
HIGまとめ ー Icons and Images ー
画像サイズと解像度
iOSがコンテンツを画面上に配置するために使用する座標系は、ディスプレイのピクセルにマッピングされるポイント単位の測定値に基づいています。標準解像度のディスプレイには、1:1ピクセル密度(または@1x)があり、1ピクセルは1ポイントに相当します。高解像度ディスプレイのピクセル密度は高く、2倍または3倍(@2xおよび@3xと呼ばれます)を提供します。その結果、高解像度ディスプレイではより多くのピクセルを含む画像が必要になります。

たとえば、100px×100pxの標準解像度(@1x)画像があるとします。この画像の@2xバージョンは200px×200px、@3xバージョンは300px×300pxです。
アプリがサポートするすべてのデバイスについて、アプリ内のすべてのアートワークに高解像度の画像を提供します
デバイスによっては、各画像のピクセル数に特定の倍率を掛けることでこれを実現します。

高解像度アートワークの設計
8x8グリッドを使用します
グリッドは線をシャープに保ち、すべてのサイズでコンテンツが可能な限り鮮明であることを保証し、レタッチ(画像の補正)とシャープニング(画像の鮮明化処理)の必要性を減らします。画像の境界をグリッドに沿わせて、縮小時に発生する可能性のあるハーフピクセルとぼやけた細部を最小限に抑えます。
適切な形式でアートワークを作成します
一般的に、ビットマップ/ラスターアートワークにはインターレース解除(一般的なアナログテレビ信号または1080iフォーマットのHDTV信号などのインターレース映像を非インターレース形式に変換するプロセスのこと)されたPNGファイルを使用します。PNGは透明度をサポートしており、画像や音声データの圧縮について損失がないため、圧縮しても重要なディティールがぼけたり色が変わることはありません。シェーディング、テクスチャ、ハイライトなどの効果を必要とする複雑なアートワークに適しています。写真にはJPEGを使用します。その圧縮アルゴリズムは通常、損失がない形式よりも小さいサイズを生成し、写真ではアーティファクトを識別しにくくなります。ただし、写真のようにリアルなアプリアイコンはPNGとして最適です。高解像度の拡大縮小を必要とするグリフ(マスクを使用して形状を定義する、透かし、アンチエイリアス、ドロップシャドウのない単色の画像)やその他のフラットなベクターアートワークにはPDFを使用します。
完全な24ビットカラーを必要としないPNGグラフィックには8ビットカラーパレットを使用します
8ビットカラーパレットを使用すると画質を落とすことなくファイルサイズが小さくなります。このパレットは写真には適していません。
JPEGファイルを最適化して、サイズと品質のバランスを見つけます
ほとんどのJPEGファイルは目立った劣化なしに圧縮できます。わずかな圧縮でもディスク容量を大幅に節約できます。各画像の圧縮設定を試して、許容できる結果が得られる最適な値を見つけてください。
画像とアイコンの代替テキストラベルを提供します
代替テキストラベルは画面上には表示されませんが、VoiceOverを使用すると画面上の内容を音声で説明できるため視覚障害のある人にとってナビゲーションが容易になります。
アプリアイコン
すべてのアプリには、App Storeで注目を集め、ホーム画面で際立っている美しく思い出に残るアイコンが必要です。アイコンは一目でアプリの目的を伝える最初の機会です。また、設定や検索結果など、システム全体に表示されます。

