
クックパッド サマーインターン2019 【6days Product Designコース】に参加してみて
インターン参加レポート第3弾。
8月23日(金)~30日(金)に開催されたクックパッドさんのサマーインターンに、デザイナー枠として参加してきました!6daysというちょい長い期間のインターンだったため、なかなか濃い内容になりました👍
デザイナーコースの統括だったふじけんさんもインターンまとめnoteを書かれていました! 👇
こちらは総まとめ編という感じなので、私はインターンに参加して学んだことなどをベースに書いていこうかな~と思います。
-----------------------------------------------
インターン概要
エンジニアのインターンとデザイナーのインターンが1対1のタッグを組み、実装までを踏まえたサービス開発をしていくといった内容でした。

Day1 オリエン + サービス開発講義
まず午前中に貸出PCの設定・オフィス見学・サービス開発の講義に取り組みました。部屋にはかわいいWELCOMEフラッグ🏳🌈(この日の前日に飲み会があったらしく、社員さんのユニークな絵が添えられていました。一応ボカしておきます(笑))

オフィス見学では、実際に社員さんが働いているスペースにお邪魔させていただきました。3Dプリンターで新しい試作品を作ってたり、社内イベントのリーフを任意で作って貼っていたり、色々な発見があって面白かったです💡
講義では、
・サービス開発とは何か?、サービス開発に対する考え方
・リーン・スタートアップをベースにしたサービス開発フロー
を中心に教えていただきました。(以下のスライドはふじけんさんのnoteから引用しています。この有益すぎるスライドを無料公開するとは思っていなかったので、器の大きさにビックリしました、、、😳)
講義を受けて、以下の部分が特に印象に残りました。
・サービス開発とは「ユーザーに価値を届けること」。
ー 困っていることを解決する
ー 不便だけど仕方なく使っている仕組みの代わりを提供する
ー 嬉しい、楽しいといった感情を強くする体験を提供する の3パターンがある
・サービス開発に「失敗」は当たり前なので、失敗を無駄にしない開発を心がける
ー最大の無駄は「誰も欲しがらないモノを作ること」
・ユーザーストーリーを作るときは機能名やUI名を書かないこと
・MVP(Minimum Viable Products)は「実装しないこと」が最小単位
ーMVPはその先の検証方法によって都度変えた方が良い。定性評価(ユーザーテスト)をする場合はプロトタイプで十分だが、定量評価(ABテスト)をする場合は実装までをする必要がある。
講義が終わるとランチタイム!料理人さんがオフィスのキッチンで作ってくれた美味しい料理を堪能しました。(写真撮るのヘタクソでごめんなさい、、、)みんなで机を囲んでご飯を食べているとシェアハウスにいるような感じがして、なんだか新鮮だったな🍚

午後の後半戦は、講義で学んだことを踏まえてサービス開発プロセスを実践するワークを行いました。
🌟やったこと
・ユーザーインタビュー
・ユーザーストーリー作成
・Crazy8s
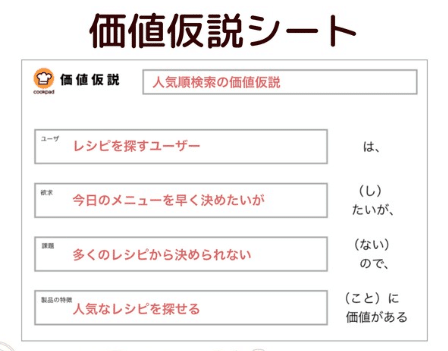
・価値仮説シート作成
・ペーパープロトタイプ作成
・プレゼン
「パートナーのいる若手社員のおでかけの課題を解決するスマートフォンアプリ」というお題だったため、パートナーがいる社員さん2名にユーザーインタビューをするところからスタート。
ユーザーインタビューの際に意識すること(オープンクエスチョン、「なぜ」で質問を深掘る、質問をいいかけて止めるなど)を心得て臨んだつもりでしたが、コミュニケーションをとりつつ必要な情報を引き出すことの難しさをヒシヒシと感じました…。会話のキャッチボールが難しい!!😭
広く浅く質問していくより「聞きたいことを一つに絞ってそこを5W1Hでとにかく深堀りしていく」という方が潜在ニーズのヒントを得やすくなり、その後のサービス案を考えるときにスムーズにいきやすいのかな、と感じました。
5W1H以外にもこの質問の切り口はよく使われるんじゃないかな?と感じたものをまとめてみたので、載せておきます👇
What(それは何?何がキッカケで?)
When(いつ?)
Where(どこで?)
Who(誰が?)
Why(なぜ?)
How(どうやって?)
How long(どのくらいの期間?)
How far(どのくらいの頻度で?)
How many(どれくらいの量?)
How much(どれくらいの金額?)
How is it(それはどんな感じ?)
What~the best(何が一番~?)
What kind of service do you use well?(どんなサービスをよく使いますか?)
あと、インタビューの反省として「〇〇をしていて嫌だな、不便だなと思ったことはありますか?」と質問してしまったことが多々ありました…。「ユーザー自身もわかっていない課題」を見つけることがインタビューする目的なので、直球すぎる質問をなるべくしないようにしなければなと感じました。
2名のインタビューを終えたら、わかったことから欲求・課題の共通点を見つけてターゲットユーザーを具現化していきます。ここもなかなか難しい…。インタビューの中でどれくらい深堀りして色々な情報を引き出せたかがキモになってくるなと思いました。
ユーザーが明確になったらユーザーストーリーを考えて、価値仮説シートに落とし込んでいきます。解決策はCrazy8sで3人×8=24個のアイデアを出し、ピンときたものを軸にペーパープロトタイプを作成し、Marvelで動きをつける、という流れ。ここでの気付きは、ペーパープロトタイプを作成するときに「どうするどうする」といきなり話し始めがちですが、「個々で思い描くデザインを作ってそれを見せ合いながら意見交換する」というフローだと効率よく進められるな、ということでした👀
そしてそして…講義・ワークが終わって、楽しみにしていた歓迎会!
立食パーティー的なのを予想していたら、突如クッキングバトルが開催されました(笑)
クッキングバトルした🍳人多い!!
— ミユキ@デザイナー就活中 (@_oxo_1997_) August 23, 2019
#cookpad_summer_intern pic.twitter.com/Jhyn2tzbxa
キッチンの上にどさっと食材が積まれ、好きな食材を選んで7人分の料理を3品作ることに。テーマは「疲れた大人(おじさん)たちが週末に向けて元気になる料理」😋



