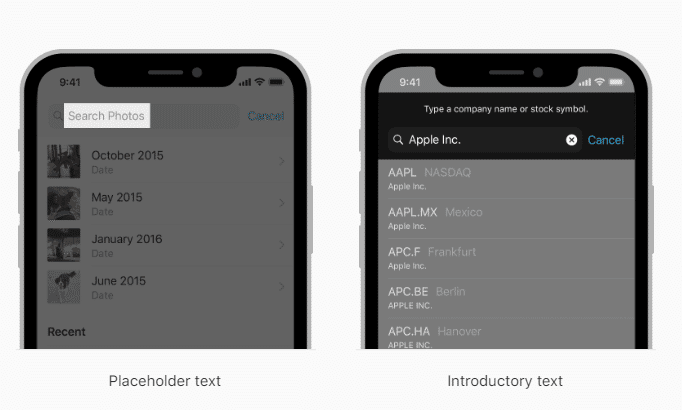
必要に応じてサーチバーにヒントとコンテキストを提供します
サーチバーのフィールドには、検索対象のコンテキストを思い出させるために「衣服、靴、アクセサリーを検索」または単に「検索」などのプレースホルダーテキストを含めることができます。適切な句読点を含む簡潔な1行のセリフをサーチバーのすぐ上に表示して、ガイダンスを提供することもできます。株価アプリはこのセリフを使用して、会社名または銘柄記号を入力できることを人々に知らせます。

サーチバーの下に便利なショートカットやその他のコンテンツを提供することを検討してください
サーチバーの下の領域を使用して、ユーザーがコンテンツにすばやくアクセスできるようにします。たとえば、Safariはサーチフィールドをタップするとすぐにブックマークを表示します。いずれかを選択すると検索ワードを入力せずにすぐに移動できます。株価アプリはサーチフィールドに入力すると検索結果のリストが表示されます。必要以上に文字を入力せずとも、常にワンタップで検索ができます。
スコープバー(Scope Bars)
スコープバーをサーチバーに追加して、検索範囲を絞り込めます。

スコープバーを含めるよりも検索結果の改善を優先します
スコープバーは検索するカテゴリが明確に定義されている場合に役立ちます。ただし、検索結果を改善することをお勧めしますので、スコーピングは必要ありません。
ステータスバー(Status Bars)
ステータスバーは画面の上端に沿って表示され、時間、携帯電話会社、ネットワークステータス、バッテリーレベルなど、デバイスの現在の状態に関する有用な情報を表示します。ステータスバーに表示される実際の情報は、デバイスとシステム構成によって異なります。
システムが提供するステータスバーを使用します
人々はステータスバーがシステム全体で一貫していることを期待しています。カスタムステータスバーに置き換えないでください。

アプリのデザインとステータスバーのスタイルを調整します
ステータスバーのテキストとインジケーターの視覚的なスタイルは明るいか暗いかのいずれかであり、アプリに対して全体的に、または異なる画面に対して個別に設定できます。暗いステータスバーは明るい色のコンテンツの上でうまく機能し、明るいステータスバーは暗い色のコンテンツの上でうまく機能します。
ステータスバーの下のコンテンツを不明瞭にします
デフォルトでは、ステータスバーの背景は透明で下のコンテンツが透けて見えます。ステータスバーを読みやすくし、その背後のコンテンツがインタラクティブであることをほのめかさないでください。これを行うための一般的な手法がいくつかあります。
・アプリのナビゲーションバーを使用するとステータスバーの背景が自動的に表示され、コンテンツがステータスバーの下に表示されなくなります
・ステータスバーの背後にグラデーションや単色などのカスタム画像を表示します
・ステータスバーの背後にブラー(ぼかし)がかかったビューを配置します
フルスクリーンメディアを表示するときは、ステータスバーを一時的に非表示にすることを検討してください
ユーザーがメディアに集中しようとするとステータスバーが邪魔になることがあります。これらの要素を一時的に非表示にして、より没入感のある体験を提供します。たとえば写真アプリは、ユーザーが全画面写真を閲覧するときにステータスバーやその他のインターフェイス要素を非表示にします。
ステータスバーを永久に非表示にしないでください
ステータスバーがない場合、ユーザーはアプリを離れて時間を確認したり、WiFi接続があるかどうかを確認したりする必要があります。シンプルで発見可能なジェスチャーを使用して、非表示のステータスバーを再表示できます。写真アプリで全画面写真を閲覧しているときは、シングルタップでステータスバーが再び表示されます。
ステータスバーを使用してネットワークアクティビティを示します
特に長時間の操作でアプリがネットワークを使用する場合、ネットワークアクティビティステータスバーインジケーターを表示して、アクティビティが発生していることを人々に知らせます。
タブバー(Tab Bars)
アプリ画面の下部にタブバーが表示され、アプリのさまざまなセクションをすばやく切り替えることができます。タブバーは半透明で背景の色合いがあり、すべての画面の向きで同じ高さを維持し、キーボードが表示されると非表示になります。タブバーには任意の数のタブを含めることができますが、表示されるタブの数はデバイスのサイズと向きによって異なります。水平スペースが限られているために一部のタブを表示できない場合、最後に表示されるタブは詳細タブになり、別の画面のリストに追加のタブが表示されます。

