
HIGまとめ ー Visual Design ー
適応性とレイアウト(Adopting and Layout)
人々は一般的に、自分のすべてのデバイスであらゆるコンテキストでお気に入りのアプリを使用できるようにしたいと考えています。iOSでは、さまざまなデバイスで形状やサイズを自動的に変更するように、iPadでのマルチタスクモード、スプリットビュー、画面の回転時などに、インターフェイス要素とレイアウトを構成できます。あらゆる環境で優れた体験を提供する適応可能なインターフェイスを設計することが不可欠です。
デバイスの画面サイズと向き
iOSデバイスにはさまざまな画面サイズがあり、縦向きでも横向きでも使用できます。


画面の解像度がアプリのアートワークに与える影響については、画像のサイズと解像度をご覧ください。
オートレイアウト(Auto Layout)
オートレイアウトは適応インターフェイスを構築するための開発ツールです。オートレイアウトを使用するとアプリのコンテンツを管理するルール(constraintsと呼ばれる)を定義できます。たとえば、使用可能な画面スペースに関係なく、ボタンが常に水平方向の中央に配置され、画像の8ポイント下に配置されるようにボタンを制限できます。

オートレイアウトは特定の環境変動( traitsと呼ばれる)が検出されると、指定された制約に従ってレイアウトを自動的に再調整します。次のような幅広い特性に動的に適応するようにアプリを設定できます。
・さまざまなデバイス画面サイズ、解像度、および色域(sRGB / P3)
・さまざまなデバイスの向き(縦/横)
・スプリットビュー
・iPadのマルチタスクモード
・ダイナミックタイプのテキストサイズの変更
・場所に基づいて有効化される国際化機能(左から右/右から左へのレイアウト方向、日付/時刻/数値の書式設定、フォントのバリエーション、テキストの長さ)
・システム機能の可用性(3D Touch)
レイアウトガイド(Layout Guides)とセーフエリア(Safe Area)
レイアウトガイドは実際には画面に表示されない長方形の領域を定義しますが、コンテンツの位置、配列、および間隔をサポートします。システムにはコンテンツの周囲に標準のマージンを簡単に適用し、最適な読みやすさのためにテキストの幅を制限することができる事前定義されたレイアウトガイドが含まれています。カスタムレイアウトガイドを定義することもできます。


UIKitで定義された安全な領域とレイアウトの余白を順守します
これらのレイアウトガイドはデバイスとコンテキストに基づいて適切な差し込み場所を確保します。セーフエリアはコンテンツがステータスバー、ナビゲーションバー、ツールバー、およびタブバーの下に重なるのを防ぎます。標準のシステム提供ビューでは安全な領域レイアウトガイドが自動的に採用されます。
サイズクラス(Size Classes)
サイズクラスはサイズに基づいてコンテンツエリアに自動的に割り当てられる特性です。システムはビューの高さと幅を記述するregular(広いスペース)とcompact(決められたスペース)の2つのサイズクラスを定義します。
ビューはサイズクラスの任意の組み合わせを含めることができます。
・幅:regular 高さ:regular
・幅:compact 高さ:compact
・幅:regular 高さ:compact
・幅:compact 高さ:regular
他の環境のバリエーションと同様に、iOSはコンテンツ領域のサイズクラスに基づいてレイアウトを動的に調整します。たとえば、おそらくユーザーがデバイスを横向きから縦向きに回転させたために縦のサイズクラスがcompactからregularに変わると、タブバーが高くなることがあります。
■デバイスサイズクラス
画面サイズに基づいて、異なるデバイスでのフルスクリーンエクスペリエンスに異なるサイズクラスの組み合わせが適用されます。


■マルチタスクサイズクラス
iPadでは、アプリがマルチタスク構成で実行されるときにもサイズクラスが適用されます。


一般的なレイアウトの考慮事項
プライマリコンテンツがデフォルトサイズで明確であることを確認します
サイズを変更することを選択しない限り、重要なテキストを読むために水平にスクロールしたり、主要な画像を見るためにズームしたりする必要はありません。
アプリ全体で全体的に一貫した外観を維持します
一般的に、機能が似ている要素は似ているはずです。
視覚的な重みとバランスを使用して重要性を伝えます
大きなアイテムは目を引き、小さなアイテムよりも重要に見えます。大きなアイテムもタップしやすくなります。これはキッチンやジムなど、気を散らす環境でアプリを使用する場合に特に重要です。一般的に、主要なアイテムは画面の上半分に配置し、左から右への読み取りコンテキストでは、画面の左側の近くに配置します。
アラインメント(整列)を使用して流し読みを容易にし、構成と階層を伝えます
アラインメントにより、アプリがすっきりと整理されたように見えスクロール中に人々が集中できるようになり、情報を見つけやすくなります。インデント(字下げ)とアラインメントは、コンテンツのグループがどのように関連しているかを示すこともできます。
可能であれば、縦向きと横向きの両方をサポートします
人々は異なる方向でアプリを使用することを好むので、その期待を満たすことができる場合に最適です。
テキストサイズの変更に備えてください
ほとんどのアプリは、設定で異なるテキストサイズを選択したときに応答することを期待しています。テキストサイズの変更に対応するにはレイアウトの調整が必要になる場合があります。アプリでのテキストの使用の詳細については、「タイポグラフィ」を参照してください。
インタラクティブな要素に十分なタッチターゲットを提供します
すべてのコントロールについて、44pt x 44ptの最小タップ可能領域を維持するようにしてください。

複数のデバイスでアプリをプレビューします
Xcodeに含まれているSimulatorを使用してアプリをプレビューし、クリッピングやその他のレイアウトの問題を確認できます。アプリが横向きモードをサポートしている場合は、デバイスが左に回転したか右に回転したかに関係なく、レイアウトがきれいに見えることを確認してください。逆さまの縦向きモードはフルスクリーンのiPhoneではサポートされていません。ワイドカラー画像などの一部の機能は、実際のデバイスで最適にプレビューされます。