チームの皆の手際がよくて、めちゃくちゃおいしそうな料理が完成…!もちろんクックパッドのレシピを観ながら作りました👍
全チームの料理もおいしかったし、皆で料理をするという体験自体久しぶりだったのでめちゃくちゃ楽しかったです。私はチームメンバー全員がはじめましてだったのですが、いつの間にか打ち解けていました。料理のチカラは偉大ですね🍳
そんなこんなで1日目は終了。
Day1.5 UIデザイン講義
土曜日の開催で任意参加でしたが、Figmaを使ったUIデザイン講義がありました!エンジニアの方も参加しており、前半はトレースをしてツールの使い方を学び、後半はオリジナルサービスのUIをペアで作るといった実践的なワークをしました。

今まで一人でデザインを作ってきたため、一緒に作るとなったときにどうコミュニケーションをとって進めればいいかわからず苦戦しましたが、よい経験になったなと思います。
Day2~6 サービス開発実習
2日目はペアを組むエンジニアの方が発表され、本格的に実習がスタートしました。最終日までに実機で操作できるプロダクトを完成させられるよう、チームに分かれて作業に移ります。お題は「一人暮らしをしている人の料理が楽しくなるサービス」だったので、一人暮らしをしているユーザーにインタビューをするところから始めました🍳
🌟 やったこと
・ユーザーインタビュー
ー社員さん・参加しているインターン生(対面) / 友達(LINE経由)
・インタビューの結果から「ユーザーの欲求・課題」を探す
・ペルソナの作成
・ユーザーの欲求・課題をもとに「解決策」を考える
・ユーザーストーリーの作成
・価値仮説シート※ の作成
・プロトタイプ作成
・プレゼン資料の作成
※価値仮説シートとは、「仮説」と「解決策」を言語化してまとめたシートのことです☟
📅 実際やってみてのスケジュール
🔹 2日目
・ユーザーインタビュー、ターゲットユーザー決め、サービス考案、ユーザーストーリー作成①
🔹 3日目
・ユーザーインタビュー、ターゲットユーザー決め、サービス考案、ユーザーストーリー作成②
・ペーパープロトタイプ作成
🔹 4日目
・中間発表(仮説検証シート、ユーザーストーリー、ペーパープロトタイプを用いてプレゼン)
・ユーザーインタビュー、ターゲットユーザー決め、ユーザーストーリー作成③
・ペーパープロトタイプ修正
・Figmaでプロトタイプ作成、エンジニアの方は実装開始
・作ったプロトタイプを用いてユーザーテスト実施
・ペルソナをより細かく設定
🔹 5日目
・ユーザーインタビュー、ターゲットユーザー決め、ユーザーストーリー作成④
・プロトタイプ修正
・作ったプロトタイプを用いてユーザーテスト実施
・プレゼン資料作成
🔹 6日目
・プレゼン資料作成(練習があまりできなかった、、、)
・最終成果報告会
11時&16時にメンターさんからフィードバックをいただける時間が設けられていたのですが、そこで自分たちのアイデアを伝える中で「これって本当にそうなのかな、、、?」と感じることが多く、インタビューしたユーザーを分析し、サービス案を変更し、作り直すといった作業を何度も繰り返しました💦 UIを作る作業よりその前の「考える作業」の方が何倍も大変で、サービス開発の難しさを痛感しました…。
また、もう一つ難しかったこととして「Webアプリとネイティブアプリの仕様の違い」を踏まえた体験・機能デザインをする必要があったというところです。私たちのチームはWebアプリ(インストールしなくてもブラウザ上で動くアプリ)を作ることになったのですが
・プッシュ通知機能がない。
・ツールバーがあるのでタブバーはなるべく使わない方が良い。主要なボタンは上の方かFABとして置く必要がある。
・タッチ&ホールドや3Dタッチ、エッジスワイプなどの操作ができない。
など仕様の違いがあるのを考慮していなく、考えたサービスが通知機能ありきのものだったため見せ方に困ってしまったり、リストのスワイプ削除ができないため少し操作が不便なUIになってしまったり、イレギュラーな対応に苦戦しました😓
