
CloveR Stepsの作ってきたサイトたちの紹介 前編
この記事は、CloveR Steps Advent Calendar 2024の2日目の記事です。
前編ということで、まずは定期ゲ関連のサイトから紹介します。準備編を読んでない方は準備編もよろしくね。
クリップチャット(2016年)

定期ゲ関連としては初めて作成したサイトになります。
当時、「セレッシャルコール(symalis氏)」という定期ゲが開催されていて、運営の事情によりサイトが約一ヶ月ほど公開停止となるという事態が発生しました。(2015年7月1日~7月31日)
そこで、その間のロールプレイ専用の補間用サイトとして用意したのがこのサイトでした。当時は避難所目的だったのでわかりやすく「セレコチャット」という名前にしていました。
そしてそのサイトデザインもかなりセレコに寄せたものとなっていました。
1,2日程度で公開することを目標としていたため、サイトの作りは後半で話す同人誌の特設サイトから可能な限り流用し、作業の短縮化を図りました。
振り返ると、なんだかんだでずっとWeb系を趣味にしていましたので、日々の積み重ねが繋がったんだなと思います。
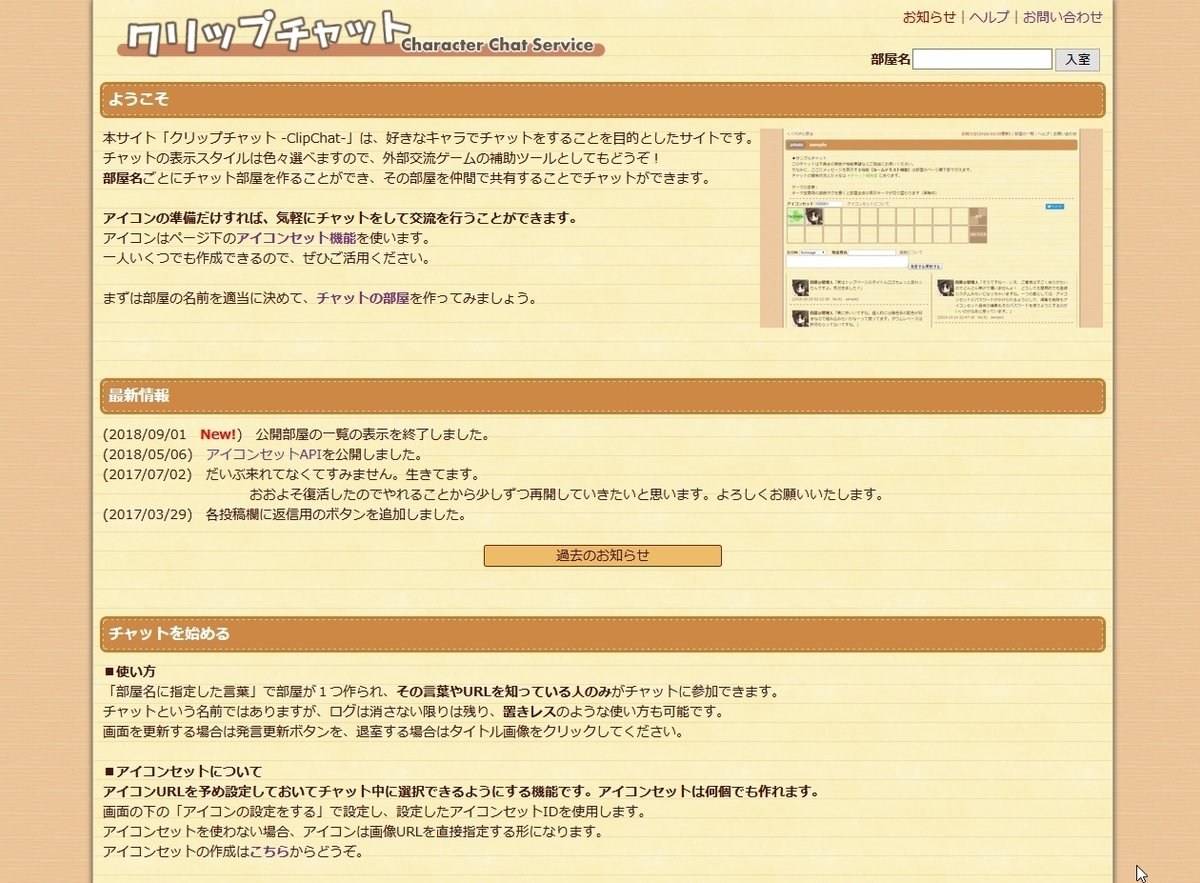
運営に快諾いただいたこともあり、ゲーム再開後も残し、さらに「クリップチャット」と改称して汎用的なチャットサービスとして路線を変えて運営することにしました。
サイトデザインは一新しまして、当時「ColorNote」というメモアプリを使ってて、この罫線入りメモデザインがお気に入りだったのでそれっぽくしたのが主な由来です。
セレッシャルコールの運営に関係なく、しばらくずっとこの汎用的なチャットサービスという部分が受け入れられ、最終的に3年ちょっともの間公開されることとなりました。
ここで失敗してたらそもそもゲーム制作などにも手をつけていなかったと思うので、ターニングポイントだったかもしれません……。
Stroll Green(2018年)