大きなデバイスでテキストを表示するときは、読みやすいマージンを適用します
これらのマージンは、快適な読書体験を確保するためにテキスト行を十分に短く保ちます。
コンテキストの変化への適応
コンテキストの変更中は現在のコンテンツに焦点を合わせてください
コンテンツが最優先事項です。環境が変化したときに焦点を変更すると方向感覚が失われ、イライラする可能性があり、人々がアプリの制御を失ったように感じることがあります。
不要なレイアウト変更は避けてください
誰かがデバイスを回転させても、レイアウト全体を変更する必要はありません。たとえばアプリが縦向きモードで画像のグリッドを表示する場合、横向きモードのリストと同じ画像を表示する必要はありません。代わりに、グリッドの寸法を単純に調整する場合があります。すべてのコンテキストで同等の体験を維持するようにしてください。
アプリを単一の方向で実行することが重要な場合は、両方のバリエーションをサポートしてください
横向きモードでのみ実行されるアプリは、ユーザーがデバイスを左右に回転させるかどうかに関係なく使用可能でなければなりません。縦向きモードでのみ実行されるアプリは、ユーザーがデバイスを180度回転させるとコンテンツを180度回転させる必要があります。ただし、逆さまのポートレートモードをサポートしないiPhone Xを除きます。誰かがデバイスを間違った方向に保持したときにアプリが自動的に回転しない場合、彼らは本能的にそれを回転させることがわかります。それらを伝える必要はありません。
コンテキストに応じて回転に対するアプリの応答をカスタマイズします
たとえばユーザーがデバイスを回転させてキャラクターを動かすことができるゲームでは、おそらくゲームプレイ中に向きを切り替えるべきではありません。ただし、現在の向きに基づいてメニューとイントロシーケンスを表示できます。
アプリがiPhoneだけでなくiPadでも機能することを確認してください
ユーザーは、どちらの種類のiOSデバイスでもアプリを実行できる柔軟性があることを高く評価しています。ほとんどの人があなたのアプリをiPhoneで使用することを期待していても、インターフェイス要素はiPadで表示され、機能し続ける必要があります。アプリの特定の機能が3D TouchなどのiPhone固有のハードウェアを必要とする場合、iPadでそれらの機能を非表示または無効にし、ユーザーがアプリの他の機能を使用できるようにします。
既存のアートワークを再利用するときは、アスペクト比の違いに注意してください
画面サイズが異なるとアスペクト比が異なるため、アートワークが切り取られたり、レターボックス化(上下に空白ができること)が起こったり、ピラーボックス化(左右に空白ができること)が起こって表示されます。重要な視覚的コンテンツがすべてのディスプレイサイズで表示されていることを確認してください。

フルスクリーンエクスペリエンスの設計
画面を埋めるために視覚要素を拡張します
背景がディスプレイの端まで伸びており、テーブルやコレクションなどの垂直方向にスクロール可能なレイアウトが一番下まで続くことを確認してください。
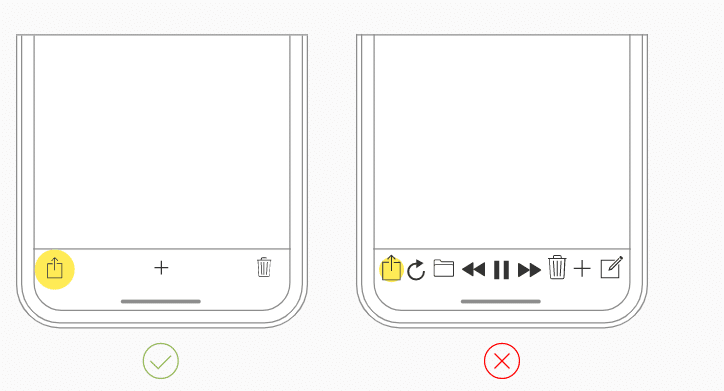
画面の最下部や隅にインタラクティブなコントロールを明示的に配置することは避けてください
ユーザーはディスプレイの下端でスワイプジェスチャを使用して、ホーム画面やアプリスイッチャーなどの機能にアクセスします。これらのジェスチャは、この領域に実装したカスタムジェスチャをキャンセルする場合があります。画面の隅は人々が快適に手を伸ばすのが難しい場所です。

クリッピング(切り取り)を防ぐために重要なコンテンツを挿入します
一般的にコンテンツは中央に配置され、対称に挿入されます。そのため、あらゆる方向で見栄えがよく、丸い角によって切り取られず、センサーハウジング(カメラの部分など)で隠されず、ホーム画面にアクセスするためのインジケーターで隠されることはありません。最良の結果を得るには、標準のシステム提供のインターフェース要素とオートレイアウトを使用して、インターフェースを構築し、レイアウトガイドとセーフエリアを順守してください。デバイスが横向きの場合、ゲームなどの一部のアプリでは、画面の下部(セーフエリアの下に広がる範囲)にタップ可能なコントロールを配置して、コンテンツ用のスペースを増やすことが適切な場合があります。画面の上下にコントロールを配置するときに一致するインセットを使用し、ホームインジケーターの周囲に十分なスペースを残すことで、コントロールとやり取りしようとするときに誤ってホームインジケーターを操作することがないようにします。ホームインジケーターは画面の中央に配置されたままなので、アプリのインターフェイスに対する相対的な位置が変わる場合があります。
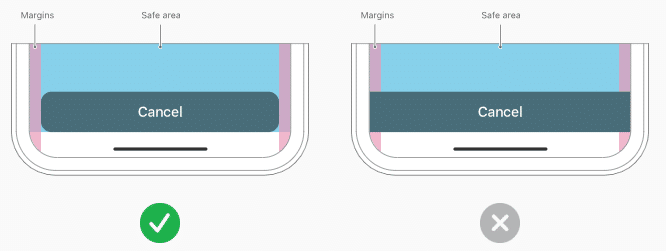
full-width buttonsを挿入してください
画面の端まで伸びるボタンは、ボタンのように見えない場合があります。 full-width buttonsの両側はUIKitのマージンを重視してください。画面の下部に表示されるfull-width buttonsは、角が丸く、セーフエリアの下部に揃えられている場合に最適に見えます。これにより、ホームインジケーターと競合しなくなります。

