
HIGまとめ ー Controls ー
ボタン(Buttons)
ボタンはアプリ固有のアクションを開始し、カスタマイズ可能な背景を持ち、タイトルまたはアイコンを含めることができます。システムにはほとんどのユースケースに対応する多数の事前定義ボタンスタイルが用意されています。フルカスタムされたボタンを設計することもできます。
システムボタン(System Buttons)
システムボタンは多くの場合ナビゲーションバーとツールバーに表示されますが、どこでも使用できます。

タイトルに動詞を使用します
アクションが明確なタイトルは、ボタンがインタラクティブでありタップするとどうなるかを示しています。
タイトルにはタイトルケースを使用します
冠詞、等位接続詞(andなど)、および4文字以下の前置詞を除くすべての単語を大文字にします。
タイトルを短くしてください
テキストが長すぎるとインターフェイスが混雑し、小さな画面で切り捨てられる場合があります。
必要な場合にのみ、境界線または背景を追加することを検討してください
デフォルトではシステムボタンに境界線も背景もありません。ただし、一部のコンテンツ領域では押せることがわかるように境界線または背景が必要です。たとえば電話アプリは、数字キーの境界線が固定電話のイメージを強め、通話ボタンの背景が簡単に押すことができるかつ人目をひくターゲットであるということを伝えます。
詳細開示ボタン(Detail Disclosure Buttons)
詳細開示ボタンは、画面上の特定のアイテムに関連する追加情報または機能を含むビュー(通常はモーダルビュー)を開きます。任意のタイプのビューで使用できますが、特定の行に関する情報にアクセスするために、テーブルで詳細開示ボタンがよく使用されます。

テーブルで詳細開示ボタンを適切に使用します
テーブルの行内に詳細開示ボタンがある場合、ボタンをタップすると追加情報が表示されます。他の場所をタップすると、行が選択されるか、アプリが定義する動作になります。ユーザーが行全体をタップして追加の詳細を表示するようにする場合は、詳細開示ボタンを使用しないでください。代わりに開示インジケータアクセサリコントロール(>)を使用します。
情報ボタン(Info Buttons)
情報ボタンは、ビューの周りをサッと動かした後、アプリの設定の詳細を表示します。現在のビューの背面に表示されることもあります。情報ボタンには、明るいスタイルと暗いスタイルの2つのスタイルがあります。アプリのデザインと最適に調和し、画面上で迷わないスタイルを選択してください。

連絡先追加ボタン(Add Contact Buttons)
ユーザーは連絡先追加ボタンをタップして、既存の連絡先のリストを拾い読みし、テキストフィールドまたは他のビューに挿入するために1つ選択することができます。たとえばメールでは、メッセージの宛先フィールドの連絡先追加ボタンをタップして、連絡先のリストから受信者を選択できます。

連絡先追加ボタンに加えて、キーボード入力を許可します
連絡先追加ボタンは連絡先情報の入力に代わるものではなく、代替手段を提供します。既存の連絡先を追加するためのショートカットとして提供することは問題ありませんが、キーボードで連絡先情報を入力することもできます。
コンテキストメニュー(Context Menus)
iOS13以降ではコンテキストメニューを使用して、インターフェイスを乱雑にすることなく、画面上のアイテムに関連する追加機能にアクセスできます。