シンプルさを受け入れます
アプリの本質を捉えた単一の要素を見つけ、その要素をシンプルでユニークな形で表現します。ディティールを慎重に追加してください。アイコンのコンテンツまたは形状が非常に複雑な場合、特に小さいサイズでは、ディティールを認識しにくい場合があります。
一つの焦点を提供します
すぐに注意を引き、アプリを明確に識別する一つの焦点を持つアイコンを設計します。
認識可能なアイコンを設計します
人々はアイコンが何を表しているかを理解するためにアイコンを分析する必要はないはずです。たとえば、メールアプリのアイコンはメールに普遍的に関連付けられている封筒を使用します。アプリの目的を芸術的に表現する美しく魅力的な抽象的なアイコンを設計するために時間をかけてください。
背景をシンプルに保ち、透かしを避けます
アイコンが不透明で、背景が乱雑にならないようにしてください。シンプルな背景を使用して近くの他のアプリアイコンを圧倒しないようにします。アイコン全体をコンテンツで埋める必要はありません。
言葉が不可欠であるか、ロゴの一部である場合にのみ言葉を使用してください
アプリの名前はホーム画面のアイコンの下に表示されます。「ウォッチ」や「プレイ」など、名前を繰り返したり、アプリをどうするかを人々に伝える非必須の単語を含めないでください。デザインにテキストが含まれる場合、アプリが提供する実際のコンテンツに関連する言葉を強調します。
写真、スクリーンショット、またはインターフェース要素を含めないでください
写真の細部は小さいサイズでは非常に見づらい場合があります。スクリーンショットはアプリのアイコンには複雑すぎるため、通常はアプリの目的を伝えるのに役立ちません。アイコン内のインターフェイス要素は誤解を招く混乱を招きます。
Appleハードウェア製品のレプリカを使用しないでください
Apple製品は著作権で保護されており、アイコンや画像で複製することはできません。一般的にハードウェアの設計は頻繁に変更される傾向があり、アイコンの日付が古くなるため、デバイスのレプリカを表示しないでください。
インターフェイス全体にアプリのアイコンを配置しないでください
アプリ全体でさまざまな目的に使用されるアイコンが表示されるのはわかりにくい場合があります。代わりにアイコンの配色を組み込むことを検討してください。
さまざまな壁紙に対してアイコンをテストします
ユーザーがホーム画面にどの壁紙を選択するかを予測することはできないため、明るい色または暗い色に対してアプリをテストするだけではいけません。別の写真でどのように見えるかを確認してください。デバイスが動くと遠近感が変化する動的な背景を持つ実際のデバイスで試してみてください。
アイコンの角を正方形にしてください
システムは、アイコンの角を自動的に丸めるマスクを適用します。
アプリアイコンの属性
アプリのアイコンはすべて、次の仕様に従う必要があります。

アプリアイコンのサイズ
すべてのアプリは、アプリのインストール後にホーム画面およびシステム全体で使用する小さなアイコンと、App Storeで表示する大きなアイコンを提供する必要があります。


デバイスごとに異なるサイズのアイコンを提供します
サポートするすべてのデバイスでアプリのアイコンがきれいに表示されることを確認してください。
App Storeアイコンでスモールアイコンを模倣します
App Storeアイコンはスモールアイコンとは異なる方法で使用されますが、それでもアプリアイコンです。App Storeアイコンは視覚効果が適用されていないので巧妙に豊かでより詳細なものにすることができますが、通常の見た目はスモールアイコンと調和する必要があります。
スポットライト、設定、通知アイコン
すべてのアプリは、アプリ名がスポットライト検索の用語と一致したときに表示するスモールアイコンを提供する必要があります。さらに、設定のあるアプリは、組み込みの設定アプリに表示するスモールアイコンを提供する必要があり、通知をサポートするアプリは、通知に表示するスモールアイコンを提供する必要があります。すべてのアイコンはアプリを明確に識別する必要があります。理想的なのは、これらとアプリのアイコンが一致している状態です。これらのアイコンを提供しない場合、iOSはこれらの場所に表示するためにメインアプリのアイコンを縮小する場合があります。


設定アイコンにオーバーレイや境界線を追加しないでください
iOSは、設定の白い背景で見栄えがよくなるように、すべてのアイコンに1ピクセルのストローク(アウトライン)を自動的に追加します。
TIP
アプリがカスタムドキュメントを作成する場合、iOSはアプリアイコンを使用してドキュメントアイコンを自動的に作成するため、ドキュメントアイコンを設計する必要はありません。
ユーザーが選択可能なアプリのアイコン
一部のアプリでは、カスタマイズは個人的なつながりを呼び起こし、ユーザーエクスペリエンスを向上させる機能です。アプリに価値を提供する場合、アプリに埋め込まれた一連の定義済みアイコンからユーザーが別のアプリアイコンを選択できるようにすることができます。たとえば、スポーツアプリはさまざまなチームにアイコンを提供したり、ライトモードとダークモードのアプリは対応するライトアイコンとダークアイコンを提供したりします。アプリのアイコンはユーザーのリクエストによってのみ変更でき、システムは常にそのような変更の確認をユーザーに提供することに注意してください。
視覚的に一貫した代替アイコンを必要なすべてのサイズで提供します
メインアプリアイコンと同様に、各代替アプリアイコンは、サイズが異なる関連画像のコレクションとして配信されます。ユーザーが代替アイコンを選択すると、ホーム画面、Spotlight、およびシステム内の他の場所で、そのアイコンの適切なサイズがプライマリアプリアイコンに置き換わります。代替アイコンがシステム全体で一貫して表示されるようにするために、たとえばユーザーがホーム画面にアイコンの1つのバージョンを表示したり設定にまったく異なるバージョンを表示したりしないように、プライマリアプリアイコンに指定したサイズと同じサイズで提供します(App Storeアイコンを除く)。
注意
代替アプリアイコンはApp Reviewによるレビューの対象であり、App Storeレビューガイドラインに準拠する必要があります。
カスタムアイコン(iOS 12以前)
iOS13以降では、SFシンボルを使用してアプリのタスクとモードを表すことをお勧めします。アプリがiOS12以前で実行されている場合、またはカスタムビットマップアイコンを作成する必要がある場合は、以下のガイダンスに従ってください。
認識可能な、非常に単純化されたデザインを作成します
詳細が多すぎるとアイコンが混乱したり判読できなくなったりします。ほとんどの人がすぐに認識し、不快感を覚えないシンプルでユニバーサルなデザインを目指してください。最適なアイコンは、開始するアクションまたは表示するコンテンツに直接関連する使い慣れた視覚的なメタファーを使用します。

