
HIGまとめ ー Views ー
アクションシート(Action Sheets)
アクションシートはコントロールまたはアクションに応じて表示される特定のスタイルのアラートであり、現在のコンテキストに関連する2つ以上の選択肢のセットを示します。アクションシートを使用してタスクを開始したり、潜在的に破壊的な操作を実行する前に確認を要求したりできます。小さな画面では、アクションシートが画面の下部から上にスライドします。大きな画面では、アクションシートがポップオーバーとして一度に表示されます。

わかりやすくする場合はキャンセルボタンを提供します
キャンセルボタンはユーザーがタスクを放棄するときに確信を与えます。キャンセルボタンは画面下部のアクションシートに常に含める必要があります。
破壊的な選択を際立たせます
破壊的または危険なアクションを実行するボタンには赤を使用し、アクションシートの上部にこれらのボタンを表示します。
アクションシートでスクロールを有効にしないでください
アクションシートのオプションが多すぎる場合、すべての選択肢を表示するにはスクロールする必要があります。スクロールは選択をするのに余分な時間を必要とし、ボタンをうっかりタップすることなく行うのは困難です。
アクティビティビュー(Activity Views)
アクティビティはコピー、お気に入り、検索などのタスクであり、現在のコンテキストで役立ちます。アクティビティが開始されるとすぐにタスクを実行したり、続行する前に詳細情報を要求したりできます。アクティビティは、デバイスと向きに応じてシートまたはポップオーバーとして表示されるアクティビティビューによって管理されます。アクティビティを使用してアプリが実行できるカスタムサービスまたはタスクにアクセスできるようにします。

システムは、印刷、Message、AirPlayなどの多数の組み込みアクティビティを提供します。これらのタスクは常にアクティビティビューで最初に表示され、並べ替えることはできません。これらの組み込みタスクを実行するカスタムアクティビティを作成する必要はありません。アクティビティビューには他のアプリの共有およびアクション拡張機能も表示されます。
カスタムアクティビティを表すシンプルなテンプレート画像を設計します
テンプレート画像はマスクを使用してアイコンを作成します。適切な透明度とアンチエイリアスを備えた白と黒を使用し、ドロップシャドウを含めないでください。テンプレート画像は約70px×70pxの領域の中央に配置する必要があります。
タスクを簡潔に説明するアクティビティのタイトルを作ってください
タイトルはアクティビティビューのアイコンの下に表示されます。短いタイトルが最適です。タイトルが長すぎる場合、iOSは最初にテキストを縮小し、次にタイトルがまだ長すぎる場合は切り捨てます。一般的に、会社名または製品名をタイトルに含めることは避けてください。
アクティビティが現在のコンテキストに適切であることを確認してください
システムが提供するタスクはアクティビティで並べ替えることはできませんが、アプリに適用できないタスクは除外できます。たとえば人々が画像を印刷できないようにするために、印刷アクティビティを除外できます。いつでも表示するカスタムタスクを識別することもできます。
アクションボタンを使用して、アクティビティビューを表示します
ユーザーはアクションボタンをタップするとシステムが提供するアクティビティにアクセスすることに慣れています。同じことをする別の方法を提供することで、人々を混乱させないようにします。

アラート(Alerts)
アラートはアプリまたはデバイスの状態に関連する重要な情報を伝え、多くの場合フィードバックを要求します。アラートはタイトル、オプションのメッセージ、1つ以上のボタン、および入力を収集するためのオプションのテキストフィールドで構成されます。これらの構成可能な要素は別として、アラートの視覚的外観は静的であり、カスタマイズできません。