最終的にプロトタイプ通りのデザインにはならなかったものの、エンジニアさんの頑張りによって実機で動くプロダクトを完成させることができました。実質2日間という短い期間の中でやりきってくれたことに感謝です…🙇♀️
🌀反省点・改善点
・一番最初の時点で細かくペルソナを決めていなかったため、途中認識のズレが起きてしまうことがあった。
ー「チーム内で共通認識を持てるようになるためのペルソナ設定」ということを意識しながら作るようにする。
・インタビューをする際、「料理」に関する質問ばかりしてしまった。
ーその人のパーソナルな部分がわかる質問もする。そうすればアイデアの幅も広がりそう。
・複数名のユーザーインタビューの情報から頑張って共通点を見つけて課題設定をしようとしていたため、途中迷走してしまった。
ーユーザーの意見は十人十色なので、一つの意見に引っ張られずに「ペルソナだったらどう考えるか」という判断軸を持つようにする。
🔥わかったこと
・プロトタイプを作ったら実際の利用シーンを想定して、身体を動かして検証してみることが大事(実際に冷蔵庫の前に立ってアプリを使ってみたり)
・サービスのメイン機能を使えるようにするだけでなく、使った後にどういう気持ちになるのか・その気持ちになったときにどういう画面を見せてあげたらユーザーの体験をもっと良いものにできるかまで考えれると良い◎
・「相手」がいて初めて成り立つサービスだと、当然ながら利用ハードルは上がるし実現可能性は低くなる(マッチングアプリやコミュニケーションアプリ、ユーザー投稿型アプリなど)
最終日の成果発表会では、審査員の方に実機でプロダクトを触ってもらいながら5分間のプレゼンをするという形でした。プロダクトの利用の流れを寸劇で表現するチーム、アンケートをとっている様子を動画にして魅せているチーム、スライド上でデモを動かして説明しているチーム、、、表現の仕方が様々で、この部分だけでも非常に勉強になりました。また、同じお題でも着目する点がチームによって違い、「こんな考え方もあるのか~」と終始驚きっぱなしでした。
最近その中の1チームの方が実際にアプリをデプロイしたとのこと。実際に世の中に出すところまでやり切る力は本当にスゴイ!!🔥
そういえばインターンで作成したアプリケーションデプロイしてみましたhttps://t.co/nDNJfvQfVI
— Yuya Inagaki(がっきー) (@inagaki_yuya) September 12, 2019
そして、最後は懇親会でパーッと疲れを発散🍺

途中で終了証書の授与が始まり、一人ひとりのインターン生に証書とクックパッドの料理本の贈呈が行われました!人によって本が違ったらしく、みんなで見せ合いっこしていました(笑)(私はお菓子の本だった)


もらったグッズの数々。Tシャツは入社1年目のデザイナーさんが作ったそうで、インターンのためにデザインしてくれているんだ~となんだか嬉しかったです😊
最後に
このインターンを通して初めてエンジニアの方と一つのモノを作るという体験をし、協働の難しさをヒシヒシと感じつつもデザイナーとしてどう立ち回るべきなのかが以前よりもハッキリとわかったので、とても学びが多く充実した6日間だったな~と感じました。インターン期間内たくさんの社員さんに助けられたため、この場を改めて感謝申し上げます🙇♀️ありがとうございました!

最後に、クックパッドの取り組みで好きだな~と思ったものを紹介。
ただ料理を作るときにこれ使っていいよ~と食材を置くのではなく、値段をつけて1食300円までにおさえられるように料理にしようね!とすることで、普段食費のことを考えながら食材を買っているユーザーさんの気持ちを理解しようとしているところがステキだな~と思いました😌🌟(改めて写真をちゃんとみたら、白ゴーヤめっちゃ高いことに気付いた(笑))