コンテキストメニューはPeek&Pop(長押しするとコンテンツをのぞき見できる機能)に似ていますが、2つの重要な違いがあります。
・コンテキストメニューはiOS13以降を実行しているすべてのデバイスで使用できます。Peek&Popは3D Touchをサポートするデバイスでのみ使用できます。
・コンテキストメニューにはコンテキストに関連するコマンドがすぐに表示されます。Peek&Popではコマンドを表示するには上にスワイプする必要があります。
コンテキストメニューを表示するには、システム定義のタッチアンドホールドジェスチャまたは3D Touchを使用します。(3Dタッチを使用するとコンテキストメニューをよりすばやく表示できます)。開くとコンテキストメニューにアイテムのプレビューが表示され、そのアイテムに作用するコマンドが一覧表示されます。ユーザーはコマンドを選択するか、アイテムを別の領域、ウィンドウ、アプリにドラッグします。
一貫してコンテキストメニューを取り入れるようにします
一部の場所ではアイテムのコンテキストメニューを提供し、他の場所では提供しない場合、ユーザーはこの機能をどこで使用できるかわからず、アプリに問題があると思うかもしれません。
アイテムに適用させるときに最も一般的に使うであろうコマンドのみを含めます
たとえばメールメッセージのコンテキストメニューでは、メッセージの返信や移動のためのコマンドを含めることは理にかなっていますが、書式設定やメールボックスコマンドを含めることは意味がありません。あまりにも多くのコマンドを一覧表示すると、人々を圧倒させることになります。
サブメニューを使用して複雑さを管理します
サブメニューは、論理的に関連するコマンドのセカンダリメニューを表示するコンテキストメニュー項目です。サブメニューに内容を説明する直感的なタイトルを付けて、サブメニューのコマンドを押すことなく予測できるようにします。また、簡潔でアクション志向のタイトルを使用すると、人々は現在のコンテキストで不要なサブメニューをスキップできます。
サブメニューを1行に保ちます
サブメニューはコンテキストメニューを短くしてユーザーが実行できるコマンドを明確にすることができますが、複数行のサブメニューは体験を複雑にし、操作することが困難になる場合があります。
最も頻繁に使用されるアイテムをメニューの上部に配置します
ユーザーがコンテキストメニューを開くと、そのメニューの上部に焦点が当たります。最も一般的なアイテムをメニューの上部に配置すると、探しているアイテムを見つけやすくなります。
セパレータ(区切り線)を使用して、関連するメニュー項目をグループ化します
視覚的なグループを作成すると、人々がメニューをよりすばやく走り読みするのに役立ちます。たとえばセパレータを使用してアイテムの編集に関連するアクションをグループ化し、別のセパレータを使用してアイテムの共有に関連するアクションをグループ化できます。通常、コンテキストメニューには3つ以上のグループは必要ありません。
同じアイテムにコンテキストメニューと編集メニューを提供することは避けてください
同じアイテムに対して両方の機能が有効になっていると、システムが意図を検出することが困難になり、人々を混乱させる可能性があります。
アイテムのプレビューを開くアクションボタンを提供しないでください
ユーザーはタップしてプレビューしているアイテムを開くことができるため、「開く」ボタンを提供する必要はありません。
エディットメニュー(Edit Menus)
人々は、テキストフィールド、テキストビュー、ウェブビュー、またはイメージビューの要素を押し続けたり、ダブルタップしたりしてコンテンツを選択し、コピーや貼り付けなどの編集オプションを表示できます。

現在のコンテキストに適したコマンドを表示します
デフォルトでは、オプションには「切り取り」、「コピー」、「貼り付け」、「選択」、「すべて選択」、および「削除」コマンドが含まれ、これらはオプションで無効にできます。何も選択されていない場合、編集メニューには、コピーや切り取りなど、選択が必要なオプションが表示されません。同様に、何かがすでに選択されている場合、編集メニューには選択オプションがありません。
必要に応じて、編集オプションの配置を調整します
デフォルトでは、エディットメニューは使用可能なスペースに応じて挿入ポイントまたは選択の上または下に配置され、関連コンテンツへのポインターが含まれます。エディットメニューの形状を変更することはできませんが、その位置は設定可能です。重要なコンテンツやインターフェースの一部を隠すことはできません。
エディットメニューと同じ機能を持つ他のコントロールを実装しないでください
操作を開始する複数の方法を提供すると、一貫性のないユーザーエクスペリエンスが発生し、混乱が生じます。たとえば、アプリで人々がエディットメニューを使用してコンテンツをコピーできるようにする場合は、コピーボタンも実装しないでください。
潜在的に便利な編集不可能テキストを選択してコピーできるようにします
多くの場合、画像ラベルやソーシャルメディアステータスなどの静的コンテンツを、電子メール、メモ、またはウェブ検索に追加します。
編集オプションをボタンに追加しないでください
これを行うと、オプションを表示したい人々は代わりにボタンをアクティブにすることになります。
編集操作を取り消し可能にします
エディットメニューはアクションが実行される前に確認を必要としません。誰かが操作の実行後に気が変わる可能性があるため、常に元に戻すおよびやり直しのサポートを実装してください。
便利なカスタムコマンドで編集オプションを展開します
追加のアプリ固有のコマンドを提供することにより、値を追加できます。標準コマンドと同様に、カスタムコマンドは選択したテキストまたはオブジェクトに対して実行する必要があります。
システム提供のコマンドの後にカスタムコマンドを表示します
カスタムコマンドをシステム提供のコマンドと混在させないでください。システム提供のコマンドはよく知られており、頻繁に使用されます。
カスタムコマンドの数を最小限にします
選択肢を多くすることで人々を圧倒させなでください。
カスタムコマンド名は短くしてください
コマンド名は実行されるアクションを簡潔に説明する動詞または短い動詞フレーズでなければなりません。大文字のタイトルスタイルを使用してください。(冠詞、等位接続詞、および4文字以下の前置詞を除くすべての単語を大文字にします)
ラベル(Labels)
ラベルは画面上のインターフェース要素を説明するか、短いメッセージを提供します。ラベルを編集することはできませんが、ラベルの内容をコピーすることもできます。ラベルは任意の量の静的テキストを表示できますが、短くするのが最善です。