アイコンをグリフとして設計します
グリフ(テンプレートイメージとも呼ばれる)は、マスクを使用して形状を定義する、透かし、アンチエイリアス、ドロップシャドウのない単色の画像です。グリフは、コンテキストとユーザーの操作に基づいて、色付け、ハイライト、鮮やかさなどの適切な外観を自動的に受け取ります。ナビゲーションバー、タブバー、ツールバー、ホーム画面のクイックアクションなど、さまざまな標準インターフェイス要素がグリフをサポートしています。
@2xの倍率でグリフを準備し、PDFとして保存します
PDFは高解像度の拡大縮小を可能にするベクター形式であるため、通常はアプリで一つの@2xバージョンを提供し、他の解像度に合わせて拡大縮小するだけで十分です。
アイコンの一貫性を保ちます
カスタムアイコンのみを使用する場合も、カスタムアイコンとシステムアイコンを混在させる場合も、アプリ内のすべてのアイコンは、ディティールのレベル、視覚的な太さ、一画の太さ、位置、遠近法に関して同じでなければなりません。

アイコンが読みやすいことを確認してください
一般的に、塗りつぶされたアイコンは輪郭が描かれたアイコンよりも明確になる傾向があります。アイコンに線を含める必要がある場合は他のアイコンやアプリのタイポグラフィ(活字)と太さを調整します。

色を使用して、選択状態と選択解除状態を伝えます
ソリッドバージョンとアウトラインバージョンなど、2つの異なるアイコンデザインを切り替えることは避けてください。
アイコンにテキストを含めないでください
テキストが必要な場合はアイコンの下にラベルを表示し、それに応じて配置を調整します。
Appleハードウェア製品のレプリカを使用しないでください
Apple製品は著作権で保護されており、アイコンや画像で複製することはできません。一般的にハードウェアの設計は頻繁に変更される傾向があり、アイコンが古くなって見えるため、デバイスのレプリカを表示しないでください。
アイコンの代替テキストラベルを提供します
代替テキストラベルは画面上には表示されませんが、VoiceOverを使用すると画面上の内容を音声で説明できるため、視覚障害のある人にとってナビゲーションが容易になります。
カスタムアイコンのサイズ
何よりも、アプリのアイコンファミリーのサイズは視覚的に一貫している必要があります。個々のアイコンのデザインの太さが異なる場合、この効果を実現するには、一部のアイコンを他のアイコンよりわずかに大きくする必要があります。

ホーム画面のクイックアクションアイコンのサイズ
ホーム画面のクイックアクションアイコンはタイトルの横に表示されます。ホーム画面のクイックアクション用にカスタムアイコンを作成する必要がある場合は、次のサイズを使用してガイダンスを作成してください。

ナビゲーションバーとツールバーのアイコンサイズ
カスタムナビゲーションバーとツールバーアイコンを準備する際のガイダンスとして、次のサイズを使用しますが、バランスをとるために必要に応じて調整します。