アラートを最小化します
アラートはユーザーエクスペリエンスを混乱させるため、購入や破壊的なアクション(削除など)の確認や問題の通知などの重要な状況でのみ使用してください。アラートの頻度が低いと人々はアラートを真剣に受け止めることができます。各アラートが重要な情報と有用な選択肢を提供していることを確認してください。
縦と横の両方向でアラートの外観をテストします
アラートは横長モードと縦長モードで異なって表示される場合があります。スクロールせずに任意の方向で読みやすいように、アラートテキストを最適化します。
アラートのタイトルとメッセージ
短く、順に説明していくような複数単語のアラートタイトルを作成します
画面上で読む必要のあるテキストが少ないほど良いです。メッセージとして余分なテキストを追加しないようにタイトルを作成してください。一語のタイトルが有用な情報を提供することはめったにないので、質問するか短い文章を使用することを検討してください。可能な限り、タイトルは1行にしてください。タイトルが完全な文(センテンス)である場合、センテンススタイルの大文字と適切な終了句読点を使用します。タイトルが文の断片である場合、タイトルスタイルの大文字を使用し、終了句読点を追加しないでください。
メッセージを提供する必要がある場合は、短く完全な文章を書きます
スクロールを防ぐため、メッセージを1行または2行に収まるように短くしてください。文スタイルの大文字化と適切な句読点を使用します。
非難、批判的、侮辱的な発言は避けてください
人々はアラートが問題や危険な状況について通知することを知っています。フレンドリーなトーンを使用しているのなら、ポジティブで間接的よりもネガティブで直接的な方が良いです。あなたに、あなたの、私に、私ののような代名詞は避けてください。
アラートボタンの説明は避けてください
アラートテキストとボタンのタイトルが明確な場合、ボタンが何をするのかを説明する必要はありません。まれにガイダンスを提供する必要がある場合「tap」という単語を使用し、ボタンを参照するときに大文字を保持し、ボタンのタイトルを引用符で囲まないでください。
アラートボタン(Alert Buttons)
通常、2つのボタンのアラートを使用します
2ボタンアラートにより、2つの選択肢から簡単に選択できます。単一ボタンのアラートは情報を提供しますが、状況を制御できません。3つ以上のボタンを持つアラートは複雑になり、スクロールが必要になる可能性があり、これはユーザーエクスペリエンスの低下につながります。3つ以上の選択肢が必要な場合は、代わりにアクションシートの使用を検討してください。
アラートボタンを簡潔で論理的なタイトルにします
最良のボタンタイトルは、ボタンを選択した結果を説明する1つまたは2つの単語で構成されます。すべてのボタンタイトルと同様に、タイトルスタイルの大文字化を使用し、終了句読点を使用しないでください。可能な限り、アラートのタイトルとメッセージに直接関連する動詞と動詞フレーズを使用します。(例を見る、すべてを表示する、返信する、無視するなど)簡単な容認である「OK」を使用します。「はい」と「いいえ」の使用は避けてください。
ユーザーが期待する場所にボタンを配置します
一般的に、人々がタップする可能性が最も高いボタンは右側にあるべきです。キャンセルボタンは常に左側にある必要があります。
キャンセルボタンに適切にラベルを付けます
アラートのアクションをキャンセルするボタンには常に「キャンセル」というラベルを付ける必要があります。
破壊的なボタンを見分けます
もしアラートボタンがコンテンツの削除といった破壊的なアクションという結果をもたらす場合、ボタンのスタイルを破壊的に設定して、システムが適切なフォーマットを取得できるようにします。さらに、キャンセルボタンを提供して破壊的なアクションから安全に身を引くことができるようにします。キャンセルボタンをデフォルトボタンとしてマークして太字にします。
ユーザーがホーム画面を終了してアラートをキャンセルできるようにします
アラートが表示されているときにホーム画面にアクセスすると、アプリが終了します。キャンセルボタンをタップした場合も同じ効果が得られます。つまりアクションを実行せずにアラートが閉じられます。アラートにキャンセルボタンがない場合は、アプリを終了したときに実行されるコードにキャンセルアクションを実装することを検討してください。
コレクション(Collections)
コレクションは、写真のセットなど順序付けされたコンテンツのセットを管理し、カスタマイズ可能で大いに視覚的なレイアウトで表示します。コレクションは厳密に線形の形式を強制しないため、サイズが異なるアイテムを表示するのに特に適しています。一般的に、コレクションは画像ベースのコンテンツを披露するのに理想的です。アイテムの部分集合を視覚的に区別するために、背景およびその他の装飾ビューを必要に応じて実装できます。