最初に制作した定期ゲです。処女作であり、実質代表作のようなものです。
この少し前に公開された定期ゲ「Seven Seas(ロキサ氏)」を見ながら、「こういうのって私でも作れるかもしれないな」と思ったことと、栗鼠さんに直接「GMやりましょ!」と声かけられたことがきっかけで作ることになりました。
チャット部分は「クリップチャット」、戦闘部分はすごく昔に結果ログを生成する自動戦闘システムを作ったことがあったので、すでに大まかなパーツは揃っていました。
サイトデザインは正直かなりセレッシャルコールに強く影響を受けた感じでした。初期の方とか、大変お恥ずかしながら本当にセレコ過ぎて怖くなって試遊会の開催中に急遽変更を加えるぐらいでした。
(私、本当に潜在的に影響を受けやすくて、意識しなくても、意識してもかなり好きなものに引っ張られてしまいがちだったんですよね。本当に反省しています……。)
残っていたサイトデザイン案のスクリーンショットからも、当時「あ~セレコに引っ張られているな、どうしよう」と自覚して思い悩んでいた痕跡が大量に見つかりました。
プロフィール画面がコルクボード風になっていて意外にもこれが結構好評だったと記憶しています。
「クリップチャット」で培った技術を用いて、サイトのベースは結構作り直しました。
基本的にこれ以降に作ったサイトは細かい差異はあれどだいたい「Stroll Green」の派生みたいなものです。
Clip Traveler(2020年)

「クリップチャット」のシステム部分はかなり古かったので、「Stroll Green」で学んだことを活かそうかなと思ってシステムごとリニューアルを図ったのがこのサイトです。
ゲーム要素がほぼない、だいたいチャット部分オンリーの、実質クリップチャットの後継として公開しました。
クリップチャットの要素を取り入れつつ、なるべく軽快に動くようにしたいと思い、画像を使用している箇所を最小限にしてみました。
ほとんど「Stroll Green」を削って作ったので、語るようなことが実はあまりなく……。
一応、他のゲームで追加したシステム改善の実験場とかバックポート先とかになっていて、今でもちまちまメンテナンスが続いていますよ。
今回はサイトの歴史について語るコーナーなのでアイデア出しとか世界観については割愛しますが、正直サイトデザインを作るのなんてどうでもいいレベルで、納得のいく交流システムを捻り出す方に苦戦していたと記憶しています。
Stella Board(2021年)

定期ゲとしては2作目のものになります。
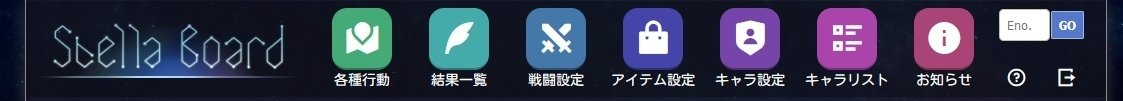
ゲームそのものの説明は割愛しますが、星座とゲームをテーマにしたサイトということで、星空とゲーミング風なカラーリングを目指しました。

