
[ソースコード][UI付][話者分離]動画に字幕結合&発話タイミングで単語をハイライトする方法
いままでスクレイピングのやり方を紹介してきました。
instagram や tiktok や youtubeや TVer などのスクレイピング方法は私の過去記事を見ていただけたらと思います。
今日は、取得した動画に対して、文字入れの自動化を行いたいと思います。
背景
youtube動画を運営しているのですが、手動で字幕を付けるのが大変だったため自動化をしました。その過程で生まれたものの紹介となります。
字幕ファイル(.srtファイル、.vttファイル)などを動画から抽出するものはありますが、発話のワードをハイライトするものがなかなかなかったので、苦労しました。
こちらがなにも変更していない状態の動画です。
動画を埋め込めないのがnoteのよくないところですよね。。。
TEDの動画になります。
こちらが字幕をつけた状態の動画となります。
開くのがめんどくさいという方用にスクリーンショットをとりました。
発話されているタイミングがアンダーバーで表示されているかと思います。

字幕はcssで色を変えたり、フォントを変えたりができます。特に発話単語を今回はアンダーバーにしていますが、太字に変えたり色を変えたりできます。

こちらは発話している単語を緑色にしています。
やりたいイメージが伝わりますでしょうか?
以下のようにフォントサイズを大きくしたり背景を青色にすることもできます。

この記事で字幕の自動化が捗ると幸いです。
今回は英語の動画でやりましたが、日本語ももちろん可能です。
UIについて
やりたいイメージが伝わったと思いますのでここからは実際の使い方についてです。
こちらが実際のUIです。

字幕の文字入れを行いたい動画のパスを入力して実行すると、同階層に"output"フォルダが作製されます、その中に動画のファイル名のフォルダが作製されます。
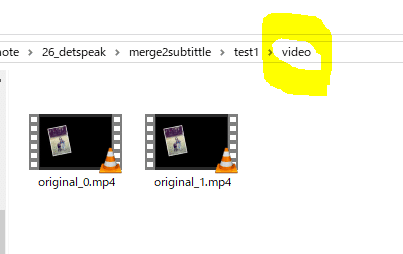
例えば、以下のようにvideoというフォルダの直下に2つのmp4ファイルがあるパスを指定したとします。
original_0.mp4
original_1.mp4

指定したvideoパスの直下に動画のファイル名でフォルダが青色のように作られます。

フォルダが作製されている様子
その動画のファイル名のフォルダに以下のファイルが出力されます。

このフォルダ内のoutput_ass.mp4にハード書き込み※で字幕の文字入れを行っています。
再生すると、字幕と発話単語にアンダーバーがついた状態で出力されるかと思います。
指定したパスの直下に複数動画がある想定で作っておりますので、一括で文字入れができますのでかなり便利かなと思っております。
※字幕にはハード書き込みとソフト書き込みがあります。
字のとおりですが、ハード書き込みは字幕を消せない。ソフト書き込みは字幕を任意に表示できます。ソフト書き込みの場合は対応している動画再生ツールに依存します。
字幕の色を変えたい人は出力される.vttファイルまたは.srtファイルを変更して、対応している動画再生ツールで.vttファイル または .srtファイルを読み込めば任意に変わります。
例えば以下の.vttファイルはツールで出力されたものです。
<u></u>アンダーラインで発話が強調されていますが、これを緑色にする場合、
WEBVTT
00:00.250 --> 00:00.711
<u>begins</u> in Caracas, Venezuela, in South America, where I grew up.
00:00.711 --> 00:00.952
begins in Caracas, Venezuela, in South America, where I grew up.
00:00.952 --> 00:01.053
begins <u>in</u> Caracas, Venezuela, in South America, where I grew up.
00:01.053 --> 00:01.093
begins in Caracas, Venezuela, in South America, where I grew up.
00:01.093 --> 00:01.655
begins in <u>Caracas,</u> Venezuela, in South America, where I grew up.
00:01.655 --> 00:01.695
begins in Caracas, Venezuela, in South America, where I grew up.
00:01.695 --> 00:02.377
begins in Caracas, <u>Venezuela,</u> in South America, where I grew up.
00:02.377 --> 00:02.538
begins in Caracas, Venezuela, in South America, where I grew up.こんな形でCSSを追加してあげれば変わります。別ファイルでCSSを定義してあげてもよいです。
WEBVTT
STYLE
::cue {
color: white;
}
STYLE
::cue(c) {
color: lime;
}
00:00.250 --> 00:00.711
<c.classname>begins</c> in Caracas, Venezuela, in South America, where I grew up.
00:00.711 --> 00:00.952
begins in Caracas, Venezuela, in South America, where I grew up.
00:00.952 --> 00:01.053
begins <c.classname>in</c> Caracas, Venezuela, in South America, where I grew up.
00:01.053 --> 00:01.093
begins in Caracas, Venezuela, in South America, where I grew up.
00:01.093 --> 00:01.655
begins in <c.classname>Caracas,</c> Venezuela, in South America, where I grew up.
00:01.655 --> 00:01.695
begins in Caracas, Venezuela, in South America, where I grew up.
00:01.695 --> 00:02.377
begins in Caracas, <c.classname>Venezuela,</c> in South America, where I grew up.
00:02.377 --> 00:02.538
begins in Caracas, Venezuela, in South America, where I grew up.動画パスを指定すれば、動画から文字をおこしかつ単語が発話されるタイミングを取得し、その取得した結果を動画に書き込んでおります。
一括で字幕を入れることができるのであとは待つだけになりますので、時間の節約につながるかと思います。
よければ購入していただけたらと思います。
もう少しこうしてほしいなどあればコメントいただけると嬉しいです。
ここから先は
¥ 2,000
この記事が気に入ったらチップで応援してみませんか?