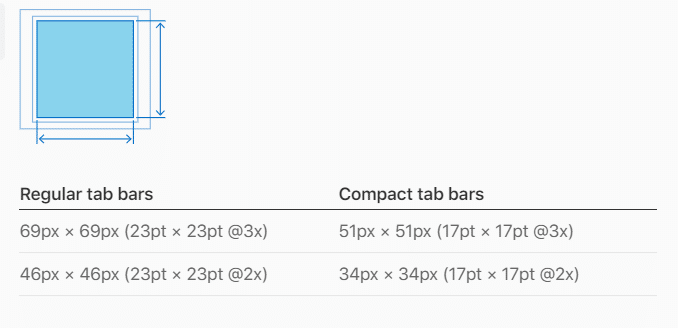
タブバーのアイコンサイズ
縦向きでは、タブタイトルの上にタブバーアイコンが表示されます。横向きでは、アイコンとタイトルが並んで表示されます。デバイスと向きに応じて、システムは通常のタブバーまたはコンパクトなタブバーを表示します。アプリには両方のサイズのカスタムタブバーアイコンを含める必要があります。
ターゲットの幅と高さ(円形のグリフ)

ターゲットの幅と高さ(正方形のグリフ)

ターゲット幅(幅の広いグリフ)

ターゲットの高さ(背の高いグリフ)

ラーンチスクリーン(Launch Screen)
アプリの起動時にすぐにラーンチスクリーンが表示され、アプリの最初の画面にすばやく置き換えられ、アプリが高速で応答性が高いという印象を与えます。ラーンチスクリーンは芸術的な表現の機会ではありません。これは、起動が速くすぐに使用できるようにアプリの認識を高めることのみを目的としています。すべてのアプリはラーンチスクリーンを提供する必要があります。

マルチタスクなどさまざまなデバイスや環境の画面サイズに対応するには、Xcodeストーリーボードを使用してラーンチスクリーンを提供します。ストーリーボードは柔軟で適応性があり、1つのストーリーボードを使用してすべてのラーンチスクリーンを管理できます。
アプリの最初の画面とほぼ同じラーンチスクリーンを設計します
アプリの起動が完了したときに外観が異なる要素を含めると、ラーンチスクリーンとアプリの最初の画面の間に不快な瞬間が発生する可能性があります。
ラーンチスクリーンにテキストを含めないでください
ラーンチスクリーンは静的であるため、表示されるテキストはローカライズ(他言語対応)が行われません。
始まりを控えめにしてください
人々は頻繁にアプリを切り替える可能性が高いため、アプリの起動体験に注意を向けないラーンチスクリーンを設計します。
広告をしないでください
ラーンチスクリーンはブランディングの機会ではありません。スプラッシュスクリーンや「About」ウィンドウのような入場体験を設計しないでください。アプリの最初の画面の静的な部分でない限り、ロゴやその他のブランド要素を含めないでください。
静的なラーンチスクリーンイメージ(非推奨)
ラーンチスクリーンにはXcodeストーリーボードを使用することをお勧めします。静的イメージのセットを提供する必要がある場合は、デバイスごとに異なるサイズで作成し、ステータスバー領域を含めるようにしてください。

システムアイコン(iOS 12以前)
iOS13以降ではSFシンボルを使用して、アプリのタスクとコンテンツの種類を表すことをお勧めします。アプリがiOS12以前で実行されている場合は以下のガイダンスに従ってください。
システムには、さまざまなユースケースでの一般的なタスクとコンテンツのタイプを表す組み込みアイコンが用意されています。
・ナビゲーションバーとツールバーアイコン
・タブバーアイコン
・ホーム画面のクイックアクションアイコン
iOS12以前を実行しているアプリでは、これらの組み込みアイコンは人々に馴染みがあるため、可能な限り使用することをお勧めします。
意図したとおりにシステムアイコンを使用します
システムが提供するすべてのイメージには、特定のよく知られた意味があります。ユーザーの混乱を避けるために、各画像はその意味と推奨される使用法に従って使用することが不可欠です。
アイコンの代替テキストラベルを提供します
代替テキストラベルは画面上には表示されませんが、VoiceOverを使用すると画面上の内容を音声で説明できるため、視覚障害のある人にとってナビゲーションが容易になります。
ニーズを満たすシステム提供のアイコンが見つからない場合はカスタムアイコンを設計します
システムが提供するイメージを誤用するよりも、独自に設計する方が適切です。
ナビゲーションバーとツールバーアイコン
TIP
アイコンの代わりにテキストを使用して、ナビゲーションバーまたはツールバーの項目を表すことができます。たとえば、カレンダーでは、ツールバーの「今日」、「カレンダー」、および「受信ボックス」が使用されます。固定スペース要素を使用してナビゲーションアイコンとツールバーアイコンの間にパディングを提供することもできます。



タブバーアイコン
タブバーで次のアイコンを使用します。

ホーム画面のクイックアクションアイコン
ホーム画面のクイックアクションメニューで次のアイコンを使用します。