重要な表示機能をマスクしたり、特別な注意を喚起したりしないでください
画面の上下に黒いバーを配置して、デバイスの丸い角、センサーハウジング、またはホーム画面にアクセスするためのインジケーターを非表示にしないでください。これらの領域に特別な注意を喚起するために、ブラケット、ベゼル、図形、説明テキストなどの視覚的な装飾を使用しないでください。
ステータスバーの高さに注意してください
ステータスバーは、フルスクリーンiPhone(iPhoneXなど)の方が古いiPhoneよりも背が高くなっています。アプリがステータスバーの下にコンテンツを配置するために固定されたステータスバーの高さを想定している場合、アプリを更新して、ユーザーのデバイスに基づいてコンテンツを動的に配置する必要があります。音声録音や位置追跡などのバックグラウンドタスクがアクティブな場合、フルスクリーンiPhoneのステータスバーの高さは変わりません。
現在アプリでステータスバーが非表示になっている場合は、フルスクリーンiPhoneについてその決定を再検討してください
フルスクリーンのiPhoneは古いiPhoneよりもコンテンツ用の縦方向のスペースが多く、ステータスバーはアプリがおそらく十分に活用できない画面の領域を占有します。ステータスバーには、役に立つ情報も表示されます。付加価値と引き換えに非表示にする必要があります。
ホーム画面に慎重にアクセスするためのインジケータの自動非表示を許可します
自動非表示が有効になっている場合、ユーザーが数秒間画面に触れないとインジケーターはフェードアウトします。ユーザーが再び画面に触れると再び表示されます。この動作は、ビデオや写真のスライドショーを再生するような受動的な視聴体験に対してのみ有効にする必要があります。
■レイアウトに関する追加の考慮事項
ウェブサイトが端から端まで見栄えよく見えるようにしてください。
アニメーション(Animation)
iOS全体の美しく繊細なアニメーションは、画面上の人とコンテンツの視覚的なつながりを構築します。適切に使用すると、アニメーションはステータスを伝え、フィードバックを提供し、直接操作の感覚を高め、ユーザーがアクションの結果を視覚化できるようにします。
アニメーションとモーションエフェクトを慎重に使用してください
アニメーションを使用することを目的にしないでください。過度または根拠のないアニメーションは、特に没入感のあるアプリを提供していないアプリでは、まとまりなく感じさせたり気を散らせたりする可能性があります。iOSはホーム画面やその他の領域で奥行きの知覚を作るために、パララックスなどのモーションエフェクトを使用します。これらの効果は理解と楽しさを高めることができますが、それらを使いすぎるとアプリが混乱して制御しにくく感じます。モーションエフェクトを実装する場合、常に結果をテストして、それらが適切に機能することを確認します。
リアリズムと信頼性に努めます
人々は芸術的な自由を受け入れる傾向がありますが、動きが理にかなっていないか、物理法則に反しているように見えると混乱を感じることがあります。たとえば、画面の上部から下にスライドしてビューを表示した場合、上にスライドしてビューを閉じることができます。
一貫したアニメーションを使用します
なじみのある流れるような体験は、ユーザーを引き付けます。スムーズなトランジション、デバイスの向きの滑らかな変化、物理ベースのスクロールなど、iOS全体で使用される巧妙なアニメーションに慣れています。ゲームなどの没入感のあるエクスペリエンスを作成する場合を除き、カスタムアニメーションは組み込みアニメーションに匹敵します。
アニメーションをオプションにします
アクセシビリティ設定でモーションを低減するオプションが有効になっている場合、アプリケーションはアプリケーションアニメーションを最小化または削除する必要があります。
ブランディング(Branding)
ブランディングの成功には、アプリにブランドアセットを追加するだけではありません。優れたアプリは、スマートなフォント、色、画像の決定を通じて独自のブランドアイデンティティを表現します。アプリのコンテキストを人々に伝えるのに十分なブランディングを提供しますが、気を散らすほどではありません。