当時の開催ゲームの傾向から、プロフィール画面がスクリーンショット映えするとプレイヤーに楽しんで貰えそうだと思ったので、スクショ映えを意識しました。
メニューがスマホのアプリアイコン風なのがお気に入りです。

結構苦戦ポイントがあって、まず夜空背景の画像の色味でかなり迷いました。
星空っぽく見えないとか、ページ全体の配色といまいちマッチしてないとかで、告知スライド画像を含めて背景画像は6,7回ぐらい作り直しました。
それと、ゲーミングなカラーリングにしたかったのですが、これが絶妙にダサいかオシャレかの境界線をふらふらしていたのでどこからどこまでのグラデーションにするかが難しかったです。

今回からWebフォントを使うようになったことが技術的なポイントです。
ゲーム世界観を演出することを念頭におき、「ウェブページっぽさ」が「ゲーム画面っぽさ」になるように、工夫した点がちらほらありますね。
Colorful OneRoom(2022年)

定期ゲ3作目です。
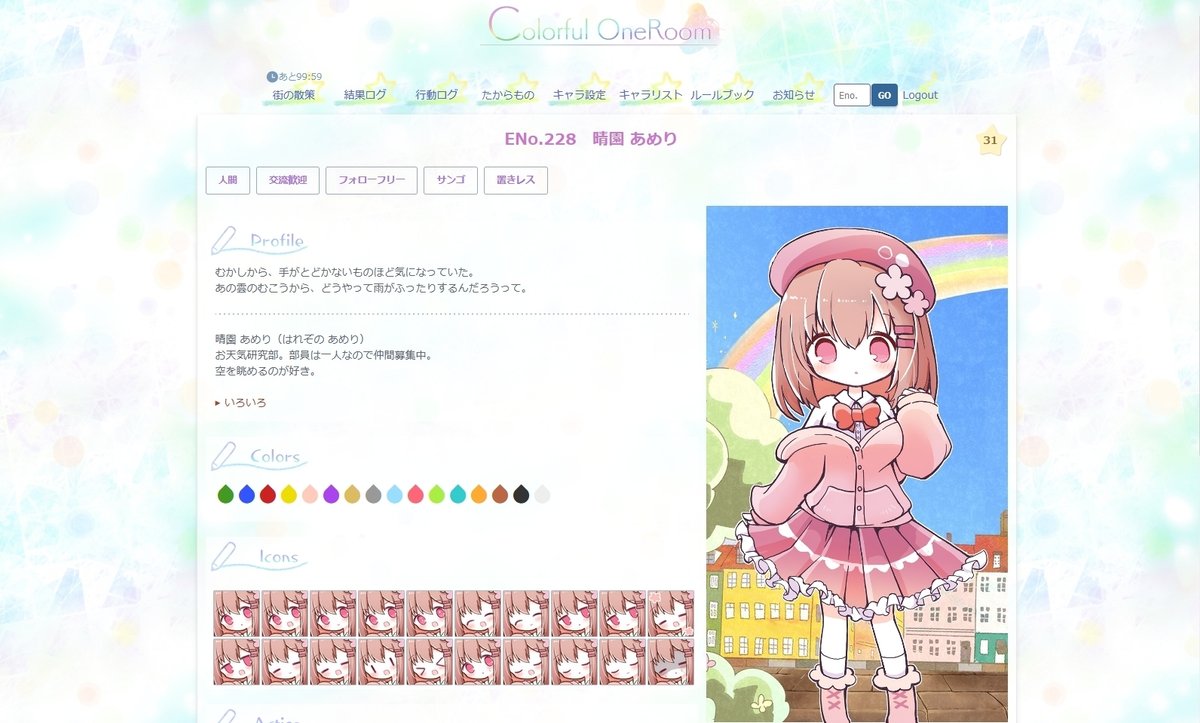
これはめんるいさんとコラボレーションしたゲームになっていて、めんるいさんの雰囲気を出そうと努力したという点が最大の努力ポイントですね。
カラフルでかわいいのを意識しつつ、たからものアイコンやシステムの色が負けないように、かなり控えめなカラフル感を演出するようにしてみました。なので、クリトラに匹敵するぐらい画像素材の数が少ないです。
作りながら結構全体的に眩しい気がしたので、気休めダークテーマを作りました。使ってくれた方がいたかどうかは……正直よくわかりません。