ラベルを読みやすくします
ラベルには、プレーンテキスト(装飾なし)またはスタイル付きテキスト(装飾あり)を含めることができます。ラベルのスタイルを調整したり、カスタムフォントを使用する場合は、読みやすさを犠牲にしないでください。ユーザーがデバイスでテキストサイズを変更してもラベルが見栄えよくなるように、ダイナミックタイプを取り入れることをお勧めします。また、太字などのアクセシビリティオプションを有効にしてラベルをテストする必要があります。
ページコントロール(Page Controls)
ページコントロールはページのフラットリスト内(?)の現在のページの位置を示します。一連の小さなインジケータドットとして表示され、使用可能なページを開いた順序で表します。実線のドットは現在のページを示します。視覚的にはこれらのドットは常に等距離であり、画面に表示されるドットが多すぎる場合は切り取られます。ユーザーはページコントロールの前端または後端をタップして次または前のページにアクセスできますが、特定のドットをタップして特定のページに移動することはできません。通常、ページを片側にスワイプすることにより、ナビゲーションは常に連続して行われます。

階層ページでページコントロールを使用しないでください
ページコントロールはページがどのように関連付けられているかを示したり、各ドットに対応するページを示したりしません。このタイプのコントロールは、互いに同等であるページ用に設計されています。
あまり多くのページを表示しないでください
約10個以上のドットを一目で数えるのは難しく、約20個以上の開いているページは順番にアクセスするのに時間がかかります。アプリで20ページ以上を同等として表示する必要がある場合は、グリッドなどの別の配置を使用して、非順次ナビゲーションを可能にすることを検討してください。
画面下部のページコントロールは中央に置いてください
ページコントロールは常にコンテンツの下部と画面の下部の中央に配置する必要があります。これにより、コンテンツがブロックされることなく表示されます。
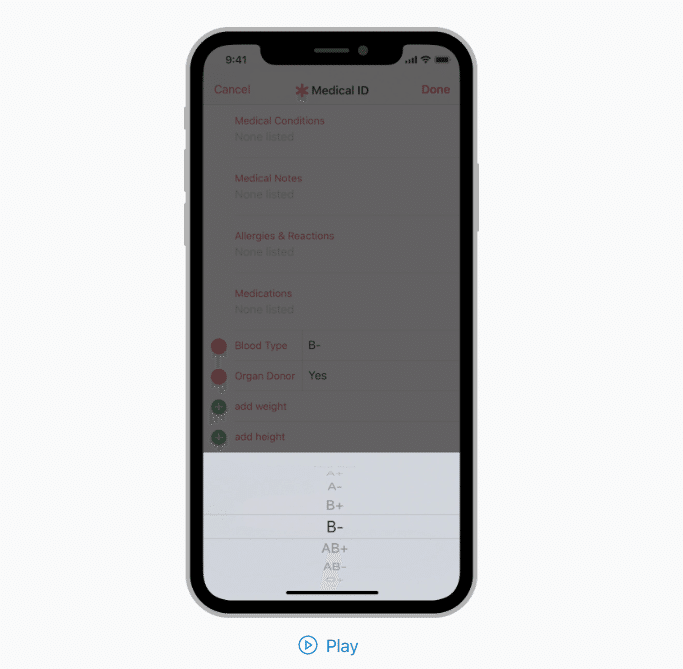
ピッカー(Pickers)
ピッカーには個別の値で1つ以上のスクロール可能なリストが含まれ、各リストには単一の選択された値があり、ビューの中央に暗いテキストで表示されます。ユーザーがフィールドを編集しているとき、またはメニューをタップしているとき、ピッカーは多くの場合、画面の下部またはポップオーバーとして表示されます。また、カレンダーイベントで日付を編集しているときなど、ピッカーをインラインで表示することもできます。ピッカーの高さはおおよそリスト値の5行の高さです。ピッカーの幅はデバイスとコンテキストに応じて、画面の幅またはそれを囲むビューのいずれかになります。