洗練された控えめなブランディングを組み込みます
人々はあなたのアプリを使って広告を見るのではなく、楽しませたり、情報を取得したり、物事を成し遂げたりします。最高の体験を得るには、アプリのデザインを通じてブランドを巧妙に取り入れます。インターフェイス全体でアプリアイコンの色を使用することは、アプリのコンテキストを提供するための優れた方法の1つです。
ブランディングが優れたアプリ設計の邪魔にならないようにしてください
何より、あなたのアプリをiOSアプリのように感じさせます。直感的で操作しやすく、使いやすく、コンテンツに焦点を合わせていることを確認してください。アプリが他のプラットフォームで利用できる場合でも、一貫性のあるブランディングに重点を置きすぎてデザインを薄めてしまうことは避けてください。
ブランディングよりもコンテンツを優先します
画面上部にブランドアセットを表示するだけの固定バーを表示すると、コンテンツを表示するスペースが少なくなります。代わりに、カスタムカラースキームまたはフォントの使用、または背景の巧妙なカスタマイズなど、ブランドを実装するためのあまり邪魔にならない方法を検討してください。
アプリ全体にロゴを表示する誘惑に耐えてください
コンテキストを提供する必要がない限り、アプリ全体にロゴを表示しないでください。これは、タイトルがより役立つナビゲーションバーで特に重要です。
Appleの商標ガイドラインを順守してください
Appleの商標は、アプリ名や画像に表示されるべきではありません。
TIP
App Storeではブランドを強調する機会をより多く提供しています。ガイダンスについてはApp Storeマーケティングガイドラインを参照してください。
色(Color)
色は、活力を与え、視覚的な連続性を提供し、ステータス情報を伝え、ユーザーのアクションに応じてフィードバックを与え、人々がデータを視覚化するのに役立つ素晴らしい方法です。明るい背景と暗い背景の両方で個別に、または組み合わせて見栄えの良いアプリの色合いを選択するときは、システムの配色を参照してください。
コミュニケーションには慎重に色を使用してください
重要な情報に注意を向ける色の力は、控えめに使用すると高められます。たとえば重大でない問題を人々に警告する赤い三角形は、重大でない理由でアプリの他の場所で赤が使用されると効果が低下します。
アプリ全体で補色を使用します
アプリの色は競合したり気を散らしたりすることなくうまく機能します。たとえばアプリのスタイルにパステルが不可欠な場合は、パステルの調整セットを使用します。
一般的に、アプリのロゴと調和する限られたカラーパレットを選択します
色を巧妙に使用することはブランドを伝える優れた方法です。
アプリ全体の対話性を示すために色合いを選択することを検討してください
メモアプリでは、インタラクティブな要素は黄色です。カレンダーではインタラクティブな要素は赤です。対話性を示す色合いを定義する場合は、他の色がそれと競合しないようにしてください。
濃淡の2つのバージョンを用意して、明るいモードと暗いモードの両方で見栄えがよくなるようにします
色合いにシステムカラーを使用すると、ハイコントラストが自動的にサポートされます。
インタラクティブ要素と非インタラクティブ要素に同じ色を使用しないでください
インタラクティブな要素と非インタラクティブな要素の色が同じ場合、タップする場所を知るのは困難です。
アートワークと半透明が近くの色にどのように影響するかを考慮してください
アートワークのバリエーションは視覚的な連続性を維持し、インターフェイス要素が圧倒したり圧倒されたりするのを防ぐために、近くの色の変更を保証することがあります。たとえばマップでは、マップモードを使用している場合は明るい配色が表示されますが、サテライトモードがアクティブになっている場合は暗い配色に切り替わります。また、半透明の要素の後ろに配置したり、ツールバーなどの半透明の要素に適用したりすると、色が異なって表示される場合があります。
さまざまな照明条件でアプリの配色をテストします
照明は部屋の雰囲気、時刻、天気などに基づいて、屋内と屋外の両方で大きく異なります。あなたのアプリが現実の世界で使用されているとき、あなたのコンピューターで見る色はいつも同じに見えるとは限りません。晴れた日の屋外など、複数の照明条件でアプリを常にプレビューして、色がどのように見えるかを確認します。必要に応じて、大部分のユースケースで可能な限り最高の視聴体験を提供するために色を調整します。
True Toneディスプレイが色に与える影響を考慮してください
True Toneディスプレイは、周囲光センサーを使用してディスプレイの白色点を自動的に調整し、現在の環境の照明条件に適応します。主に読書、写真、ビデオ、およびゲームに焦点を合わせているアプリは、ホワイトポイント適応スタイルを指定することによりこの効果を強化または弱めることができます。
色の使用が他の国や文化でどのように認識されるかを検討してください
たとえば、一部の文化では赤は危険を伝えます。その他では、赤は肯定的な意味合いを持っています。アプリの色が適切なメッセージを送信していることを確認してください。
アプリのコンテンツを人々が知覚しにくい色を使用しないでください
たとえば、色覚異常の人は一部の色の組み合わせを区別できない場合があり、コントラストが不十分な場合、アイコンやテキストが背景に溶け込んでコンテンツが読みにくくなる可能性があります。
システムカラー(System Colors)
iOSはコントラストの増加や透明度の低下など、鮮やかさやアクセシビリティ設定の変更に自動的に適応するさまざまなシステムカラーを提供します。明るい背景と暗い背景、そして明るいモードと暗いモードではシステムカラーは別々で、組み合わせによって見栄えが良くなります。
アプリにシステムカラー値をハードコーディング(特定の動作環境を前提に処理やデータをソースコードの中に直に記述すること)しないでください
以下に示す色の値は、アプリの設計プロセス中の参照用です。実際の色の値は、さまざまな環境変数に基づいて、リリースごとに変動する場合があります。常にAPIを使用してシステムカラーを適用します。




iOS13では、半透明性がうまく機能しないまれなケースで使用できる6つの不透明なグレーの範囲も導入しています。たとえば、グリッド内の線や棒などの要素の交差または重なりは、不透明の方がより見やすくなります。一般的に、UI要素には意味的に定義されたシステムカラーを使用します。