ごちゃごちゃせずミニマリストみたいなサイト構造になったのでスッキリしてて見た目は結構気持ちいいです。交流の結果でUIがカラフルになっていくのが楽しかったです。
The Clover Garden(2022年)

開催ゲームのポータルサイトです。
サイトデザインで工夫したところは特にありません。デザインもレイアウトもほぼクリトラの亜種です。
手を抜いたと言えば聴こえが良くないかもしれませんが、スクリーンショット映えする必要性も少ないので、ここは操作性重視でシンプルになっています。
技術的には、Web APIなるものを用意して外部ゲームサイトと連携できるようにしたのが目新しいところでしょうか。あと定期向け画像アップローダー。
可能性の塊でまだ研究中で、もう少しいろいろ活用する術があるのではないかと画策しています。
童話画廊(2023年)

定期ゲ4作目です。
このゲームはもともと「童話モチーフキャラが集うレギュレーションのゲーム/合わせ企画がやりたい」ということで構想しました。
色々とアイデアを捏ねていくうちに、あれもやりたいこれもやりたい……全部やりたい……やるか!!となり、結果としては見事パンクしたものになります。
ゲームとして色々語りたいところは多くあるのですが、今回はサイトの作りを中心に話したいのでゲーム面は割愛させていただきます。
童話画廊も、またスクリーンショット映えすることを狙ってプロフィールの見栄えにこだわって制作しました。
今までのゲームはプロフィール画像は縦自由でしたが今回は固定にし、1画面に全部の情報が収まるようなレイアウトにしてみました。
その上で課題だったのがスペースの足りなさでした。Webページとしてすでにそこそこなサイズを持つ情報量だったのを1画面にそのまま短縮できるわけがないんですよね。
そこで思い至ったのは、プロフィールをタブ表示にして見たい内容に切り替えるような方式です。レイアウトは維持して内容だけが変わるようにするとしっくりきました。
これを皮切りに、画面のあらゆる情報をタブ表示にしました。
とにかくコンテンツの種類が多いゲームだったので、ページ遷移数を抑えつつ省スペースで行くには都合が良い仕組みでした。
実装が若干手間ではあるものの、何度も書き換えるようなものでもないので、一度作ってしまえばだいぶ気楽ですね。
ゲームそのものは正直反省点が多く残るものでしたし、まだ課題もたくさんありますが、サイトの作りとしてはハイスペックで気に入っています。
あとこれに加えてごちゃごちゃしてきたのを整理したら個人的には文句なしかな。
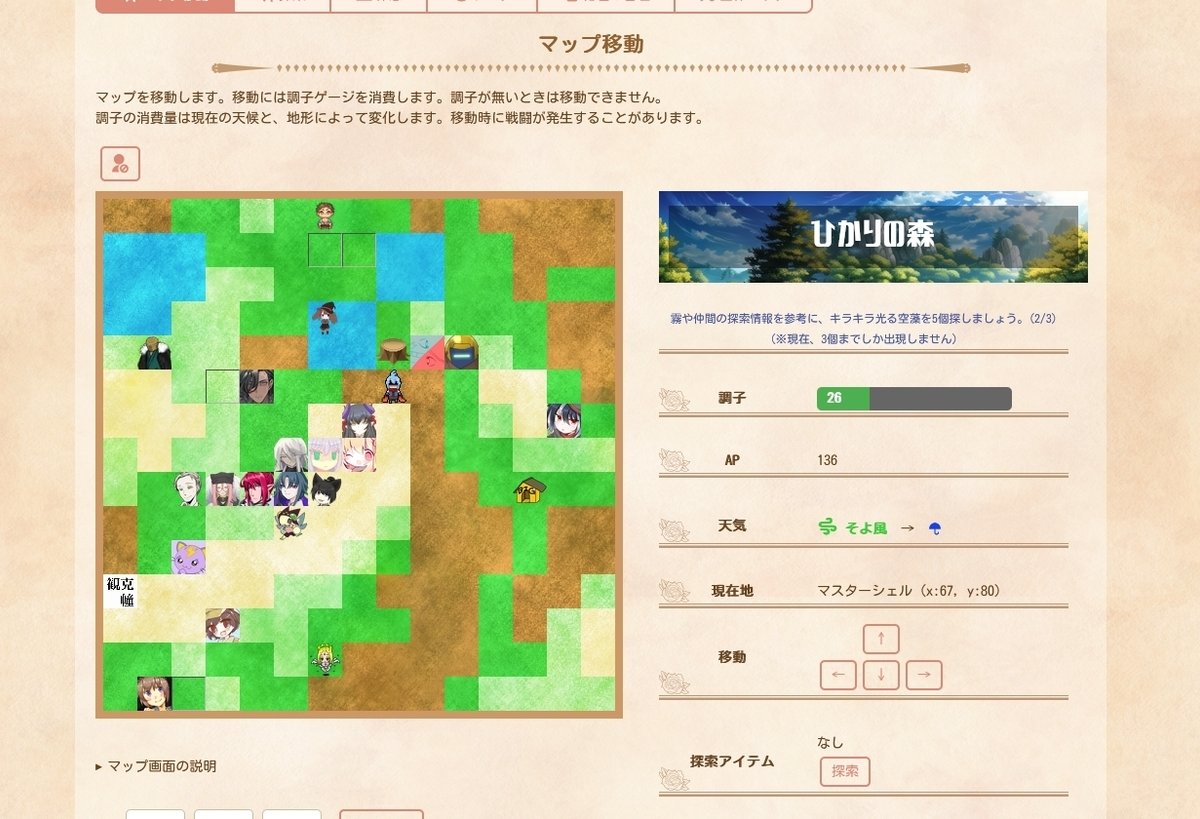
Supernal Blue(2023年)

