
VSCodeからブラウザへのドラッグ&ドロップ
1. 困った現象のあらまし
私の科目では、HTML・CSS・JavaScriptの演習の際、
テキストエディタ(=Visual Studio Code)でファイル作成し、
上部タブをドラッグ&ドロップして、
ブラウザ上で確認するように指導していました。
2023年12月の後期授業中盤のころ、VSCodeからドラッグ&ドロップしたらVSCodeの別ウインドウが開いてしまうという困った現象が発生したとのご連絡が学生のかたからありました。
こちら(=Mac)では確認できず、個別の現象かな、ブラウザやWindowsのバージョンアップの影響かなと思ったのですが、日をおいて、私も「あら!」、現象確認しました。VSCodeのバージョンアップの影響です。
以下DeepL翻訳です
フローティング・エディター・ウィンドウ
今回のリリースでは、エディタをメイン・ウィンドウから軽量ウィンドウに移動できるようになりました。あるウィンドウのエディタに対する変更は、エディタが開いている他のすべてのウィンドウに即座に適用されます。
フローティング・エディタ・ウィンドウを作成する最も簡単な方法は、現在のウィンドウからエディタをドラッグし、デスクトップ上の空きスペースにドロップすることです:
2.対応策
①機能を無効にする
この機能を無効にする説明があります。以下DeepL翻訳です
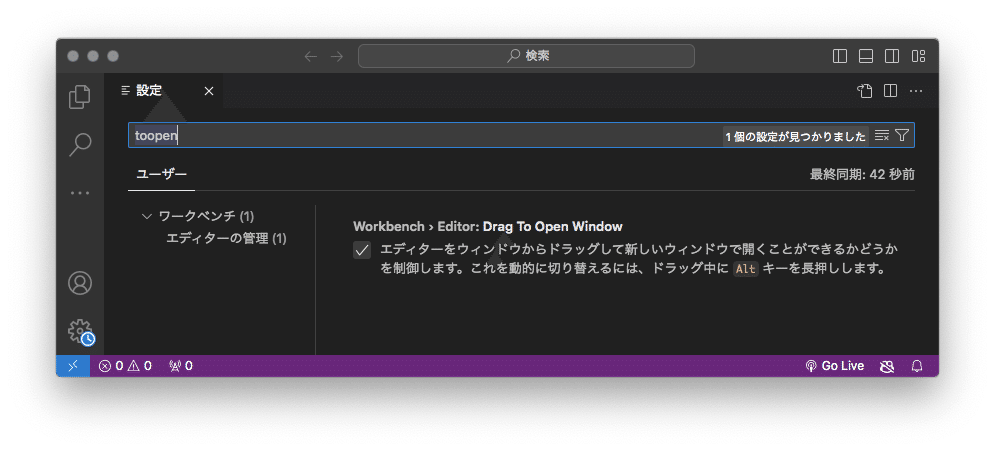
新しいworkbench.editor.dragToOpenWindow設定で、この動作を無効にできます。
左下の歯車マーク(設定)から該当する項目のチェックを外してください。

②機能を有効のままの別の方法
ただ、せっかくウインドウが分割できるのですから、その機能を有効にしたいかたもいると思います。その場合は、
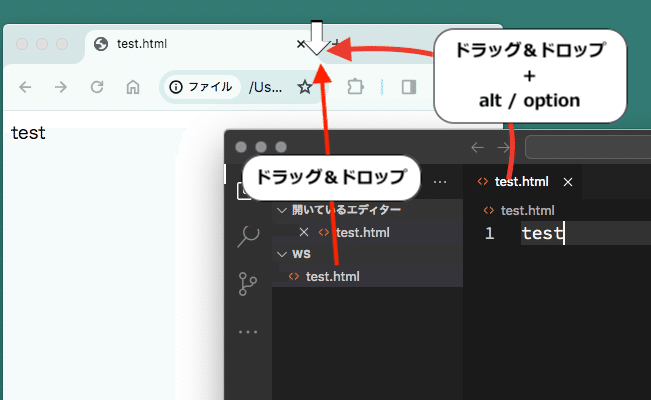
Windowsは「Altキー」、
Macは「Optionキー」を押しながらドラッグ&ドロップしてください。
なお、この同時押し、コツが必要のようで、ドラッグ&ドロップするとブラウザが消えるなど、なかなかうまく行かない場合があります。何度か試して経験値を積むか以下の方法を試してください。
③エクスプローラから
エクスプローラの中のファイルをドラッグ&ドロップすることが可能になっていましたのでお試しください。

④フォルダの中から
作業フォルダの中のファイルをブラウザにドラッグアンドドロップすることもできます。またファイルを直接クリックしてブラウザを開く方法もあります。
以上です。