ダイナミックシステムカラー(Dynamic System Colors)
色味に加えてiOSは背景領域や、ラベル、セパレータ(区切り線)、塗りつぶしなど、最前面のコンテンツで使用するために意味的に定義されたシステムカラーも提供します。これらの色は明るいUIモードと暗いUIモードの両方に自動的に適応します。
iOSはsystemとgroupedの2組の背景色を定義します。各セットには、情報の階層を伝えるのに役立つPrimary、Secondary、Tertiaryのバリアントが含まれています。一般的に、groupedのテーブルビューがある場合はgroupedの背景色セットを使用します。それ以外の場合はsystemの背景色セットを使用します。
通常、systemとgroupedの背景色セットではバリアントを使用して次の方法で階層を示します。
・全体ビューは「Primary」
・Primary内のグループ化されたコンテンツまたは要素は「Secondary」
・Secondary内のグループ化されたコンテンツまたは要素は「Tertiary」
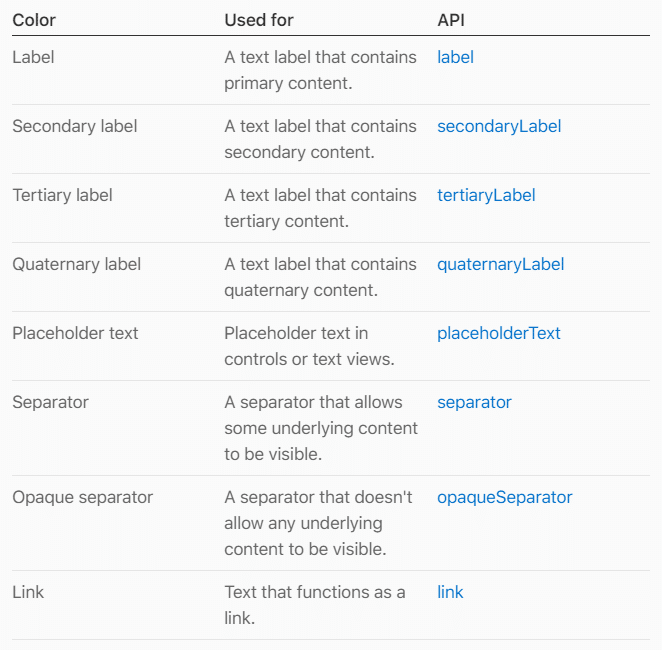
最前面のコンテンツの場合、iOSは次の色を定義します。