コレクションは双方向性とアニメーションの両方をサポートしています。デフォルトではタップして選択、長押しして編集、スワイプしてスクロールできます。アプリで必要な場合は、カスタムアクションを実行するためのジェスチャーを追加できます。コレクション内ではアイテムを挿入、削除、または並べ替えるたびにアニメーションを有効にでき、カスタムアニメーションもサポートされます。
標準の行またはグリッドレイアウトで十分な場合は、先鋭的な新しいデザインを作成しないでください
コレクションは、ユーザーエクスペリエンスを向上させるものであり、注目の的となるものではありません。アイテムを簡単に選択できるようにします。コレクション内のアイテムをタップするのが難しい場合、人々は欲求不満に陥り、興味のあるコンテンツにアクセスする前に興味を失います。コンテンツの周囲に適切なパディングを使用して、レイアウトをきれいに保ち、コンテンツの重複を防ぎます。
テキストはコレクションの代わりにテーブルを使用することを検討してください
一般的に、スクロール可能なリストに表示されるテキスト情報を見て熟考する方が簡単で効率的です。
動的なレイアウト変更を行うときは注意してください
コレクションのレイアウトはいつでも変更できます。ユーザーがレイアウトを表示および操作しているときにレイアウトを動的に変更する場合は、その変更が意味を持ち、追跡しやすいことを確認してください。動機のないレイアウトの変更はアプリを予測不可能で使いにくいものにする可能性があります。レイアウトの変更によりコンテキストが失われた場合、人々は自分がコントロールできなくなっていると感じる可能性があります。
イメージビュー(Image Views)
イメージビューには透明な背景または不透明な背景の上に単一の画像、または画像のアニメーションシーケンスが表示されます。イメージビュー内では特定の場所に画像を引き伸ばしたり、拡大縮小したり、サイズを合わせたり、固定したりできます。イメージビューはデフォルトでは非対話型です。

可能であれば、アニメーションシーケンス内のすべての画像のサイズが一貫していることを確認してください
理想的にはシステムが拡大縮小を行う必要がないように、ビューに合わせて画像を事前に拡大縮小する必要があります。システムが拡大縮小を実行する必要がある場合、すべての画像が同じサイズと形状であると、望ましい結果を達成することが最も簡単です。
注意
テンプレート画像として設定された画像はその色を破棄し、周囲の画像ビューに適用されている色合いを取り入れます。
ページ(Pages)
ページビューコントローラーはドキュメント、ブック、メモ帳、カレンダーなどのコンテンツのページ間で線形ナビゲーションを実装する方法を提供します。ページビューコントローラーは2つのスタイル(スクロール遷移またはページカール遷移)のいずれかを使用して、ナビゲーション中のページ間の遷移を管理します。スクロール遷移には特定の外観はありません。ページは次から次へとスムーズにスクロールします。ページカール遷移は画面をスワイプするとページがめくれ、物理的な本のページのようになります。

必要に応じて非線形に操作する方法を実装します
ページビューコントローラーを使用するとページが順番に流れ、隣接していないページ間は決してジャンプすることができません。人々がアプリ内のシーケンス外のページにアクセスする必要がある場合、この機能を提供するカスタムコントロールを実装します。
ポップオーバー(Popovers)
ポップオーバーはコントロールをタップしたとき、または領域をタップしたときに画面上の他のコンテンツの上に表示される一時的なビューです。通常、ポップオーバーにはそれが出現した場所を指す矢印が含まれています。ポップオーバーは非モーダルまたはモーダルです。ノンモーダルポップオーバーは、画面の別の部分またはポップオーバーのボタンをタップすることにより閉じられます。モーダルポップオーバーは、ポップオーバーのキャンセルまたはその他のボタンをタップすることにより閉じられます。
ポップオーバーは大画面で最も適切であり、ナビゲーションバー、ツールバー、タブバー、テーブル、コレクション、画像、地図、カスタムビューなど、さまざまな要素を含めることができます。ポップオーバーが表示されている場合、他のビューとの対話は通常ポップオーバーが閉じられるまで無効になります。ポップオーバーを使用してコンテンツに関連するオプションまたは情報を画面に表示します。たとえば多くのiPadアプリでは、アクションボタンをタップすると共有オプションのポップオーバーが表示されます。