予測可能で論理的に順序付けられた値を使用します
スクロール可能なリストが静止している場合、ピッカーの多くの値が非表示になる場合があります。アルファベット順になっている国のリストなど、これらの値が何であるかを人々が予測できる場合に最適です。そうすればリストをすばやく移動できます。
ピッカーを表示するために画面を切り替えることは避けてください
ピッカーはコンテキスト内、編集中のフィールドの下、またはその近くに表示される場合に効果的です。
大きな値のリストにはピッカーの代わりにテーブルを使用します
長いリストはピッカー内を移動するのが面倒です。テーブルには調整可能な高さがあり、インデックスを含めることができるためスクロールがはるかに高速になります。
データピッカー(Date Pickers)
データピッカーは特定の日付、時間、またはその両方を選択するための効率的なインターフェイスです。また、カウントダウンタイマーを表示するためのインターフェイスも提供します。

データピッカーには4つのモードがあり、それぞれが選択可能な値の異なるセットを提示します。
・日付
月、日、年を表示します。
・時間
時間、分、および(オプションで)AM / PM指定を表示します。
・日時
日付、時間、分、および(オプションで)AM / PM指定を表示します。
・カウントダウンタイマー
最大23時間59分までの時間と分を表示します。
データピッカーに表示される正確な値とその順序は、ユーザーの状況によって異なります。
分を指定するときは、粒度を低くすることを検討してください
デフォルトでは分リストには60個の値(0〜59)が含まれます。オプションで60に均等に分割する限り、分間隔を増やすことができます。たとえば15分間隔(0、15、30、および45)が必要な場合があります。
プログレスインジケータ(Progress Indicators)
アプリがコンテンツを読み込んだり、長時間のデータ処理操作を実行したりするのを待っている静的な画面を見つめないでください。アクティビティインジケーターとプログレスバーを使用して、アプリが不安定になっていないことを人々に知らせ、彼らがどれだけの時間待機するかを知らせます。
アクティビティインジケータ(Activity Indicators)
アクティビティインジケータは、複雑なデータの読み込みや同期などの定量化できないタスクが実行されているときに回転します。タスクが完了すると消えます。アクティビティインジケータは非対話型です。

アクティビティインジケータよりもプログレスバーを優先します
アクティビティを定量化できる場合はアクティビティインジケータの代わりにプログレスバーを使用して、何が起こっているのか、どのくらい時間がかかるのかを人々がよりよく把握できるようにします。
アクティビティインジケータを動かし続けます
人々は、静止したアクティビティインジケータを停止したプロセスに関連付けます。彼らが何かが起こっていることを知るように、それを回転させ続けてください。
必要な場合は、タスクの完了を待つ間に便利な情報を提供してください
アクティビティインジケータの上にラベルを付けて、コンテキストを追加します。ロードや認証などのあいまいな用語はあってもあまり価値がない情報なので避けてください。
プログレスバー(Progress Bars)
プログレスバーには左から右に塞いでいくトラックが含まれ、既知の期間のタスクの進行を示します。プログレスバーは非対話型ですが、対応する操作をキャンセルするためのボタンが付いていることがよくあります。