ダイナミックシステムカラーのセマンティックな意味を再定義しないでください
人々に一貫した体験を提供し、インターフェイスがすべてのコンテキストで見栄えよく見えるようにするには、意図したとおりにダイナミックシステムカラーを使用します。
ダイナミックシステムカラーを複製しようとしないでください
ダイナミックシステムカラーはさまざまな環境変数に基づいてリリースごとに変動する場合があります。システムカラーに調和するカスタムカラーを作成する代わりに、ダイナミックシステムカラーを使用します。
カラーマネジメント(Color Management)
カラープロファイルを画像に適用します
iOSのデフォルトの色空間は標準RGB(sRGB)です。この色空間に色が正しく調和するようにするには、画像に埋め込みカラープロファイルが含まれていることを確認してください。
ワイドカラーを使用して、互換性のあるディスプレイでの視覚体験を向上させます
ワイドカラーディスプレイはP3色空間をサポートしており、sRGBよりも豊かで彩度の高い色を生成できます。その結果、ワイドカラーを使用する写真とビデオはよりリアルになり、ワイドカラーを使用する視覚データとステータスインジケータはよりインパクトがあります。必要に応じて、16ビット/ピクセル(チャネルごと)でDisplay P3カラープロファイルを使用し、PNG形式で画像をエクスポートします。ワイドカラーイメージを設計し、P3カラーを選択するには、ワイドカラーディスプレイが必要であることに注意してください。
経験がそれを必要とするときに、色空間固有の画像と色のバリエーションを提供します
一般的に、P3カラーと画像はsRGBデバイスで期待どおりに表示される傾向があります。ただし、sRGBで表示した場合、非常によく似た2つのP3カラーを区別するのが難しい場合があります。P3スペクトルの色を使用するグラデーションも、sRGBデバイスで切り抜かれて表示されることがあります。これらの問題を回避するには、Xcodeプロジェクトのアセットカタログで個別の画像と色を提供して、ワイドカラーデバイスとsRGBデバイスの両方で視覚的な忠実度を確保できます。
実際のsRGBおよびワイドカラーディスプレイでアプリの色をプレビューします
必要に応じて調整し、両方のタイプのディスプレイで同等の優れた視覚体験を確保します。
TIP
ワイドカラーディスプレイを搭載したMacでは、システムカラーピッカーを使用してP3カラーを選択およびプレビューし、sRGBカラーと比較できます。
ダークモード(Dark Mode)
iOS13.0以降では、ダークモードと呼ばれるダークシステム全体の外観を取り入れることを選択できます。ダークモードでは、システムはすべての画面、ビュー、メニュー、およびコントロールに暗い色のパレットを使用し、より明るい背景を使用して最前面のコンテンツを目立たせます。ダークモードはすべてのアクセシビリティ機能をサポートしています。
デフォルトのインターフェイススタイルとしてダークモードを選択できます。また、周囲の光が少ないときに「設定」を使用してデバイスを自動的にダークモードに切り替えることができます。
コンテンツに焦点を当てます
ダークモードではインターフェイスのコンテンツ領域にフォーカスが置かれ、周囲のUIが背景に隠れている間、そのコンテンツを際立たせることができます。
明るい外観と暗い外観の両方でデザインをテストします
両方の外観でインターフェイスがどのように見えるかを確認し、それぞれに対応するために必要に応じてデザインを調整します。一方の外観でうまく機能するデザインは、もう一方の外観では機能しない場合があります。
コントラストと透明度のアクセシビリティ設定を調整するときに、ダークモードでもコンテンツが快適に読みやすくなるようにしてください
ダークモードでは、「コントラストを上げる」と「透明度を下げる」を別々にまたは一緒にオンにして、コンテンツをテストする必要があります。背景が暗い場合、暗いテキストが読みにくい場所を見つけることがあります。また、暗いモードでコントラストを上げるをオンにすると、暗いテキストと暗い背景の間の視覚的なコントラストが低下することがあります。強い視力を持つ人々は依然として低コントラストのテキストを読むことができるかもしれませんが、そのようなテキストは視覚障害を持つ人々にとって読みにくい場合があります。
ダークモードでの色
ダークモードのカラーパレットには、モード間で一貫した感触を維持しながら、コントラストを確保するために慎重に選択された暗い背景色と明るい前景色が含まれます。
現在の外観に適合する色を使用します
セパレータ(区切り線)のような意味のある色は、現在の外観に自動的に適応します。カスタムカラーが必要な場合は、アプリのアセットカタログにカラーセットアセットを追加し、現在の外観モードに適応できるように、色の明るいバリエーションと暗いバリエーションを指定します。ハードコードされた色の値や適応しない色の使用は避けてください。
すべての外観で十分な色のコントラストを確保してください
システム定義の色を使用すると、前景と背景のコンテンツ間の適切なコントラスト比が保証されます。カスタムカラーの場合、特に小さいテキストの場合、コントラスト比7:1を目指します。
白い背景の色を柔らかくします
ダークモードでコンテンツに白い背景を使用する必要がある場合は、周囲の暗いコンテンツに対して背景が光らないように、少し暗い白を選択します。
■画像、アイコン、およびシンボルの色
システムアイコンはSFシンボルを使用します。これはダークモードで自動的に見栄えがよくなり、明るい外観と暗い外観の両方に最適化されたフルカラー画像です。
可能な限りSFシンボルを使用してください
ダイナミックカラーを使用して色を付けたり鮮やかさを加えたりすると、シンボルは両方の外観モードで見栄えがします。
必要に応じて、明るい外観と暗い外観の個々のグリフ(マスクを使用して形状を定義する、透かし、アンチエイリアス、ドロップシャドウのない単色の画像)を設計します
ライトモードでアウトラインのグリフは、ダークモードで塗りつぶされたソリッドシェイプと同じくらいより良く見える場合があります。
フルカラーの画像とアイコンが適切に表示されることを確認してください
明るいモードと暗いモードの両方で見栄えが良い場合は、同じアセットを使用します。アセットが1つのモードでのみ見栄えが良い場合は、アセットを変更するか、明るいアセットと暗いアセットを別々に作成します。アセットカタログを使用して、アセットを単一の名前付き画像に結合します。
■テキストカラー
鮮やかさは、暗い背景でテキストのコントラストを維持するのに役立ちます。
ラベルには、システムが提供するラベルの色を使用します
primary,、secondary,、tertiary、quaternaryのラベルの色は、明るい外観と暗い外観に自動的に適応します。関連するガイダンスについてはタイポグラフィを参照してください。
システムビューを使用して、テキストフィールドとテキストビューを描画します
システムビューとコントロールにより、アプリのテキストはすべての背景で見栄えがよくなり、鮮やかさの有無を自動的に調整します。そのテキストを表示するためにシステム提供のビューを使用できる場合は、自分でテキストを描画しないでください。
マテリアル(Materials)
iOSは、奥行き感を呼び起こすために使用できる半透明の効果を作成するマテリアル(またはブラーエフェクト)を提供します。マテリアルの効果により、最前面のコンテンツから注意をそらすことなく、背景のコンテンツを表示および制御できます。この効果を生み出すために、マテリアルは背景色情報が最前面のビューを通過することを許可する一方で、読みやすさを維持するために背景コンテキストをぼかします。
システム定義のマテリアルを使用すると、これらのエフェクトがシステムのライトモードとダークモードに自動的に適応するため、あらゆるコンテキストで要素が美しく見えます。
システムが使用するマテリアルによってガイドされてください
可能な限りカスタムビューと同様の機能を有効にし、同じマテリアルを使用するシステム提供のビューを比較してください。
システムが提供するテキスト、塗りつぶし、グリフ、およびセパレータの色を利用します
システムが提供する色により、これらのアイテムは半透明の背景で自動的にきれいに見えます。
可能であればSFシンボルを使用してください
ダイナミックシステムカラーを使用してシンボルを色付けしたり、それに鮮やかな効果を適用したりすると、シンボルはどのようなコンテキストでも見栄えがします。対照的に、フルカラー画像は背景と十分なコントラストを持たない場合があり、半透明の背景を持つビューで使用すると、場違いに見える場合があります。
■システム定義のマテリアルと鮮やかさ
iOSは特定の領域で使用できるマテリアルを定義して、最前面のコンテンツと背景の外観の視覚的な分離を制御します。システムが提供するマテリアルには、ほとんどの背景に対してうまく機能する明るいバリエーションと暗いバリエーションの両方が含まれています。
コンテンツコンテナで使用するために、iOS13は異なるレベルの半透明性を持つ4つのマテリアルを定義します(各マテリアルにはダークバリアントも含まれます)。
・SystemUltraThinMaterial
・SystemThinMaterial
・SystemMaterial(デフォルト)
・SystemThickMaterial
素材を選択するときは、コントラストと視覚的な分離を考慮してください
鮮やかな効果と組み合わせる素材を選択するための絶対的なルールはありません。この選択を行う際には、次のことを考慮してください。
・厚いマテリアルは、テキストやその他の要素に優れた機能を備えたより良いコントラストを提供できます
・半透明性は、背景にあるコンテンツの視覚的な合図を提供することにより、人々がコンテキストを保持するのに役立ちます
iOS13は、各マテリアルで機能するように特別に設計されたラベル、塗りつぶし、およびセパレータ(区切り線)の鮮やかさの値も定義します。背景の色をサンプリングし、彩度と値を変更することにより、鮮やかさがUI要素を明るくしたり暗くしたりします。鮮やかなUI要素は、マテリアルとよりよく統合され、半透明の効果を高めます。
ラベルと塗りつぶしはそれぞれ、いくつかのレベルの鮮やかさを提供します。セパレータには1つのレベルがあります。レベルの名前は、要素と背景の間のコントラストの相対的な量を示します。デフォルトのレベルは最高のコントラストを持ち、一方、quaternary(Tertiaryに続く第4の階層。あまり使われない)は最低のコントラストを持ちます。
quaternaryを除き、任意のマテリアルのラベルに次の鮮やかさの値を使用できます。コントラストが低すぎるため、薄いマテリアルやすごく薄いマテリアルにquaternarを使用することはお勧めしません。
・label (デフォルト)
・secondaryLabel
・tertiaryLabel
・quaternaryLabel
すべてのマテリアルの塗りつぶしに、次の鮮やかさの値を使用できます。
・fill(デフォルト)
・secondaryFill
・tertiaryFill
iOSはすべてのマテリアルで適切に機能するセパレータに、デフォルトで単一の鮮やかさの値を定義します。
セマンティックな意味に基づいて、鮮やかな効果を選択します
これらの効果を混ぜないでください。たとえば、セパレータにラベル効果を使用しないでください。
用語(Terminology)
アプリ内のすべての単語はユーザーとの会話の一部です。この会話を使用して、アプリで快適に感じるようにします。