iPhoneでポップオーバーを表示しないでください
通常、ポップオーバーはiPadアプリで使用するために取っておく必要があります。iPhoneアプリでは、ポップオーバーではなくフルスクリーンのモーダルビューで情報を表示することにより、利用可能なすべての画面スペースを活用します。
閉じるボタンは確認とガイダンスのみに使用します
「キャンセル」や「完了」などの閉じるボタンは、変更を保存または保存せずに終了するなど、明確にする場合に含める価値があります。一般的に、ポップオーバーはその存在が必要でなくなったときに自動的に閉じる必要があります。ほとんどの場合、境界の外側をタップするか、ポップオーバー内のアイテムを選択するとポップオーバーは閉じます。複数選択できる場合、ポップオーバーは誰かが明示的に閉じるか、境界の外側をタップするまで開いたままにしておく必要があります。
ノンモーダルポップオーバーを自動的に閉じるときは、常に作業を保存してください
画面の別の部分をタップすると意図せずにノンモーダルポップオーバーを簡単に閉じることができます。誰かが明示的なキャンセルボタンをタップした場合にのみ作業を破棄します。
ポップオーバーを画面上に適切に配置します
ポップオーバーの矢印はそれを明らかにした要素をできるだけ直接指す必要があります。ポップオーバーは画面上でドラッグできないため、ポップオーバーは使用中に表示する必要のある重要なコンテンツや、ポップオーバーを表示するためにタップされた要素を覆い隠すべきではありません。
一度に1つのポップオーバーを表示します
複数のポップオーバーを表示するとインターフェイスが乱雑になり、混乱が生じます。ポップオーバーのカスケード(同じものがいくつも数珠つなぎに連結された構造)または階層を表示しないでください。新しいポップオーバーを表示する必要がある場合は最初に開いているポップオーバーを閉じます。
ポップオーバーの上に別のビューを表示しないでください
アラートを除いて、ポップオーバーの上には何も表示されません。
可能な場合はユーザーが1つのタップで1つのポップオーバーを閉じ、別のポップオーバーを開くようにします
複数の異なるバーボタンがそれぞれポップオーバーを開く場合、余分なタップを避けることが特に望ましいです。
ポップオーバーを大きくしすぎないようにします
ポップオーバーは画面全体を引き継ぐべきではありません。その内容を表示し、元の場所を指すのに十分な大きさにします。システムがポップオーバーのサイズを調整して画面にうまく収まるようにする場合があることに注意してください。
カスタムポップオーバーがポップオーバーのように見えることを確認してください
ポップオーバーの視覚的な側面の多くをカスタマイズできますが、ポップオーバーとして認識されないデザインの作成は避けてください。ポップオーバーは標準のコントロールとビューが含まれている場合に最もよく機能する傾向があります。
ポップオーバーのサイズを変更するときにスムーズな移行を提供します
一部のポップオーバーは同じ情報の要約ビューと拡張ビューの両方を提供します。ポップオーバーのサイズを調整する場合は変更をアニメートして、新しいポップオーバーが古いポップオーバーに置き換わったような印象を与えないようにします。
スクロールビュー(Scroll Views)
スクロールビューを使用すると、ユーザーはドキュメント内のテキストや画像のコレクションなど、表示領域よりも大きいコンテンツを閲覧できます。ユーザーがスワイプ、フリック、ドラッグ、タップ、ピンチするとスクロールビューがジェスチャーに追従し、自然な感じでコンテンツを表示またはズームします。スクロールビュー自体には外観はありませんが、ユーザーが操作すると一時的なスクロールインジケーターが表示されます。スクロールビューはページングモードで動作するように構成することもできます。このモードでは、スクロールすると現在のページ内を移動するのではなく、コンテンツのまったく新しいページが表示されます。