進捗状況を常に正確に報告します
アプリが忙しい状態に見えるようにするためだけに、不正確な進行情報を表示しないでください。定量化可能なタスクにのみプログレスバーを使用します。それ以外の場合はアクティビティインジケータを使用します。
期間が明確に定義されたタスクに対してプログレスバーを使用します
プログレスバーはタスクのステータスを表示するのに最適です。(特にタスクの完了に必要な時間を伝えるのに役立つ場合)
ナビゲーションバーとツールバー内にあるトラックの塗りつぶされていない部分を非表示にします
デフォルトでは、プログレスバーのトラックには塗りつぶされた部分と塗りつぶされていない部分の両方が含まれます。ページの読み込みを示すなど、ナビゲーションバーまたはツールバーで使用する場合はプログレスバーを設定してトラックの未使用部分を非表示にする必要があります。
アプリに合わせてプログレスバーの外観をカスタマイズすることを検討してください
進行状況バーの外観はアプリのデザインに合わせて調整できます。たとえば、トラックと塗りつぶしの両方にカスタムの色合いまたは画像を指定できます。
ネットワークアクティビティインジケータ
(Network Activity Indicators)*
iOS 12以前、および端から端までディスプレイではないデバイスでは、ネットワークが発生するとネットワークアクティビティインジケーターが画面上部のステータスバーで回転します。ネットワーキングが完了すると消えます。このインジケータは、アクティビティインジケータのように見え、非対話型です。

このインジケータは、数秒以上続くネットワーク操作に対してのみ表示します
誰かがその存在に気づくか通信の意味を認識する前に消える可能性が高いため、すばやいネットワーク操作のときはインジケータを表示しないでください。
リフレッシュコンテンツコントロール(Refresh Content Controls)
リフレッシュコントロールは通常はテーブルビュー内にあり、次の自動コンテンツ更新が発生するのを待つことなく、コンテンツをすぐにリロードするために手動で開始されます。リフレッシュコントロールは特殊なタイプのアクティビティインジケータであり、デフォルトでは非表示になっており、リロードするビューを下にドラッグすると表示されます。たとえばメールでは、受信トレイメッセージのリストを下にドラッグして、新しいメッセージを確認できます。

値を追加する場合にのみ短いタイトルを指定してください
オプションでリフレッシュコントロールにタイトルを含めることができます。ほとんどの場合コントロールのアニメーションはコンテンツがロードされていることを示すため、これは不要です。タイトルを含める場合はタイトルを使用して更新の実行方法を説明しないでください。代わりに、更新されるコンテンツに関する価値のある情報を提供します。たとえばPodcastのリフレッシュコントロールでは、タイトルを使用して、最後のPodcastの更新がいつ行われたかをユーザーに通知します。
セグメンテッドコントロール(Segmented Controls)
セグメンテッドコントロールは、それぞれが互いに排他的なボタンとして機能する2つ以上のセグメントの線形セットです。コントロール内ではすべてのセグメントの幅は同じです。ボタンと同様に、セグメントにはテキストまたは画像を含めることができます。セグメンテッドコントロールはさまざまなビューを表示するためによく使用されます。たとえばマップではセグメンテッドコントロールを使用してマップビュー、乗換案内ビュー、航空写真ビューを切り替えることができます。

セグメントの数を制限して、使いやすさを改善します
幅の広いセグメントはタップしやすいです。iPhoneでは、セグメンテッドコントロールには5つ以下のセグメントが必要です。
セグメントのコンテンツサイズの一貫性を保つようにしてください
すべてのセグメントの幅が等しいため、コンテンツが一部のセグメントを埋めて他のセグメントを埋めない場合は見栄えがよくありません。
セグメンテッドコントロールでテキストと画像を混在させないでください
個々のセグメントにはテキストまたは画像を含めることができますが、1つのコントロールに2つを混在させると、インターフェイスが切断されて混乱する可能性があります。
カスタムセグメントコントロールにコンテンツを適切に配置します
セグメンテッドコントロールの背景の外観を変更する場合は、コンテンツがまだ見栄えがよく、位置がずれていないことを確認してください。
スライダー(Sliders)
スライダーはサム(thumb)と呼ばれるコントロールを備えた水平トラックです。スライダーを指でスライドして、画面の明るさレベルやメディア再生中の位置など、最小値と最大値の間を移動できます。スライダーの値が変わると、トラックの最小値とつまみの間の部分が色で塗りつぶされます。オプションでスライダーに最小値と最大値の意味を示す左右のアイコンを表示できます。