使い慣れたわかりやすい単語やフレーズを使用します
テクノロジーは恐ろしいものです。人々が理解できないかもしれない頭字語や専門用語を避けてください。視聴者について知っていることを使用して、特定の単語またはフレーズが適切かどうかを判断します。一般的に、すべての人にアピールするアプリは高度な専門用語を避けなければなりません。このような言語はより高度な、あるいは技術的な人たちを対象とするアプリに適している場合があります。
インターフェイステキストを明確かつ簡潔に保ちます
人々は短くて直接的なテキストを素早く簡単に吸収し、タスクを達成するために長い文章を読むことを余儀なくされることを嫌います。最も重要な情報を特定し、簡潔に表現し目立つように提示すると、人々は探しているものを見つけたり次に何をすべきかを判断するために読みすぎる必要がなくなります。
インタラクティブな要素を適切に特定します
人々は要素が何をするのか一目でわかることができるはずです。ボタンやその他のインタラクティブな要素にラベルを付けるときは「接続(Connect)」「送信(Send)」、「追加(Add)」などのアクション動詞を使用します。
ひいきに聞こえるかもしれない言語を避けてください
私たちは、私たちの、私に、および私の といった表現を避けます(たとえば「私たちのチュートリアル」や「私のトレーニング」など)。彼らは時々侮辱的またはひいきであると解釈します。
打ち解けていて友好的な口調を目指してください
カジュアルで親しみやすいスタイルは、昼食時の人々との話し方を反映しています。時折まゆをひそめ、あなたとあなたのユーザーに直接呼びかけます。
ユーモアを使用するときは注意してください
人々はあなたのインターフェースのテキストを何度も読む可能性が高いことを覚えておいてください、そして最初は賢いように見えるかもしれないものは、時間の経過とともにいらいらすることがあります。また、ある文化のユーモアは必ずしも他の文化にうまく変換されないことを忘れないでください。
関連性のある一貫した言語と画像を使用します
現在の状況に合ったガイダンスが適切であることを常に確認してください。たとえば誰かがiPadを使用している場合、iPhoneのヒントやグラフィックスを表示しないでください。プラットフォームと整合性のある言語を使用します。タッチスクリーン上のコンテンツをタップ、フリック、スワイプ、ピンチ、およびドラッグします。3D Touchに応答する物理的なボタンとコンテンツを押します。デバイスを回転させて振ります。
日付を正確に参照してください
今日や明日などのわかりやすい用語を使用するのが適切ですが、現在地を考慮しないと、これらの用語は混乱したり不正確になったりする可能性があります。真夜中の直前に始まるイベントを考えてみましょう。1つのタイムゾーンで、今日からイベントが開始される場合があります。別のタイムゾーンでは、昨日同じイベントが開始された可能性があります。一般的に、日付はイベントを見ている人のタイムゾーンを反映する必要があります。ただしフライト追跡アプリなど、場合によっては、フライトの出発地である開始日とタイムゾーンを明示的に表示する方が明確な場合があります。
タイポグラフィ(Typography)
サンフランシスコ(SF)はiOSのシステム書体です。この書体のフォントはテキストにすばらしい読みやすさ、明瞭さ、一貫性を与えるように最適化されています。サンフランシスコのフォントファミリーはこちらからダウンロードしてください。システムフォントと統合するAppleが設計したシンボルについては、SF Symbolsを参照してください。

重要な情報を強調します
フォントの太さ、サイズ、色を使用して、アプリで最も重要な情報を強調します。
可能であれば、単一の書体を使用してください
いくつかの異なる書体を混在させると、アプリが断片化してぐちゃぐちゃに見えることがあります。1つの書体といくつかのフォントバリアントとサイズを使用することを検討してください。
可能な限り、組み込みのテキストスタイルを使用します
組み込みのテキストスタイルを使用すると、最適な読みやすさを維持しながら視覚的に明確な方法でコンテンツを表現できます。これらのスタイルはシステムフォントに基づいており、すべてのフォントサイズでトラッキングとリーディングを自動的に調整するDynamic Typeなどの主要なタイポグラフィックの機能を利用できます。iOSには次のテキストスタイルが含まれています。