ズーム動作を適切にサポートします
アプリで適切な場合は、ピンチまたはダブルタップしてズームインまたはズームアウトします。ズームを有効にするとき、意味のある最大および最小のスケール値を設定します。たとえば、1文字が画面いっぱいになるまでテキストを拡大することは、ほとんどのアプリではおそらく意味がありません。
スクロールビューがページングモードのときにページコントロール要素を表示することを検討してください
ページコントロールは、使用可能なページ、画面、またはその他のコンテンツチャンクの数を示し、現在表示されているものを示します。スクロールビューでページコントロールを表示する場合、混乱を避けるために、同じ軸のスクロールインジケータを無効にします。
別のスクロールビュー内にスクロールビューを配置しないでください
これを行うと、制御が難しい予測不可能なインターフェイスが作成されます。
一般的に、一度に1つのスクロールビューを表示します
多くの場合、スクロールするときに大きなスワイプジェスチャを行います。同じ画面上の隣接するスクロールビューとの対話を避けるのは難しい場合があります。1つの画面に2つのスクロールビューを配置する必要がある場合は、1つのジェスチャが両方のビューに影響を与えないように、異なる方向にスクロールできるようにすることを検討してください。たとえばiPhoneが縦向きの場合、株価アプリは水平方向にスクロールして出した企業固有の情報の上を垂直にスクロールすると、株価情報を表示します。
スプリットビュー(Split Views)
スプリットビューは2つの並んだコンテンツのペイン(1画面)の表示を管理します。プライマリペインには持続的コンテンツが、セカンダリペインには関連情報が表示されます。各ペインにはナビゲーションバー、ツールバー、タブバー、テーブル、コレクション、画像、マップ、カスタムビューなど、さまざまな要素を含めることができます。スプリットビューは多くの場合フィルタリング可能なコンテンツで使用されます。プライマリペインにフィルタカテゴリのリストが表示され、選択したカテゴリのフィルタリング結果がセカンダリペインに表示されます。アプリで必要な場合はプライマリペインをセカンダリペインの上に置き、使用していないときは画面外に隠すことができます。これは、デバイスが縦向きになっている場合に特に便利です。これにより、セカンダリペインでコンテンツを表示するためのスペースが広くなります。

コンテンツに適したスプリットビューのレイアウトを選択します
デフォルトではスプリットビューは画面の3分の1をプライマリペインに割り当て、3分の2をセカンダリペインに割り当てます。画面は半分に分割することもできます。コンテンツに基づいて適切な分割を選択し、ペインが不均衡に見えないようにします。プライマリペインよりも狭いセカンダリペインを作成しないでください。
プライマリペインでアクティブな選択を持続的に強調します。
セカンダリペインのコンテンツは変更できますが、常にプライマリペインで明らかに同じであるとわかる選択に対応する必要があります。これは、ペイン間の関係を理解するのに役立ちます。
一般的に、ナビゲーションをスプリットビューの片側に制限します
スプリットビューの両方のペインにナビゲーション(✖ナビゲーションバー)を配置すると、2つのペイン間の関係を常に把握し、区別することが難しくなります。
非表示のプライマリペインにアクセスする複数の方法を提供します
プライマリペインが画面外にある可能性のあるレイアウトでは、ペインを表示するためのボタン(通常はナビゲーションバー)を必ず用意してください。アプリでスワイプジェスチャーを使用して他の機能を実行する場合を除き、ユーザーが画面の横からスワイプしてプライマリペインにもアクセスできるようにします。
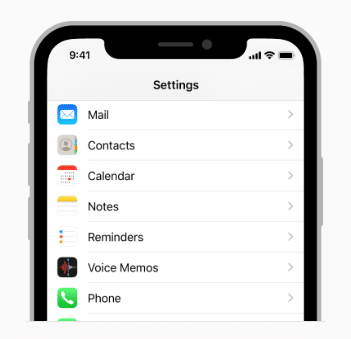
テーブル(Tables)
テーブルはセクションまたはグループに分割できる、スクロールする単一列の行のリストとしてデータを表示します。テーブルを使用して大量または少量の情報をリストの形式できれいかつ効率的に表示します。一般的にテーブルはテキストベースのコンテンツに最適であり、多くの場合、スプリットビューの片側にナビゲーションの手段として表示され、関連するコンテンツは反対側に表示されます。
iOSは、Plain、Grouped、およびInset groupedの3つのスタイルのテーブルを提供します。
・Plain
行はラベル付きセクションに分割でき、任意のインデックス(アルファベット順にならんでいて、任意の場所に飛ぶことが出来るもの)はテーブルの右端に沿って垂直に表示できます。セクションの最初のアイテムの前にヘッダーを表示し、最後のアイテムの後にフッターを表示できます。