定期ゲ5作目で、ゲーム最新作です。
このゲームは「広いマップをのんびり探索して素材集めしたり戦ったりしたい」という欲求を元にして作られたゲームです。(まだ開発途中です)
本当は別のゲーム開催でこの気持ちを満たそうと企てていたのですが、一向に開催される気配が無いので自分で作るか……と思い作りました。
童話画廊での反省点を元に、初めての人でもわかりやすくすぐに楽しいと思ってもらえる、目新しいゲームになることを意識しました。実際、それが功を奏して評判がとても良かったと覚えています。
そこそこ多くのシステムやサイトレイアウトは既存の開催ゲームの流用ではあるのですが、童話画廊からの流れを汲んでサイト表示だけでなくゲームも動的に動かそうと思ってかなり多くの部分において画面が動的にゲーム進行するようになっています。
特にマップ要素はキャラクターの位置関係や地形について想像を働きかけるのに大きく貢献したかと思います。

他にも、アイテムにアイコンを設定したりと、ともかく「ゲーム画面っぽく見えるように」ということを意識して制作しましたね。

あと、スマホ向けレイアウトを後で実装しやすくなるように、カード型のレイアウト配置を多用しました。
スマホ向けレイアウトもいずれ後々対応していきたいです。
おわりに
サイトデザインという意味では進歩はゆっくりめで、結局未だにスマホ向けレイアウトにも着手できていなかったりするのはさておき。定期ゲがシステマチックなウェブサイトではなく、よりゲーム画面っぽく見え、動くような仕組みは年々アップデートされていっています。
課題はありますが、これからも「あ、ゲームで遊んでいるなぁ~」と思ってもらえるようなサイトデザインや仕組みを心掛けて頑張っていきます。ということで今回の結びの言葉にさせていただきます。
次回後半は、過去編です。こちらもよろしくおねがいします。