値を追加する場合はスライダーの外観をカスタマイズします
トラックの色、サムの画像、左右のアイコンなどのスライダーの外観を調整してアプリのデザインと調和し、意図を伝えることができます。たとえば画像サイズを調整するスライダーでは、左側に小さな画像アイコン、右側に大きな画像アイコンを表示できます。
スライダーを使用して音量を調整しないでください
アプリでボリュームコントロールを提供する必要がある場合はボリュームビューを使用します。これはカスタマイズ可能で、ボリュームレベルのスライダーとアクティブなオーディオ出力デバイスを変更するためのコントロールが含まれています。
ステッパー(Steppers)
ステッパーは、増分値を増減するために使用される2セグメントコントロールです。デフォルトでは、ステッパーの一方のセグメントにはプラス記号が表示され、もう一方のセグメントにはマイナス記号が表示されます。必要に応じてこれらのシンボルをカスタム画像に置き換えることができます。

ステッパーの影響を受ける値を明確にします
ステッパー自体には値が表示されないため、ステッパーを使用するときに変更する値をユーザーに知らせるようにしてください。
大きな値が変更される可能性がある場合はステッパーを使用しないでください
ステッパーは数回のタップを必要とする小さな変更を行うのに適しています。たとえば印刷画面では、ステッパーを使用して部数を設定するのが理にかなっています。人々はこの設定を大幅に変更することはめったにないからです。一方、ステッパーを使用してページ範囲を選択することは意味がありません。妥当なページ範囲であっても多くのタップが必要になるためです。
スイッチ(Switches)
スイッチは、相互に排他的な2つの状態(オンとオフ)の間の視覚的な切り替えです。

アプリのスタイルに合わせてスイッチの外観を調整することを検討してください
アプリで適切に機能する場合は、オンとオフの状態でスイッチの色を変更するか、カスタム画像を使用してスイッチを表します。
テーブル行でのみスイッチを使用します
スイッチはオンとオフを切り替えることができる設定のリストなど、テーブルで使用するためのものです。ツールバーまたはナビゲーションバーで同様の機能が必要な場合は、代わりにボタンを使用し、状態を伝える2つの異なるアイコンを提供します。
スイッチの値を説明するラベルを追加しないでください
スイッチはオンまたはオフです。これらの状態を説明するラベルを提供することは冗長であり、インターフェイスを混乱させます。
スイッチを使用して、関連するインターフェイス要素の有効性を管理することを検討してください
スイッチは多くの場合、画面上の他のコンテンツに影響します。たとえば、[設定]で[機内モード]スイッチを有効にすると、Cellular(モバイル通信)やPersonal Hotspot(インターネット共有)など、特定の他の設定が無効になります。[設定]> [Wi-Fi]でWi-Fiスイッチを無効にすると、利用可能なネットワークやその他のオプションが消えます。
テキストフィールド(Text Fields)
テキストフィールドは高さが固定された単一行のフィールドであり、角が丸い場合が多く、ユーザーがタップするとキーボードが自動的に表示されます。テキストフィールドを使用してメールアドレスなどの少量の情報を要求します。

テキストフィールドにヒントを表示して、目的を伝えやすくします
フィールドに他のテキストがない場合、テキストフィールドには「Email」や「Password」などのプレースホルダーテキストを含めることができます。プレースホルダーテキストで十分な場合は、テキストフィールドを説明するために別のラベルを使用しないでください。
必要に応じてテキストフィールドの右端に[クリア]ボタンを表示します
この要素が存在する場合、この要素をタップするとテキストフィールドの内容が消去され、Deleteキーをタップし続ける必要がなくなります。
適切な場合はセキュアテキストフィールドを使用します
アプリがパスワードなどの機密データを要求する場合は、常にセキュアテキストフィールドを使用してください。
画像とボタンを使用してテキストフィールドに明瞭さと機能を提供します
テキストフィールドの左側または右側にカスタム画像を表示したり、ブックマークボタンなどのシステム提供のボタンを追加したりできます。一般的に、テキストフィールドの左端を使用してフィールドの目的を示し、右端を使用してブックマークなどの追加機能の存在を示します。
TIP
複数行またはマルチスタイルのテキスト入力の場合は、代わりにテキストビューを使用します。
キーボード(Keyboards)

適切なキーボードタイプを表示します
iOSにはいくつかの異なるキーボードタイプがあり、それぞれが異なるタイプの入力を容易にするように設計されています。データ入力を効率化するには、テキストフィールドの編集時に表示されるキーボードがフィールド内のコンテンツのタイプに適している必要があります。たとえばアプリでメールアドレスの入力を求められた場合、メールアドレスのキーボードが表示されます。