・Grouped
行はグループで表示され、ヘッダーの前にフッターを付けることができます。このスタイルのテーブルには常に少なくとも1つのグループが含まれ、各グループには常に少なくとも1つの行が含まれます。グループ化されたテーブルにはインデックスは含まれません。

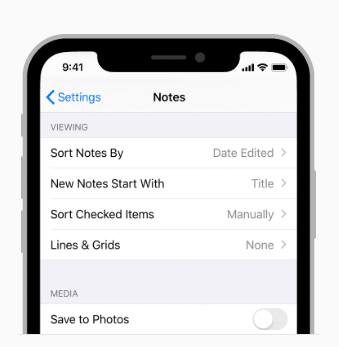
・Inset grouped
行は角が丸く、親ビューの端からはめ込まれたグループで表示されます。(下の写真でセカンダリペインに表示されているテーブルがInser Grouped)このスタイルのテーブルには常に少なくとも1つのグループが含まれ、各グループには常に少なくとも1つの行が含まれ、ヘッダーの前にフッターを続けることができます。Inset groupedのテーブルにはインデックスは含まれません。Inset groupedのスタイルは通常の幅の環境で最適に機能します。コンパクトな環境ではスペースが少ないため、特にコンテンツがそこに制限されている場合、Inset groupedのテーブルはテキストの折り返しを引き起こす可能性があります。

テーブルの内容をすぐに表示し始めます
何かを表示する前に、大量のテーブルコンテンツがロードされるのを待たないでください。画面上の行にテキストデータをすぐに入力し、画像などのより複雑なデータが利用可能になったら表示します。この手法により、人々はすぐに有用な情報を得ることができ、アプリの応答性が向上します。場合によっては、新鮮な新しいデータが到着するまで古いデータを表示しても意味があります。
コンテンツの読み込みに応じて進捗状況を伝えます
テーブルのデータの読み込みに時間がかかる場合は、プログレスバーまたはスピニングアクティビティインジケーターを表示して、アプリがまだ実行中であることを人々に伝えます。
コンテンツを最新の状態に保ちます
新しいデータを反映するために、テーブルのコンテンツを定期的に更新することを検討してください。スクロール位置は変更しないでください。代わりにコンテンツをテーブルの先頭または末尾に追加し、準備ができたら人々がスクロールできるようにします。一部のアプリは新しいデータが追加されたときにインジケーターを表示し、そのデータに直接ジャンプするためのコントロールを提供します。また、リフレッシュコントロールを含めることをお勧めします。これにより、いつでも手動で更新を実行できます。
インデックスを右揃えの要素を含むテーブル行と組み合わせることは避けてください
インデックスは大きなスワイプジェスチャを実行することで制御されます。開示インジケータ(>)など他のインタラクティブな要素が近くにある場合、ジェスチャが発生し、間違った要素がアクティブになったときにユーザーの意図を判別するのが難しい場合があります。
テーブルロー(Table Rows)
標準のテーブルセルスタイルを使用して、テーブルローでのコンテンツの表示方法を定義します。
Basic(デフォルト)
行の左側にあるオプションの画像と、それに続く左揃えのタイトル。これは補足情報を必要としないアイテムを表示するのに適したオプションです。