カスタムフォントが読みやすいことを確認してください
カスタム書体はiOSでサポートされていますが、多くの場合読みにくいです。ブランディングや没入感のあるゲーム体験を作成するなど、アプリにカスタムフォントが必要な場合を除き、通常はシステムフォントを使用するのが最善です。カスタムフォントを使用する場合は、小さいサイズでも読みやすいようにしてください。
カスタムフォントのアクセシビリティ機能を実装します
システムフォントは、太字や大きな文字などのアクセシビリティ機能に自動的に反応します。カスタムフォントを使用するアプリは、アクセシビリティ機能が有効になっているかどうかを確認し、変更時に通知を登録することにより、同じ動作を実装する必要があります。テキストのサイズと太さを参照してください。
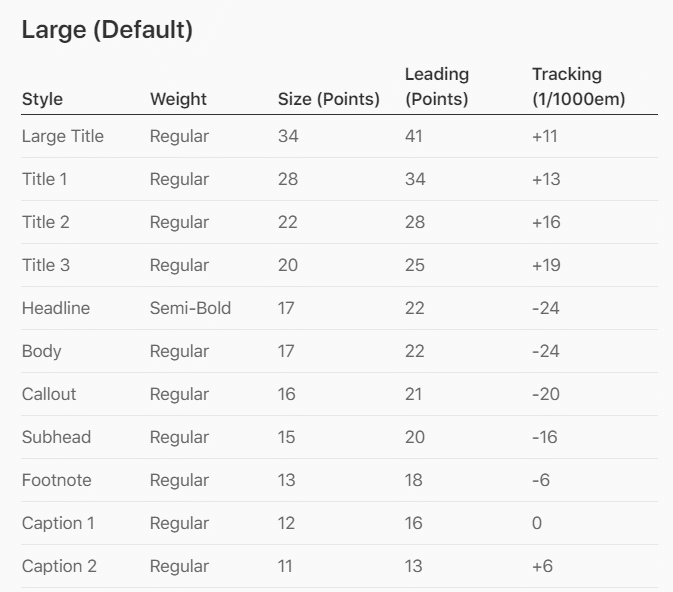
■Dynamic Type Sizes
サンフランシスコの書体は小さいサイズでも大きいサイズでも非常に読みやすいように設計されています。Dynamic Typeは読者が好みのテキストサイズを選択できるようにすることで、柔軟性を高めます。
テキストサイズの変更に対応する際に、コンテンツに優先順位を付けます
すべてのコンテンツが等しく重要であるとは限りません。誰かがより大きなサイズを選択する場合、関心のあるコンテンツを読みやすくしたいと考えています。画面上のすべての単語を常に大きくしたいわけではありません。

※すべてのアプリがトラッキング値を1 / 1000emとして表すわけではありません。@ 2xデザインでは144ppi、@ 3xデザインでは216ppiの画像解像度に基づくポイントサイズです。
■Larger Accessibility Type Sizes
標準のdynamic type sizesに加えて、システムは、アクセシビリティが必要なユーザーのためにさらに多くさらに大きなタイプサイズを提供します。

※すべてのアプリがトラッキング値を1 / 1000emとして表すわけではありません。@ 2xデザインでは144ppi、@ 3xデザインでは216ppiの画像解像度に基づくポイントサイズです。
■フォントの使用方法とトラッキング
インターフェイスモックアップで正しいフォントバリアントを使用します
ボタンやラベルなどの標準コントロールのテキストにサンフランシスコを使用する場合、iOSはポイントサイズとユーザーのアクセシビリティ設定に基づいて最も適切なバリアントを自動的に適用します。インターフェイスのモックアップで、19ポイント以下のテキストにはSF Pro Textを使用し、20ポイント以上のテキストにはSF Pro Displayを使用し、文字間の間隔を適切に調整します。
iOSは、ラテン、ギリシャ語、キリル文字のアルファベットのシステムフォントとしてサンフランシスコを使用し、他のスクリプトのさまざまな書体を使用します。


※すべてのアプリがトラッキング値を1 / 1000emとして表すわけではありません。@ 2xデザインでは144ppi、@ 3xデザインでは216ppiの画像解像度に基づくポイントサイズです。
ビデオ(Video)
システムが提供するビデオプレーヤーには、Full-screen (aspect-fill)とFit-to-screen (aspect)の2つの表示モードがあります。デフォルトではシステムはビデオのアスペクト比に基づいて表示モードを選択し、ユーザーは再生中にモードを切り替えることができます。
・full-screen (aspect-fill)モード
ビデオはディスプレイ全体に拡大縮小されます。エッジトリミングが発生する場合があります。これはワイドビデオ(2:1〜2.40:1)のデフォルトの表示モードです。
・fit-to-screen (aspect)モード
ビデオ全体が画面に表示されます。レターボックス化(上下に空白ができること)またはピラーボックス化(左右に空白ができること)が発生します。これは、標準ビデオ(4:3、16:9、および最大2:1)および超ワイドビデオ(2.40:1を超えるもの)のデフォルトの表示モードです。




カスタムビデオプレーヤーが期待どおりに動作することを確認します
目的は、フルスクリーンデバイスでビデオコンテンツを再生するときに、デフォルトでディスプレイを満たすことです。ただし、ディスプレイをいっぱいにすると、トリミングが多くなりすぎる場合はビデオを画面に合わせて拡大縮小する必要があります。また、個々の好みに基づいてfull-screenモードとfit-to-screenモードに切り替えることもできます。


ビデオコンテンツを常に元のアスペクト比で表示します
特定のアスペクト比に準ずるためにビデオコンテンツが埋め込まれたレターボックスパディングまたはピラーボックスパディングを使用する場合、iOSはユーザーが選択した表示モードに基づいてビデオを正しく縮小できません。ビデオフレーム内に埋め込まれたパディングにより、full-screenモードおよびfit-to-screenモードでビデオが小さく表示される場合があります。また、iPadのPicture in Pictureモードのように、ビデオが端から端までフルスクリーンではないコンテキストで正しく表示されるのを防ぎます。