一般的に、アプリレベルで情報を整理するにはタブバーを使用します
タブバーは情報階層を平坦化し、複数の同じ情報カテゴリまたはモードへのアクセスを一度に提供するための良い方法です。
ナビゲーションとして厳密にタブバーを使用してください
タブバーボタンを使用してアクションを実行しないでください。現在のビューの要素に作用するコントロールを提供する必要がある場合は、代わりにツールバーを使用してください。
タブが多すぎることは避けてください
タブを追加するたびに選択するためのタップ可能な領域が減り、アプリの複雑さが増し、情報を見つけにくくなります。その他タブには追加のタブを表示できますが、これには追加のタップが必要であり、スペースの使用率が低くなります。必須のタブのみを含め、情報階層に必要な最小限のタブを使用します。タブが少なすぎるとインターフェイスが接続されていないように見えるため、問題になる可能性があります。通常、iPhoneでは3〜5個のタブを使用します。iPadではさらにいくつか使用できます。
ユーザーがアプリのさまざまな領域に移動するときにタブバーを非表示にしないでください
タブバーを使用するとアプリのグローバルナビゲーションが可能になるため、どこでも表示されたままになります。これの例外はモーダルビューです。モーダルビューは終了時に別の体験をユーザーに提供するため、アプリの全体的なナビゲーションの一部ではありません。
機能が使用できないときにタブを削除または無効にしないでください
場合によってはタブが利用できるが他では利用できない場合、アプリのインターフェイスは不安定で予測不能になります。すべてのタブが常に有効になっていることを確認し、タブのコンテンツが利用できない理由を説明します。たとえばiOSデバイスに曲がない場合、音楽アプリのマイミュージックタブで曲のダウンロード方法が説明されます。
添えられたビューで常にコンテキストを切り替えます
インターフェイスを予測可能な状態に保つために、タブを選択すると画面上の別のビューではなく、常にタブバーに直接接続されているビューに影響するはずです。たとえばスプリットビューの左側でタブを選択しても、スプリットビューの右側が突然変更されることはありません。ポップオーバーでタブを選択しても、ポップアップの背後にあるビューは変更されません。
タブバーのアイコンが視覚的に一貫し、バランスが取れていることを確認してください
システムは一般的なユースケースのために事前定義されたアイコンの範囲を提供します。独自のアイコンを作成することもできます。
バッジを使用して控えめに伝えます
タブにバッジ(白いテキストと数字または感嘆符のいずれかを含む赤い楕円形)を表示して、新しい情報がそのビューまたはモードに関連付けられていることを示すことができます。
TIP(タブバーとツールバーの違い)
どちらのタイプのバーもアプリ画面の下部に表示されるため、タブバーとツールバーの違いを理解することが重要です。 タブバーを使用すると、ユーザーは時計アプリのアラーム、ストップウォッチ、タイマータブなど、アプリのさまざまなセクションをすばやく切り替えることができます。 ツールバーにはアイテムの作成、アイテムの削除、注釈の追加、写真の撮影など、現在のコンテキストに関連するアクションを実行するためのボタンが含まれています。タブバーとツールバーが同じビューに一緒に表示されることはありません。
ツールバー(Toolbars)
ツールバーはアプリ画面の下部に表示され、現在のビューまたはその中のコンテンツに関連するアクションを実行するためのボタンが含まれています。ツールバーは半透明で背景色が付いている場合があり、多くの場合、ユーザーが必要としない可能性がある場合は非表示になります。たとえばSafariでは、ページのスクロールを開始すると、おそらく読んでいる可能性があるためツールバーは非表示になります。画面の下部をタップすると再び表示できます。キーボードが画面上にある場合、ツールバーも非表示になります。

関連するツールバーボタンを提供します
ツールバーには現在のコンテキストで意味のある頻繁に使用されるコマンドを含める必要があります。
アイコンまたはテキストタイトルボタンがアプリに適しているかどうかを検討してください
アイコンは3つ以上のツールバーボタンが必要な場合にうまく機能します。ボタンが3つ以下の場合、テキストがより鮮明になることがあります。たとえば、カレンダーではアイコンがわかりにくいため、テキストが使用されます。テキストを使用すると、受信トレイボタンでカレンダーおよびイベントへの招待の数を表示することもできます。

ツールバーでセグメンテッドコントロールを使用しないでください
セグメンテッドコントロールによりユーザーはコンテキストを切り替えることができますが、ツールバーは現在の画面に固有です。コンテキストを切り替える方法を提供する必要がある場合は、代わりにタブバーの使用を検討してください。
テキストタイトルのボタンに十分なスペースを与えます
ツールバーに複数のボタンが含まれている場合、それらのボタンのテキストが一緒に実行されているように見え、ボタンが区別できなくなることがあります。ボタン間に固定スペースを挿入して間隔を空けます。