Subtitle
左揃えのタイトル、次の行に左揃えのサブタイトル。このスタイルは行が視覚的に似ているテーブルでうまく機能します。追加のサブタイトルは行を互いに区別するのに役立ちます。

Right Detail
同じ行に右揃えのサブタイトルを持つ左揃えのタイトル。

Left Detail
同じ行に、右揃えのタイトルとそれに続く左揃えのサブタイトル。

すべての標準テーブルセルスタイルでは、チェックマークや開示インジケーター(>)などのグラフィカル要素も使用できます。もちろんこれらの要素を追加すると、タイトルとサブタイトルに使用できるスペースが減少します。
切り捨てを避けるため、テキストを簡潔に保ちます
切り捨てられた単語やフレーズは、ザっと見て解読するのが困難です。テキストの切り捨てはすべてのテーブルセルスタイルで自動的に行われますが、使用するセルスタイルや切り捨てが発生する場所に応じて、多少の問題が発生する可能性があります。
削除ボタンにカスタムタイトルを使用することを検討してください
行が削除をサポートし、わかりやすくする場合はシステムが提供する削除タイトルをカスタムタイトルに置き換えます。
選択が行われたときにフィードバックを提供します
人々はコンテンツがタップされたときに行が短時間ハイライトすることを期待しています。その後、人々は選択が行われたことを示す新しいビューが表示されるかチェックマークが表示されるなど、何かが変更されることを期待します。
非標準のテーブルローのカスタムテーブルセルスタイルを設計します
標準スタイルはさまざまな一般的なシナリオでの使用に適していますが、一部のコンテンツまたはアプリ全体の設計では大幅にカスタマイズされたテーブルの外観が必要になる場合があります。
テキストビュー(Text Views)
テキストビューには複数行のスタイル付きテキストコンテンツが表示されます。テキストビューは任意の高さにすることができ、コンテンツがビューの外側にある場合にスクロールを有効にします。既定ではテキストビュー内のコンテンツは左揃えになり、黒のシステムフォントが使用されます。テキストビューが編集可能な場合、ビュー内をタップするとキーボードが表示されます。

テキストを読みやすくします
創造的な方法で複数のフォント、色、配置を使用できますが、コンテンツの読みやすさを維持することは不可欠です。ユーザーがデバイスでテキストサイズを変更した場合でもテキストが見栄えよくなるようにダイナミックタイプを採用することをお勧めします。また、太字テキストなどのアクセシビリティオプションを有効にしてコンテンツをテストする必要があります。
適切なキーボードタイプを表示します
iOSにはいくつかの異なるキーボードタイプがあり、それぞれが異なるタイプの入力を容易にするように設計されています。データ入力を合理化するには、テキストビューの編集中に表示されるキーボードがフィールド内のコンテンツのタイプに適している必要があります。
ウェブビュー(Web Views)
ウェブビューは、埋め込みHTMLやウェブサイトなどのリッチウェブコンテンツをアプリ内に直接ロードして表示します。メールは、たとえばウェブビューを使用して、メッセージにHTMLコンテンツを表示します。

必要に応じて前後のナビゲーションを有効にします
ウェブビューは前方および後方ナビゲーションをサポートしていますが、この動作はデフォルトで無効になっています。もしユーザーがウェブビューを使用して複数のページにアクセスしたいとき、前後のナビゲーションを有効にし、これらの機能を開始するための対応するコントロールを提供します。
ウェブビューを使用してウェブブラウザを作成することは避けてください
ウェブビューを使用してアプリのコンテキストを離れることなく簡単にウェブサイトにアクセスできるようにしますが、iOSでウェブを閲覧する主な方法はSafariです。アプリでSafariの機能を複製しようとすることは不要であり、推奨されません。
